这是一个创建于 1550 天前的主题,其中的信息可能已经有所发展或是发生改变。
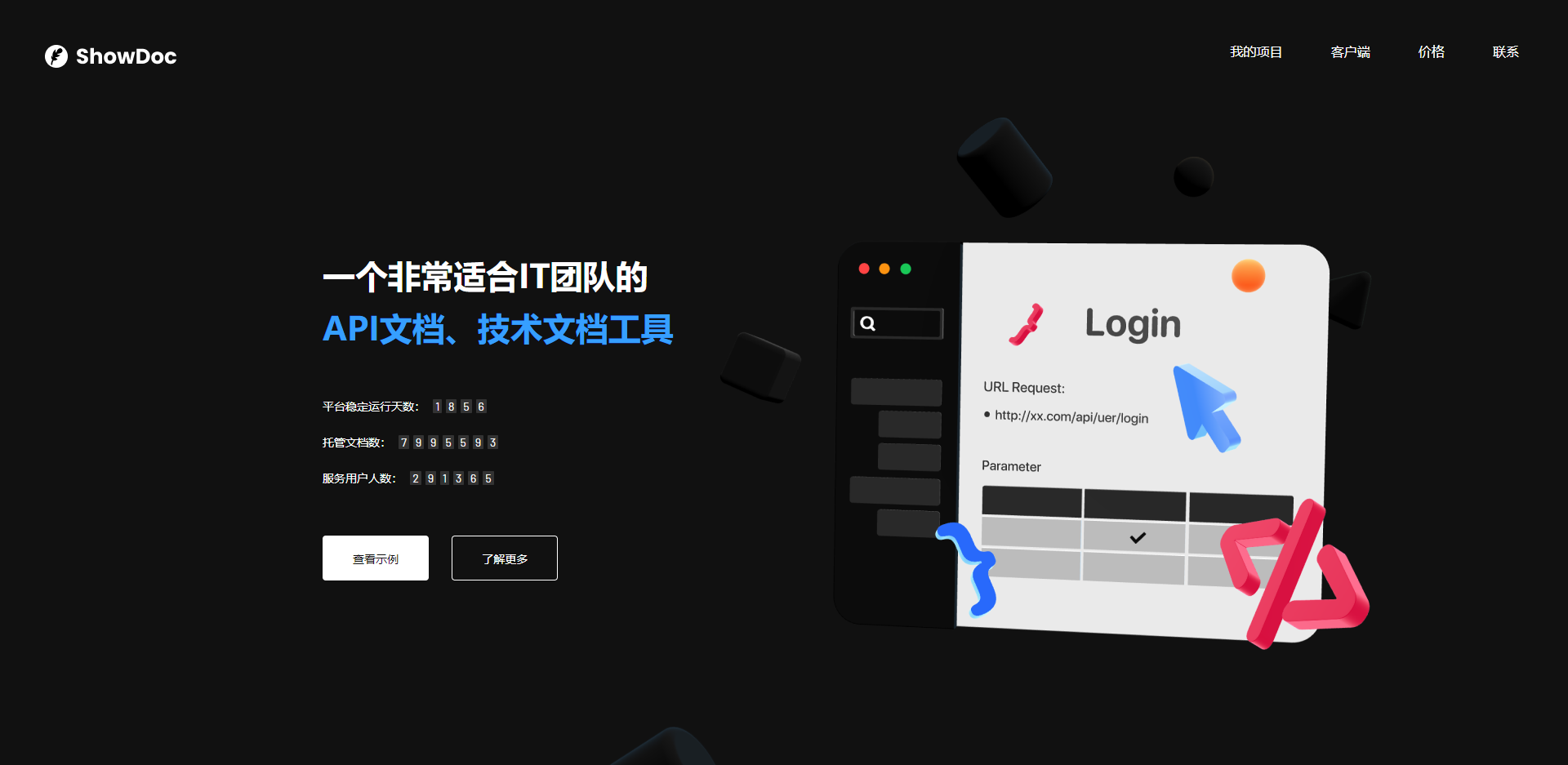
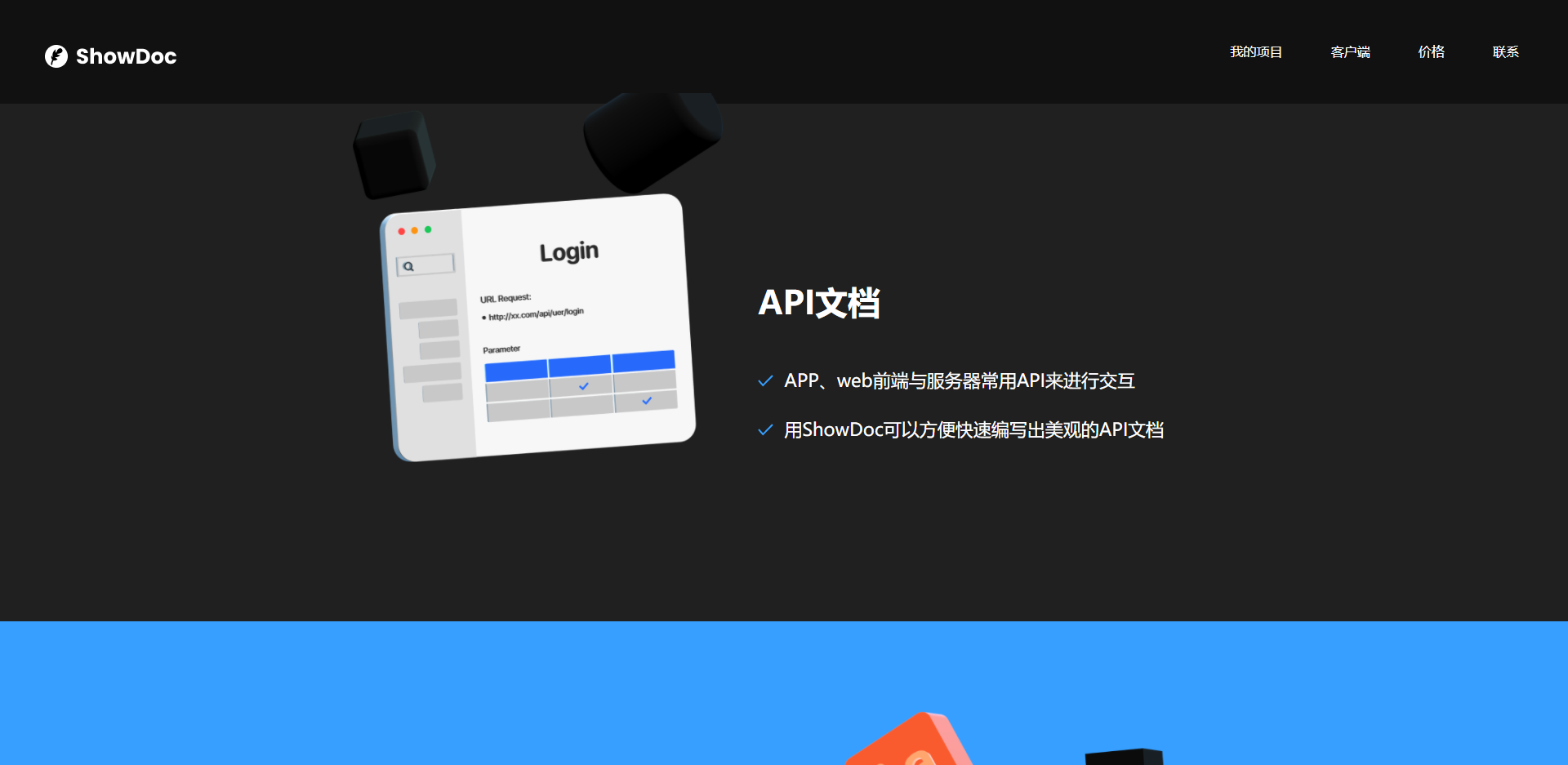
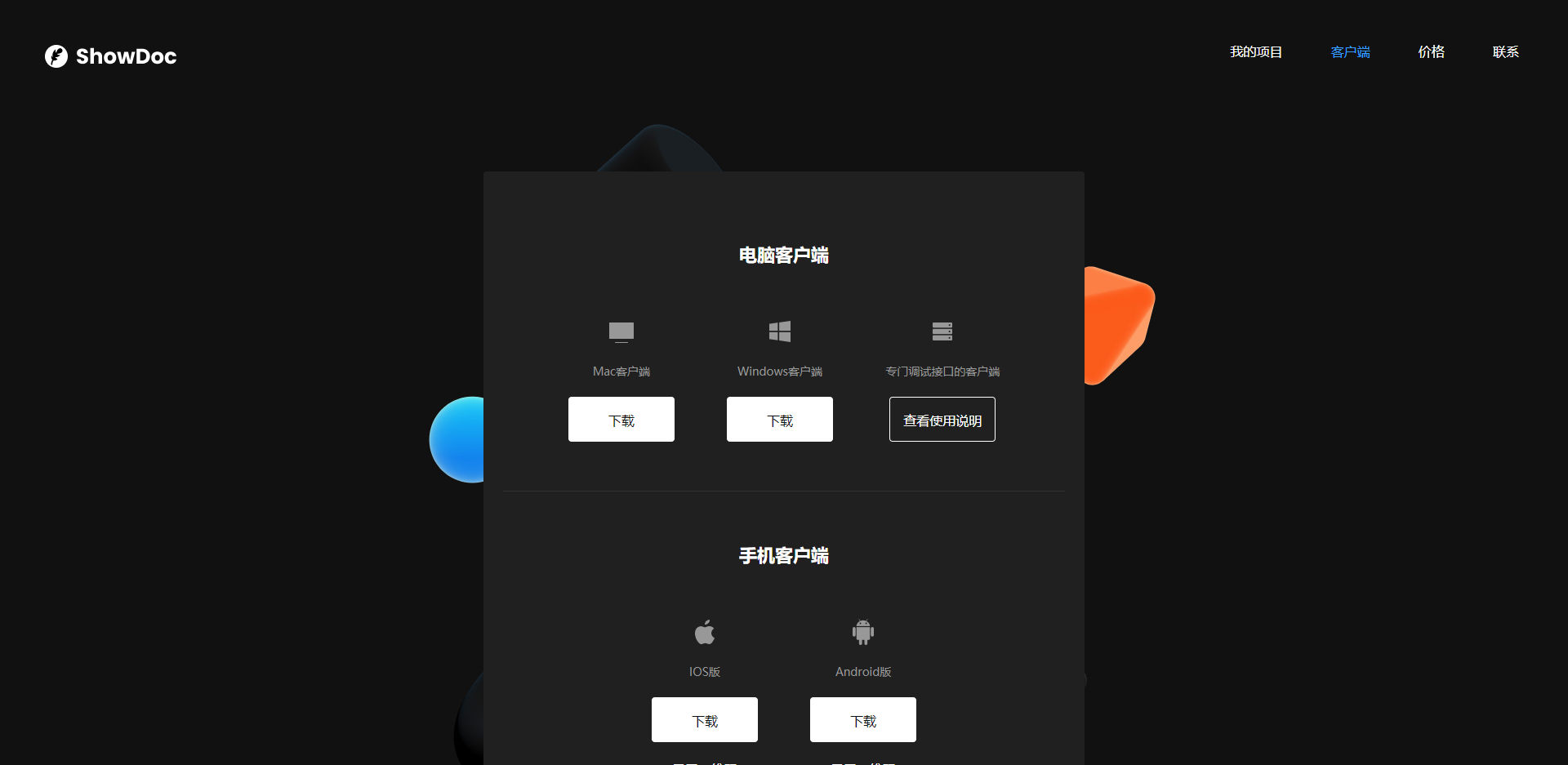
在设计师帮忙下把产品首页 UI 优化了,欢迎提出建议
开源版地址: https://github.com/star7th/showdoc
1
wanku0225 2020-12-29 15:16:05 +08:00 刚浏览完,整体给人感觉非常压抑,上下滚动两下,我就感觉我进了棺材铺,不是黑就是白。建议插入一下其他轻快的颜色以缓解这种压抑
|
2
3x1415926535 2020-12-29 15:18:40 +08:00 楼上说的对
这设计师属乌鸦的吧 |
3
star7th OP @wanku0225 黑色是为了显得专业一点。这是以技术团队为主的工具,可能你不是程序员?程序员对酷黑风格是不抗拒的,很多代码编辑器都黑色风格
|
4
lneoi 2020-12-29 15:20:47 +08:00 纯黑非常奇怪.. 特别是中间一段纯黑加蓝 很怪异
|
5
kop1989 2020-12-29 15:21:56 +08:00
|
6
Flymachine 2020-12-29 15:23:17 +08:00
@star7th 但这个黑色太纯了。我建议你去看一下 Visual Studio Code 官网看看别人的设计师是怎么协调暗色调和明色调的。
|
7
Varobjs 2020-12-29 15:23:31 +08:00
还不如加入 dark 模式切换的,官网黑乎乎的,点进去又是白色背景,😂
|
8
torenayto 2020-12-29 15:24:13 +08:00 via iPhone
顶部的 ShowDoc 有点模糊(肉眼可见)。用上了好多 3D Object,非常时髦👍
|
10
caryqy 2020-12-29 15:25:43 +08:00
黑的太黑,白的太白,结果就是对比过于强烈,刺眼了
建议 黑 和 白都换个柔和点的,可以参考下苹果的颜色 |
11
torenayto 2020-12-29 15:26:41 +08:00 via iPhone
|
12
star7th OP @kop1989 信息密度低是我想尽量用那么一两句话介绍产品,简单明了。更多的介绍是可以点击首页的“了解更多”按钮,里面长篇介绍。图标的话,再看下其他人怎么想吧
|
13
ParfoisMeng 2020-12-29 15:28:13 +08:00
上家公司用过,具体啥样子已经忘了,但可以确定是比以前好看。
不过颜色是不是太锐了? |
14
Flymachine 2020-12-29 15:28:18 +08:00
此外,如果蓝色已经是图标和文字的底色,就不适合再充当背景色了。而且黑色背景配黑色图片实在过于模糊,如果不能改图片底色,那就给图片加个亮色边框吧,不然太奇怪了
|
15
star7th OP |
17
torenayto 2020-12-29 15:35:59 +08:00
接近纯黑色做网页背景也是可以的,看看 https://www.framer.com
|
18
DreamCMS 2020-12-29 15:44:43 +08:00
细节不到位
|
21
chengfeng 2020-12-29 15:54:29 +08:00
一会黑一会蓝一会又全白了,眼睛要瞎了
|
22
wanku0225 2020-12-29 16:02:22 +08:00
@star7th 程序员确实对酷黑风格有所偏爱,但是黑色也是有多重的,可以试试添加一些细节在里面。现在内容少而空,反倒成了累赘。还有各个类目所展示的和背景真的有点不搭,对比色太突兀了,这个设计是认真的吗,半路没出家的那种吧 233333
|
23
mrtrying 2020-12-29 16:04:15 +08:00
看的太刺激了,黑的这么暗。我还特意看了一下 Github 的 dark,和这个差不多,但是没有这种高对比度。
|
24
real3cho 2020-12-29 16:20:13 +08:00
黑色本身没什么问题 关键是中间还穿插别的颜色 就像晚上在房间里 有人不停开关灯一样
|
25
omph 2020-12-29 16:24:56 +08:00
一般是浅色皮肤白天,黑色晚上不伤眼,可以加个开关按钮
|
26
limuyan44 2020-12-29 16:30:11 +08:00
这个黑色挺离谱了,能闪眼睛的那种,黑色蓝色黑色蓝色白色 0 分。
|
27
lxd152 2020-12-29 16:34:19 +08:00
我的设计师朋友曾经跟我说过:一般没人用纯黑,都用接近纯黑的
|
28
kaiki 2020-12-29 16:40:22 +08:00
黑色没问题,就是缺少过渡,突然转进其他颜色很难接受。
如果其他的颜色是放在黑色里面的会好一点。 最后是你想搞的空间感被一排一排的色块毁了。 |
29
hoythan 2020-12-29 16:49:55 +08:00
首屏字体大的不够大,小的不够小,该突出的又不明显...那几个小数字这么点大还不如不放.
设计四大基本原则都没搞懂: 亲密 重复 对齐 对比 |
30
hoythan 2020-12-29 16:54:20 +08:00 物理位置接近就意味着关联
避免元素太过相似 如果元素之间不相同,那么干脆让他们截然不同 每个项都应当与页面上的某个内容存在某种视觉上的联系 重复的目的就是统一,并增强视觉效果 避免太多地重复一个元素,重复太多会让人讨厌 对比就必须强烈,千万不要畏畏缩缩。 如果对比效果不明显,那么不是对比,而是冲突! |
31
hoythan 2020-12-29 16:57:44 +08:00
黑色背景不是为了显得专业,是为了突出需要的特别突出的内容.
并不是 程序员对酷黑风格不抗拒 ,是因为酷黑风格不会轻易转移视线重点. 花里胡哨的背景下写代码眼睛会很累. 前后逻辑关系要先清除,再做设计. 你看你最后一张图,背景纯黑,前景灰不溜秋的,简直反人类哦. |
32
VsevenMagic 2020-12-29 17:03:37 +08:00
|
33
hoythan 2020-12-29 17:08:18 +08:00
|
34
hoythan 2020-12-29 17:10:46 +08:00
|
35
dingdangnao 2020-12-29 17:19:39 +08:00
Safari 上有很明显的问题,第一张图片的内容根本看不到。。
|
37
star7th OP @dingdangnao 手机上的 Safari 吗?我试了好像没有明显问题
|
38
gimp 2020-12-29 17:46:50 +08:00
纯黑太压抑了
|
39
dingdangnao 2020-12-29 17:47:40 +08:00
@star7th 电脑..是我自己的问题😂被当作广告过滤掉了好像
|
40
ppphp 2020-12-29 18:01:22 +08:00
黑的还行,蓝色也太丑了
|
41
ccraohng 2020-12-29 19:06:35 +08:00 via iPhone
不喜欢这种蓝色。
下拉菜单展开缓动不自然 |
42
arac 2020-12-29 20:08:35 +08:00
最主要是信息密度太低,完全可用一半甚至四分之一长度解决
以及重点被无意义的图片抢去 最上方导航栏太高,可降低一半 如果图像或者图标不是你产品本身,大可极度缩小或者不放,提高文字的地位传递更多重点信息 如果前后景的图像都是深色,可将前景图加浅色阴影或者外发光进行有层次的分离 |
43
koolob 2020-12-29 20:09:34 +08:00
这其实不能叫酷黑,这是纯黑。会给人一种什么都看不见的感觉。
|
44
Geekgogo 2020-12-29 20:14:30 +08:00
颜色对比太强烈,眼睛看着不舒服
|
45
dream4ever 2020-12-29 20:15:31 +08:00
一上来的黑底白字太沉重了,让人以为在发布讣告……
|
46
jiaxinbinggan 2020-12-29 20:59:04 +08:00
|
47
Kenny 2020-12-29 22:06:35 +08:00
超过 1 0 0 0 0 0 + 互联网团队正在使用 ShowDoc,好牛~
|
48
mader 2020-12-29 22:40:02 +08:00
巧了,之前我们团队用过你们产品。支持一下~
|
50
MYlyc 2020-12-30 09:31:28 +08:00
免费的时候用,后来收费之后。。。公司自己用 docker 搭了这个
|
51
star7th OP @MYlyc 在线服务是给一些成本不敏感同时省掉运维成本的企业。使用私有服务和在线服务都是 showdoc 的用户,有使用的问题可以多反馈下,这样产品才能完善。
|
52
vanityfairn 2020-12-30 09:46:11 +08:00 一会黑一会蓝一会又全白,好丑。。。。
|
53
ily433664 2020-12-30 10:08:21 +08:00
1 、为什么要用黑色背景,用就算了,往下拉一块黑一块亮晃眼睛。
2 、最上面的那行 tab 和顶端的间距有点大了吧。 3 、点“客户端”打开的弹窗无法关闭,正常的设计是有个关闭按钮,人性化的设计是点其它空白地方就关闭,现在是根本没法关闭 4 、价格页面,1080p 下居然一页显示不全,每行还留那么大的间距。另外在外层加个 div 背景吧。 5 、登录页做的这么窄干嘛。 |
54
ns20 2020-12-30 11:20:23 +08:00
首页每个版块的高度增加些。
若要用黑色基调,可以适当加个灰色块做过度。 有色彩的地方更绚丽些,提高些光感就不会沉闷了(这条可以忽略)。 |
55
zx125 2020-12-30 11:58:47 +08:00 这个蓝色差点要了我的命
|
56
Junn 2020-12-30 11:59:43 +08:00
1 、缺少过度色,黑白蓝三色太过抢眼,颜色上没有层次。黑色建议混合一些品牌色,或者灰色。
2 、页面上所有图片都比较模糊,不够精致。 3 、排版上很多不统一,建议图片及右侧内容垂直居中。(目前有的应该在只有标题是垂直居中的) |
57
LaGeNanRen 2020-12-30 12:05:34 +08:00
我也算 ui,我看了下官网,
1.首屏的颜色是 111,这个黑色和下面的蓝色有同样的问题:就是颜色太深了 2.风格偏国外的风格吧,国内用户看着可能不讨喜(当然什么风格不是问题) 3.点了几个次级页面,基本没内容,我不是很清楚目前这个产品处于什么阶段,但没有任何扩展内容,那些说明文档目标用户是不会看的,不同的人关注的点是不一样的:D |
58
thuang 2020-12-30 12:23:19 +08:00
设计师没有灵感的时候看了眼桌边的 NS,设计出了客户端页面。
|
59
gaigechunfeng 2020-12-30 12:47:12 +08:00
看着比较压抑。
我也是程序员,有一点不敢苟同。就我个人来说,写代码 ide 我喜欢酷黑,并不代表我浏览网页,使用产品也要用酷黑。 我 tm 的需要多姿多彩好吗? 为什么我流泪了呢。 |
60
gaigechunfeng 2020-12-30 12:51:22 +08:00
@hoythan 非常的专业
|
61
lepig 2020-12-30 12:57:00 +08:00
我提一个
登录的时候如果验证码错误,请帮忙把验证码一栏置空,不想手动删。 刚入行的那会就用了 showdoc,一直用了将近 3 年。 现在有 2 年多没用了,突然看到这个还是有点亲切的感觉 |
62
Boor 2020-12-30 13:12:19 +08:00 身为设计师的我看到大家的评论,流下了心酸的泪水。建议你自己来设计这个网站,然后再挂到网上,让各种各样的人提意见。不谢~
|
63
star7th OP @Boor 我做了产品新功能(不仅是 UI 层面的),也是会发出来让各种各样的人提意见的。产品总是要面向大众的,所以无论发帖不发帖,总会很多人看到。所以不如自己主动收集建议。有反馈才能改善的空间,不然无从下手。不过 UI 这种东西一般人与人的审美差异大,所以需要批判性接受他人意见。不能全听别人说,也不能只做自己喜欢看的。至于你说的由我来设计,我不是专业的,做出来并不会更好。只能说在各种反馈声和自我思考磨合中把产品做得更完善。
|
65
xwanjia 2020-12-30 13:42:48 +08:00
黑色有点不适应。
|
66
star7th OP @Boor 网络上收集的声音,大部分是有异议的才会提。认同的比较少说话。所以对这种情况要客观看待。什么观点要吸收什么观点要放弃,需要权衡。另外我也没暴露出设计师身份,目前的质疑声都是直接反馈到我的产品上的,对设计师影响有限。这更多算是我在收集用户对我产品的讨论吧。
|
67
gps949 2020-12-30 13:45:53 +08:00
一开始看到觉得“暗黑模式”?感觉还不错啊
往下滚动页面,妈呀,我的眼睛瞎了…… 如果不是“暗黑模式”不建议纯粹的黑,不管是不是“暗黑模式”都不应该大片黑色后突然出现大片明蓝和白色,真的会瞎眼的 |
68
gzf6 2020-12-30 13:47:27 +08:00
颜色这种的可以做成可更换主题,当然,前提是功能已经完善的情况下
|
69
windsgone 2020-12-30 14:02:36 +08:00
哈哈,之前一直在用,不过由于不能实时协作,所以改用其它产品了。
|
70
lepig 2020-12-30 14:14:11 +08:00
@star7th 主要就是目前在职公司统一使用的是 yapi 这个接口管理平台,以前刚入行那会都是去的小公司,后端可以自己做一下决定,现在貌似只能听从安排了,哈哈。
说说我使用 yapi 感受吧,也可以当个建议参考 1. 对于开发来说 yapi 有个 json 导入功能,就是模拟器或者 postman 调试完接口后返回的 json 数据,我可以复制后导入到 yapi 的 response 字段中,这样我就不用在手动书写每个返回的字段了,我只要在自动生成的字段后面补充上这个字段是什么含义就好,这点我特别喜欢。 2. yapi 是有人员权限分组的,这个对于开发来说无关痛痒,但是对领导级别的尤其是一共公司中有多支开发团队或者一些有跨部门协作的时候可以申请开通别人组的接口权限,这样我就可以看到部分 api 接口列表了。 3. 这点因人而异,刚看了 showDoc 在编辑文档时是使用 markdown 的方式,这点对于我来说无所谓,但是相对于 yapi 提供的传统方式,鼠标点一下添加一个 request 字段来说还是 yapi 的方便。首先我观察了下,周围的同事好像对 markdown 不感冒,也没见他们用过 markdown 书写文档或者记录。这点会导致他们有点排斥。 其他的 mock 功能就不评价了,我没怎么用过。其实 showdoc 我现在偶尔在用,不过放的都是个人项目的接口,给我自己看的。或者接个外包的时候和别人调试接口的时候用一下,主要是不用登录,地址发给他就能网页直接打开看了。 |
71
star7th OP @lepig
不知道是不是我的功能藏得深的原因,你说的其实 showdoc 都有解决方案。 1,导入接送的话,showdoc 编辑器上方的格式工具,json 转表格就有类似功能。 2,showdoc 也可以添加不同项目成员权限,甚至可以按目录细分配权限。 3,已经增加了一个 runapi 客户端,类似 postman,可以直接调试接口就自动生成文档,不需要手写 markdown https://www.showdoc.com.cn/runapi?page_id=30291 |
72
asdf123101 2020-12-30 15:08:35 +08:00 via Android
黑色是用来看大量文字的。首页作为展示是需要亮色的,有克制的花里胡哨比较好。
|
73
kerinlin 2020-12-30 15:09:24 +08:00
黑蓝配色感觉很奇怪
|
75
intellectual 2020-12-30 18:21:09 +08:00
并不是图标用了 3D 就说做了 UI 优化。。。
颜色上。。。不懂配色!不懂设计。 不认做这图的人有设计的水平。除了图标算这两年的新花样,其它均一无是处,慎重啊。比比看同行业的国外其它带有 设计感的网站吧。 |
76
intellectual 2020-12-30 18:27:05 +08:00
https://stripe.com
马上 2021 了,这时候设计体验没达到有类似这个网站同等水平,都算不太灵的了。这也是面向程序员之类人的网站。。。 |
77
wjfz 2020-12-30 18:30:22 +08:00
黑色感觉没什么,插蓝确实有点突兀。
顶部菜单栏太宽了,会有压抑的感觉。 logo 分辨率不够清晰。 |
78
wjfz 2020-12-30 18:38:35 +08:00
页面内容的 padding-top 整整 305px,也太大了,导致主要内容没在页面中间。
总结,对小屏设备很不友好( mbp 13)。 (大学时期就把 lz 博客加收藏夹了 |
79
star7th OP @intellectual 你发的这个网站,配色一眼看上去似乎不错啊
|
81
EasonCheng 2020-12-31 09:18:41 +08:00
UI 过来说一下,现在几乎没有人用这种纯度的黑色做设计,因为对心理和视觉都不友好;类 3D 的装饰部门的色彩感觉就是从其他颜色的块面直接调整过来的,那种违和感不能忽视;
|
82
waytocode 2020-12-31 10:04:12 +08:00
|
83
hemioneoo 2020-12-31 10:23:49 +08:00
有点瘆人
|
84
star7th OP @EasonCheng 你的建议确实是最简洁又实用的。
|
85
star7th OP @waytocode 因为 showdoc 的核心竞争力不在 UI 上。只是说好的 UI 能锦上添花,我现在想把 UI 做得更好。
|
86
bojue 2020-12-31 12:34:04 +08:00
建议直接参考类似的产品,然后搞个多主题
|
87
mader 2020-12-31 15:49:18 +08:00
@star7th 当时是一个项目的文档放上面,项目停止维护,后续也就没用了。
有一些细节体验,可以继续提升。不过我不是开发, 基本没怎么用,后面如果有时间深度体验,会给提的 |
88
MJZ1995 2020-12-31 16:27:18 +08:00
看了一下楼上的评价,大多数围绕着颜色、心理压力进行评价。
我觉得吧,前期不用很在意这些因素,重要的是内在使用流程。 流程 OK 了,再去完善这些细枝末节。 流程不 OK,你 UI 做的再好看又有什么用呢? |
89
lackar 2020-12-31 16:44:40 +08:00
视觉重点难以联系内容重点,甚至是干扰,还不如纯文字。头图大大的“Login”就已经让整个产品在用户心中 pass 掉了。
|
90
MapleObserver 2021-01-01 16:42:55 +08:00
用 Stylus 瞎🐔儿调了下配色。
几个地方有点问题: 1. 个别图片好黑,比如那个 [数据字典] 的配图,图片设计好之后导出时出了问题? 2. PNG 图片可以压缩下,省点加载时间和流量。 3. 客户端页面,有个按钮漏了 class  ) )``` /* ==UserStyle== @name showdoc.com.cn @namespace github.com/openstyles/stylus @version 1.0.0 @description A new userstyle @author Me ==/UserStyle== */ @-moz-document domain("showdoc.com.cn") { .body { color: #393e46 !important; } .header { background: #F3F4F6 !important; } .logo { filter: invert(100%); } .hbanner { background: #F3F4F6; } .hbanner-txt h2 { color: #393e46 !important; } .hbanner-txt .list .num { color: #F3F4F6; } .hbanner-txt .btns a.on { background-color: #5991f3 !important; color: #eeeeee !important; border: 1px solid #5991f3 !important; } .hbanner-txt .btns a { border: 1px solid #393e46 !important; } .hrow .img { filter: drop-shadow(5px 5px 10px rgba(0, 0, 0, .5)); } .hrow1, .hrow3, .hrow5, .hrow7 { background: #f7f7f7 !important; } .hrow2, .hrow4, .hrow6 { background: #eeeeee !important; } .regbg { background: #eeeeee !important; } .downpage { background: #f7f7f7 !important; } } ``` |
91
MapleObserver 2021-01-01 17:00:16 +08:00
忘记说了:
每个段的文字内容都比较少,而高度又太多,整体看着会觉得缺乏内容,建议缩减一下高度,或者优化下文案。 又或者部分内容,做成 3-4 栏并列的方式,减少滚动长度,看着也比较有内容。 以及,配图还是感觉略丑🐒建议翻一翻公共免费素材库,比如: https://interfacer.xyz/ |
92
star7th OP @MapleObserver 感谢建议。你这个方案不错,我顺着这个方向再优化下
|
93
MapleObserver 2021-01-02 09:44:23 +08:00
|
94
MapleObserver 2021-01-02 09:49:02 +08:00
@star7th 其实你们可以直接把顶部导航菜单那几个页面(客户端、价格、联系)全部集中在首页,做成一个产品单页就行了。
|
95
alisasiky 2021-01-02 18:16:11 +08:00
@3x1415926535 hha 真乌鸦设计师
|
96
bianqurenfm 2021-01-03 15:17:58 +08:00
设计师成功的把话题带偏了,都没人讨论你产品本身了😂
|
97
star7th OP @MapleObserver 我在昨天假期的时候,根据你的建议改了一版。但是我发现如果要改成这种灰色背景风格的话,图标必须换才行,不然比现状更难看。而我一时找不齐那么多图标,所以还是先保持原风格吧。目前我是把导航条变窄了些,文字变小一点。然后,中间的蓝色和白色背景,改成了某深色背景,这样跟黑色 /深灰色能平滑过渡,不会“亮瞎眼”。
目前可能只能这么做了,要换风格可能还是得另外找设计师换一套图标。 |