这是一个创建于 926 天前的主题,其中的信息可能已经有所发展或是发生改变。
一直以来都不知道 设置 里的 自定义 css 是怎么用的,试了下,原来就是覆盖官方样式的。
所以写了一个样式,放 github 了,以后有时间会根据自己喜好慢慢调整。
https://github.com/KyleBing/v2ex-css-kylebing
在改的时候过程中发现 V2EX 的布局都是用的比较原始的布局方式。
使用方法
- 点击右上角的 设置 进入个人设置
- 将 v2ex.css 里的内容复制到 自定义 css 输入框中
- 保存即可
第 1 条附言 · 2023 年 6 月 29 日

- 整体最大宽度调整为
1366 -
Header
- 搜索框大小,鼠标悬停调整
LOGO位置- 布局改为
flex
-
主内容区
- 列表适应新宽度调整头像等
- 评论区
- 新主题输入框
- 设置页面 input,textarea
- 右侧个人资料重新布局
1
Kaiv2 2023 年 6 月 29 日
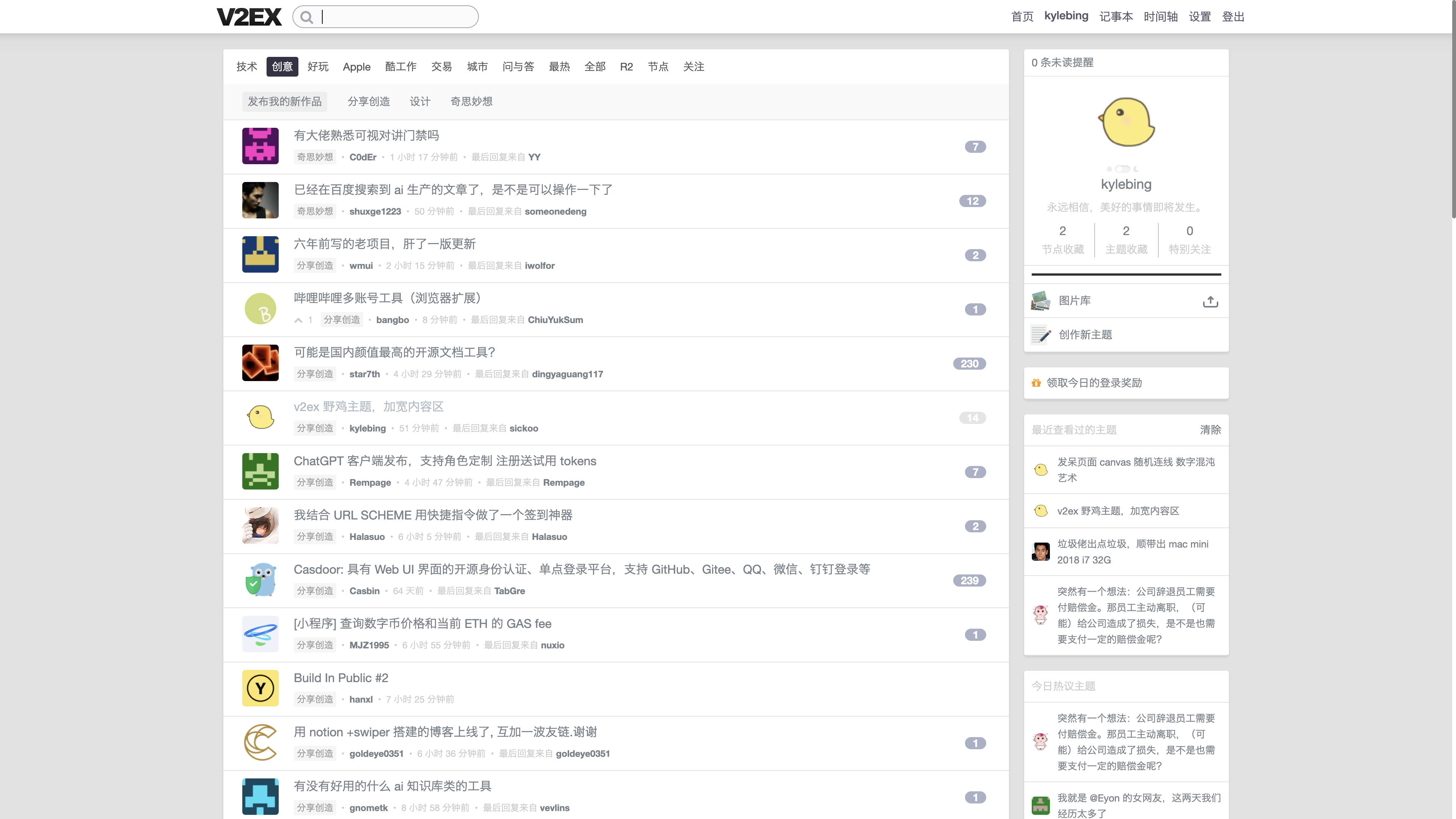
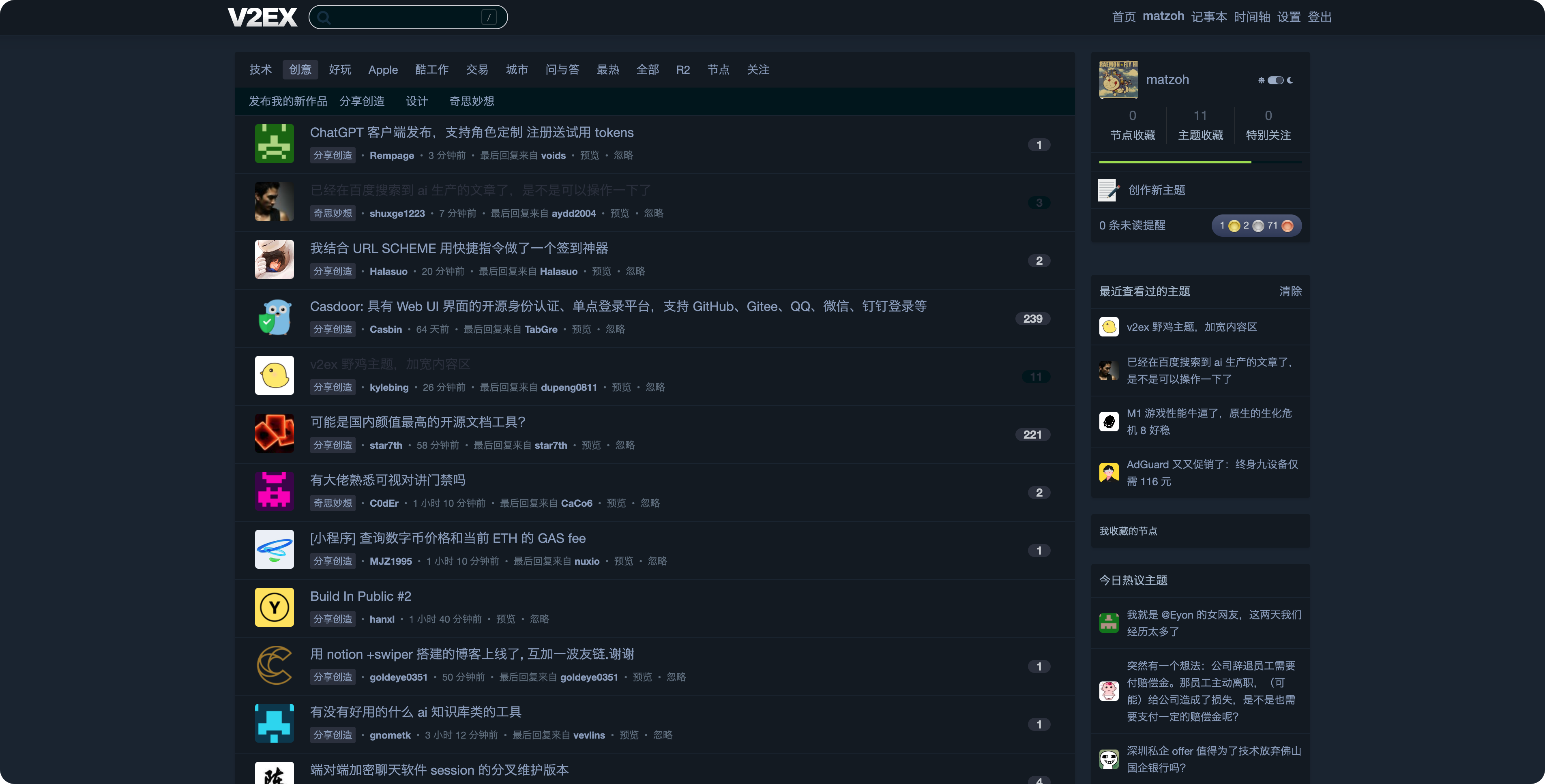
建议添加下最终效果截图
|
2
edinina 2023 年 6 月 29 日
正在用着一个,看这名字且没有效果图,不是很敢试
|
3
Livid MOD PRO |
4
jstony 2023 年 6 月 29 日
我已经测试过了,非常好,截图就不上了,总之能满屏,不用一大片空白了。
|
6
Livid MOD PRO 因为那个时期的 Mac OS X 并没有最大化窗口这样的功能,如果按下左上角的绿灯,行为是把窗口调整到正好能容纳下内容。所以我个人的使用习惯一直都没有经历过把窗口最大化用的场景。
|
9
banliyaya 2023 年 6 月 29 日
舒服了,跟现在用的其他插件的样式似乎没有冲突 挺好
|
10
jstony 2023 年 6 月 29 日
@kylebing #8 在我的显示器上,内容集中在中间一块,用起来很不爽。不知道和显示器和系统有没有关系,macos+dell 27 寸 4k+edge 。
|
11
dupeng0811 2023 年 6 月 29 日
不错,舒服了!
|
12
matzoh 2023 年 6 月 29 日 不错可以的
 |
13
Davic1 2023 年 6 月 29 日
非常舒服!
|
14
sickoo 2023 年 6 月 29 日
棒!
|
16
yuanchao 2023 年 6 月 30 日
用上了,但是翻页有点问题
|
17
luckykong 2023 年 6 月 30 日
额外问个问题,能用来自定义字体么?要如何写呢?
|
18
AtlantaANiu 2023 年 6 月 30 日
|
19
kylebing OP |
20
kylebing OP |
22
zx9481 2023 年 7 月 1 日
|
23
justfun 2023 年 7 月 1 日
|
25
Lemon305 2023 年 7 月 1 日
楼里几个都试了下,感觉还是原版最好,可能看习惯了
|
26
jinzhe 2023 年 7 月 2 日
|