这是一个创建于 1597 天前的主题,其中的信息可能已经有所发展或是发生改变。
版本变化
Hi,各位同学大家好!Dcat Admin又发布新版本了,此次版本更新主要是
- 优化界面
- 增加全组件异步渲染功能
- 还有一些细节上的优化以及若干
Bug修复
关于 2.0
2.0会是一个更加轻量和简洁的版本,在2.0版本中我们将会上线:
- 全新插件系统,对普通用户和开发者都更加友好(将会兼容
composer安装和在线安装两种方式) - 开发全新主题,以及更友好的主题扩展机制
- 重构内部一些不合理的功能设计
- 提炼、简化核心功能,把一些非必要的相对复杂的功能移至插件中心
关于进度
2.0会在1.0的基本功能相对完善之后发布,目前仍在开发中,相信很快就能跟大家见面,感谢大家的关注!
下面简单介绍一下此次更新的主要内容
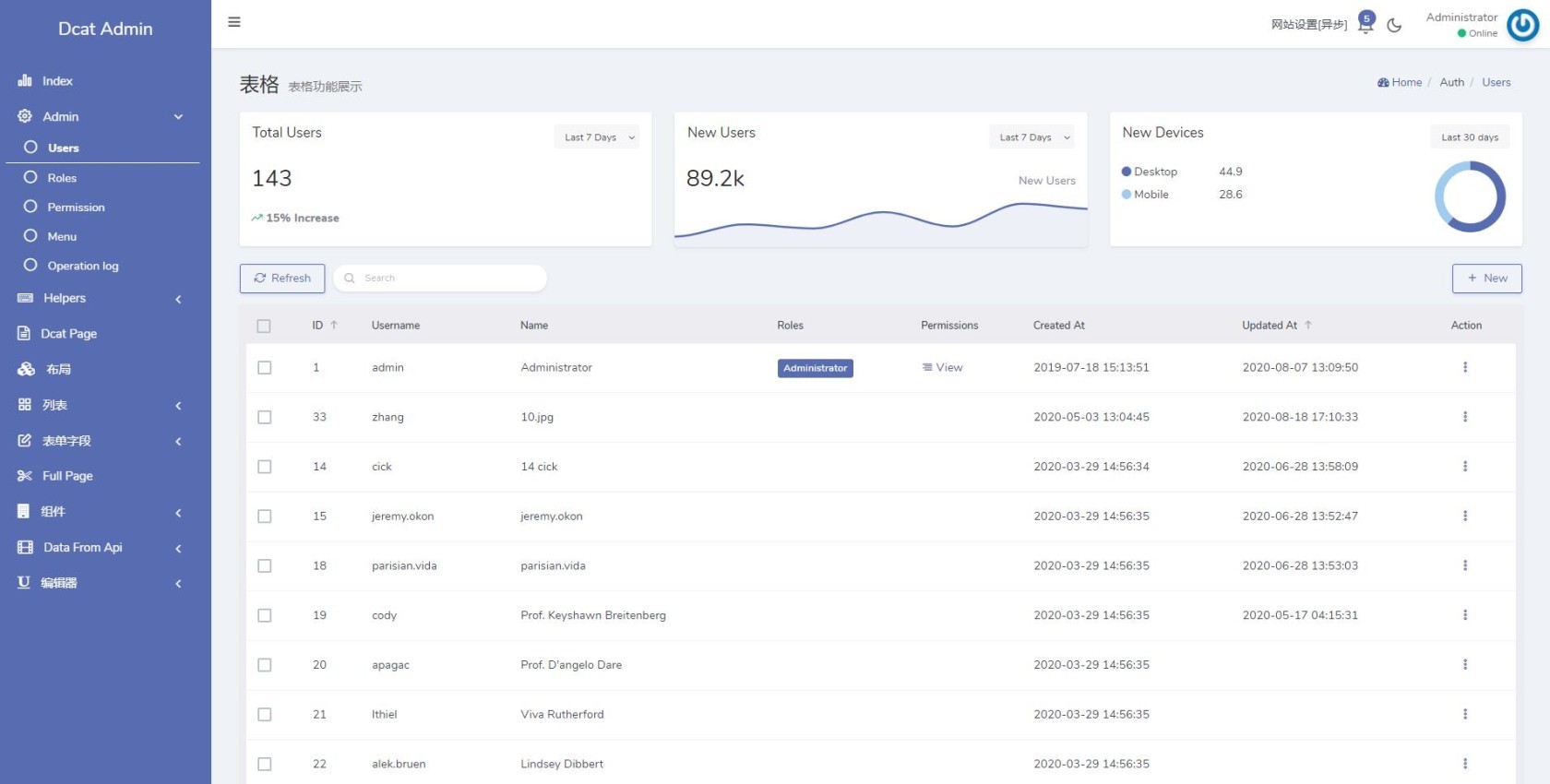
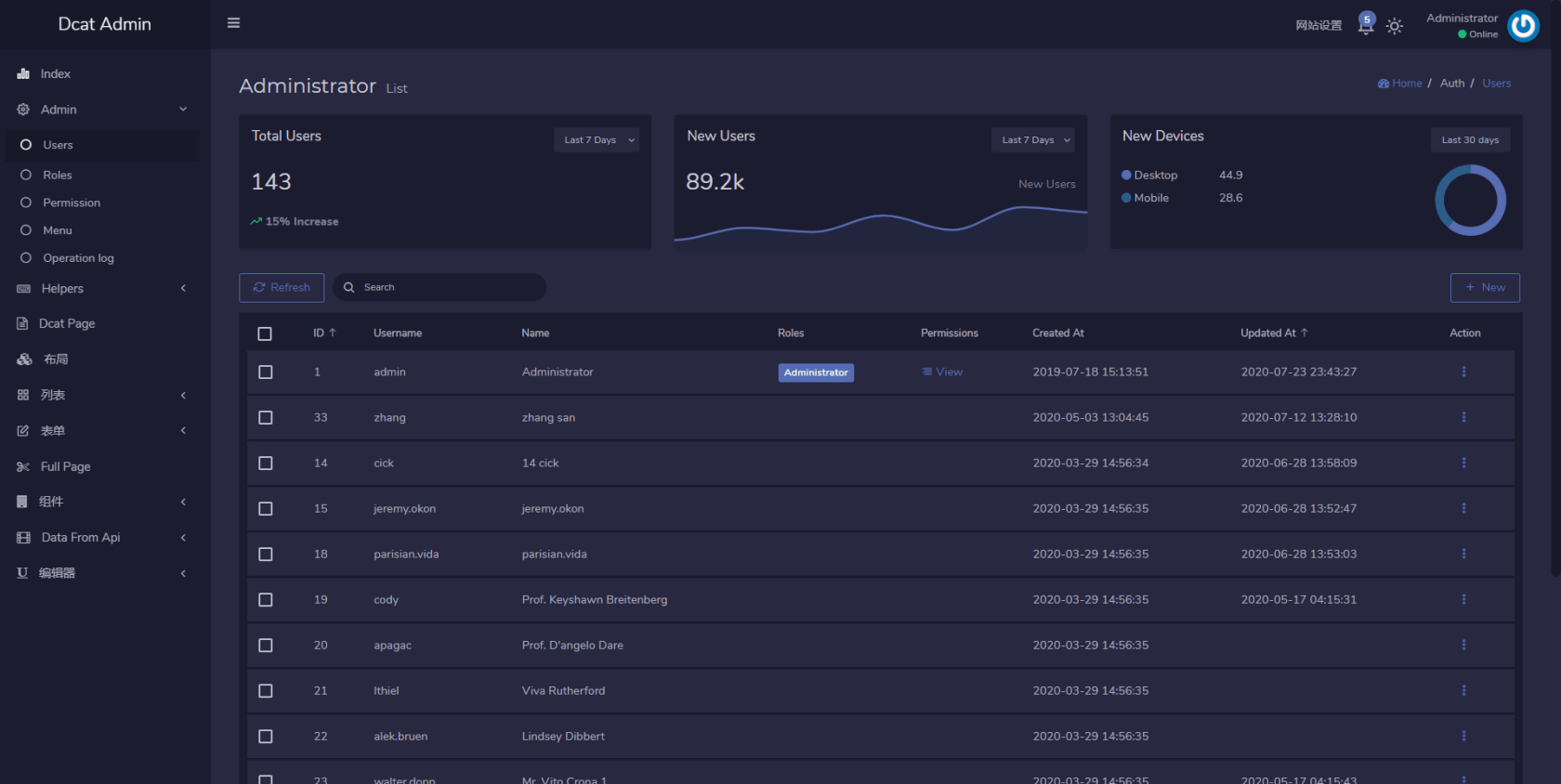
全新菜单样式
新菜单样式体验请前往演示站点(点击网站设置可以切换样式),效果如下
界面的样式效果一直都是
Dcat Admin的重点优化项目之一,后续也会根据用户的反馈不断改进和开发新的主题



全组件异步渲染支持
这个版本对异步加载功能进行了优化,使其支持了静态资源按需加载的特性。 目前内置的所有组件都支持使用异步渲染功能,并且支持在页面的任意位置上使用,详细用法请参考文档 异步加载。
定义渲染类
<?php
namespace App\Admin\Renderable;
use App\Admin\Widgets\Charts\Bar;
use Dcat\Admin\Support\LazyRenderable;
class PostChart extends LazyRenderable
{
public function render()
{
// 获取外部传递的参数
$id = $this->id;
// 查询数据逻辑
$data = [...];
// 这里可以返回内置组件,也可以返回视图文件或 HTML 字符串
return Bar::make($data);
}
}
使用
public function index(Content $content)
{
$modal = Modal::make()
->lg()
->delay(300) // loading 效果延迟时间设置长一些,否则图表可能显示不出来
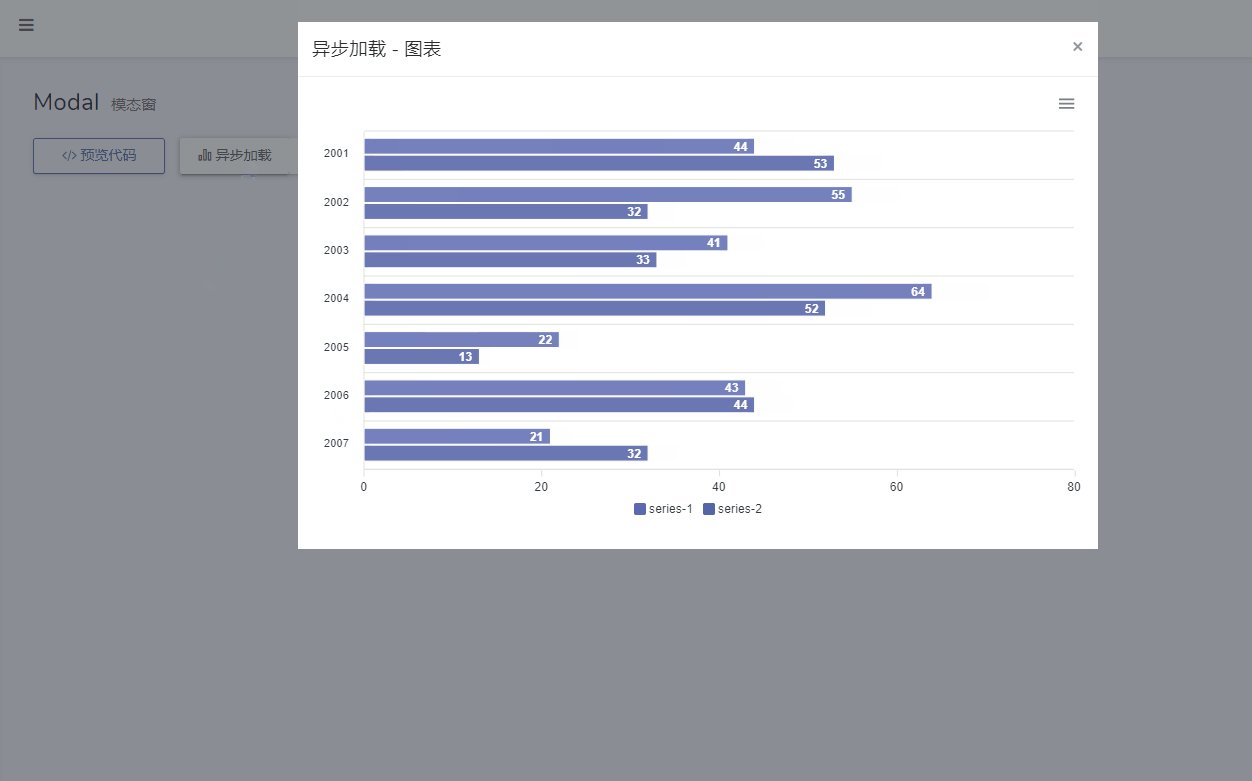
->title('异步加载 - 图表')
->body(PostChart::make())
->button('<button class="btn btn-white"><i class="feather icon-bar-chart-2"></i> 异步加载</button>');
return $content->body($modal);
}
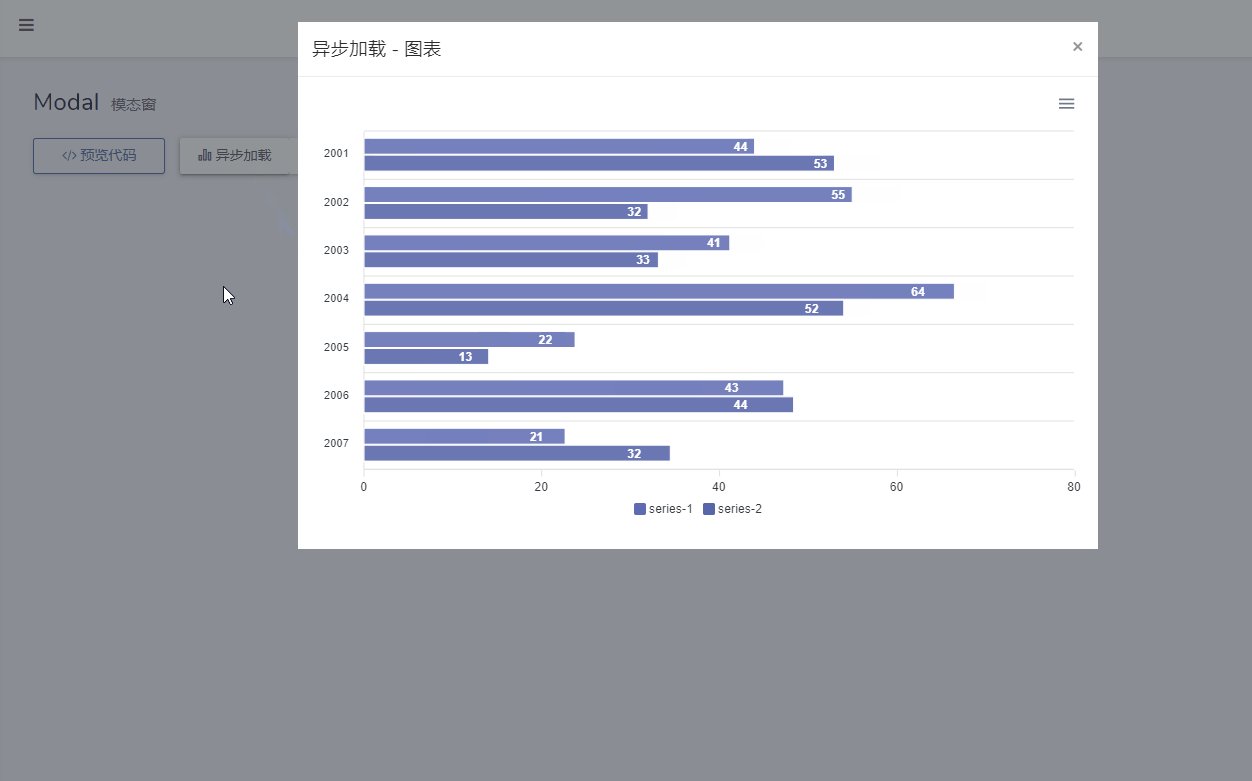
效果

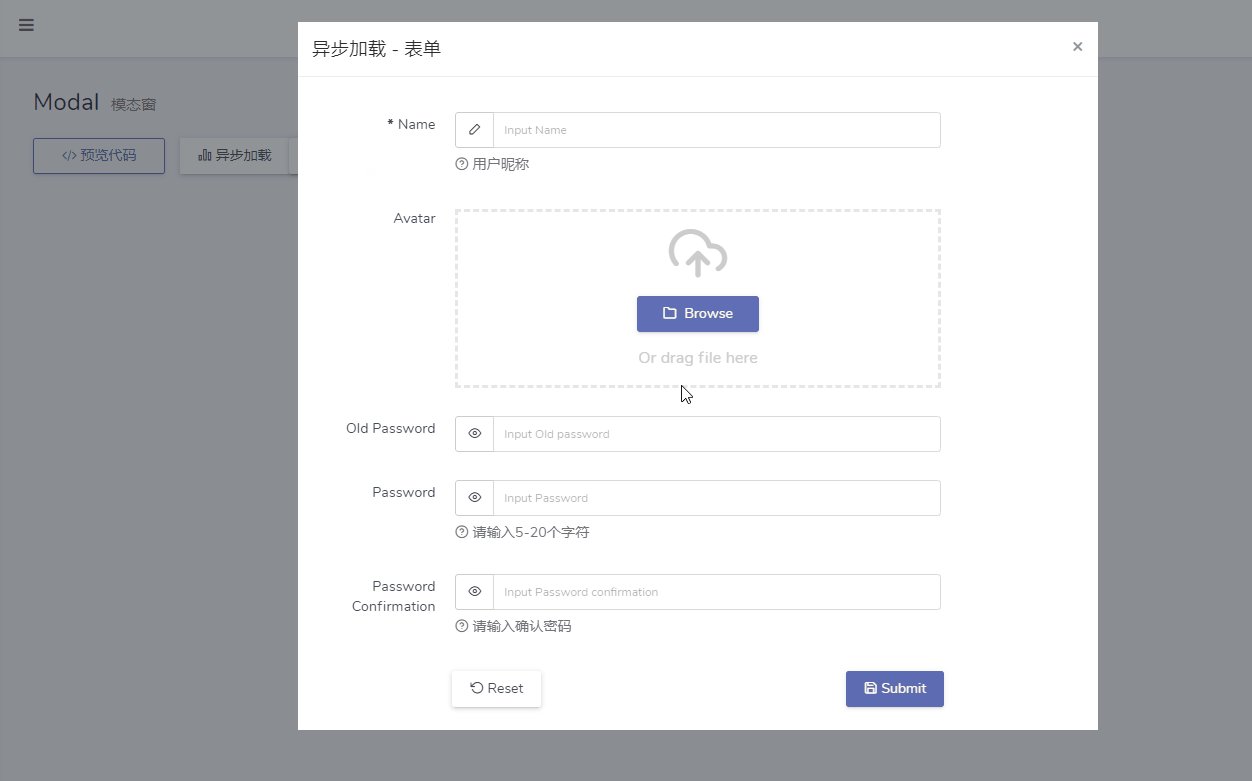
异步加载表单,创建表单类如下
<?php
namespace App\Admin\Forms;
use Dcat\Admin\Contracts\LazyRenderable;
use Dcat\Admin\Traits\LazyWidget;
use Dcat\Admin\Widgets\Form;
class UserProfile extends Form implements LazyRenderable
{
use LazyWidget;
public function handle(array $input)
{
return $this->success('保存成功');
}
public function form()
{
$this->text('name')->required()->help('用户昵称');
$this->image('avatar')->autoUpload();
$this->password('old_password');
$this->password('password')
->minLength(5)
->maxLength(20);
$this->password('password_confirmation')
->same('password');
}
}
使用
public function index(Content $content)
{
$modal = Modal::make()
->lg()
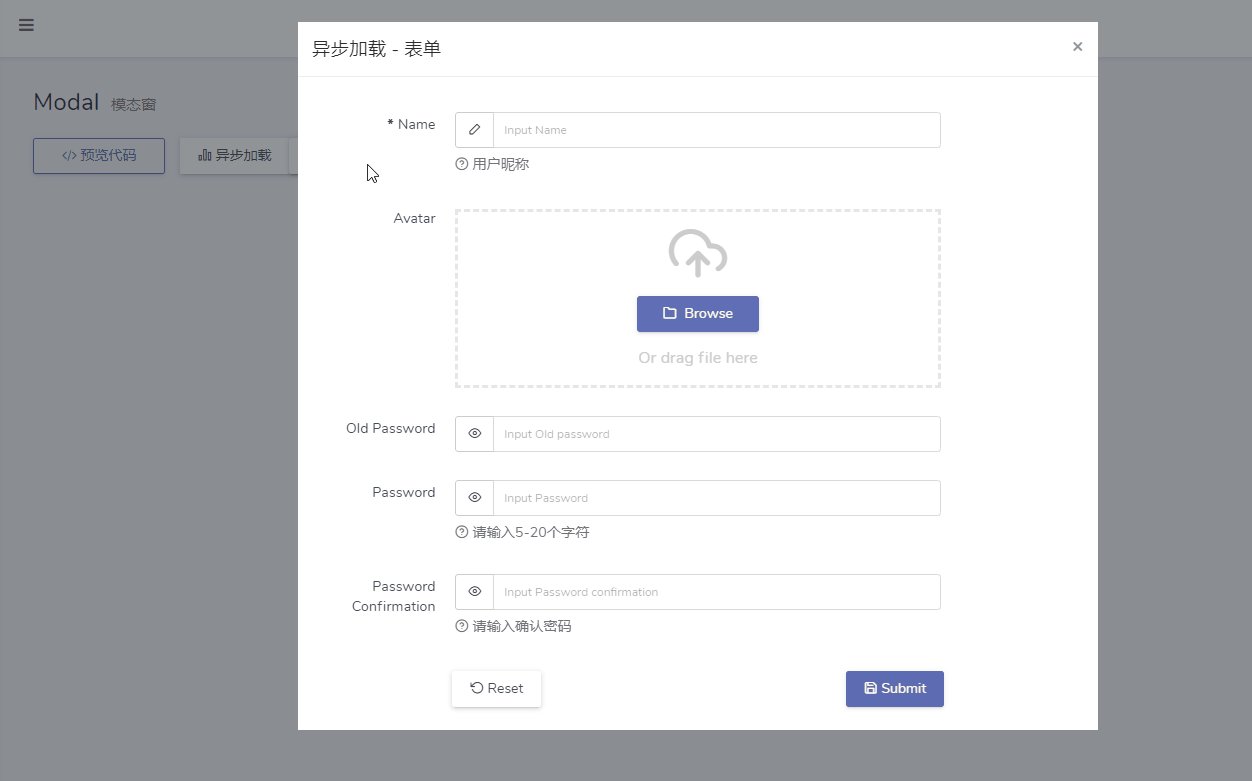
->title('异步加载 - 表单')
->body(UserProfile::make())
->button('<button class="btn btn-white"> 异步加载</button>');
return $content->body($modal);
}
效果

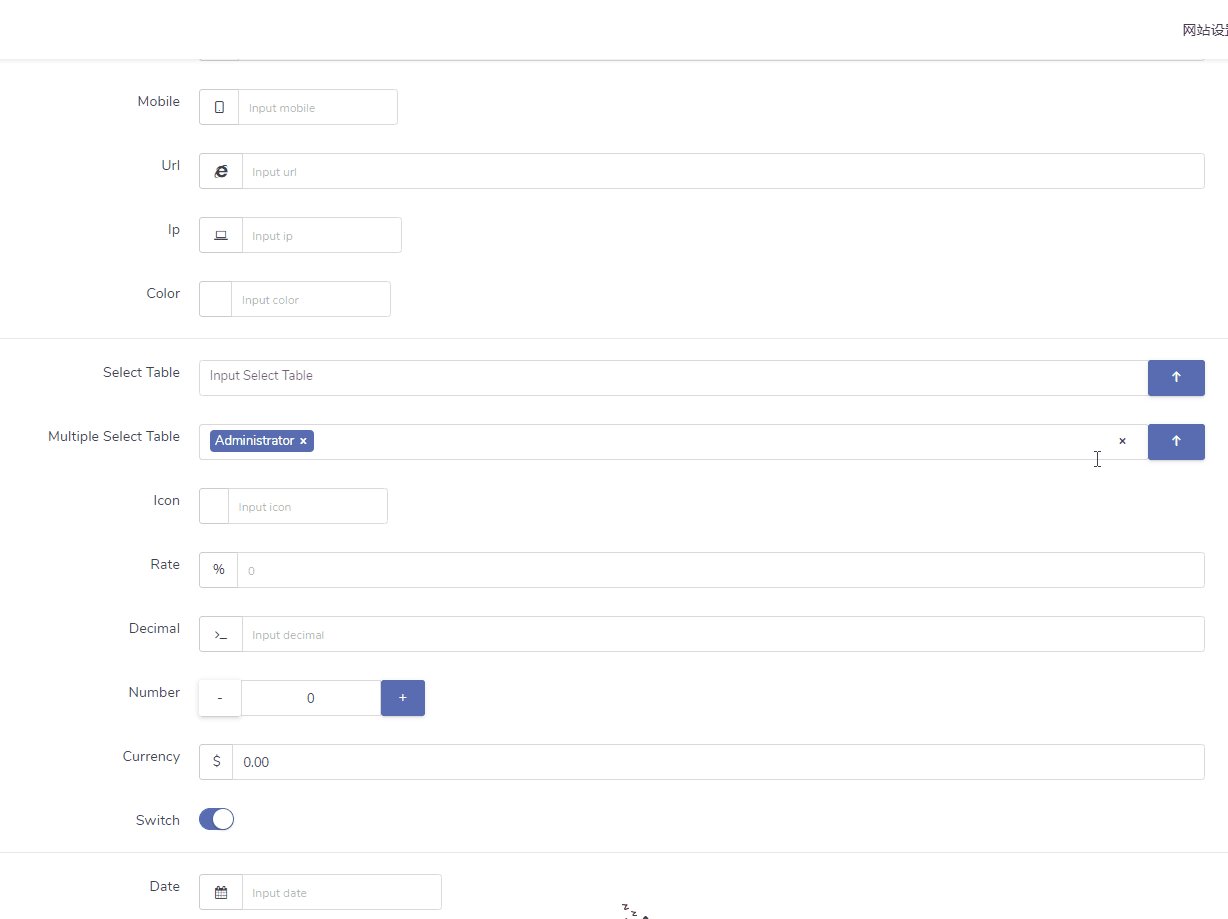
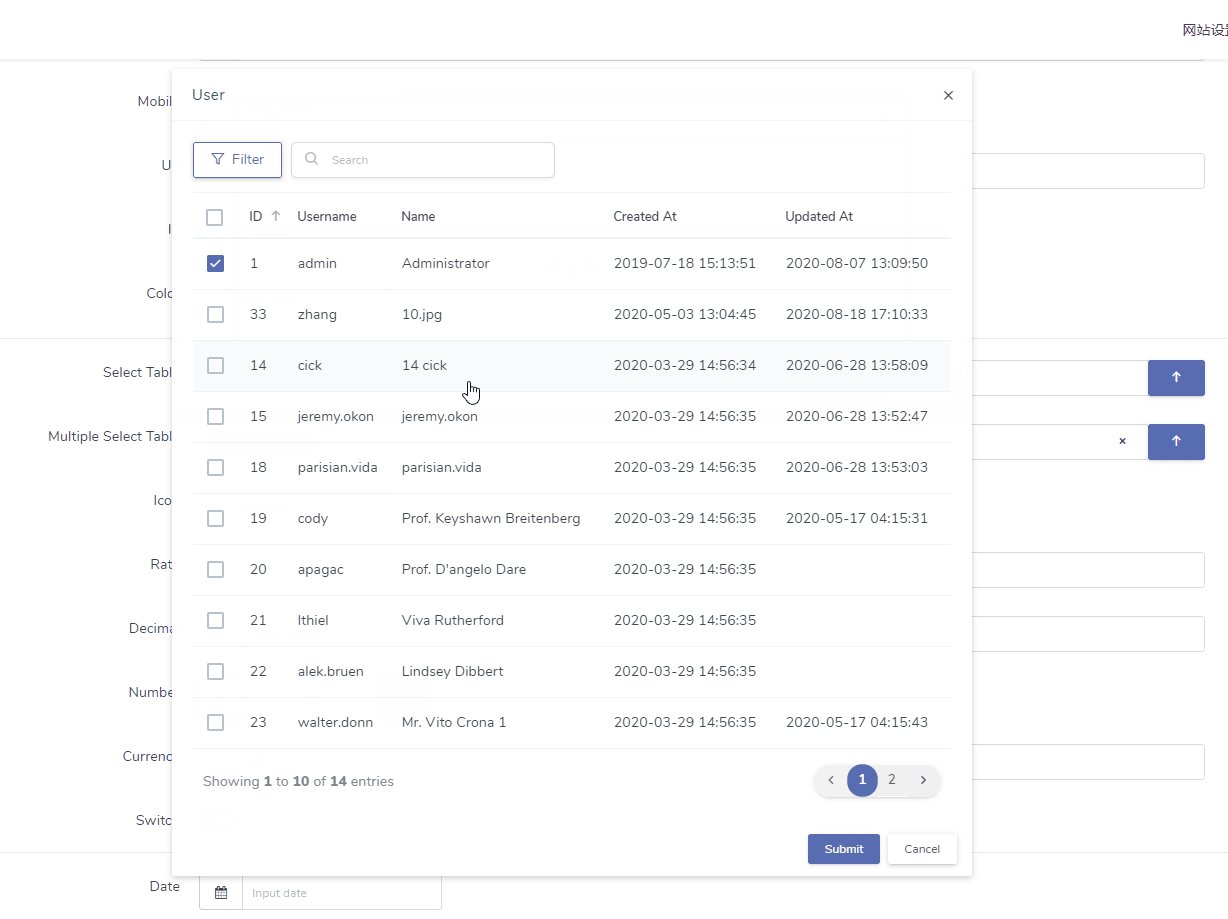
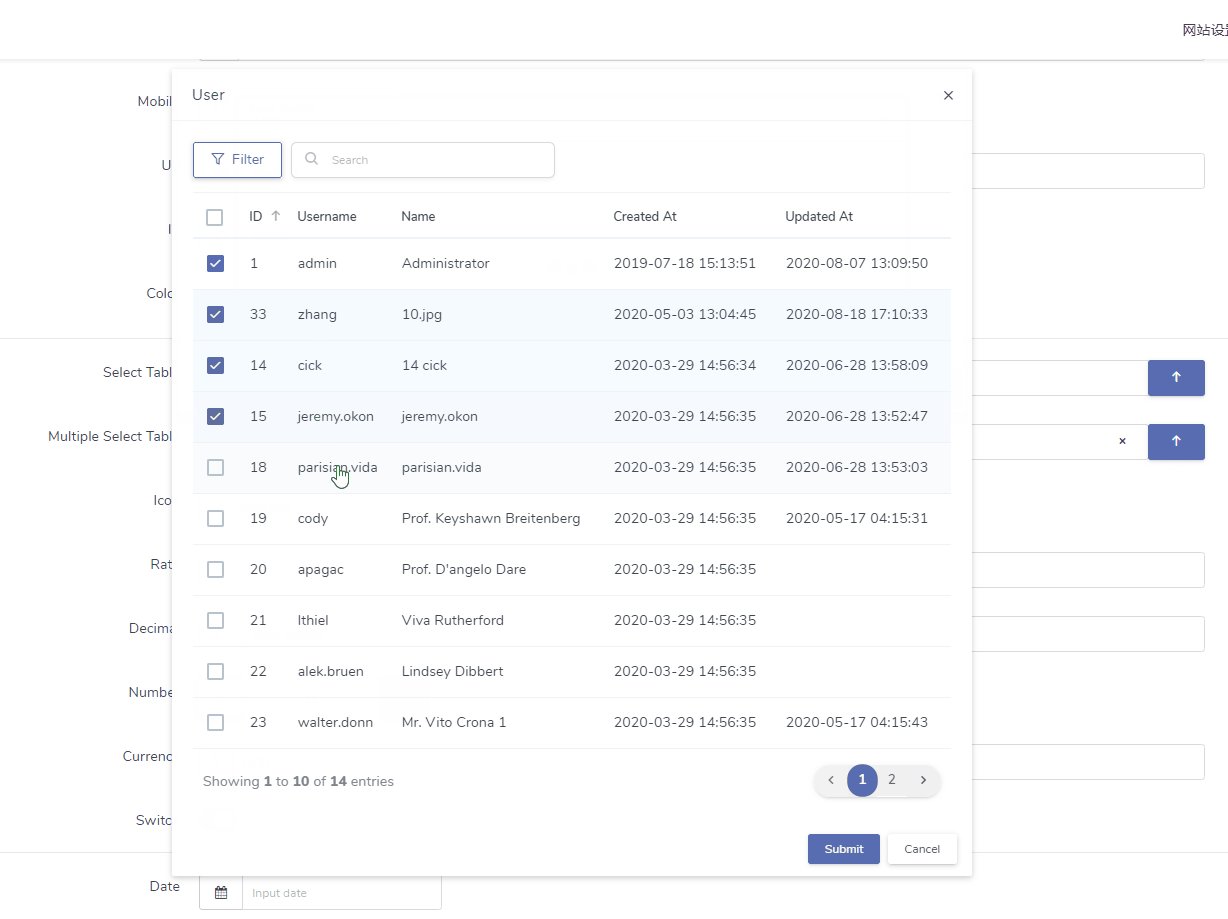
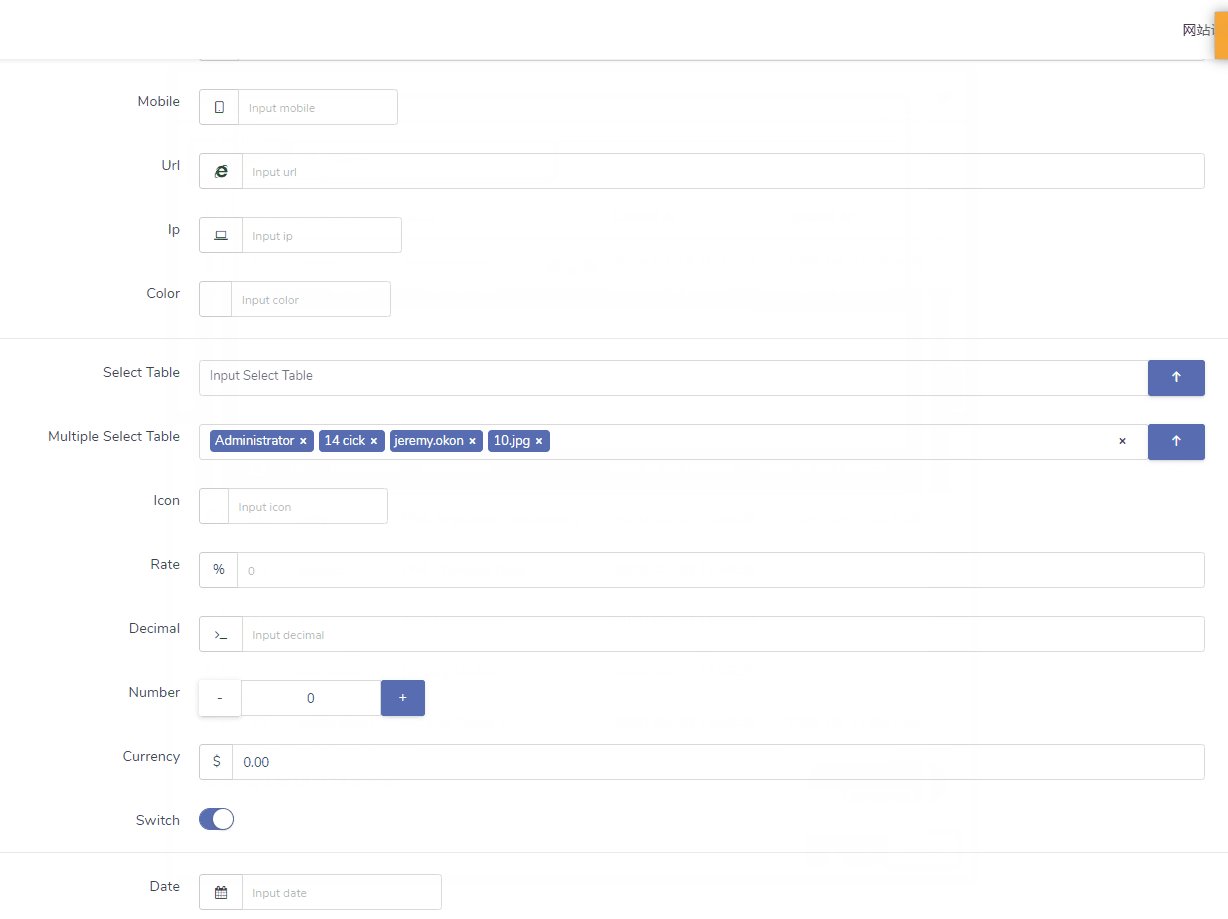
表格选择器
之前的版本中提供了弹窗选择器功能,但部分同学反映这个功能体验不是很好,所以这次版本增加了表格选择器(selectTable)表单,用来替代弹窗选择器功能
use App\Admin\Renderable\UserTable;
use Dcat\Admin\Models\Administrator;
$form->selectTable($field)
->title('弹窗标题')
->dialogWidth('50%') // 弹窗宽度,默认 800px
->from(UserTable::make(['id' => $form->getKey()])) // 设置渲染类实例,并传递自定义参数
->model(Administrator::class, 'id', 'name'); // 设置编辑数据显示
效果

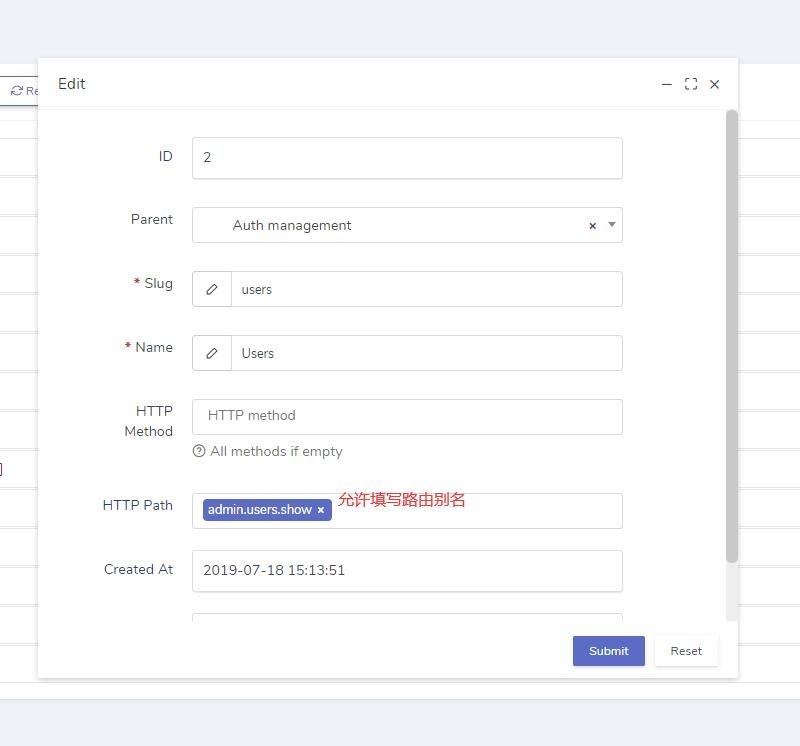
权限配置功能优化
配置权限路径时支持填写路由别名,如 admin.users.show

更多内容
此次版本是Dcat Admin发布以来更新内容最多,开发时间最长的一次,更多更新内容这里不再贴出,具体查看请前往更新日志。
Dcat Admin
Dcat Admin是一个基于laravel-admin二次开发而成的后台系统构建工具,只需很少的代码即可快速构建出一个功能完善的高颜值后台系统。内置丰富的后台常用组件,开箱即用,让开发者告别冗杂的 HTML 代码,对后端开发者非常友好。
在线演示站点 | LearnKu 官方文档 | Github 主页(如果喜欢这个项目不妨点个 star,感谢支持!) | Gitee 主页

升级方法
composer update dcat/laravel-admin
本次版本需要重新发布静态资源以及语言包,然后按Ctrl+F5清除浏览器缓存!
php artisan admin:publish --assets --force
php artisan admin:publish --lang --force
1
liuyibao 2020-08-26 09:26:43 +08:00
赞一个
|
3
40EaE5uJO3Xt1VVa 2020-08-26 09:47:02 +08:00
等前端单独抽出来
|
4
jqh OP @yanzhiling2001 哈哈,目前还在赶进度,可能没时间,而且还要开发新主题,建议`ctrl`+`s`,静态资源部分在仓库全部都有
|
5
chenmobuys 2020-08-26 10:19:53 +08:00
|
6
Ansen 2020-08-26 10:24:36 +08:00
前端很漂亮呀,已 star, 坐等前端分离出来~
|
7
jqh OP @chenmobuys 是的,就是基于`laravel-admin`二次开发的,做了很多调整和优化,简介有说明
|
9
heyjei 2020-08-26 10:33:58 +08:00
相见恨晚!👍👍👍
|
10
chenqh 2020-08-26 10:36:33 +08:00
羡慕会 css
|
13
whywhywhy 2020-08-26 11:19:40 +08:00
有没有考虑把打印这块解决下,用来做内部系统,打印是非常常见的。。。。。我感觉 web 就俩大问题,,1 个是展示大量数据,另一个就是对接外部硬件,比较常见的就是打印文件。。。
|
14
WUWENZE 2020-08-26 11:23:51 +08:00
你这 UI 挺不错的,有考虑过把 UI 剥离出来吗?
|
15
jqh OP @whywhywhy 大量数据有解决方案,一个是固定列功能,另外一个是加滚动条;
打印这个可以自己做,因为这个跟业务挂钩,这里有相关案例 https://learnku.com/articles/44139 |
16
jqh OP @WUWENZE 有考虑的,目前国内像样的开源模板也没几个,全是用 layer ui 的,不过目前会把重心放在 Dcat Admin 的迭代上。
这个 UI 我目前还不是特别满意,还有很多可以改进优化的地方,后面完善了会单独放出来,并且会开发更多更好看的主题。 |
17
ditel 2020-08-26 14:50:57 +08:00 via Android
这样的话,更新 laravel-admin 的核心不能直接更新了吧?需要你们根据 laravel-admin 的更新来相应更新了吧
layui 对国内来说,文档好,简单直接莽,还是不错的选择的 |
20
mokeyjay 2020-08-26 16:42:39 +08:00
|
23
pinews 2020-08-31 11:31:29 +08:00
该有的都有了
|
24
chu1204505056 2020-09-29 14:12:58 +08:00
也是刷出来的?
|
25
jqh OP @chu1204505056 是不是刷,有没有真实用户是可以看出来的
|
26
chu1204505056 2020-09-29 14:22:51 +08:00
做的也挺一般的有什么资格去质疑别的框架 人家招你惹你了
|
27
jqh OP @chu1204505056 我错了大佬,你比较牛
|
28
learningman 2020-09-29 16:18:35 +08:00 via Android
@chu1204505056 人家这样的 readme 才是正常的,你看看你自己写的是什么玩意儿
|
