起始
知识是自己构建出来的,不是别人灌输的,也不是看了各种资料背住就完了。所谓构建,是指接受信息输入之后,通过信息整理加工,消化转变为自己理解的内容,并分类记录在脑部对应类别的不同层次区域。
就像一个帝国的建立和发展过程,不断的累积资本,转化为力量。通过知识加工这个二次学习的过程,能让我们更加牢固的记住关键知识和产生更加深入的理解。
一直希望寻找一种相对优雅、我比较喜欢的方式来做知识管理,帮助知识积累构建;经过尝试了手写笔记本、 OneNote 、 Evernote 、为知笔记等之后,最终选择用 个人 Wiki 系统 来做自己的知识管理。然而天下 Wiki 千千万,选择困难症患者到底该选哪一种呢?
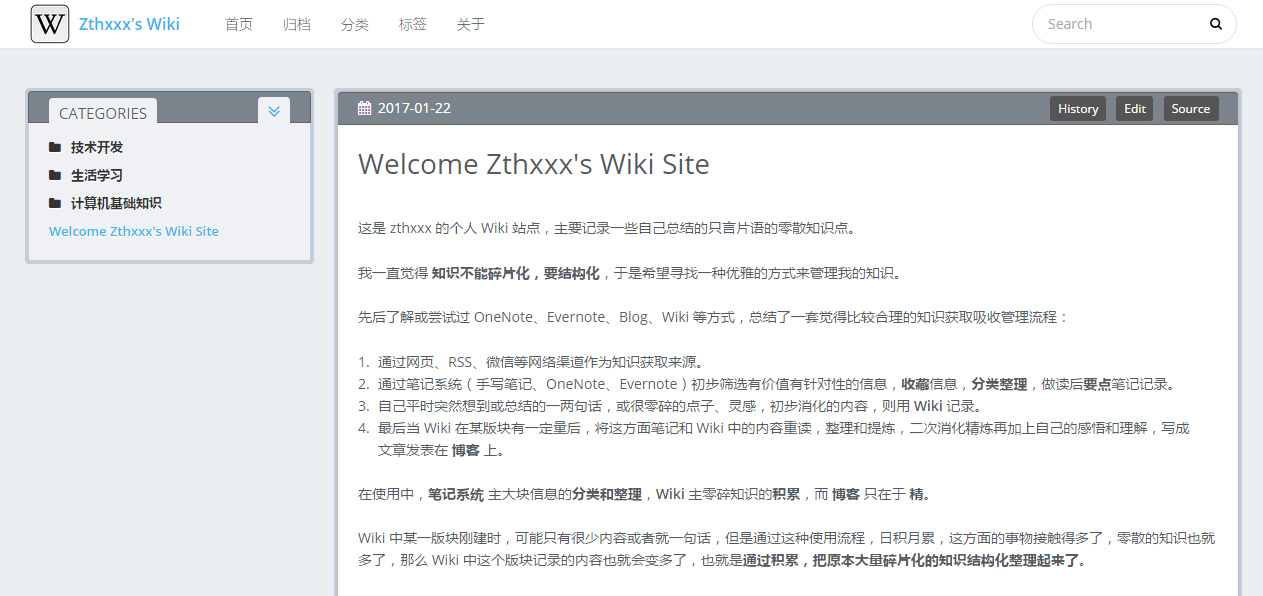
我试了时下好几个流行的、推荐者比较多的 Wiki 系统,但是多少都有些小细节让我不是很满意。在我的 Wiki 首页 可以看到我对知识管理和这几个 Wiki 系统的一些简单的看法,以及为此自己开坑了个 Wiki 的轮子。
轮子
先放上上我经过了这些使用之后,整理出自己对 个人 Wiki 系统的需求:
- 界面简洁,排版整齐,有些留白,不要太满 (要求很宽泛)
- 部署简单,不需要后台与数据库 (最好静态页面)
- 支持多级分类 (满足知识的分类性)
- 分类目录可展开和收缩
- 展开分类时可直接看到该分类下所有条目
- 支持全文搜索
- 使用 Markdown 书写
- 适合单人的修改与更新内容
- 最好支持查看历史版本
嗯,所以以上这些也是我自己 Wiki 系统的特性了吧~~
借用 Hexo 博客系统的框架,仿照 Wikitten 的样式,写了一个针对于个人 Wiki 的主题 ** [hexo-theme-Wikitten] **。
先放上两个链接:
我的个人 Wiki 地址:https://wiki.zthxxx.me/
Wikitten 主题地址:https://github.com/zthxxx/hexo-theme-Wikitten
再放一个预览的截图:

嘛,样式是跟 victorstanciu 的 Wikitten 一样的(人家有 MIT LICENSE 的,并且我提到时也都有注明出处),之所以选择 Wikitten ,是因为我觉得这个 Wiki 系统最接近我自己对个人 Wiki 的需求,并且样式也很简洁。不过相比起来,代码就完全不一样了;人家是 PHP ,我这是 Hexo 的主题,不需要后台,可以直接挂在 Github Pages 上,省去了服务器;原本只支持搜索标题的,我也给改到支持全文搜索了。
浅谈个人 Wiki 系统
个人 Wiki 对我的意义大概就是 知识的消化、积累、归类整理,于是我也总结了一套觉得比较合理和适用于自己的简单知识管理流程:
- 通过网页、 RSS 、微信等网络渠道作为知识获取来源。
- 通过笔记系统(手写笔记、 OneNote 、 Evernote )初步筛选有价值有针对性的信息,收藏信息,分类整理,做读后要点笔记记录。
- 自己平时突然想到或总结的一两句话,或很零碎的点子、灵感,初步消化的内容,则用 Wiki 记录。
- 最后当 Wiki 在某版块有一定量后,将这方面笔记和 Wiki 中的内容重读,整理和提炼,二次消化精炼再加上自己的感悟和理解,写成文章发表在 博客 上。
在使用中,笔记系统 主大块信息的分类和整理,Wiki 主零碎知识的积累,而 博客 只在于 精。
Wiki 中某一版块刚建时,可能只有很少内容或者就一句话,但是通过这种使用流程,日积月累,这方面的事物接触得多了,零散的知识也就多了,那么 Wiki 中这个版块记录的内容也就会变多了,也就是通过积累,把原本大量碎片化的知识结构化整理起来了。
汇总参考
顺便也汇总说一下我用过一些 Wiki 系统的特点,与其跟我自身需求的差异吧。
[注:以下仅代表个人观点,所述特点因个人关注点而带有严重的片面性,轻喷,希望有不同意见的朋友也来补充一些自己的观点。]
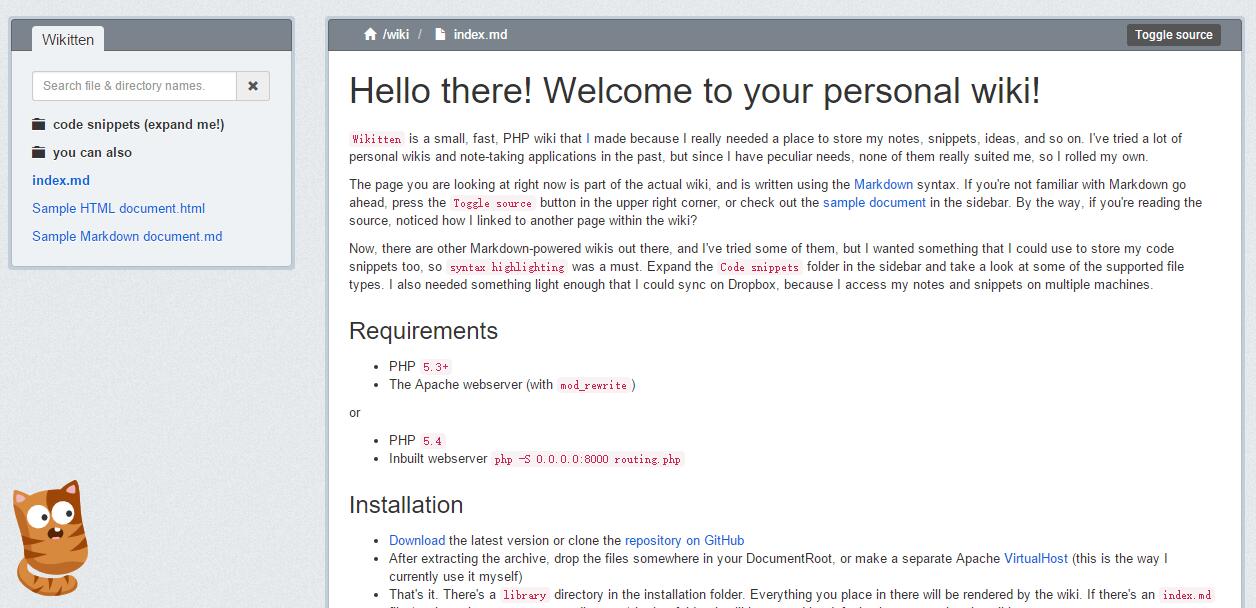
00 - Wikitten
- 双栏
- 界面简洁
- 侧边可展开显示所有条目标题
- 支持 Markdown 书写,支持多种语言
- 支持切换到查看源码
- 不可全文搜索,只能搜索标题
- 需要后台加数据库,部署繁琐

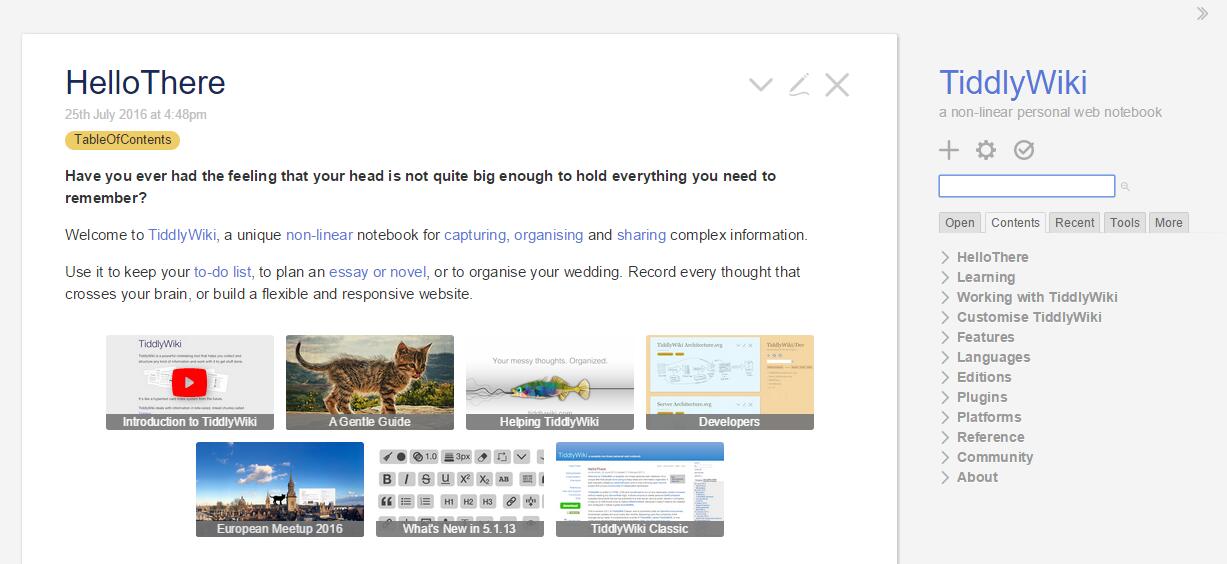
01 - TiddlyWiki
- 双栏
- 侧边可展开显示所有条目标题
- 全文可搜索
- 功能丰富
- 不支持 Markdown ,而是 WikiText
- 单文件系统

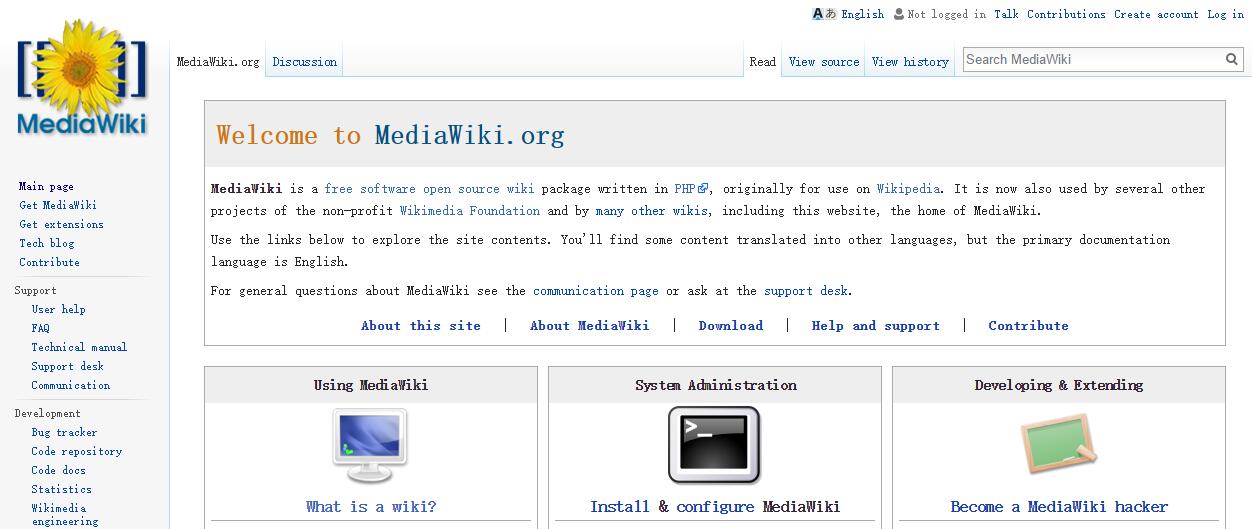
02 - MediaWiki
- 全文可搜索
- 功能丰富,定制程度高
- 重量级, Wiki 系统中最强大
- 支持查看历史版本
- 适合大型项目,多人编辑
- 不支持 Markdown
- 侧边不可展开显示所有条目标题
- 界面复杂、臃肿
- 需要后台与数据库,部署繁琐

03 - Wiko
- 同为 Hexo 主题
- 全文可搜索
- 界面简洁
- 支持 Markdown 书写
- 不支持二级分类
- 侧边不可展开显示所有条目标题
- 搜索也只可以在首页进行搜索
- 配色不是很让我喜欢

04 - MDwiki
- 界面简洁
- 部署简单
- 支持 Markdown 书写
- 无搜索功能
- 不支持二级分类
- 添加分类需手动修改主页顶栏
- 不可展开显示所有条目标题
- 纯静态,通过 AJAX 显示不同页面

05 - VimWiki
- 无搜索功能
- 不支持 Markdown 语法(但有插件支持)
- 不习惯 Vim 的人很难适应

06 - DokuWiki
- 类似 MediaWiki ,但没那么强大

07 - Simiki
- 单栏
- 界面简洁
- 类似 Wixo
- 不支持二级分类
- 不支持搜索
- 侧边不可展开显示所有条目标题

后续
嘛,看了这么多,总的来说,hexo-theme-Wikitten 的轮子还是很符合我自己的使用习惯;希望在用 Hexo 的朋友,有需要个人 Wiki 系统的,也来试一下下这个主题;后续一堆 Bug 和 TODO List 正在维护,欢迎有兴趣的来提提 Pull request 。
由于有些问题 v 友问的人很多,之前在品论里回复的,这里以附言统一说下。
主题的 Readme 里有简单的安装和配置介绍,如果试了有问题的话请联系我或直接发 Issue 。
我的 Hexo 是使用 Travis-CI 来做自动构建和部署的,各位如果觉得 Hexo 生成慢的,可以试试和我一样的方法 使用 Travis 自动构建 Hexo 到 GitHub;这样写文章只用关注内容,不需要与 Hexo 接触,甚至可以电脑上没有装 Hexo 都可以。
在我 Wiki 上的 EDIT 按钮是链接到 GitHub 的编辑器,所以整体体验也可以做到 完全实现在线写作、修改、发布, 切换到任意电脑,不用配环境、不用装 Node 和 Hexo,一样可以写博客,只关注内容。
上面文章中 DokuWiki 讲得最简略,因为个人用的时候看了下就弃了,这里再说下 DokuWiki 对我自己需求的差异:
DokuWiki
- 看上去类似类似 MediaWiki ,但没那么强大
- 也是更适合做项目文档、多人编辑
- 虽然没数据库,但依然需要 PHP 做后台
- 不支持 Markdown
- 配置项目多,大部分教程中都说到配置复杂
- 编辑器体验较差
感谢 @bigzhu 更正,VimWiki 本身有搜索功能,可能是我当时没找到,和看到别人的 VimWiki 不支持,所以以为需要插件支持。
看来大家大部分都是冲着 Wiki 汇总来的啊,
每个人心中都有一个属于自己的 Wiki 系统
大家不要那么纠结于选哪个 Wiki 嘛,干嘛不谈谈知识管理部分呢。
但我更希望的是这篇文章能抛砖引玉的,让诸君也参与一同分享一些知识管理上的经验和总结,
毕竟工具只是途径,构建自己的知识才是目的。
关于侧边栏展开这点,我也认同 @TankyWoo「一篇维基往往就是一个独立的内容,其次可能和某几篇挂钩,所以左边显示全部标题并不是一个硬需求」的观点;这的确不是硬性要求,甚至有些不符合维基哲学;但是我用了一些系统后,确实就很强烈的想要有侧边栏、有展开、有跳转的功能;这也是我认为个人 Wiki 与维基百科的不同地方:
维百重在知识的全面,每个词条的内容全面、详尽,报道不会出偏差,是信息的堆砌;词条解释内可能有某些指向其他 wiki 页面的链接,但并不是指这两个词条之间关联,而仅仅是对这个句子中这个词语的解释,参考资料的链接才是挂钩有关联。
个人 Wiki 在这点上,力求对每个词条做到相尽,但做不到全面,受限于个人的知识有限。个人 Wiki 的目的,首先是为了构建自己的知识体系,然后才是积累和分享,个人知识体系之间是有关联的,呈网状和层状结构,构建并不是简单的堆砌,而是类似于分类聚合的形态,所以分级目录必须有;顶层总体是森林,有不同的树木群,树上有分支,结满果实。
我希望 Wiki 页面能让我随时看到总体分类,把控整体,一是有助于知识的联想(看到分类能想得起里面有哪些词条,每条讲的什么,哪些和现在有关),不用点开每条,联想的过程也是在加深印象;二是随时看到知识面的匮乏和自己碌碌无为时激发一定的动力去学习(哎,我确实又懒,还 too young ,有必要学习一个),这点因人而异,不过我觉得好多人也需要吧(不然怎么都是晚上效率暴增。。。唉,都是白天啥也没干的羞耻心);三是我对 Wiki 使用频率还挺高的,所以比起一般要退回首页才能跳转到其他词条的,有侧边栏链接,真是方便了不少。
1
zthxxx OP 忘了写多图预警。。。
后面对每个 Wiki 系统都有个界面截图,没显示的应该是还没加载出来。 |
2
asdwddd 2017-03-13 20:06:30 +08:00
赞一个!
|
3
jmc891205 2017-03-13 20:06:33 +08:00 via iPhone
赞 明天到公司试一下
|
5
haiyang416 2017-03-13 20:16:19 +08:00 via Android
TiddlyWiki 是有插件系统的,有现成的 Markdown 插件,可以看下我个人页面的网站,就是用 TiddlyWiki 和 Markdown 写的。
TiddlyWiki 现在已经不是很久前那个简单的单文件 wiki 了,与时俱进,甚至可以直接生成静态网站。 因为只有一个文件,可以非常方便的利用各种云服务跨平台同步,甚至可以直接在手机上修改。 |
6
loading 2017-03-13 20:22:47 +08:00 via Android
个人还是推荐 dokuwiki
|
7
ferock 2017-03-13 20:25:22 +08:00 via iPhone
同楼上, dokuwiki is 还是最方便的
|
8
qhxin 2017-03-13 20:41:10 +08:00 via Android
我总觉得 hexo 生成页面超级慢,搞得都没心思写博客了
|
9
fengxiang 2017-03-13 20:46:54 +08:00
dokuwik i 就一条缺点 编辑器蛋痛
不支持实时预览,写长文章太麻烦 markdown 还要加标签,原声语法又太蛋痛 |
10
zthxxx OP @qhxin 我的 Hexo 博客没有在本地生成,最多就偶尔预览样式,写完文章就直接 push 。生成和部署都直接用 Travis-CI 做(~~持续集成~~)自动部署。
具体使用可看我博客里的这篇文章: [使用 Travis 自动构建 Hexo 到 GitHub]( https://blog.zthxxx.me/posts/Build-Hexo-Blog-by-Travis-CI/) |
13
SingeeKing 2017-03-13 20:57:48 +08:00
原来有这么多 wiki 系统。。
|
14
zthxxx OP @loading 上面文章中 DokuWiki 讲得最简略,因为个人用的时候看了下就弃了,这里再说下 DokuWiki 对我自己需求的差异:
DokuWiki - 看上去类似类似 MediaWiki ,但没那么强大 - 也是更适合做项目文档、多人编辑 * 虽然没数据库,但依然需要 PHP 做后台 * 不支持 Markdown * 配置项目多,大部分教程中都说到配置复杂 * 编辑器体验较差 |
15
bigzhu 2017-03-13 21:19:03 +08:00 via Android
支持并认同楼主的理念,这么多年写了好几千篇 wiki 了。
正名下 VimWiki 有搜索功能的,只是比较慢。为此我还专门写了个 python 插件来快速搜索。 本身也支持 MarkDown 的,只是没法生成 html 等于是个废的。 最近刚抛弃了 VimWiki 用 MarkDown 来写了。 |
17
Khlieb 2017-03-13 22:02:55 +08:00 via Android
我接触 wiki 的时候就学会了 WikiText ,后来因为 GitHub 和 V2 才开始接触 Markdown ,不过这两个对我来说都算不上问题。
|
18
luili 2017-03-13 22:15:26 +08:00
你的 wiki 已经被广州电信认证了 不走科学上网通道打不开。。。
|
19
tms 2017-03-13 22:26:18 +08:00
我选择 Matterwiki
|
21
zthxxx OP 大家不要那么纠结于选哪个 Wiki 嘛,干嘛不谈谈知识管理部分呢
|
22
Garantion 2017-03-13 22:40:24 +08:00
很棒,科普贴加干货。支持一下。
|
23
Yien 2017-03-13 22:44:37 +08:00
不错,记录一下!
|
24
cxyfreedom 2017-03-13 22:45:27 +08:00 via iPhone
mark 一下 顺便看看其他人的建议
|
25
nailuoGG 2017-03-13 22:47:52 +08:00
mark ,很棒的作品。
纠结 wiki 程序大半年了,觉得各路 wiki 都不适合自己。 |
26
zthxxx OP 每个人心中都有一个属于自己的 Wiki 系统。
看来大家都是冲着 Wiki 汇总来的啊, 但我更希望的是这篇文章能抛砖引玉的,让诸君也参与一同分享一些知识管理上的经验和总结, 毕竟工具只是途径,构建自己的知识才是目的。 |
27
msg7086 2017-03-13 23:55:09 +08:00
以前我自己用是用的 MDWiki ,挺方便的, dropbox 一同步就好,全前端渲染。
|
28
devtiange 2017-03-14 00:07:57 +08:00
赞赞赞
|
29
loading 2017-03-14 07:46:53 +08:00 via Android
既然楼主研究了这么多,我想偷懒问个问题:
wiki 语法是不是 md 语法的超集? |
30
zthxxx OP @loading 并不是的,两者没有什么直接联系,有些相似点,但大部分都是差异点;并且某些 Wiki 系统使用的 Wiki 语法也和 MediaWiki 的 WikiText 有所不同。
|
31
sectic 2017-03-14 08:48:59 +08:00
orgmode 也是很好的,也可以生成静态网站
|
32
saymoon 2017-03-14 09:23:49 +08:00
感谢,最近正有此需求,楼主给铺好路了:)
|
34
cosmicy 2017-03-14 09:42:01 +08:00
挺好,使用体验很不错~
搜索框速度也很爽 |
35
daiv 2017-03-14 10:42:31 +08:00
谁部署到 Github Pages 了的,写个步骤呗,我也弄一个!
|
36
xiubin 2017-03-14 10:53:29 +08:00
哎 挺不错的 啊
和你博客配色相似,很搭的啊。我也试一下~ |
37
zthxxx OP @xiubin 蛤蛤,我的博客有两种配色 (scheme),白色的叫 icarus ,黑色的叫 melan ,估计你看到的是白色的那款
|
38
zthxxx OP @daiv 部署的话,可以参见我博客这里: [使用 Travis 自动构建 Hexo 到 GitHub Pages] https://blog.zthxxx.me/posts/Build-Hexo-Blog-by-Travis-CI/
简单讲了下 GitHub Pages 的申请和使用,详细讲了实现自动部署的过程。 |
39
Geeker 2017-03-14 11:49:41 +08:00 看起来不错,不过我一直用 org 生成,懒得换了。 http://geekplux.com/wiki/
|
40
yangxuan8282 2017-03-14 11:50:37 +08:00
其实 wiki 的话,用 gogs 也行
|
41
lj61785636 2017-03-14 12:45:02 +08:00 via iPhone
好像看起来不错
|
42
zthxxx OP |
43
anthozoan77 2017-03-14 13:36:02 +08:00
哈哈,一直就想做这样一个东西。
|
44
Geeker 2017-03-14 13:39:19 +08:00
@zthxxx org 和 markdown 一样,普通的标记语言,然后可以一键导出成各种格式。除此之外还能管理日程等等,比 markdown 功能强大。当然。。得用 Emacs 。。
|
45
mantianyu 2017-03-14 13:46:04 +08:00
我也是觉得 hexo 生成页面有点慢, 另外就是想在多台主机山同步写的话有点麻烦
|
46
lwd2136 2017-03-14 13:47:40 +08:00
mark 下
目前用 evernote 总得考虑第二方案 |
47
wb14123 2017-03-14 14:19:46 +08:00
感觉 GitBook 也挺不错
|
48
Yourdaye 2017-03-14 14:24:38 +08:00
有没有 python 写的
|
49
TankyWoo 2017-03-14 14:25:19 +08:00
作为 Simiki 的开发者,补充一下(广告):其实多级目录遍历生成上难度不大,主要是主题麻烦,模板语言的功能有限,去写递归很头疼。最开始的默认主题 simple 是支持多级的,后来我砍掉了,增加了 collection (集合)的概念,有兴趣的朋友可以看看文档: http://simiki.org/zh-docs/collection_and_tag.html 或者我的维基首页: https://wiki.tankywoo.com/#tool
楼主的这个主题很棒,我一直在考虑历史日志和 git 挂钩的事情,你那边直接增加一个 History 链接可能是最简单方便的一种方式了。 搜索这个比较麻烦,一直被我拖着没去实现。 侧边不可展开显示所有条目标题。这个我说下想法,其实一篇维基往往就是一个独立的内容,其次可能和某几篇挂钩,所以左边显示全部标题并不是一个硬需求。我觉得显示几篇交叉、相关的维基页面链接合适。这个在上面的链接中「标签」部分有实现。 |
50
TankyWoo 2017-03-14 14:26:56 +08:00
@Yourdaye Python 写的最有名的就是 MoinMoin WIki ,我当年没怎么搞明白……其次,就是我开发的 Simiki 了……
|
51
j 2017-03-14 15:10:15 +08:00
一个 nvalt + github 备份就搞定了
利索,好用不麻烦 |
52
sectic 2017-03-14 15:25:58 +08:00
@zthxxx 我自己捡起又放下 orgmode 很多次,总之就是功能强大,上手成本高。不过有个特别好的范例。 https://dirtysalt.github.io/
|
53
sinker 2017-03-14 16:00:36 +08:00 via iPhone
看楼里有提到 org-mode ,分享一下我自己用 Org-mode 构建 wiki 的心得: https://www.v2ex.com/t/326597
|
54
zthxxx OP |
55
wolfan 2017-03-14 16:17:34 +08:00
td5 不是已经有 md 支持了么
|
56
zthxxx OP @TankyWoo 嘿嘿,我最开始试的就是 Simiki ~~
多级分类这个跟个人喜好有关了,部分人喜欢单层的,部分人喜欢多级的,也不算什么硬性要求。 支持历史版本这个也算是偷了个懒,本来是想调 GitHub API 然后在 Wiki 页面上显示的,然后发现我一直在用的 GitHub 版本比较就很不错,所以直接粘了个链接。 搜索功能用 python 整合资源应该也算容易吧,难道是因为没想到优雅的展示形式? 关于侧边栏展开这点,也是赞同你的观点,的确不是硬性要求,甚至有点不符合维基哲学;但是我用了一些系统后,确实就很强烈的想要有侧边栏有展开有跳转的;这也是我认为个人 Wiki 与维基百科的不同地方: 维百重在知识的全面,每个词条的内容全面、详尽,报道不会出偏差,是信息的堆砌;词条解释内可能有某些指向其他 wiki 页面的链接,但并不是指这两个词条之间关联,而仅仅是对这个句子中这个词语的解释,参考资料的链接才是挂钩有关联。 个人 Wiki 在这点上,力求对每个词条做到相尽,但做不到全面,受限于个人的知识有限。个人 Wiki 的目的,首先是为了构建自己的知识体系,然后才是积累和分享,知识体系之间是有关联的,呈网状和层状结构,构建并不是简单的堆砌,而是类似于分类聚合的形态;总体是森林,有不同的树木群,树上有分支,结满果实。 我希望 Wiki 页面能让我随时看到总体分类,把控整体,一是有助于知识的联想(看到分类能想得起里面有哪些词条,每条讲的什么,哪些和现在有关),不用点开每条,联想的过程也是在加深印象;二是随时看到知识面的匮乏和自己碌碌无为时激发一定的动力去学习(哎,我确实又懒,还 too young ,有必要学习一个),这点因人而异,不过我觉得好多人也需要吧(不然怎么都是晚上效率暴增。。。唉,都是白天啥也没干的羞耻心);三是我对 Wiki 使用频率还挺高的,所以比起一般要退回首页才能跳转到其他词条的,有侧边栏链接,真是方便了不少。 |
57
xiubin 2017-03-14 17:18:11 +08:00
我看了下 你那个 wiki 主题是 fork 博客主题吧?为什么不用一个仓库两个样式呢?到时候有些共同样式变化只要维护一份就好了?
|
58
zthxxx OP @xiubin 额,不是 fork 的博客主题,只是最开始基础代码直接重用了,一直也没打算做共同样式,两者是分开的;博客是用来折腾的,相当于实验品; Wiki 就要他简单点,稳定的用着,只安静的写,不去折腾(没做任何优化、访问统计之类的,分享和评论也没加)。
博客和 Wiki 也刻意没有相互添加导航链接,也是刻意不想让两者关联,只是因为基础代码相同,所以偶尔发现想同的 bug 时就很不爽。。。 |
59
rayjoy 2017-03-14 17:42:26 +08:00
去楼主的个人 WIKI 看了一下,还是不错的, Mark 一下,回头试试看。
|
60
Tetsuchou 2017-03-14 19:54:31 +08:00
很实用的信息
|
61
nicoljiang 2017-03-14 20:08:09 +08:00
|
62
TankyWoo 2017-03-14 20:49:16 +08:00
@zthxxx 👍
每个人都有自己的理解,实现自己最满意的成果,就是最好的。这个侧边栏主要和主题的实现有关,或许之后我写新的主题,也会借鉴你得 :) 另外,关于这个: > 搜索功能用 python 整合资源应该也算容易吧,难道是因为没想到优雅的展示形式? 不知具体如何弄?目前来看,必须前端支持才能动态搜索,比如检索站点 xml 文件等。 |
63
TankyWoo 2017-03-14 20:51:38 +08:00
@nicoljiang hello ,发生啥了?
|
64
zthxxx OP @nicoljiang
@TankyWoo www.tankywoo.com 怎么啦?四川联通网打不开啊, blog 和 wiki 的二级域名能打开,猜测是不是根本没有 www 的二级域名?[手动 doge] |
65
nicoljiang 2017-03-14 21:06:34 +08:00
|
66
zthxxx OP @TankyWoo 同为静态页面,关于搜索,我没有特别优雅的实现,只有能用的,要么用第三方搜索,要么 python 生成时生成一个含所有 wiki 条目文本内容的文件,前端 ajax 固定请求这个文件,然后正则字符串搜索。。。。
|
67
nicoljiang 2017-03-14 21:13:27 +08:00
@zthxxx 一直以来很想问一个问题,程序员嘴里的优雅是什么意思?
|
68
zthxxx OP @nicoljiang 无代码高亮请见谅
C style: // exchange int a = 1, b = 2, tmp = 0; tmp = a; a = b; b = tmp; pythonic: # exchange a, b = b, a |
69
TankyWoo 2017-03-14 22:08:20 +08:00
@zthxxx 是啊,目前考虑到的就是类似的方式。之前我还想更简单点,类似 V2EX ,丢给 google 去搜索……但是这个又涉及到一个收录的问题,毕竟个人小站不易被收录全。
@nicoljiang www 域名没配 https ,跳转到一个测试页面去了,忽略…… |
70
nicoljiang 2017-03-14 22:32:28 +08:00
|
71
jwangkun 2017-03-14 22:44:54 +08:00
为什么我用 Travis 构建完后,生成 index.html 值空白的
|
72
zthxxx OP @nicoljiang 之前看到过一篇文章大概讲了下优雅的定义,刚刚翻了下没找到;肯定不止是语法灵活啦,用我的话说,大概是 [在完成同样功能时,两种方法其中一种更简单、更高效、易于扩展,冗余量低,实现方式更符合现代软件工程流程、更符合人的思维方式而不是机器的工作方式] ,就称这种方法比另一种更优雅。
|
74
lhw45202 2017-03-14 22:58:43 +08:00
看起来不错
|
76
zthxxx OP @jwangkun 如果你改过主题模板的话,可能是 layout 模板的语法出错了导致的生成空文件。没改过的话,可能跟 node Hexo 版本有关,再不是就在本地生成一下,正常的话就应该是 travis 构建脚本出错了;总之你的问题不在于为什么 HTML 为空,而是你应该自己学着排查问题,一步步缩小范围,跟踪确定 Bug 具体引发位置。
|
77
nicoljiang 2017-03-14 23:30:58 +08:00
@zthxxx 了解。。。
|
78
yangxuan8282 2017-03-15 00:27:30 +08:00
@zthxxx gogs 其实本来不是干这个的,不过有 wiki 功能,类似 github 的 wiki ,官方有 docker 镜像,搭建方便,详情见其 README: https://github.com/gogits/gogs/blob/master/README_ZH.md
|
79
wolffn 2017-03-15 02:48:38 +08:00
我也是试了一堆之后,还是绕回来有道笔记了。。。
|
80
mudan 2017-03-15 06:32:16 +08:00
相比 wiki 还是觉得 emacs org mode 必须适合我,因为根本不需要管部署或者其他依赖软件支持,另外关于知识管理我以为最好办法就是每天写日记,需要的不是管理摘录了多少网页,而只是需要管理写了几篇日记。
|
81
crispgm 2017-03-15 15:25:35 +08:00
赞 我也打算用 jekyll 做一个
|
82
gyorou 2017-03-15 15:27:31 +08:00
confluence. 10 用户以下自己 host 10 刀一年, SaaS 10 刀一月。没有比这个更强大的了。
|
83
ixoy 2017-03-15 15:39:11 +08:00
这个 wiki 很不错: http://geekplux.com/wiki
|
84
wujiyu115 2017-03-15 15:40:06 +08:00
|
86
ChaosPark 2017-03-15 22:48:36 +08:00
不错。
|
87
la0wei 2017-03-15 23:33:14 +08:00
赞一个,非常喜欢外观类似微软 technet 那种目录树的 wiki ,可惜楼主不用 hugo ,不知道有没有哪位能出手移植。
jekyll 有个国人主题貌似叫 3-jekyll,也非常适合做 wiki 。 |
88
zzk819166453 2017-03-16 13:11:24 +08:00 via Android
老哥好厉害,收藏了
|
89
Totato5749 2017-03-17 02:07:11 +08:00
厉害 有一种想用的欲望
|
90
Totato5749 2017-03-17 02:25:45 +08:00
|
91
wizardforcel 2017-03-17 10:45:15 +08:00
hexo 有个问题,就是编译时间真的太长了。。。
|
92
leohxj 2017-03-18 13:09:54 +08:00
恩,个人觉得搜索, tag ,多级目录,对 wiki 作用比较大。
|
93
sensui7 2017-03-18 14:48:43 +08:00
我没看出 wiki 的特点啊, 还是普通的一个博客模板啊
|
94
wuyukai 2017-03-18 15:08:58 +08:00
弱弱问一句, hexo 用来做 wiki 了,那么博客发哪啊,混在一起嘛。
|
95
zthxxx OP @Totato5749 谢谢,”目录保持位置不随文章滚动“ 这个样式已经添加 TODO ,正在准备写了
|
96
zthxxx OP |
98
bozong 2017-03-18 20:16:46 +08:00
我这搜索不能用。需要哪里设置?
|
99
bozong 2017-03-18 20:22:14 +08:00
 |
100
sac7e 2017-03-18 21:44:35 +08:00
evernote 不就够了吗
|