这是一个创建于 1010 天前的主题,其中的信息可能已经有所发展或是发生改变。
V2EX Polish 是一款专为 V2EX 用户设计的浏览器插件,提供了丰富的扩展功能,让你的 V2EX 页面焕然一新!
四月初,我们在 V 站上首次介绍了 V2EX Polish,目前超过 5000+ 小伙伴加入了体验之旅,十分感谢大家的支持!
自发布以来,我们收到了大家热烈的建议和反馈,这极大地帮助了我们持续不断地完善功能。
如今,四月已近尾声,我们非常高兴再次向大家介绍这个月的努力成果:
- 主题样式优化,细节更丰富。
- 支持油猴脚本,易于使用。
- 支持自动领取每日登录奖励。
- 新增更多个性化配置,包括楼中楼显示效果、备份配置等。
- 新增便捷回复操作:文字转 Base64 、上传图片。
- 支持设置用户标签。
◉ 更多功能演示
|
更友好的界面设计
|
更丰富个性化设置
|
|---|---|
|
便捷上传回复图片
|
设置用户的标签,标记用户
|
|
快速解密页面中的 Base64
|
快速浏览主题列表
|
|
楼中楼嵌套回复
|
热门回复展示
|
◉ 安装和使用
关于 V2EX Polish 的更多信息,请查看我们的 GitHub 主页。
在繁忙的工作之余,我们仍然投入了不少精力开发这款扩展。如果你觉得不错,请为这个项目点个 Star ⭐,并在应用商店中给予我们五星好评,这将鼓励我们持续用爱发电~
第 1 条附言 · 2023 年 4 月 27 日
常见问题:
◼ 油猴脚本和浏览器扩展有什么区别?
油猴脚本暂不支持这些功能:右键功能菜单、个性化设置、自动签到、用户标签设置。
浏览器扩展则支持所有功能,并且经过了更多的测试。为了达到最佳的功能体验,我们更推荐你安装扩展。担心扩展的体积太大?请放心,本扩展的安装体积还不到 100 KB !
◼ 为什么有的「楼中楼」回复的楼层不正确?
由于 V2EX 的原回复并没有记录回复的楼层,本扩展只能根据被回复的用户去寻找此用户的最近一条回复,然后嵌入到这后面去,这种方法并不能保证正确识别用户真正要回复的是哪一个楼层。
◼ 油猴脚本和浏览器扩展有什么区别?
油猴脚本暂不支持这些功能:右键功能菜单、个性化设置、自动签到、用户标签设置。
浏览器扩展则支持所有功能,并且经过了更多的测试。为了达到最佳的功能体验,我们更推荐你安装扩展。担心扩展的体积太大?请放心,本扩展的安装体积还不到 100 KB !
◼ 为什么有的「楼中楼」回复的楼层不正确?
由于 V2EX 的原回复并没有记录回复的楼层,本扩展只能根据被回复的用户去寻找此用户的最近一条回复,然后嵌入到这后面去,这种方法并不能保证正确识别用户真正要回复的是哪一个楼层。
第 2 条附言 · 2023 年 4 月 28 日
206
Leung818 2023 年 5 月 15 日
想问下 Chrome 扩展是会自动更新吗,我现在的版本是 1.3.7 ,扩展商店的版本是 1.3.8
|
207
coolpace OP |
209
coolpace OP |
210
AaronHsiung 2023 年 5 月 16 日
请问有没有人知道这种功能演示的 gif 图是怎么做的? 用什么工具?
|
211
Vidic 2023 年 5 月 16 日
您好。很喜欢这个插件,但是最近更新了 edge 后貌似楼中楼处于失效状态,相同帖子用 chrome 的话是正常的。
我是直接安装 chrome 商店版,浏览器版本:Microsoft Edge 版本 113.0.1774.42 (正式版本) (64 位) |
212
blackmirror 2023 年 5 月 16 日
楼中楼功能应该论坛自己正常要上的😪
|
214
coolpace OP |
217
fredsunme 2023 年 5 月 18 日
标签很好用,但是能够开放原生字体和背景色的选择入口吗。新背景色感觉太亮了,插件修改的字体也有点圆润,我自己体验是注意力容易被 ui 吸引,无法集中到文字内容上
|
218
Peanut666 2023 年 5 月 18 日
|
220
boatrain1111 2023 年 5 月 19 日
非常好用👍
|
221
Peanut666 2023 年 5 月 21 日
@coolpace 版本 1.3.3 ,360 极速浏览器 X 21.0.1200.0 ,有报错如下:
v2ex-topic.min.js:1 Uncaught (in promise) TypeError: R.findLast is not a function at v2ex-topic.min.js:1 at Array.forEach (<anonymous>) at onMount (v2ex-topic.min.js:1) at Kt (v2ex-topic.min.js:1) at Ke (v2ex-topic.min.js:1) at ke (v2ex-topic.min.js:1) at async v2ex-topic.min.js:1 (匿名) @ v2ex-topic.min.js:1 onMount @ v2ex-topic.min.js:1 Kt @ v2ex-topic.min.js:1 Ke @ v2ex-topic.min.js:1 ke @ v2ex-topic.min.js:1 async function (异步) (匿名) @ v2ex-topic.min.js:1 (匿名) @ v2ex-topic.min.js:1 |
222
Peanut666 2023 年 5 月 21 日
@coolpace 更新到 1.4.3 后依然报错:
Uncaught (in promise) TypeError: O.findLast is not a function at v2ex-topic.min.js:1 at Array.forEach (<anonymous>) at onMount (v2ex-topic.min.js:1) at ee (v2ex-topic.min.js:1) at nn (v2ex-topic.min.js:1) at Se (v2ex-topic.min.js:1) at v2ex-topic.min.js:1 |
226
DigitalG 2023 年 5 月 24 日
嵌套的模式对一层楼回复多人的楼层表现不太好。可以复制几项,嵌套在每一个回复的地方吗?
|
228
Baymaxbowen 2023 年 5 月 25 日
|
229
jsxhhyf PRO 有人自动签到失效吗?显示已自动签到,但是金币没领
|
230
Outshine 2023 年 8 月 31 日
用了一段时间的 V2EX 增强的油猴插件,现在用回这个了,毕竟。。。颜值还是更重要🐶
有个小建议:用户主页能显示我对他打的标签和对该用户打标签嘛? |
231
VisualStudioCode 2023 年 11 月 11 日
请问「热门回复」的快捷键是什么?
|
232
coolpace OP @VisualStudioCode 目前没有快捷键可以触发「热门回复」弹窗~
|
233
VisualStudioCode 2023 年 12 月 30 日
从谷歌搜索结果进入 V2EX 网站,域名经常是 fast.v2ex.com, global.v2ex.com ,导致扩展程序用不了。请问这种情况有办法解决吗?
|
234
liberize 2023 年 12 月 31 日
启用插件不能选中文字了
|
235
coolpace OP |
236
CoolkHz 2024 年 1 月 17 日
报个 bug 启用插件以后 v2 登录验证码一直不对
关闭插件后就可以登录了 |
237
VisualStudioCode 2024 年 2 月 18 日
我在回复时需要 at 多人,而 V2EX Polish 认为我在回复我 at 的第一个人的第一条评论。事实上我并非回复某个人。
不知道有没有特性能实现我的需求。若没有,建议关注一下这个需求。 |
238
coolpace OP @VisualStudioCode #237 目前的效果是什么样的,能否配上图片加以解释?
|
239
18k 2024 年 2 月 21 日
看看是不是 BUG
开插件发送感谢提示:CRSF 字符串失效,请重新点击一次 关闭插件可以正常发送感谢 |
240
VisualStudioCode 2024 年 3 月 8 日
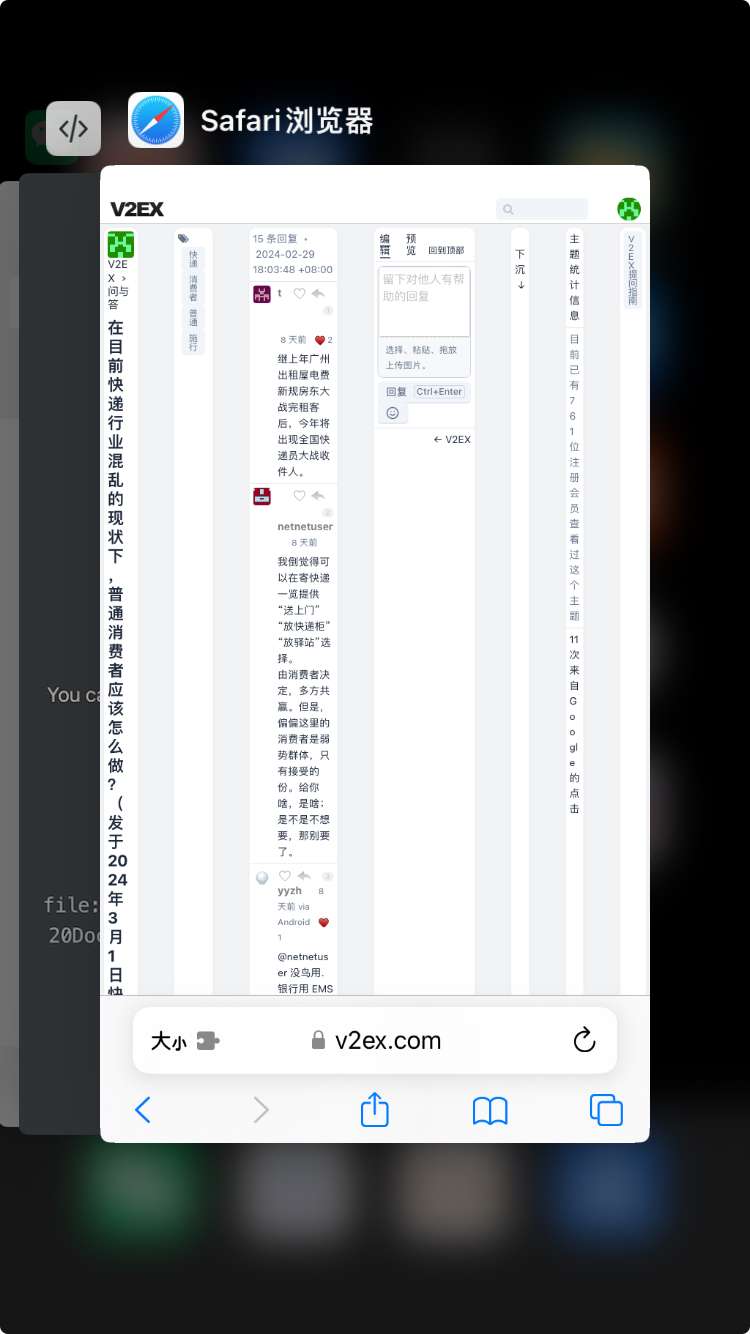
反馈问题:我在 iOS Safari 上用 V2EX Polish 后,页面变成类似竖排的样子了。使用方式是用你教程上写的 Userscripts 插件。
 |
241
VisualStudioCode 2024 年 3 月 8 日
@VisualStudioCode #240
这个问题我大致知道怎么回事了。这应该跟「桌面版网页」「移动版网页」有关。目前在 iPhone 上把 V2EX 设置成以桌面版网页打开就好了。 不过我图片中的现象是预期之内还是之外呢。如果是预期之外的话,那应该算是故障。 |
242
VisualStudioCode 2024 年 3 月 8 日
另外还发一个不知道算不算问题的问题:安装自油猴脚本跟安装自 Chrome 插件后,功能有一处不同:油猴脚本版的可以设置「水平/垂直布局」,而 Chrome 插件版的不提供这个选项。
|
243
coolpace OP @VisualStudioCode #241 插件目前还不没适配移动端
|
244
coolpace OP @VisualStudioCode #242 油猴脚本和插件都可以设置「水平/垂直布局」的
|
245
VisualStudioCode 2024 年 3 月 8 日
@coolpace #238
比如本帖 198 楼,是你自己写的一条回复。这条回复你 at 了两个人,其实你只是提及这两人、而非回复他们两人。但是 V2EX Polish 插件把 198 楼展示成,对 169 楼的回复。169 楼是你 at 的第一个人。见图 https://pic1.zhimg.com/80/v2-18f9558d412c15d74bee363d630b5ed3_720w.png |
246
VisualStudioCode 2024 年 3 月 8 日
@VisualStudioCode #245
@coolpace 你也许会觉得,既然要提及对方,那就是在回复对方。但是请看我 237 楼的发言,有种需求是:at 很多人,只为提及他们,而非回复任何人。当然这种需求恐怕比较少数。 |
247
coolpace OP |
248
dokomo 2024 年 9 月 3 日
可以自动领取铜币吗
|














