公司的项目,建筑行业的,做的是解析 dwg 建筑模型图纸,在线编辑和生成 dwg 图纸的(体验链接)。
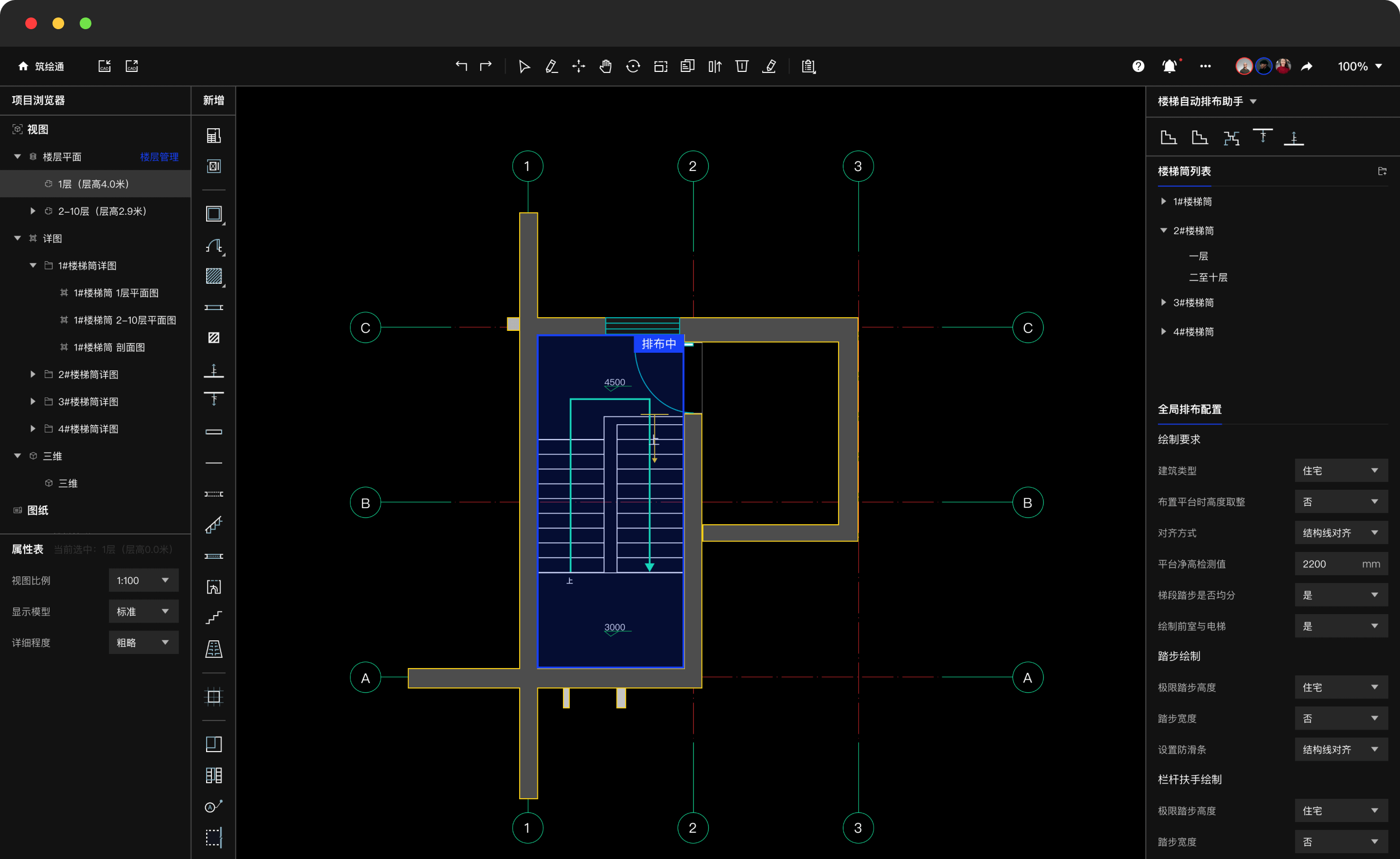
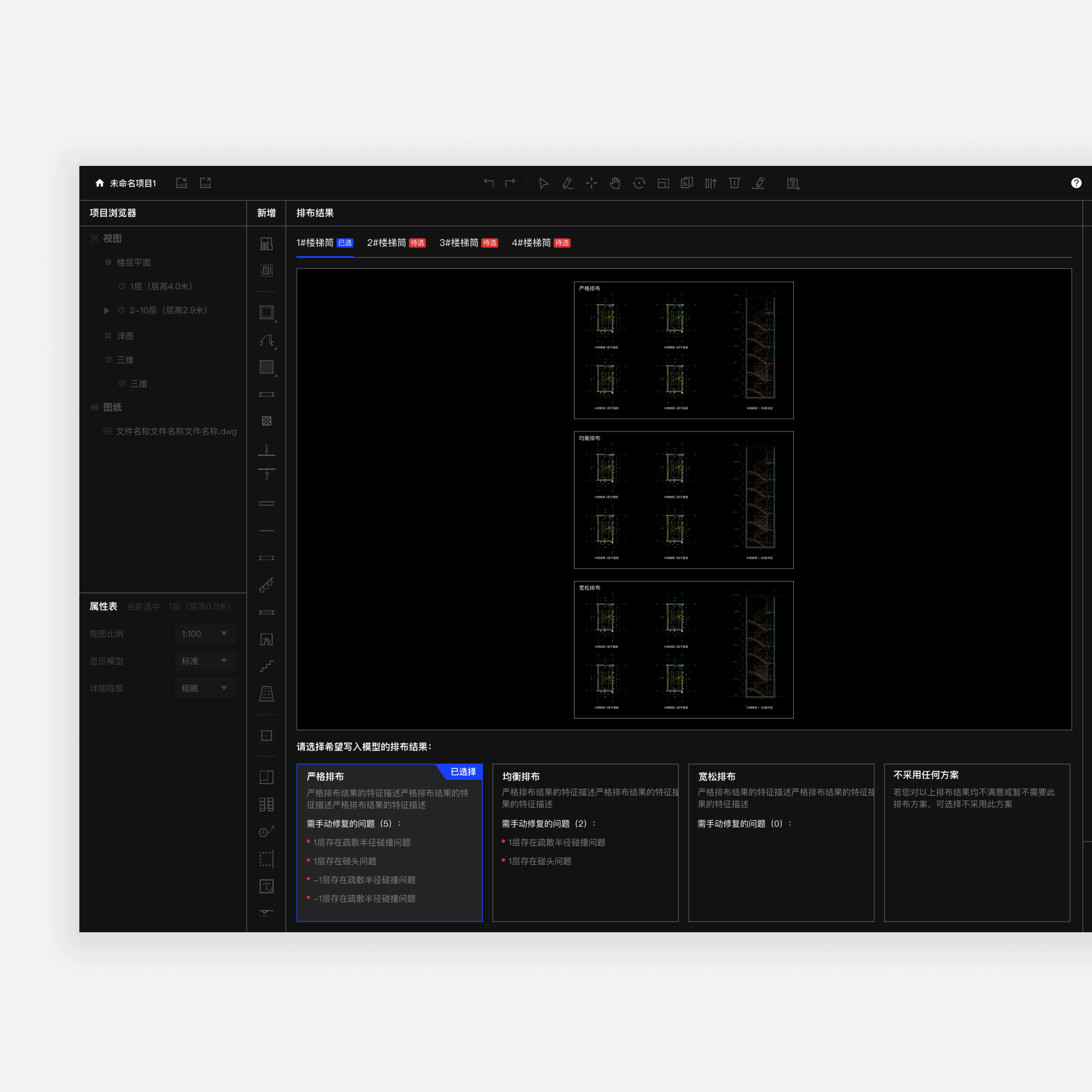
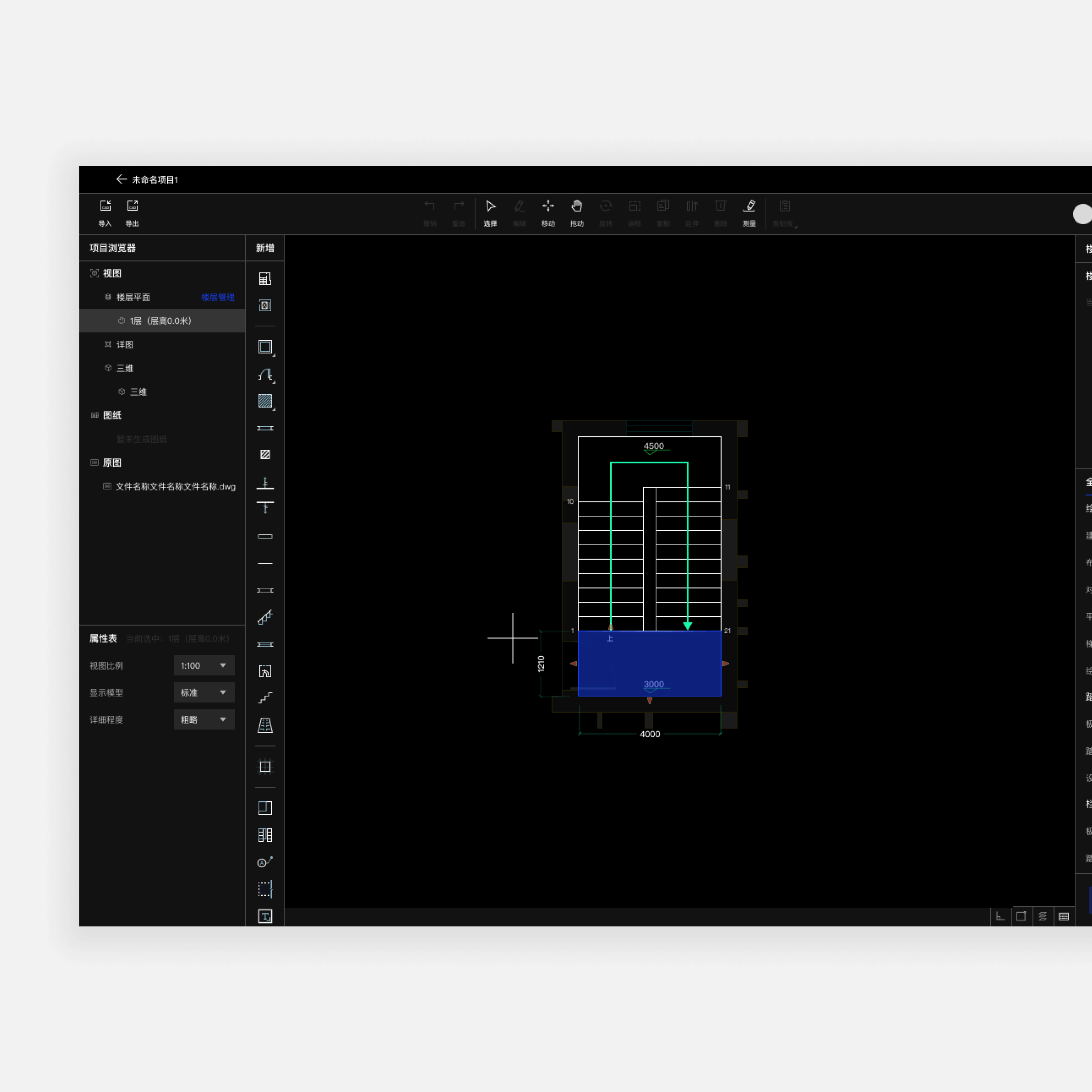
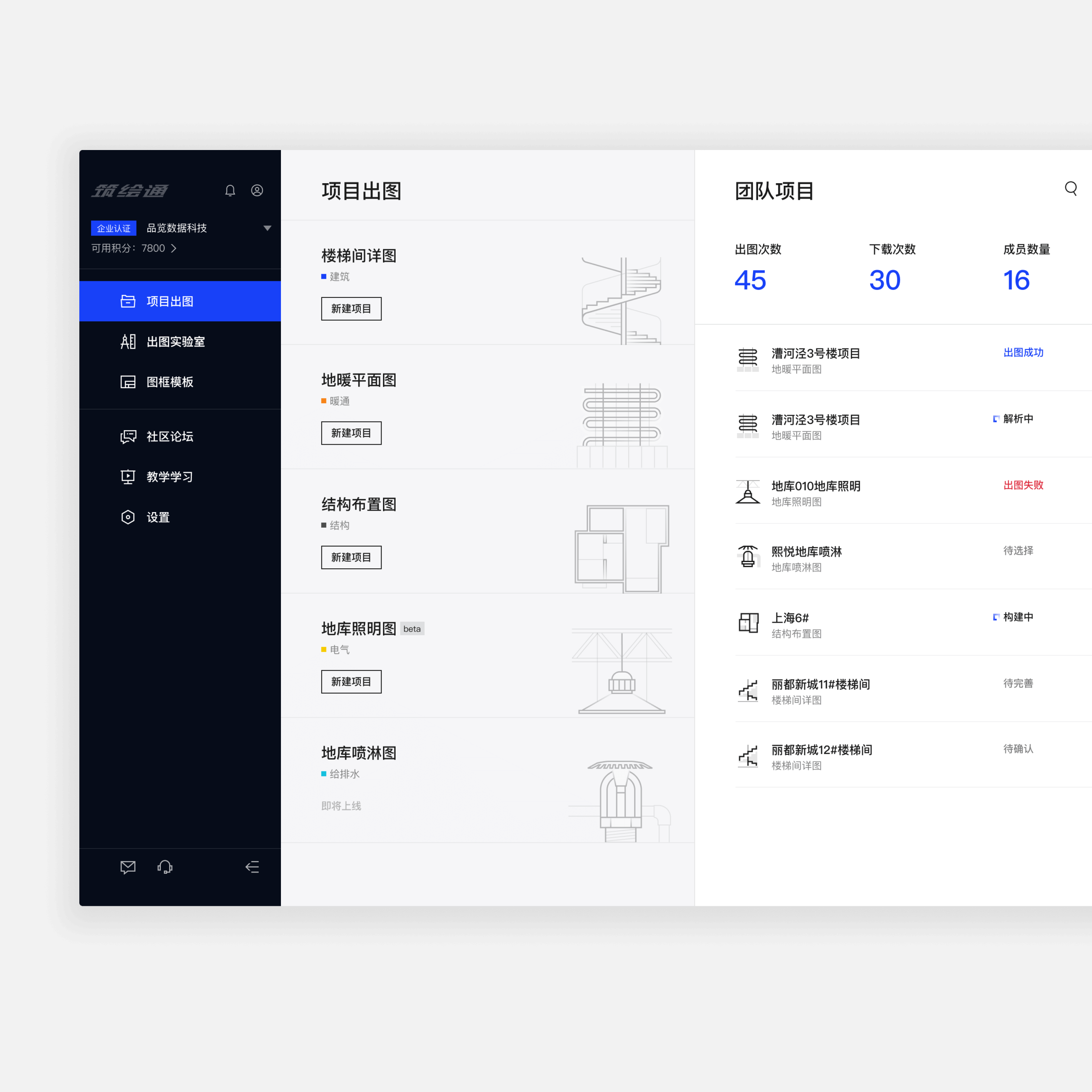
欢迎大家到编辑界面体验一下。下面是一些截图。请问做类似的在线编辑工具的同学,是否有一些经验之谈可以分享。我做了一年了,感觉带的小伙伴在这一块的代码质量不容乐观,还是考验人的。
这个编辑界面的主要特点是充满了事件监听,比如我添加一个东西( e.g. 单开门),并不是点添加按钮然后调用 SDK 的一个命令就直接添加到画布上了的,需要用户在 canvas 画布上操作画上去,画完后会有事件 emit 出来告诉我刚才有个东西添加成功了。同样,删除一个东西也是一样的,都是要监听事件来处理的。
另外配置项很多,各种空间、构件都有自己的配置项 /属性表,另外还有全局的配置项。服务端返回的配置项数据和实际页面需求的对应关系有限,总是要根据 key 去找对应配置,然后转换成自己需要的数据,感觉配置完全由一方控制会更方便一些(配置项的联调沟通成本时间一长也是很繁琐的(涉及到 4 个团队),完全把配置放到前端反而更省事一些,但是这样并不合理,我打算后面起个配置服务,由自己团队维护,这样沟通成本小多了)。
小伙伴比较让人头大的一点是喜欢定义多个变量,我觉得最好是真相只有一个,尤其是表示状态的变量,如果 SDK 里有个方法可以查到对应数据,就不要在 web 前端自己也维护一份变量,当有多个“真相”时,数据不一致是迟早的事情。
项目里的事务的处理有点麻烦,比如哪些操作算一个事务(当点击工具栏的撤销按钮时要支持回滚)。
判断各种场景很麻烦,比如添加了一个墙,它可能是用户手动添加上去的,也可能是之前添加了然后删掉然后再点击撤销来添加的。直接选中墙时要进入编辑态,但是通过撤销来选中墙时则不要进入编辑态,否则会导致无法继续撤销等。
另外就是各种联动关系,比如待办事项列表里点击一项去完善(去在某一层里添加物料),会切换左树展开对应节点,再自动触发添加栏中点击添加某个物料的动作,然后画布中也做对应的显示处理(先切楼层,再进入添加的模式),右侧面板也展示对应的属性,这样是一条很直观的线路。这已经是五层联动了。衍生出来的情况有,比如画布中删除了一个和左侧显示的节点对应的物料时,左侧树如何处理,右侧面板如何处理等。
希望听听过来人的意见。





1
lizhenda 2022-12-03 00:07:30 +08:00
看起来这个产品还是蛮牛逼的了
|
2
SeanChow 2022-12-03 09:33:57 +08:00 挺好的,我之前做过离线类似的软件,选择的方法是将画布特点描述和行为以数据的方式保存配置文件,创建事务的时候以当前配置文件为统一事务保存信息,任何时候使用相同的配置文件都能完整得到画布状态和属性状态。这样判断各种场景就只需要调用一次解析配置文件改变软件状态。至于你说的真相只有一个,我认为是对的,数据来源是要一致,但是在线客户端考虑 IO 延迟,要优化用户体验还是免不了缓存同步。还有联动关系,考虑重新梳理下,比如去在某一层里添加物料,先让用户点击去某层,再点添加物料,分开做可能会有助于梳理,事务回滚也不会出现断层,梳理清楚了后续再考虑组合动作。以上个人愚见,希望能抛砖引玉。
|
3
adskhf 2022-12-03 14:14:05 +08:00
> 小伙伴比较让人头大的一点是喜欢定义多个变量,我觉得最好是真相只有一个,尤其是表示状态的变量,如果 SDK 里有个方法可以查到对应数据,就不要在 web 前端自己也维护一份变量,当有多个 “真相” 时,数据不一致是迟早的事情。
这其实就是 Single source of truth 这个概念 |