这是一个创建于 917 天前的主题,其中的信息可能已经有所发展或是发生改变。
之前发帖做了一个浏览器端的图片压缩工具(https://v2ex.com/t/807207),当时有人留言说希望加一个批量的处理的功能,还有站长大大说关注一下 jpegxl 的新一代图片格式,这次把图片的压缩实现改为了 GoogleChromeLabs 的 Squoosh 可以支持 jxl ,还可以支持其他更多的图片格式转换,之前留下的坑终于算是都填完了。
第 1 条附言 · 2022-05-23 11:15:21 +08:00
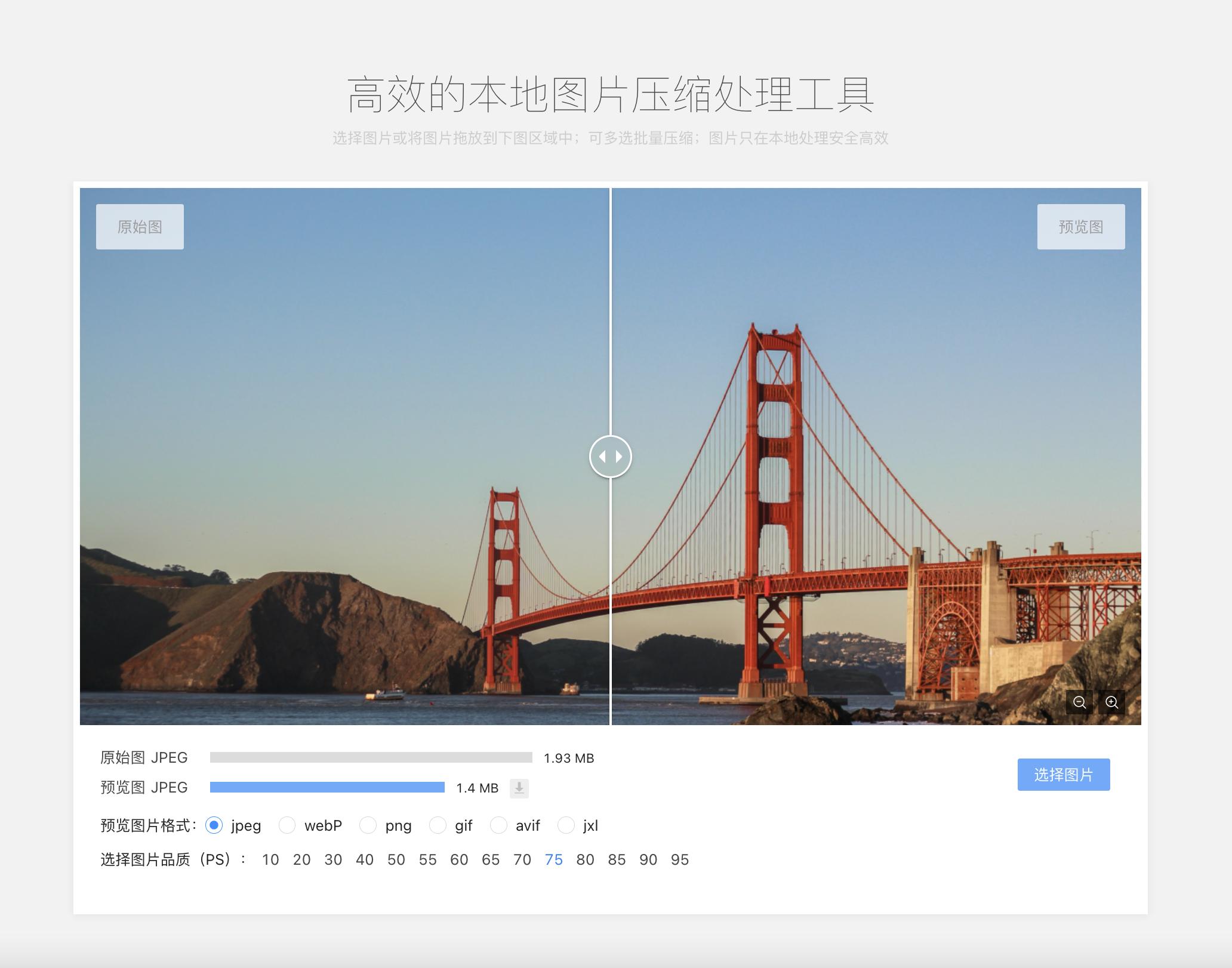
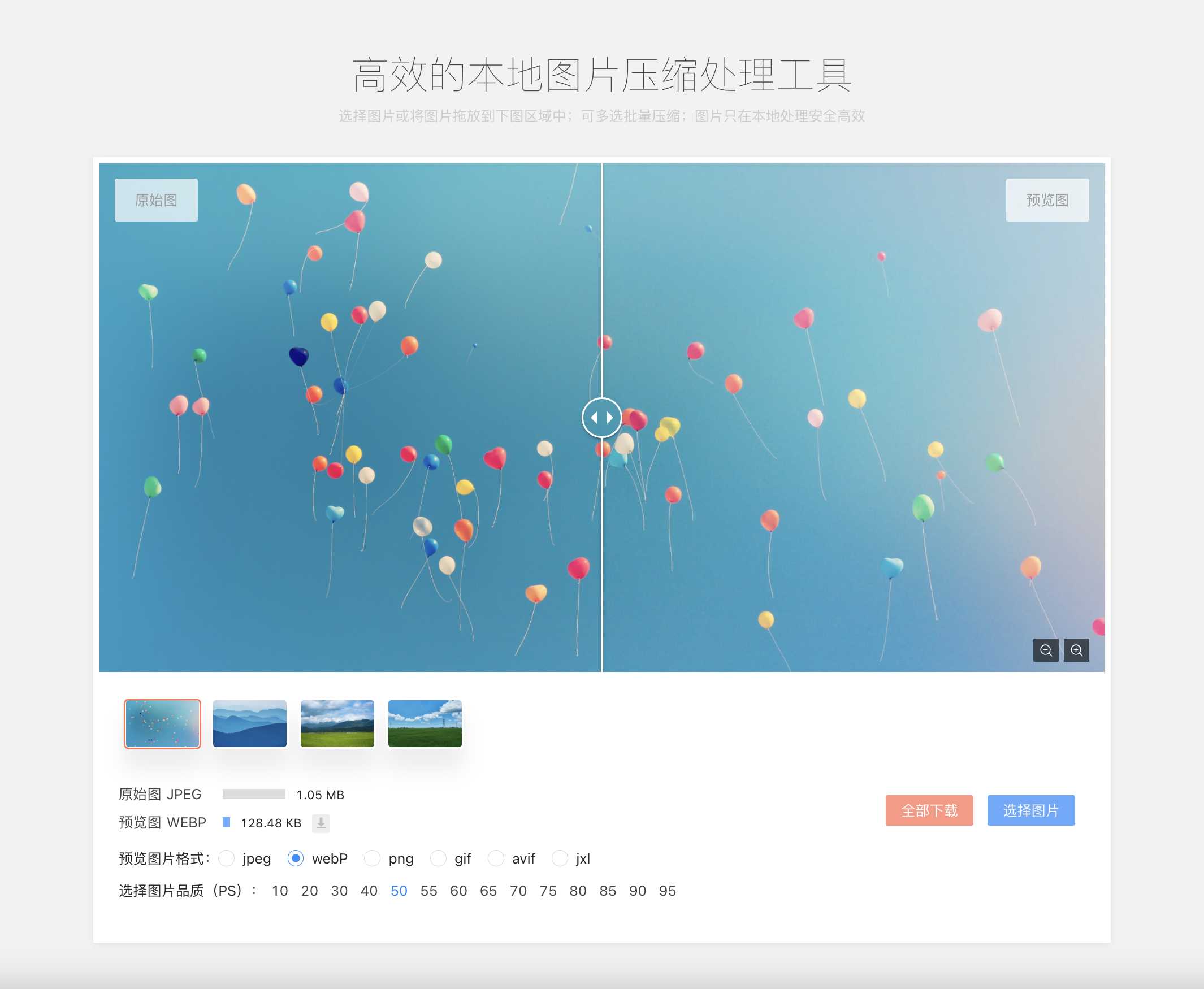
附两张截图:


1
TigerJie 2022-05-23 10:35:37 +08:00
|
3
iqoo 2022-05-23 10:48:53 +08:00
其实可以用 github action 压,提交后自动优化图片。
|
5
misaka19000 2022-05-23 10:59:28 +08:00
不错,资瓷!
|
6
misaka19000 2022-05-23 11:01:22 +08:00
@TigerJie 你这个傻图片啊。。。我电脑打开浏览器都卡了。。。
|
7
iyour OP @misaka19000 😄感谢资瓷!
|
8
hzlzh 2022-05-23 11:46:10 +08:00
🎉很棒很好用,能否优化下响应式布局,这样在 MenubarX.app 里打开就更完美了,随时拖图进去压缩了
https://tva3.sinaimg.cn/large/644eac00gy1h2i6wrrrajj20p40l6afq.jpg |
10
flyn 2022-05-23 12:31:56 +08:00
请问「选择图片品质」后面括号里的「 PS 」指的是什么?
|
13
KouShuiYu 2022-05-23 15:46:55 +08:00
体验很好
|
14
TigerJie 2022-05-23 16:47:49 +08:00
@misaka19000 分辨率 19200 * 12000
|
15
dianso 2022-05-23 18:15:10 +08:00
heic heif 可以支持吗
|
17
kawei 2022-05-24 16:36:45 +08:00
 不是说 webp 是无损压缩吗? 为什么这么惨..
|
18
iyour OP @kawei webp 选择了图像质量其实就是有损压缩,但是我测试的还没出现你截图的情况,可能是和不同电脑环境有关系( https://sm.ms/image/s7QIE3oPbDxrmJj )
|
19
mariaovo 2022-05-25 14:02:46 +08:00
有个小疑问:GoogleChromeLabs 的 Squoosh 是交给浏览器来压缩的吗,采用 wasm 的方式吗?
|
21
feiffy 2022-05-25 16:01:46 +08:00
很好用,正好需要这样一个工具,保存到本地了
|
22
mayli 2022-05-29 06:02:22 +08:00 via Android
请问这个和 sqoosh 有什么区别
|
23
iyour OP 使用更加方便简化,另外就是支持批量压缩处理
|