V2EX › 分享创造
WeUiSharp:基于 WPF 实现的仿 Windows 桌面版微信 UI 界面库
stitch18 · IUpdatable · 2021 年 9 月 2 日 · 4422 次点击这是一个创建于 1610 天前的主题,其中的信息可能已经有所发展或是发生改变。
WeUiSharp
基于 WPF 实现的仿 Windows 桌面版微信 UI 界面库
An unofficial UI library for Windows WeChat based on WPF implementation
项目主页:https://github.com/IUpdatable/WeUiSharp,欢迎 star
Features
- .NET Framework >= 4.7.2
- 多语言动态切换
- 主题动态切换( TODO:深色主题)
- MIT 协议,开源可商用
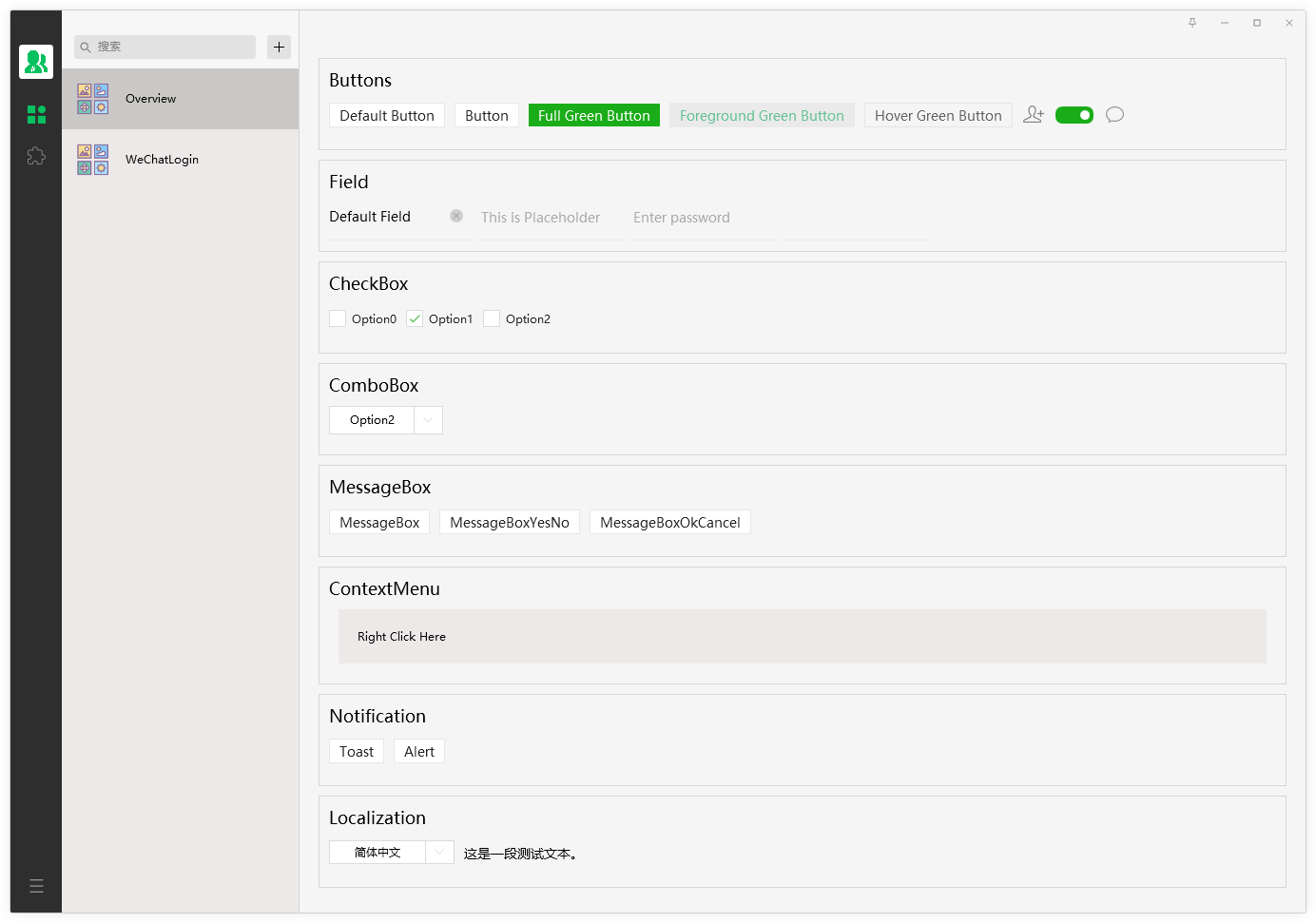
Overview

Getting Started
- 创建一个基于. NET Framework 4.7.2+ 的 WPF 项目(推荐使用:Prism 框架,直接使用 Prism 模板 创建项目);
- NuGet 安装
WeUiSharp - 修改文件
App.xaml,添加以下资源:
<Application.Resources>
<!-- 下面部分为添加内容 -->
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/WeUiSharp;component/ControlsResources.xaml"/>
<weui:ThemeResources RequestedTheme="Light">
<weui:ThemeResources.ThemeDictionaries>
<ResourceDictionary x:Key="Light">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/WeUiSharp;component/ThemeResources/Light.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
<ResourceDictionary x:Key="Dark">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/WeUiSharp;component/ThemeResources/Dark.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</weui:ThemeResources.ThemeDictionaries>
</weui:ThemeResources>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
- 修改文件
MainWindow.xaml,将Window改为weui:Window,并添加weui的引用:
<weui:Window xmlns:weui="https://github.com/IUpdatable/WeUiSharp" Title="Hello WeUiSharp"
...
>
<Grid>
</Grid>
</weui:Window>
- 修改
MainWindow.xaml.cs,取消从 Window 的继承关系
public partial class MainWindow
{
public MainWindow()
{
InitializeComponent();
}
}
- 编译运行,应该就可以看到下面效果的界面:

完整代码:WeUiSharp.HelloWorld
基于 Prism 框架的 Hello Wrorld 项目完整代码: WeUiSharp.HelloWorldWithPrism
Components
26 条回复 • 2021-09-05 22:43:21 +08:00
1
Removable 2021 年 9 月 2 日
.Neter 送上一个 star
|
2
xuxuzhaozhao 2021 年 9 月 2 日
好!我也来一个 star
|
3
towser 2021 年 9 月 2 日
已 star
|
4
7gugu 2021 年 9 月 2 日 via iPhone
牛逼啊!
|
5
madlifer 2021 年 9 月 2 日
曾经的.neter 送上一个 Star
|
6
GM 2021 年 9 月 2 日
要求版本太高了,建议适配 4.5,如果有可能的话,适配 4.0,以便支持死而不僵的 XP 。
|
7
ONEO666 2021 年 9 月 2 日
看你正在找工作,有兴趣邮件联系:b25lby5tZUBvdXRsb29rLmNvbQ,给你发邮件被 163 当垃圾邮件了,发不过去
|
8
stitch18 OP @GM 我之前甚至考虑过直接做一个跨平台的库,但调研一番之后,有两点考虑,一是平时主要用 Win10 做开发和测试,其它系统基本不用,开发和测试就很难覆盖到,如果用户使用之后发现问题找我反馈,我去复现核实的成本就太高了。二是,过低版本的语法、功能以及依赖模块都要进行调整适应,时间成本也太高。
|
9
stitch18 OP @1217950746 我的 Outlook 邮箱与 GitHub 用户名相同,已经给你发了一封打招呼的邮件
|
12
ijrou 2021 年 9 月 2 日
用着卡卡的。。。
|
14
stitch18 OP @ijrou 在低配电脑上不太流畅是可能的,应该还到不了卡的情况吧。主要原因是为了达到高仿效果,整体是透明效果处理,窗体边框和阴影进行了细调,WPF 在处理这类透明情况的效率好像并不高,从效率方面讲确实不是最优做法(如果有更好解决方案或优化方法也欢迎提出来)。再者是考虑后面动态切换主题的情景,大部分资源都是动态加载,应该也有关系。
|
16
anxn 2021 年 9 月 2 日 via Android
这个必须 star
|
17
Soar360 2021 年 9 月 2 日
这个必须支持一下
|
18
enki0423 2021 年 9 月 3 日 via iPhone 为啥要仿微信 ui 啊,微信 pc 端 ui 做的那么垃圾
|
20
wzw 2021 年 9 月 3 日 via iPhone
楼主坐标在哪?我有个活请你接?可以看我帖子
|
21
stitch18 OP @enki0423 直接原因是,我本来打算仿一个局域网版的微信,时间有点紧还没做完,就先把 UI 整理出来了。客观讲微信桌面版的 UI 确实一般,但是一个事物只要从一开始没有太强烈的排斥感,用久了自然也容易产生熟悉感。加之微信用户量巨大,概率上讲有需求使用类似界面做东西的开发者也会不少,所以就有了这个开源项目。
|
23
CitizenR 2021 年 9 月 3 日
赞,居然还在坚持做 WPF,已 star 。
|
25
ragnaroks 2021 年 9 月 4 日
可以考虑下适配 dotnet 5.0/3.1
|
26
zwh418346771 2021 年 9 月 5 日
star+1
|



