Markdown 编辑器 MWeb 1.9 发布了!新图标、编辑器大改进、导出 PDF 改进、增加图床功能、中文版等!
oimotis · 2015-12-19 10:42:00 +08:00 · 7076 次点击新图标

换了一个新的图标,新图标是由 Producter http://weibo.com/u/5642390620 设计的, MWeb 终于有了一个高大上的图标了!非常感谢 Producter !
编辑器大改进
之前打字时会明显地看到字体颜色变化过程,现在不会了。之前在自定编辑器主题时,如果设置标题字体比较大,会明显看到字体变大过程,现在也修正了这个问题。 MWeb 一直都是花比较多的时间在编辑器改进上,之后的版本也会这样做。
导出为 PDF 改进
之前导出的 PDF 中,如果有 TOC 和 footnote ,在 PDF 中点击时,是不正常的,不会跳到想要的位置。 1.9 版修正了这个问题!另外 1.9 版在导出时还可以选择是否为 PDF 生成大纲视图(目录)。要注意的是这两个功能在 Lite 版中是没有的。现在开始慢慢加强和改进付费版了,希望能有多一点人购买,然后购买了的朋友也能觉得值,另外图床功能也是只支持付费版的。下图是为 PDF 增加目录后的效果。

增加图床功能
MWeb 在编写 Markdown 文档时,不管文档库还是外部模式,插入图片都是复制原图到合适的位置,然后以相对引用的方式引用图片。这样做的好处是在编写文档时会感到非常顺畅,不会有等待图片上传完然后再复制地址的问题,然后图片也不会依赖于网络服务。这样就几乎不会丢失图片了(插入非图片也是这样处理的)。
当要把文档发布出去时,比如说导出 html , MWeb 会把本地的图片也一并导出。另外发布到 evernote 、 wordpress 、 blogger 、 medium 等服务, MWeb 也是会把本地图片上传到所属的服务。
现在再增加了图床功能,这样的话基本上就满足大部分使用情景了。下面介绍一下怎么使用这个图床功能。
增加图床服务
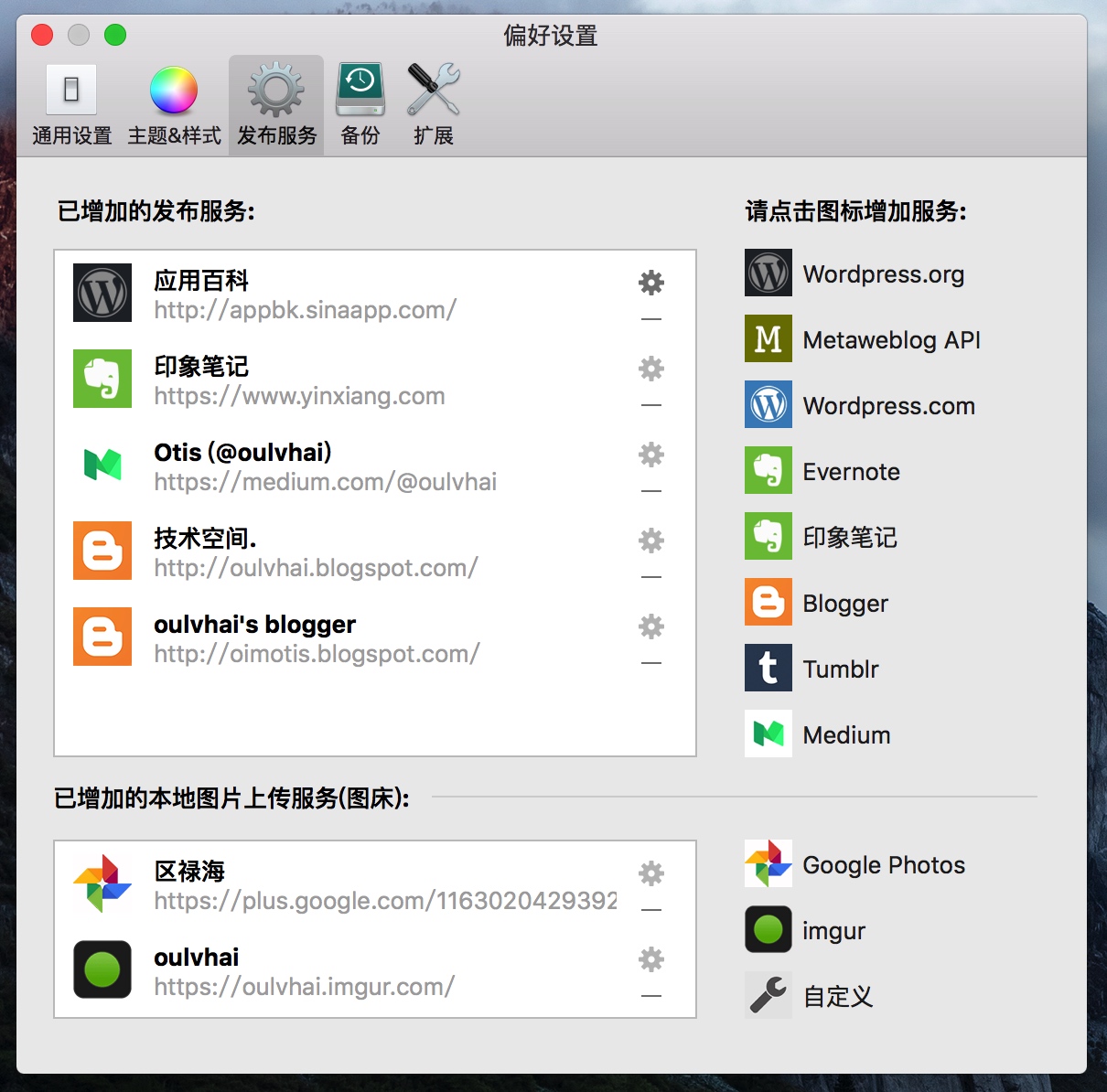
像发布服务那样,首先要增加图床服务,在 偏好设置 - 发布服务 里,目前可以增加三种图床服务: Google Photos 、 imgur 、自定义。前两种不用多说,点击然后用所属帐号登入即可,注意先翻墙就没问题了。主要要介绍的是自定义,如下图:

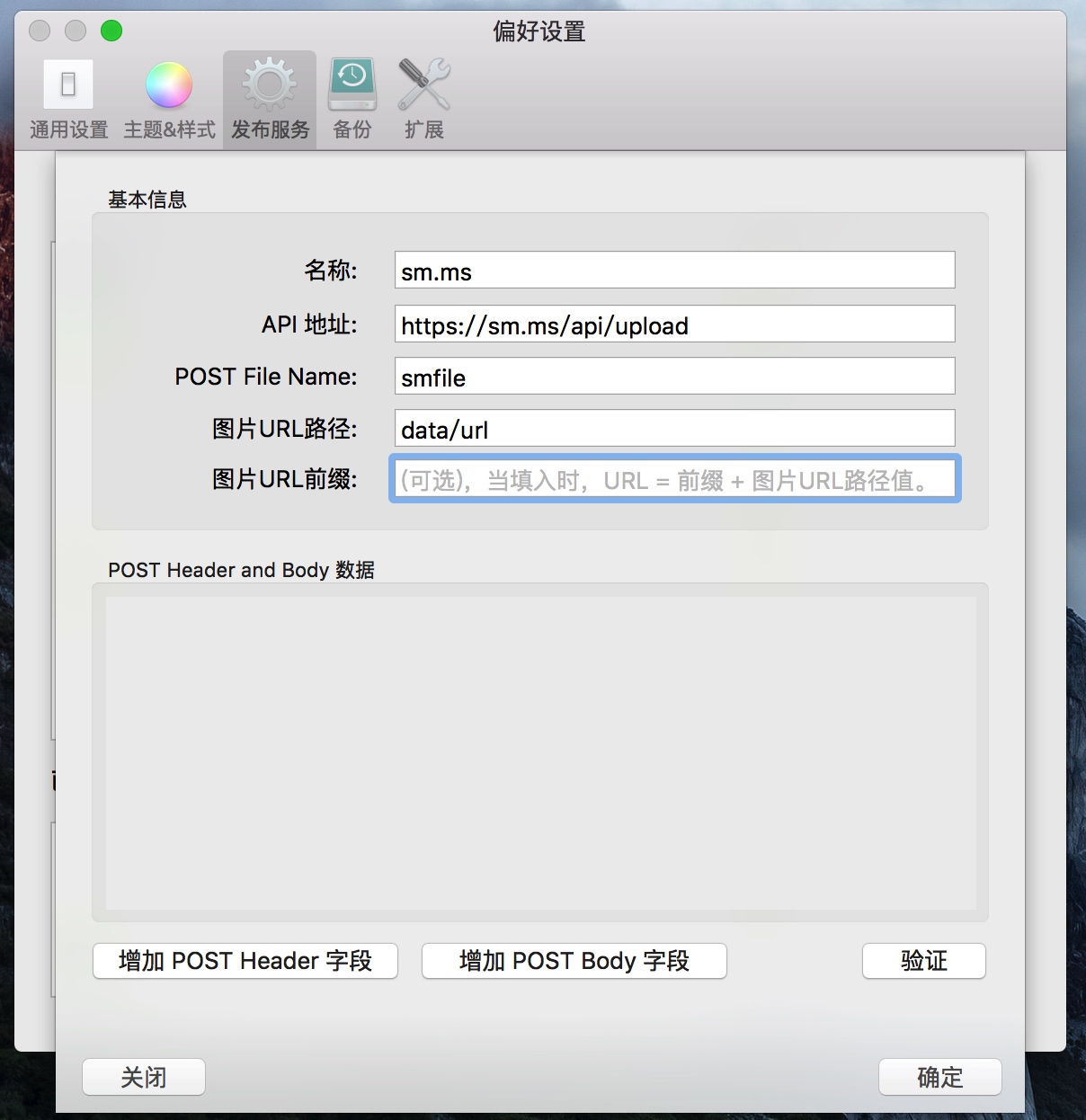
我会使用 https://sm.ms/doc/ 这个图床做介绍,主要是它的 API 最简单,按 API 说明填入相关信息如下:

需要说明的有:
POST File Name:这个是指表单的图片上传的名称
图片 URL 路径:是指返回的 JSON 结果中的图片网址值的路径。比如说 sm.ms 说明文档中,返回的 JSON 结果如下:
{
"code": "success",
"data": {
width: 1157,
height: 680,
filename: "image_2015-08-26_10-54-48.png",
storename: "56249afa4e48b.png",
size: 69525,
path: "/2015/10/19/56249afa4e48b.png",
hash: "nLbCw63NheaiJp1",
timestamp: 1445239546,
url: "https://ooo.0o0.ooo/2015/10/19/56249afa4e48b.png",
delete: "https://sm.ms/api/delete/nLbCw63NheaiJp1"
}
}
可以看到它返回的图片的网址是 data 下的 url 字段的值,所以就填入 data/url ,要注意的是,只支持 JSON 返回结果。
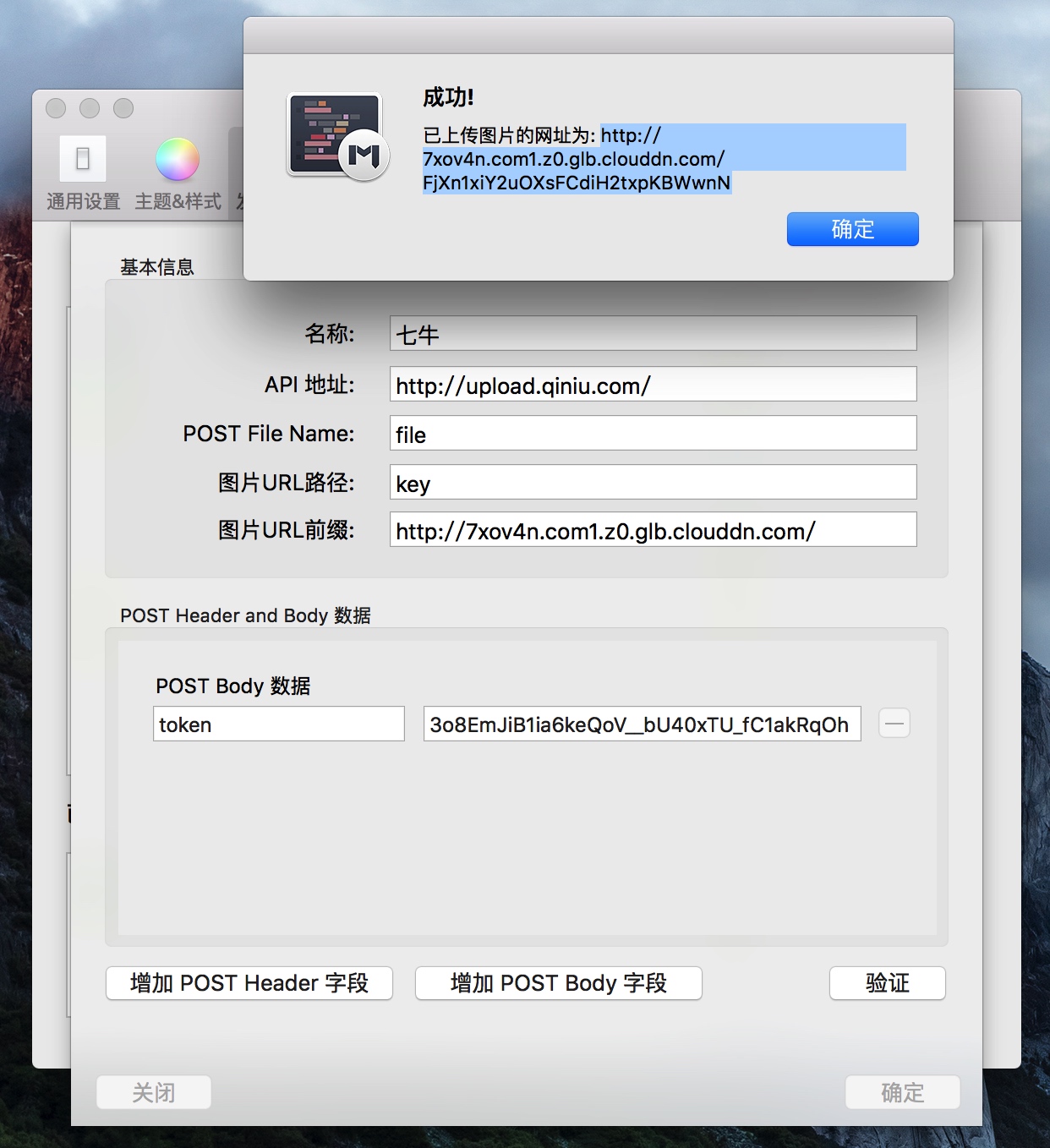
图片 URL 前缀:这个是由于有些 API 可能只返回图片的保存位置,比如说七牛(只返回 key 和 hash ),它还要在前面加上一个固定的网址才能得到真正的图片网址,可以参考下图的设置。下图是填好后并点验证按钮测试后的结果。点验证按钮,会让你选择一张图片,选择好会直接用填入的设置上传图片,如果上传成功,则会跳出如下图的提示。

重要提示:目前还不支持七牛,因为七牛的 token 好像最多 12 个小时内就会无效了,也暂时不能生成长久 token (是否这样?)。连官方的 objc SDK 都是直接说从服务器获取 token 的。然后也不支持像 Google Photos 或 imgur 那样的 OAuth 2.0 的方式。貌似可以用官方文档说明的算法生成 token ,但是 objc SDK 却不带这个,我暂时也懒得研究了。折中的方法是用官方提供的 php SDK ,另外写一个 https://sm.ms/doc/ 这种类型的 API 自用。
上传本地图片至图床

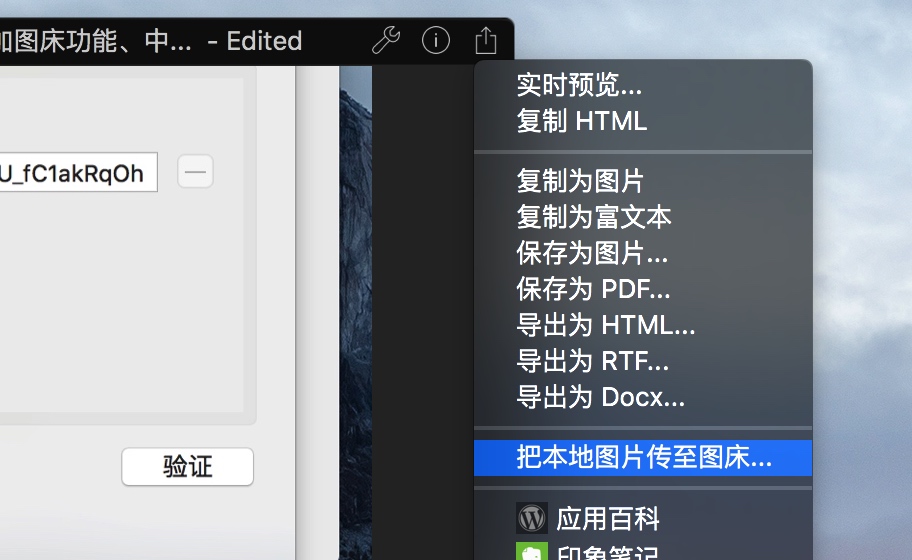
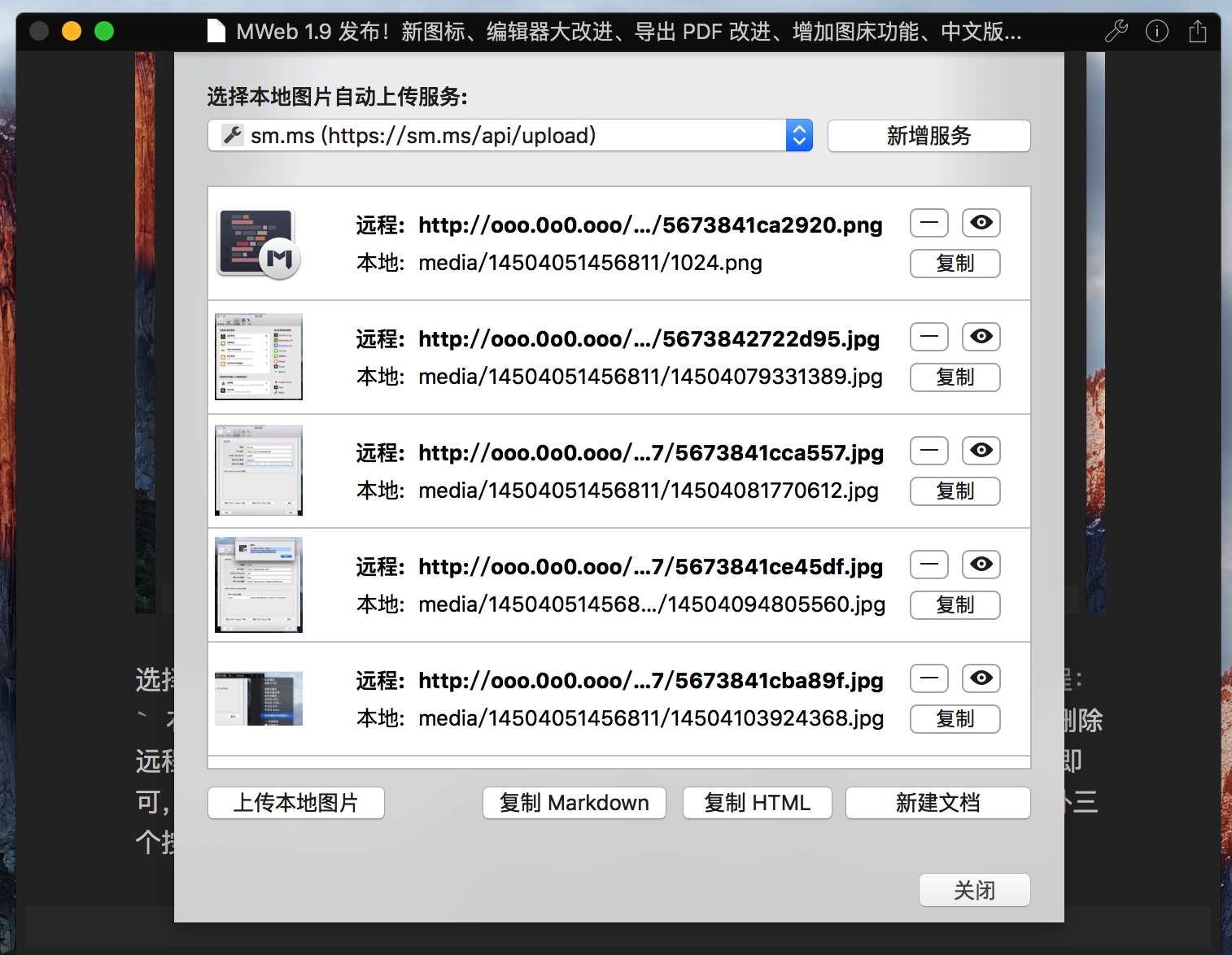
图床服务增加后,如上图选择右上角的分享按钮下的 把本地图片传至图床 菜单,会出来如下图的窗口:

选择要上传到图床后,点 上传本地图片 按钮即可。图片会自动上传并在远程: 右方显示上传后的网址。点右边的三个按钮可以删除、查看和复制网址。当你删除远程图片或者在文档中有新增本地图片时,只要再点一次 上传本地图片 按钮即可,未上传的图片会自动上传。 下图是点 上传本地图片 按钮后的结果。另外三个按钮不用介绍应该会用了。

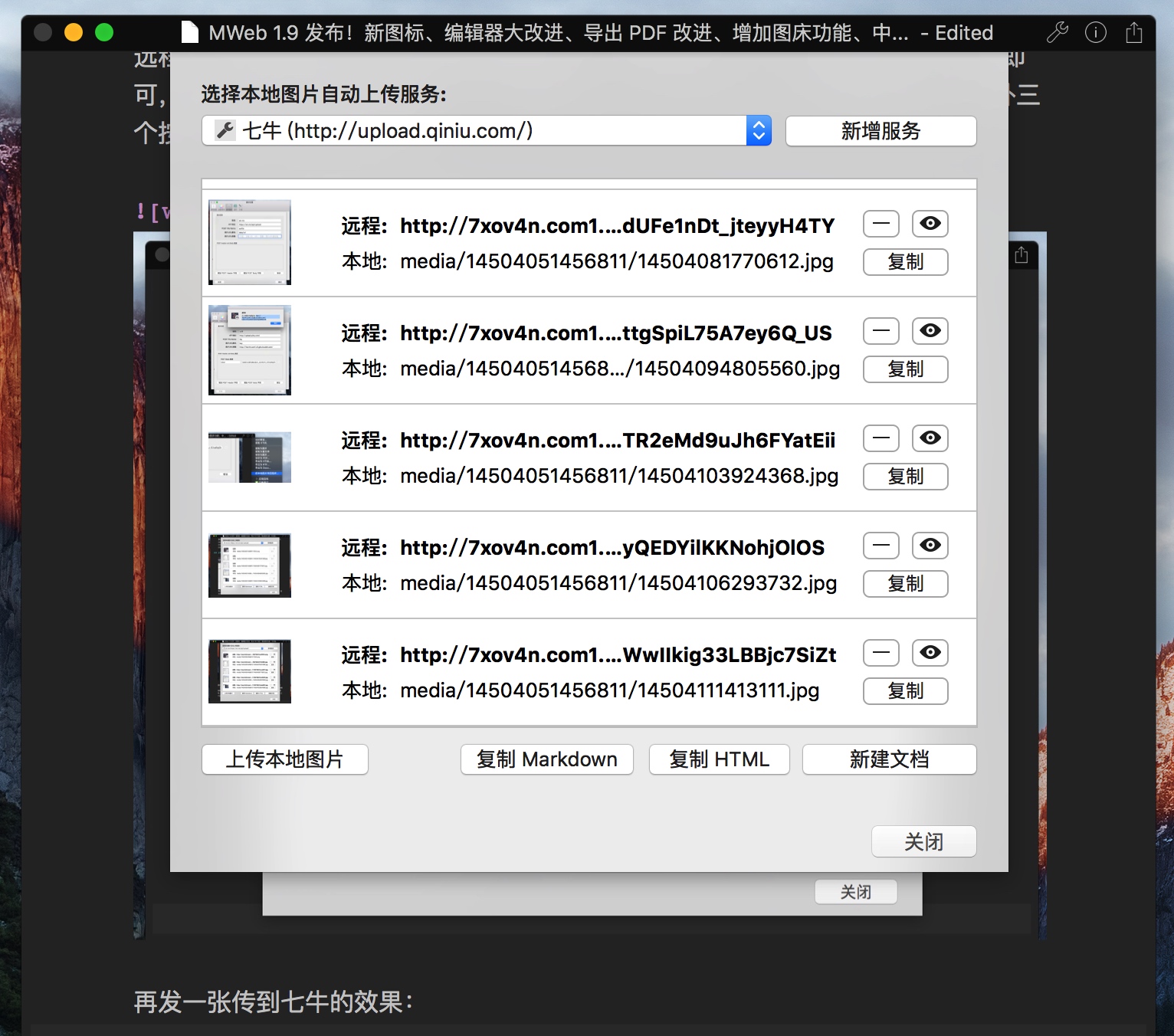
再发一张传到七牛的效果:

其他改进
- 导出为 html 增加覆盖已有文件选项。
- 增加简体中文和繁体中文语言支持。
- 一些 Bug 修正和细节改进。
更详细信息
官网:http://zh.mweb.im
MAS: https://itunes.apple.com/cn/app/mweb-pro-markdown-writing/id954188948?l=zh&ls=1&mt=12
Lite 版:https://itunes.apple.com/cn/app/mweb-lite-pro-markdown-writing/id979033429?l=zh&ls=1&mt=12
1
Echoldman 2015-12-19 10:50:31 +08:00
赞,坐等更新!
|
2
lepig 2015-12-19 10:52:10 +08:00
一直想跟破主说换图标,破主已经领悟到了
|
3
jemyzhang 2015-12-19 10:53:42 +08:00
能有 ubuntu linux 版吗?好眼馋
|
4
996635 2015-12-19 10:54:45 +08:00 via iPhone
非常棒! 这次送码么?
|
5
JJaicmkmy 2015-12-19 10:58:00 +08:00 via iPad
话说这次更新为什么没有半价优惠。。。 credit 不够了
|
6
Andy1999 2015-12-19 11:01:12 +08:00 via iPhone
赞!
|
7
xhacker 2015-12-19 11:01:13 +08:00
新图标好看~
|
8
devon 2015-12-19 11:04:27 +08:00
Amazing
|
9
Jero 2015-12-19 11:04:45 +08:00 via iPhone
👍
|
10
oimotis OP |
11
sneezry 2015-12-19 11:42:14 +08:00 via iPhone
七牛的 token 可以无限长,构造上传策略时把 deadline 写个 20 年…不过这样不安全~
|
12
Pixel 2015-12-19 11:44:21 +08:00
Mario ?
|
14
Showfom PRO 已购买
|
15
Pyromaniac 2015-12-19 12:12:04 +08:00
好用 但是图标我还是不喜欢-.-
|
16
jellybool 2015-12-19 12:14:24 +08:00
这图标跟 dribble 上面的一个 sublime 图标神似
|
17
anym0us 2015-12-19 12:32:58 +08:00
上次半价的时候入的正,良心软件
|
18
oimotis OP |
19
Garantion 2015-12-19 13:04:50 +08:00
坐等下次半价入正。
|
20
crayygy 2015-12-19 13:06:05 +08:00
半价入了简直超值
PDF 的链接问题解决了简直赞 加油~期待更好 |
21
youngsterxyf 2015-12-19 13:14:24 +08:00
已更新
|
22
a4e9y47 2015-12-19 13:20:33 +08:00
好顶赞!想问问下一步的改进方向是什么呢?
|
23
fds 2015-12-19 14:14:12 +08:00
支持!上次已入。
|
24
oimotis OP |
25
hronro 2015-12-19 15:45:12 +08:00
好东西,赞一下
|
26
darktiny 2015-12-19 16:09:08 +08:00 via Android
16 楼 +1 图标似曾相识
|
27
darktiny 2015-12-19 16:12:35 +08:00 via iPhone
|
28
zhugexiaobo 2015-12-19 16:23:49 +08:00
@oimotis 期待 iOS 版,已抛弃其他 MD 编辑器。
|
29
liubin 2015-12-19 16:24:20 +08:00
付费用户打卡。
|
32
irgil 2015-12-19 18:14:02 +08:00
求推出 uwp 版
|
33
oimotis OP @a4e9y47 用法不是这样的。图片不用放进去,是自动抓取当前文档的图片。
使用全部流程是: 使用 MWeb 的文档库或者外部模式(要在引入的文件夹内新建文档)正常编写文档。如果有要插入图片,拖入即可,或者用 标记 - 插入图片 ( CMD + Option + I ) 插入图片。 文档写完后才用 右上角分享按钮 - 把本地图片传即图床。 这样的话,在列表中会显示所有文档中的本地图片,然后才点上传本地图片按钮。 |
34
oimotis OP 发得太急:
> 在列表中会显示所有文档中的本地图片 是为: 在列表中会显示当前文档中的所有本地图片 |
37
sunyang 2015-12-19 20:32:01 +08:00
漂亮了很多 请问编辑器里能不能显示网络图片预览.只能显示本地图片有点体验不好.
|
38
holong2000 2015-12-19 20:46:56 +08:00
请问 cloudapp 的图库怎么自定义?
|
39
oimotis OP @sunyang 暂时不考虑显示网络图片,感谢建议!
@holong2000 目前只是支持 google photos 和 imgur , 自定义的那个其实是给程序员用的,当然 http://sm.ms 这类有 API 并且非常简单的也是可以用的。 |
40
sunyang 2015-12-19 22:22:03 +08:00
@oimotis 预览的时候网络图片是可以显示的, 为什么编辑器里不考虑显示呢, 要知道本地图片是可以显示的, 这种体验割裂的感觉很不好.
|
41
sunyang 2015-12-19 22:31:18 +08:00
@oimotis 七牛中有个"AccessKey/SecretKey" 的概念, github 上有不少开源实现可以作为参考,
比如这个 https://github.com/wzyuliyang/qiniu4blog |
42
linghutf 2015-12-19 22:57:17 +08:00 via Android
实时预览有时不准确,今天刚用出现的 BUG
|
43
lincanbin 2015-12-19 23:26:23 +08:00
每次有人发布 Markdown 编辑器,我都会情不自禁地想起那个靠预付费先收了一笔钱的 Mou 。
|
44
allenforrest 2015-12-19 23:39:26 +08:00 MWeb 需要一个 iOS 版本。
连 Ulysses 都全平台了。 |
45
deepure 2015-12-19 23:55:39 +08:00
终于有人做带图床的功能了,赞一个
|
46
orvice 2015-12-20 00:15:25 +08:00
之前半价买了。。一直每怎么用(
|
47
ChoateYao 2015-12-20 01:05:19 +08:00
好棒,但还是需要空两行。而且图标不是很喜欢,感觉复杂了。
|
48
Jackliu91 2015-12-20 01:24:19 +08:00
V2EX 上看到的 试了下 Lite 版 半价的时候已入手 越来越喜欢了 希望越做越好!!
|
49
oimotis OP @sunyang 网络环境太复杂了,真显示肯定没办法得到很顺畅的体验的,还不如不显示。 演示中的七牛的那个 token 就是用 AccessKey/SecretKey 生成的,感觉国内的公司就喜欢用自己的标准,直接 OAuth 2.0 方式不是蛮好的么。
@linghutf 实时预览在原生的 markdown 编辑器都没办法做得很准确的,可以考虑用 WebKit 类的编辑器如 CMD Markdown ,这类做得非常准的。 @allenforrest 的确是,在慢慢努力中。 感谢各位回复和支持! |
50
itfanr 2015-12-20 10:35:07 +08:00
支持!!!
|
51
irgil 2015-12-20 14:33:27 +08:00
@oimotis 就是 win10 版本的, windows 上一直没有好用的 markdown , uwp 版本在 win store 里也可以开个好价钱的...一直以来都用的是 wiznote ,但是支持不好
|
52
Khlieb 2015-12-20 14:46:08 +08:00 via Android
如果有支持类似 font-feature-settings 这样属性的接口应该会更有意思些
http://mzl.la/1OgbP0W |
53
oimotis OP |
54
javaluo 2015-12-20 16:29:51 +08:00 via Android
非常给力!!!马上下载
|
55
xiaole 2015-12-20 18:35:55 +08:00
买买买
|
56
lepig 2015-12-20 18:44:52 +08:00
PO 主测试上传图片的 https 地址了么?
|
57
y 2015-12-20 18:52:08 +08:00
换了个俄罗斯方块的图标啊,哈哈哈
|
58
yeeyeung 2015-12-20 19:36:41 +08:00
有什么官方购买渠道么…… MAS 什么的,呵呵了
|
59
jinphen 2015-12-20 19:57:02 +08:00
支持一下,不过我觉得 Quiver 更好用一些
|
60
oimotis OP |
61
lepig 2015-12-20 23:36:21 +08:00
@oimotis 怎么上传完以后的得到的图片不是 https 的呢?我上传的时候接口也加了 post body ssl 字段等于 true 貌似得到的图片依然不是 https 的
|
64
oimotis OP |
67
lynulzy 2015-12-21 09:10:03 +08:00
图床功能高级啊,赞!
|
70
oimotis OP |
71
linfeng365 2015-12-21 09:56:40 +08:00 @oimotis 昨天买了。真心不错。
|
72
flycn1985 2015-12-21 10:56:40 +08:00
赞
|
73
sinbh 2015-12-21 13:17:41 +08:00
非常不错的软件
|
74
sinbh 2015-12-21 13:30:17 +08:00
我的一个文档发布到印象笔记时出了个问题:
Error Domain=com.evernote.sdk Code=11 "Content of submitted note was malformed" UserInfo={NSLocalizedDescription=Content of submitted note was malformed, parameter=An invalid XML character (Unicode: 0x10) was found in the element content of the document.} |
76
lawlietxxl 2015-12-21 13:42:04 +08:00 via Android 已入!
|
77
e2ghost 2015-12-21 15:49:10 +08:00
MAS 下载的,用起来不错,提个小需求:
* 发布服务是否可以增加 MovableType 系统的呢?或是开放自定义的方式 |
78
oimotis OP @e2ghost MovableType 应该是支持 MetaWeblog API 的,可以用 MetaWeblog API 试试,或者装什么插件支持 MetaWeblog API
|
80
xhacker 2015-12-21 16:46:35 +08:00
对图标吹毛求疵一下……那个长方形里面的圆角矩形的圆角半径可以稍微调整一下。
|
81
oimotis OP |
82
Showfom PRO |
85
svampire 2015-12-21 17:47:05 +08:00
Mac 无可挑剔,求 iOS 版本!
|
87
LittleMK 2015-12-21 19:02:23 +08:00 业界良心,比起国产的某软件
|
88
windsandy 2015-12-21 19:32:38 +08:00
@oimotis 提个问题 就是 如果一篇文章如果稍微多一些,录入的时候就会变卡,怀疑是着色造成的,不知道其他人会不会有这个问题,如果有的话,会不会有优化!
|
89
oimotis OP @windsandy 大概多少字? 我在 2010 年的 MBP 13 低配用大概 3 万字左右的文档反复测试过,并没有发现这个问题。
|
90
windsandy 2015-12-21 19:57:02 +08:00
@oimotis 字不多 因为我在看官方的那个 swift 开发文档,用 mweb 做摘抄,所以零碎的代码段比较多
从头到闭包的部分,就在删除文字的时候明显出现卡顿 我的是 12 年的 md101 16g 内存+ ssd |
91
oimotis OP @windsandy 难道是 代码块中的语法高亮有性能问题?! 如果方便的话可否把样例文档发给我分析分析? 我也记下这个问题了,非常感谢!
|
92
oimotis OP @windsandy 忘记说反馈方式了,如果可以,请用: 软件的 Help 菜单 - Send Feedback 发给我。
|
95
aheadlead 2015-12-21 21:10:27 +08:00
感谢 LZ 的工作!
|
96
oimotis OP @windsandy 发送建议这个 Bug 我再修修,然后邮件收到了,竟还录制了视频,太有心了! 果然是代码块语法高亮需要再优化。非常感谢!
|
97
lovedebug 2015-12-21 21:49:15 +08:00
这次没有半价优惠可惜了。
|
98
DearTanker 2015-12-21 21:59:44 +08:00
坐等下次半价入正。
反正 MAC 还没买。。。😂 |
99
mengyang 2015-12-21 22:03:36 +08:00 我是 app store 最早评论的,期待出 ios 版:)
|