V2EX › 程序员
公司技术会议有人提出把 SPA 网站 API 都换成 protojson 的返回来节省 API 服务器带宽,是不是意义很小?我们后端是 C#和 Node.js,不是 Java 和 Go,开发麻烦,浏览器已经有 gzip 压缩了
drymonfidelia · 215 天前 via iPhone · 3223 次点击这是一个创建于 215 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
crysislinux 215 天前
你们公司要是有 Google 的量级那节约一个 byte 都可以上。如果规模不大还是洗洗睡吧。。
|
2
julyclyde 215 天前 说明已经没啥可做的了
准备接受裁员吧 |
3
Admstor 215 天前 你们是宇宙级别通信需要这么节省吗?
|
4
Lockroach 215 天前
属于是没事干给自己加强度了,不是什么大厂的话没意义
|
5
ChefIsAwesome 215 天前
这就是另外一种形式的产能过剩。没别的事就做呗,不然看你们没事,裁了你们不是更难受。
|
6
iOCZS 215 天前
面试的时候怎么过的?优化方案不是一大把吗,怎么黔驴技穷了😂
|
7
lisongeee 215 天前
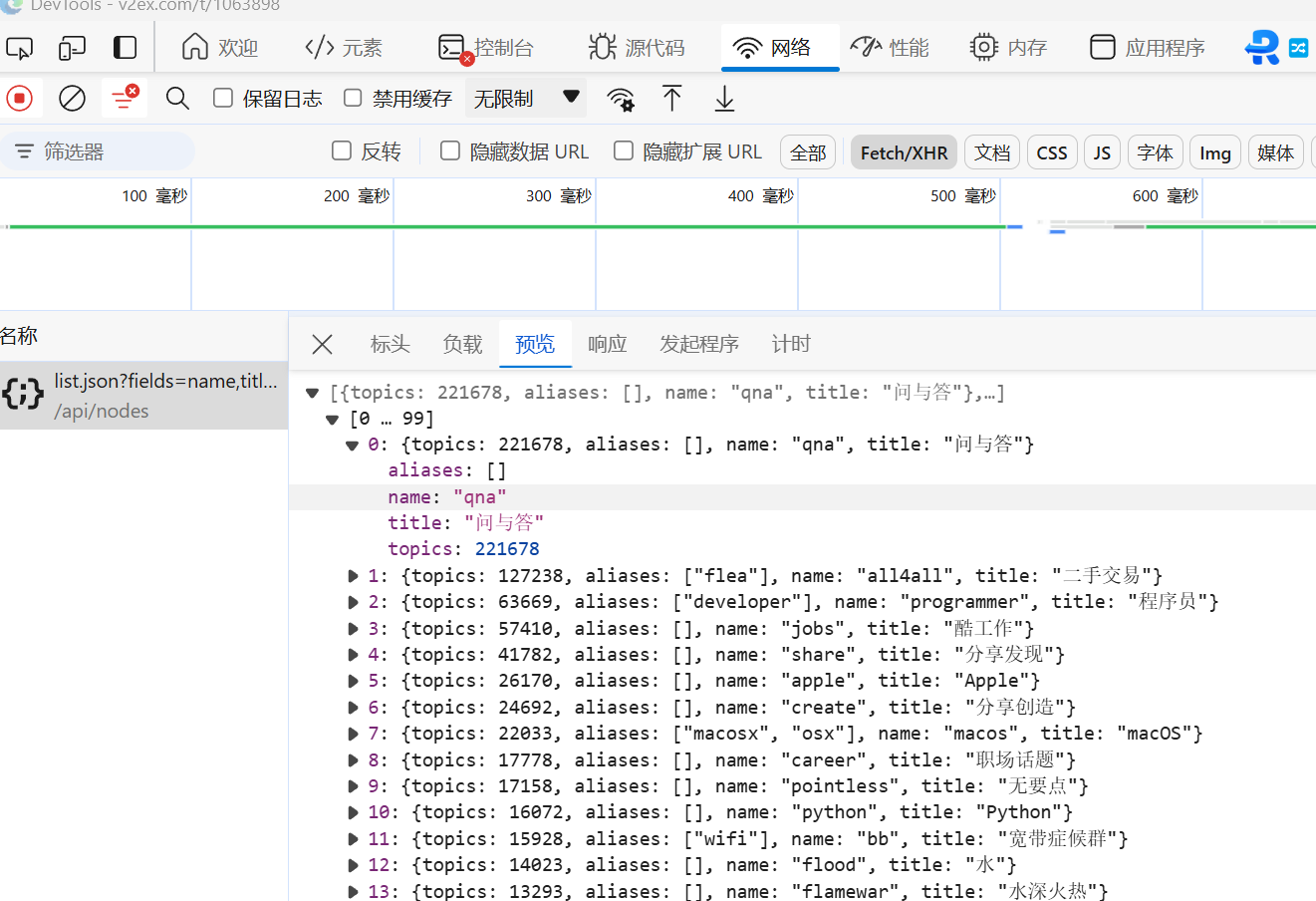
好奇换成 protojson 之后,浏览器的 devtools 还能正常显示 json 结构吗
|
9
marxJR 215 天前
nodejs 用在生产环境的后端?少见噢,当然可能是我见识太少。。
|
10
drymonfidelia OP @marxJR 挺多的 我记得 paypal 之类都是
我不会用 |
11
lisongeee 215 天前
@0xD800
> 可以把 proto 转成对象的 我的意思是 DevTools - 网络 - 请求 Item - 预览 是否还能像 JSON 格式那样如期工作  |
12
yinmin 215 天前 via iPhone
遵循第一定律:能用就别动。
微信公众号接口混用 xml 和 json ,十来年了也没统一啊 |
13
Bingchunmoli 215 天前 via Android
@lisongeee network 显示的应该是传输的实际内容吧,和 json 有什么关系呢
|
14
DefoliationM 215 天前
protojson 依旧是 json ,不知道节省什么,protobuf 才是二进制数据,楼上的怎么一堆不知道瞎说的。
|
15
lisongeee 215 天前
|
16
akira 215 天前
提出优化动作的人,不是要先证明必要性的么。还是说你们已经闲的蛋疼了,要自己给自己找事情做了
|
18
masterclock 215 天前
不要让提出这个问题的人接触业务类的开发,调整到合适的开发岗位上去
|
19
chen05 215 天前
这个没什么技术难度
就是根据请求 header 头中的 accept 和 accept-encoding 对内容进行编码 现在的后端框架已经支持 html,text,json,xml 之类的自适应编码. 麻烦的点因该是对所有返回数据定义 pb 文件吧 不过已经有了 gzip 下, 与其考虑流量不如考虑由于编码带来的 CPU 性能负担 |
20
yangg 214 天前
如果没上 brotli ,那还不如直接 上 brotli,再看看 brotli 和 zstd 压缩的自定义字典
|
21
seakingii 214 天前
```
原数据: {"width":50,"height":180,"weight":50,"age":30,"name":"lalala","partner":{"width":28,"height":170,"weight":49,"age":30,"name":"bobo","adc":"acasdv"},"children":[{"width":30,"height":100,"weight":40,"age":12,"name":"liliya","friends":[{"name":"tom","type":"cat"},{"name":"bam","type":"dog"}]},{"width":45,"height":160,"weight":45,"age":15,"name":"tifny","friends":[{"name":"erix","gender":"male"}]}]} 编码数据: {"1":30,"2":[{"1":12,"2":[{"2":"tom","3":"cat"},{"2":"bam","3":"dog"}],"3":100,"4":"liliya","5":40,"6":30},{"1":15,"2":[{"1":"male","2":"erix"}],"3":160,"4":"tifny","5":45,"6":45}],"3":180,"4":"lalala","5":{"1":30,"2":170,"3":"bobo","4":49,"5":28,"adc":"acasdv"},"6":50,"7":50} 解码数据: {"age":30,"children":[{"age":12,"friends":[{"name":"tom","type":"cat"},{"name":"bam","type":"dog"}],"height":100,"name":"liliya","weight":40,"width":30},{"age":15,"friends":[{"gender":"male","name":"erix"}],"height":160,"name":"tifny","weight":45,"width":45}],"height":180,"name":"lalala","partner":{"age":30,"height":170,"name":"bobo","weight":49,"width":28,"adc":"acasdv"},"weight":50,"width":50} ``` |
22
Nosub 214 天前
@yangg 这个问题的方法有点本末倒置,先看看是什么问题,比如速度慢还是什么,如果是速度慢,应该找到速度慢的具体原因,如果只是减少返回数据的大小,为了加快访问速度,同 20 楼,可以研究下 brotli 以及 brotli static ,可能效果比你用 protojson 好很多。
Nginx 开启 Brotli 压缩 https://nosub.net/posts/p/182 |
23
kneo 214 天前 via Android
提建议的人应该主动给公司算一下能省多少带宽费用。老板决定值不值得。
|
24
lingalonely 213 天前
这是拍脑袋还是用数据评估的,比如现在 api 使用了多少带宽,使用 xxx 后能减少多少带宽,另外,在这里节省大概率会在其他地方找补
|
25
dfkjgklfdjg 213 天前
@julyclyde #17 ,现在有 nextjs 了,更流行前端转全栈了。
|
26
Mageblade 213 天前
启用 gzip 已经足够了,完全没必要改
|