这是一个创建于 38 天前的主题,其中的信息可能已经有所发展或是发生改变。
我的个人项目之前用的 Vue2, 很多组件都停止维护了, 项目还要维护很久, 不得不升级 Vue3, 我就在清明假期间进行了升级, 由于 Vue3 不向下兼容, 花了大量时间迁移旧语法和旧组件, 而最重要的开发体验:
1. 无论是 webstorm 还是 vscode 官方插件, 都无法完美支持 Vue3, 开发过程经常没有提示, 非常痛苦.
2. Vue 官方的 VS Code 插件非常卡, 而且经常进入死循环, 必须重启, 在 win 本时散热疯狂响, 不知道的还以为我在玩 3A 游戏.
为了方便以后维护, 用上了 Typescript+Composition API, 比起选项 API, 代码结构确实优雅了很多, 但我一看这代码, 这不是 React 吗? 除了 v-if 条件渲染方便, 其他方面真感觉没 React 好用.
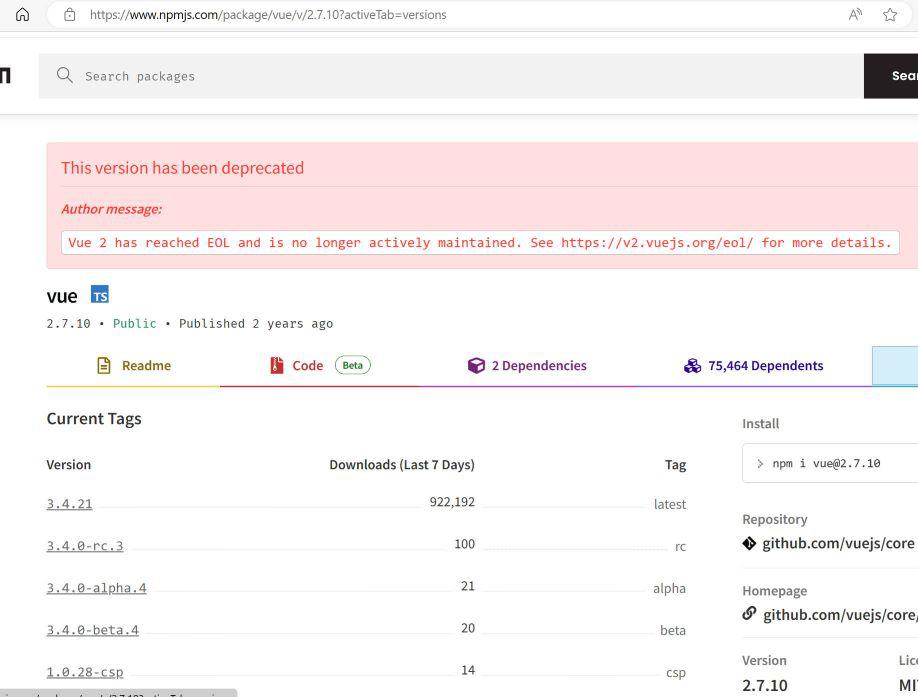
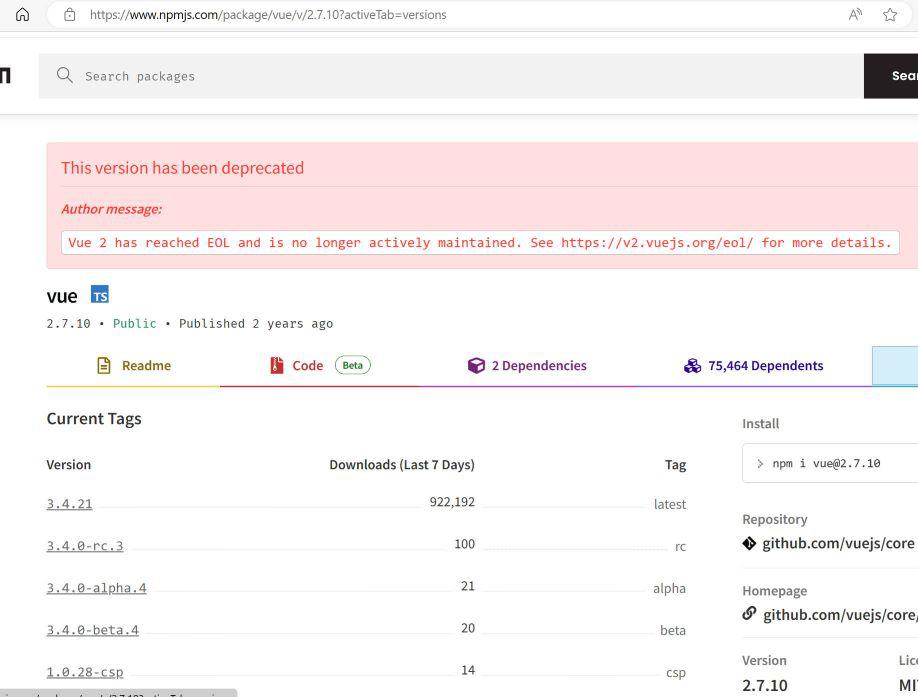
Vue2 现在每周下载量其实还是大于 Vue3 的, 但现在被标记成废弃, 看不到下载量了(总下载量-Vue3 下载量可得 Vue2 下载量), 最搞的是 Vue1 反而还在

Vue2 给国内大小公司都带来了前端工程化, 挺伟大的, 但为了强迫升级 Vue3, 把别人的商业项目当闹着玩的, 真的糟糕, 如果用上了组合 API, 建议新项目还是用 React 吧, 用迷你版 React 不如用正版.
各位前端 er, 你们项目在用什么框架呢?
1. 无论是 webstorm 还是 vscode 官方插件, 都无法完美支持 Vue3, 开发过程经常没有提示, 非常痛苦.
2. Vue 官方的 VS Code 插件非常卡, 而且经常进入死循环, 必须重启, 在 win 本时散热疯狂响, 不知道的还以为我在玩 3A 游戏.
为了方便以后维护, 用上了 Typescript+Composition API, 比起选项 API, 代码结构确实优雅了很多, 但我一看这代码, 这不是 React 吗? 除了 v-if 条件渲染方便, 其他方面真感觉没 React 好用.
Vue2 现在每周下载量其实还是大于 Vue3 的, 但现在被标记成废弃, 看不到下载量了(总下载量-Vue3 下载量可得 Vue2 下载量), 最搞的是 Vue1 反而还在

Vue2 给国内大小公司都带来了前端工程化, 挺伟大的, 但为了强迫升级 Vue3, 把别人的商业项目当闹着玩的, 真的糟糕, 如果用上了组合 API, 建议新项目还是用 React 吧, 用迷你版 React 不如用正版.
各位前端 er, 你们项目在用什么框架呢?
第 1 条附言 · 38 天前
升级 vue3 是因为项目表格组件渲染大数据时效果不好(已经用了最强虚拟滚动表格组件), 而 vue3 的某个表格组件解决了这个痛点.
目前开发 vue3 的并不是说语法不习惯, 而是我习惯用 vscode 写前端, 但 vue 官方插件耗资源, 经常出现补全失效.
目前开发 vue3 的并不是说语法不习惯, 而是我习惯用 vscode 写前端, 但 vue 官方插件耗资源, 经常出现补全失效.
第 2 条附言 · 38 天前
好奇给"菜就多练"点赞的有没有用过 vue 的官方插件.. 在下码怪, 什么语法都能 Hold 住, https://github.com/cweijan
124 条回复 • 2024-04-09 10:26:19 +08:00
101
frank1357 38 天前
1. 低概率无代码提示, 重启 vscode 解决, 没去看具体什么原因
2. mac 下 vscode 卡死的情况暂未出现,不过我同事 win 有说过卡死情况(后端) |
102
zhiyu1998 38 天前
自从写了 react 就没有写过 Vue ,Vue 主观感受写起来有点蛋疼
|
104
StephenHe 38 天前
写代码的时间都不够,写锤子的 ts
|
105
rabbbit 38 天前
vxe-table 试过吗?这个支持虚拟滚动 vue2
|
106
Adelell 38 天前 via iPhone
等 vue4 出来就好了。
|
107
jellybool 38 天前 via Android 老哥的经历真的是跟我一模一样,也是在清明期间因为项目的表格组件升了 vue3
现在用 vxe-table ,这几天都在看 log 和用户反馈 |
108
LandCruiser 38 天前
“把别人的商业项目当闹着玩的”这也太奇怪了吧,不知道的以为人家拿枪指着你脑袋逼你升级的。
|
109
weijancc OP @LandCruiser 因为 vue2 在 npm 被隐藏了, 不会再有人为 vue2 写新组件了, 以后可能都看不到文档了. 我的是商业项目, 赚钱的, 可不敢承担这种风险.
|
110
Roojay 37 天前 via Android
最近版本的 volar 更新导致 Vue3 + VSCode + TS 就是天坑,卡顿不说,动不动就丢失了 TS 提示全文件飘红
|
111
jjwjiang 37 天前
@yhxx 我 11 年开始工作的,楼主说的没啥问题,VUE 够简单,中文支持好。最大的趋势是后来培训班开始把 VUE 作为其标准化培训的一环,在这之前就是 jQuery ,不可否认的是培训班的大量输出是国内海量小作坊的基础,所以 VUE 后来成为了土壤。
现在面试很多人 JS 基础完全不懂,但是会模式化的 VUE 。。。 |
112
suyuyu 37 天前
我也不喜欢 vue 。
|
113
kirls 37 天前
@weijancc #15 你这样明显就是从 react 过来的,对于一直写 vue 的人来说没接触过 react 的语法,这种新语法不是能让人眼前一亮吗,对开发体验能更好吗
|
114
charlie21 37 天前
vscode 插件目前我用 Vue Language Features (Volar) v1.2.0
Last updated: 2023-10-20 Identifier: vue.volar https://github.com/johnsoncodehk/volar |
118
luckybricks9711 37 天前
试试 WebStorm ,开箱即用
|
119
xz410236056 37 天前
原来每个语言都有楼主这种保守派啊。。。
|
120
weijancc OP @xz410236056 不知道你从哪看出来我是保守派的, 我为了用新的组件把 Vue2 升级到了 3, 用了新语法, 只是说 vue3 补全相比 React 很糟糕.
|
122
xz410236056 37 天前
@weijancc #120 因为你是“不得不升级 Vue3” ,改良派早就 vue3 了,你说的那些问题早开始尝试解决了。根本不会等 2024 年升
|
123
weijancc OP @xz410236056 我是不相信你会把老项目升级的, 工作量和回报不成正比. 我的新项目早就用 React 和 Vue3 了, 只是小项目不值得我单独开贴说, 这次是个很重要的商业项目, 我觉得你还是要搞清楚什么是商业项目.
|
124
kongcc 36 天前
能跑就行 你升啥级啊
|