这是一个创建于 385 天前的主题,其中的信息可能已经有所发展或是发生改变。
省流地址: https://sinan.fun (注意在移动端体验哦)
前言
在上周发帖「学两个月前端后做了个这样的网站」后,V 友建议希望能适配下移动端,于是搁置了之前的优化任务,开始了响应式的学习。
开始
还是跟之前一样,降低要求,初版适配只要内容能正常显示就行。

现在的问题是原先只考虑了 pc 端,移动端宽度不够,导致挤压到了一起。
不同端主要的差异在于「分辨率大小」和「侧边栏展示逻辑」...响应式适配初版的想法,便是移动端适当调整布局宽高、边距、字体大小,pad 端稍微调整主题内容宽度,整体效果可以与 pc 保持一致。
调整布局宽高、边距、字体大小比较容易,又到了头疼的设计环节,移动端的侧边栏放哪?
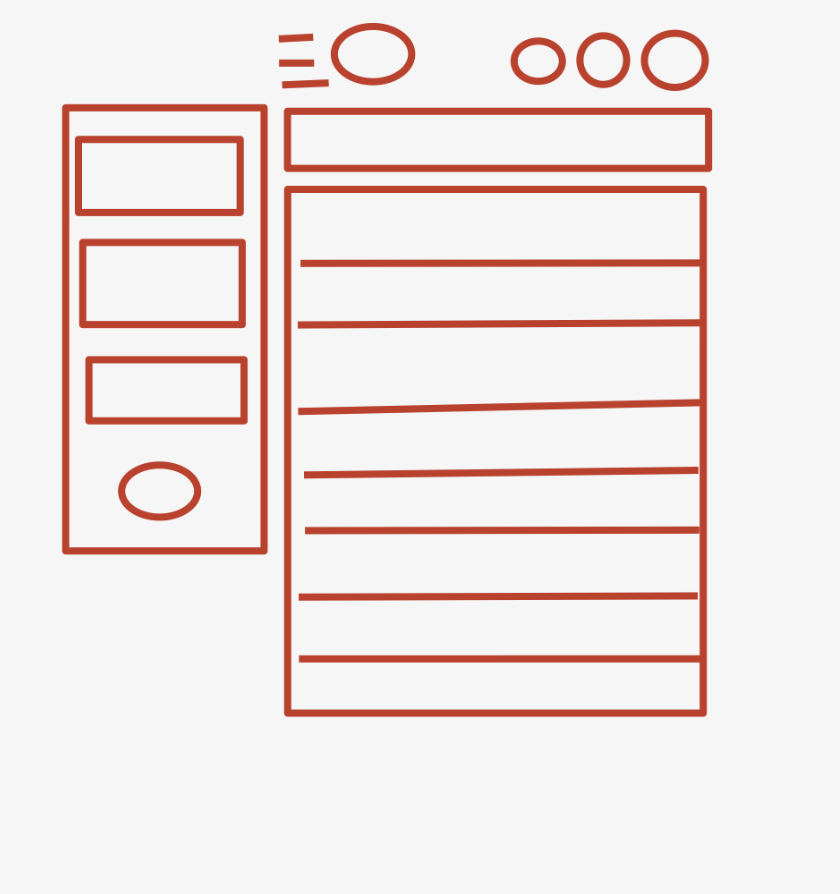
- 方案一:侧边栏收缩,比如收缩至顶部 Logo 左侧,点击抽屉式展开(中规中矩,可以作为备选方案)

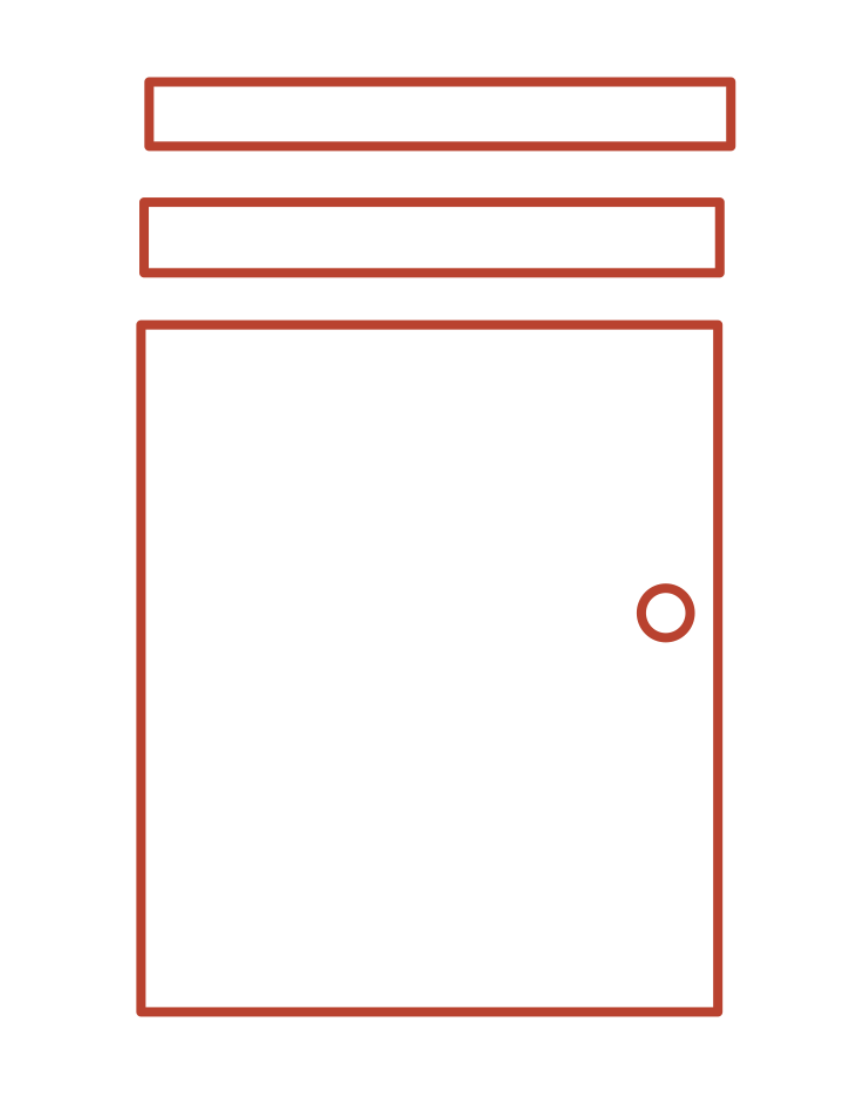
- 方案二:悬浮球式菜单,点击后从页面中间展开(灵感来源于 ios 中的悬浮球,考虑到用户资料页菜单数量较多,不合适)

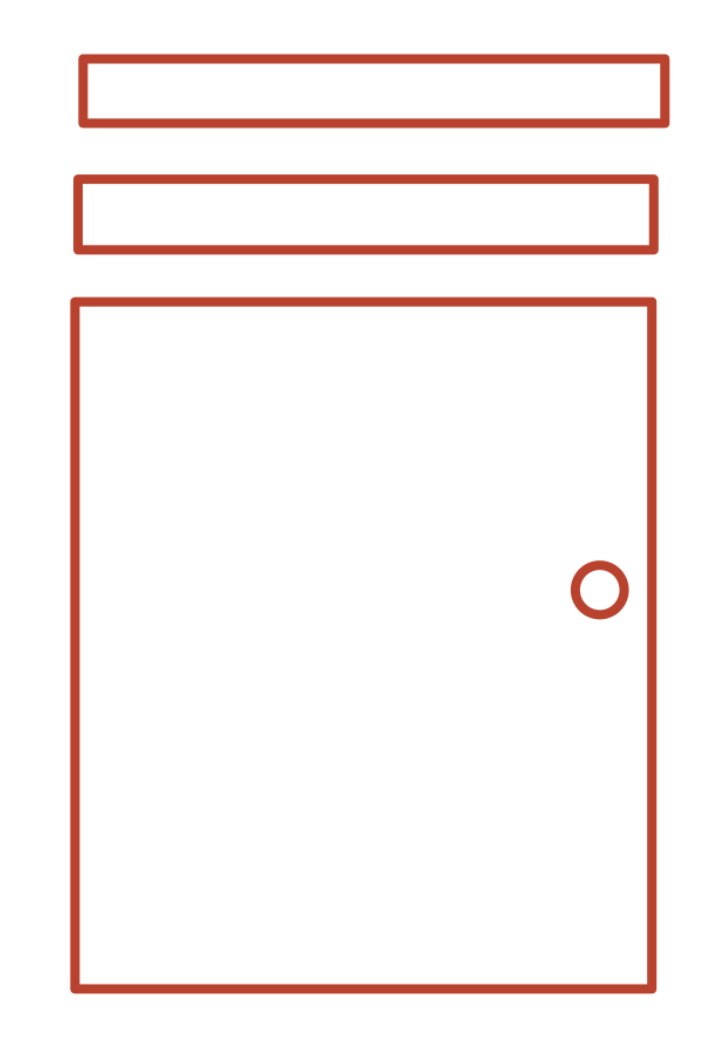
- 方案三:滑动屏幕侧边拖出菜单(灵感来源于 harmonyos 的智慧多窗,感觉效果不错)

效果
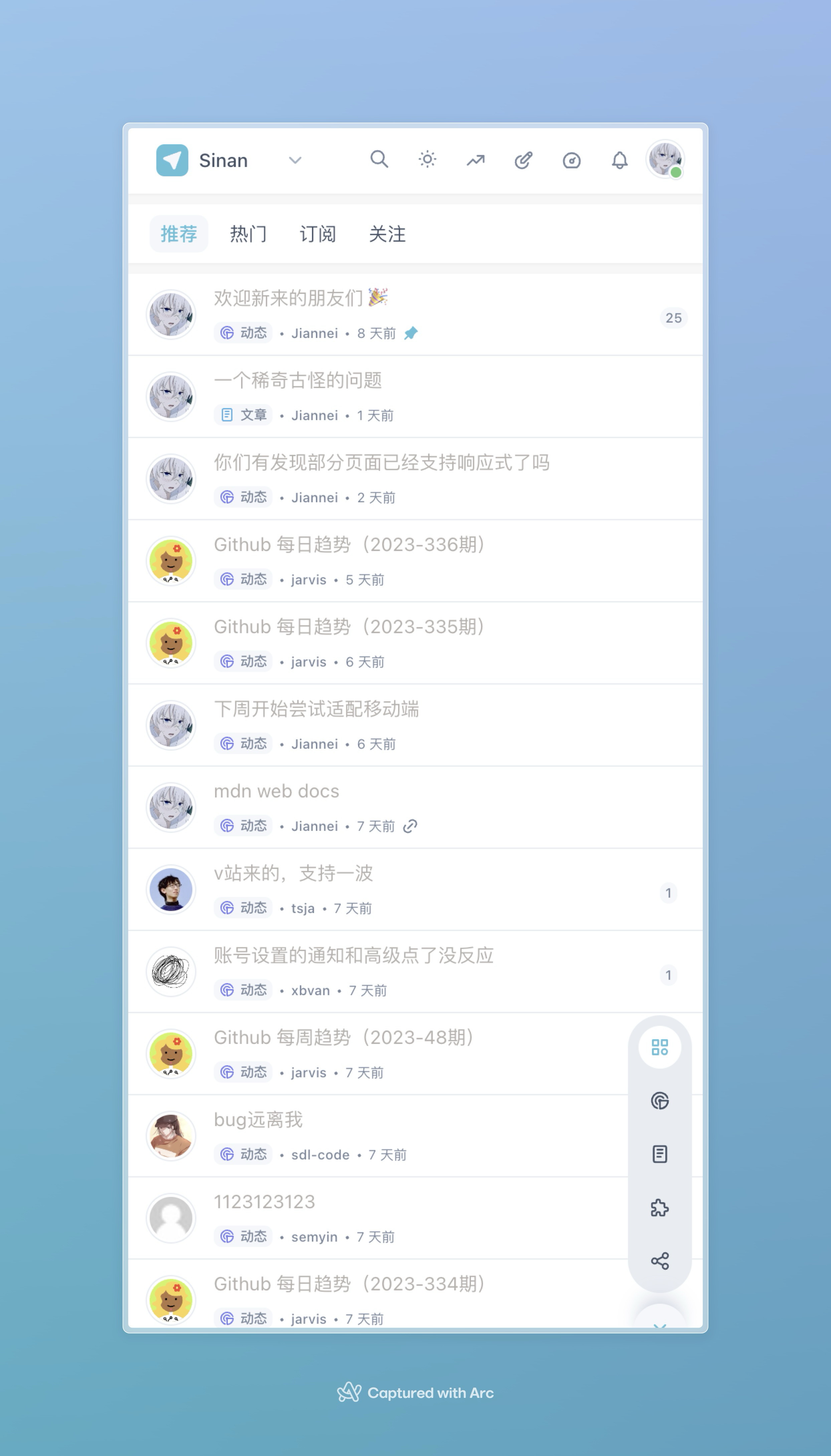
最终实现是在方案三的基础上稍作调整,由底部点击唤起侧边栏菜单。
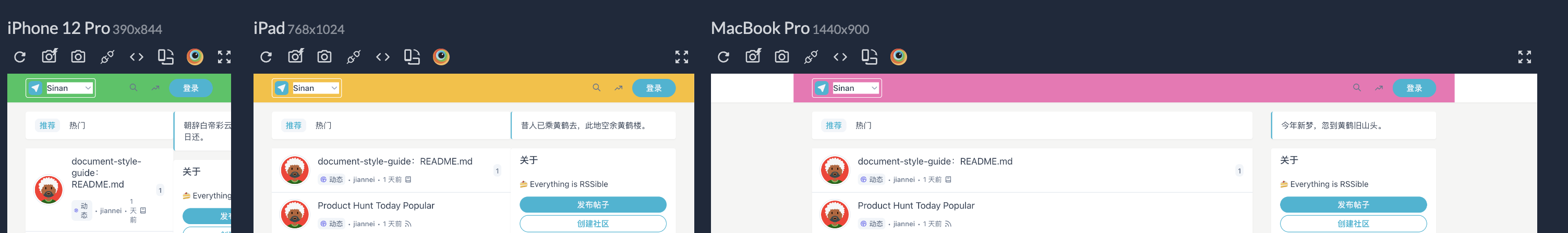
- 首页

- 首页(暗黑模式)

- 内容详情页

- 内容详情页(暗黑模式)

欢迎 V 友们体验反馈: https://sinan.fun
1
jiannei OP |
2
linxin4cs 2023-12-08 17:22:53 +08:00
是用的媒体查询还是单独做了几套移动端的?
|
3
linxin4cs 2023-12-08 17:23:49 +08:00
对了楼主,想问下这个原型设计工具是啥,实现的 时候是 1:1 还原吗
|
4
xxmym 2023-12-08 17:27:54 +08:00 方案一是 MD 比较经典的 NavigationView + DrawerLayout ,非全面屏时代很好用,现在和全面屏手势有点冲突
方案二网页中不常见,要说有什么硬伤貌似也没有 方案三感觉手势冲突会更严重 最终方案比较像 MD 的 FloatingActionMenu ,很赞 |
5
jiannei OP |
6
jiannei OP @linxin4cs 你是说画的方案草图吗,用的 arc 浏览器的 note ,主要是开发前画一下思路,没有 1:1 还原
|
8
Charrlles 2023-12-08 22:30:25 +08:00 via iPhone 大概是因为滚动容器不是 body ,在 iOS 上滚动不会触发浏览器地址栏隐藏,点击状态栏也不能回到顶部
|
9
yafoo 2023-12-08 23:18:51 +08:00 via Android UI 挺好看的,点击进入文章详情页,再点击右上角趋势图标,然后再返回,文章详情要么乱码、要么直接没了,不知道这是啥原理?
|
12
siguapajamas 2023-12-09 09:24:01 +08:00 via Android
收藏一下刚好也要做移动端
|