这是一个创建于 404 天前的主题,其中的信息可能已经有所发展或是发生改变。
从 0 开始撸完一个最基本的后台管理架子,只有前端部分。
开源地址 https://github.com/wurencaideli/dumogu-admin
用作学习还是阔以的嘞,用来搭建简单的后台管理也是阔以的,后面还会加以完善。 代码简洁,基本都有注释。
第 1 条附言 · 2023-10-24 16:57:30 +08:00
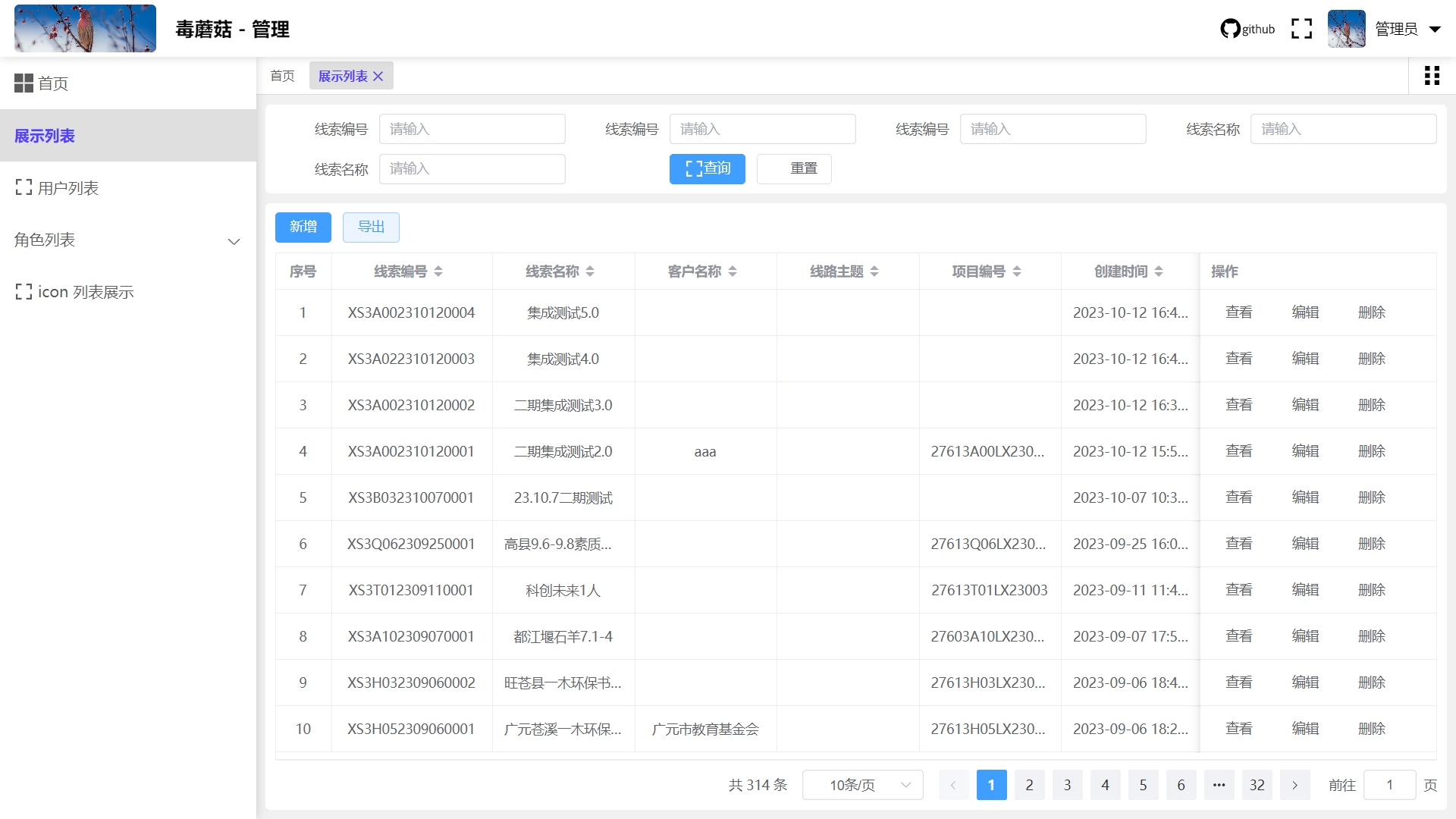
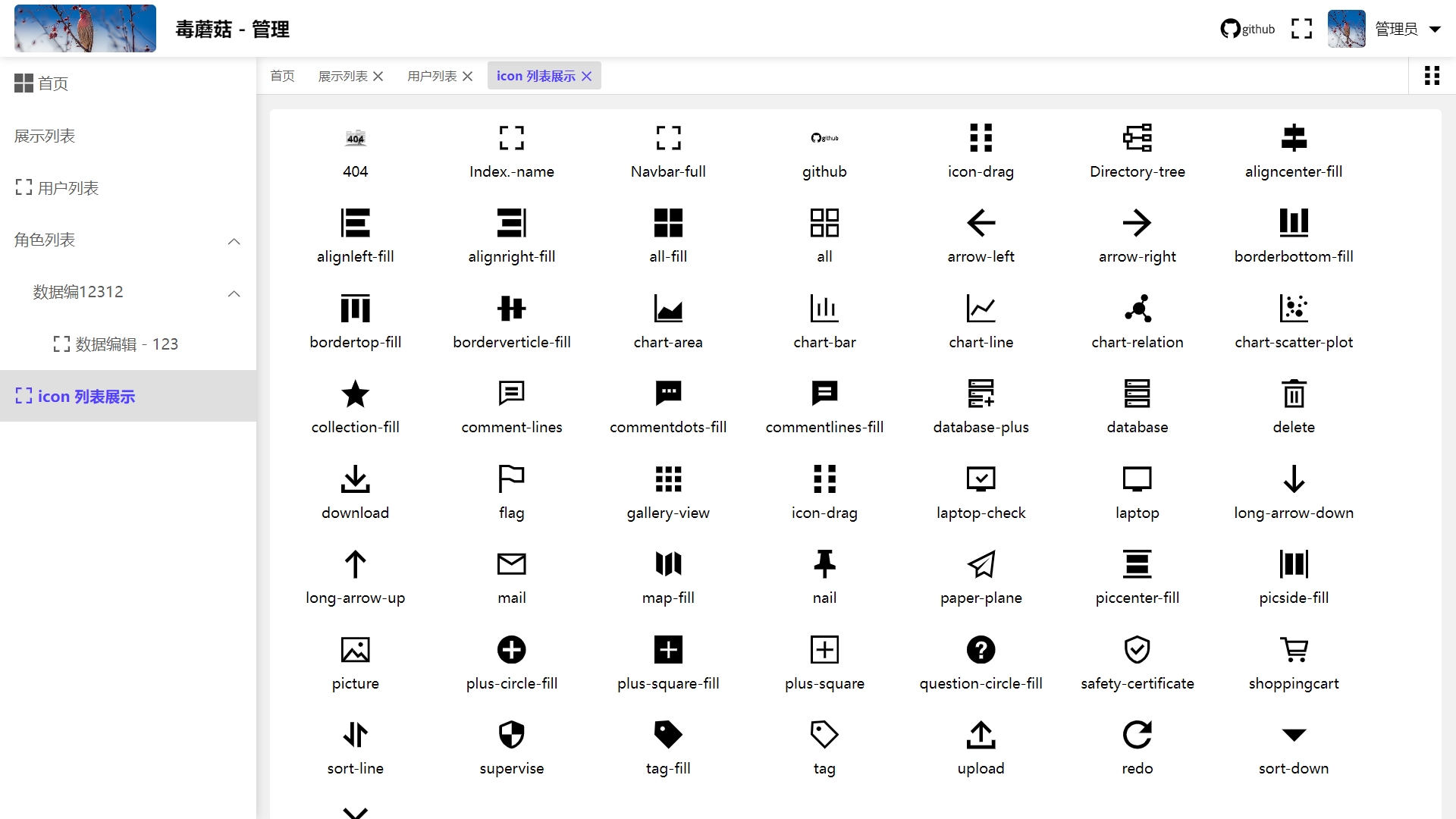
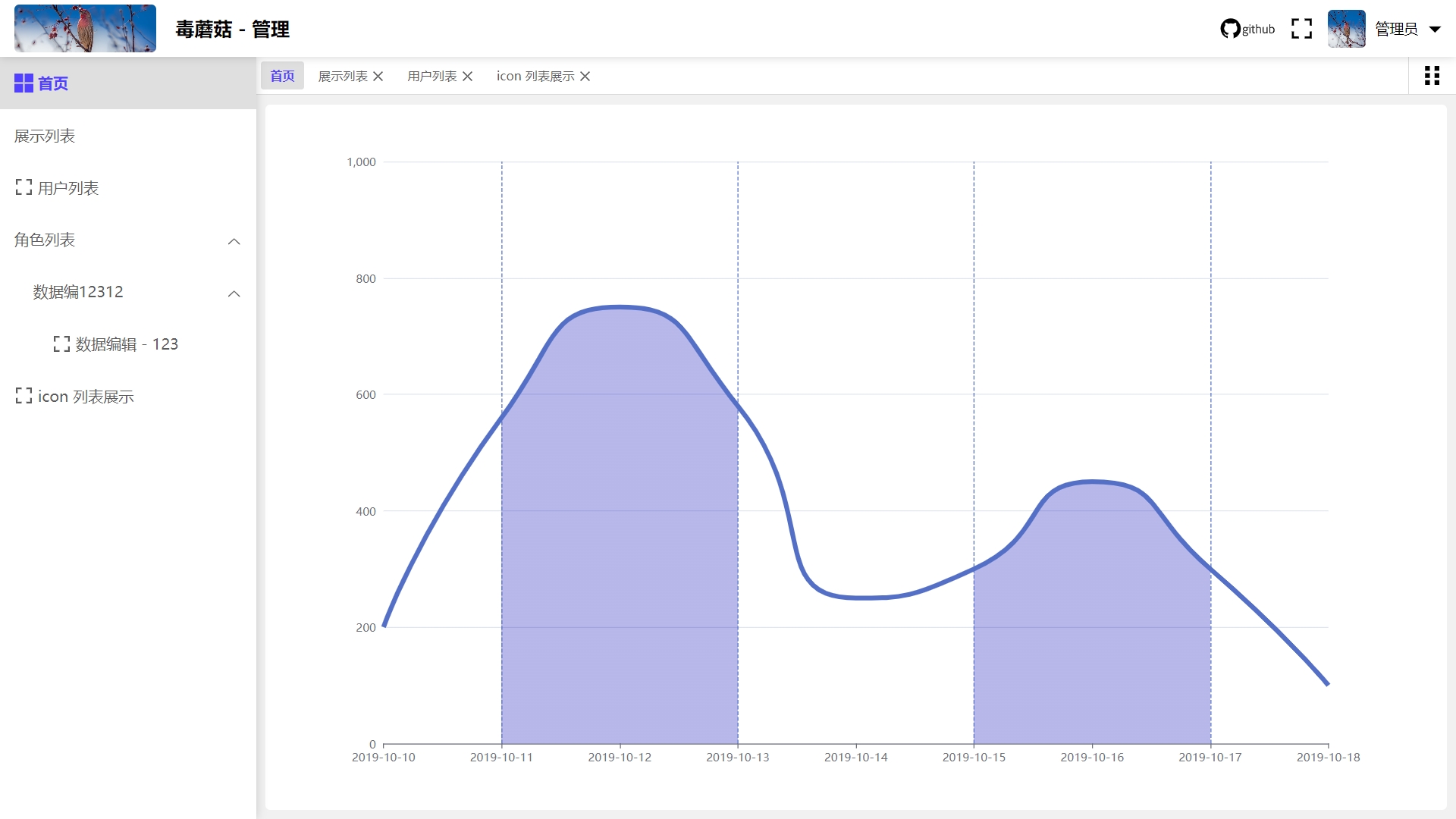
已经部署了一个示例网站,可以点点试试 https://admin.dumogu.top/
1
wuzhanggui OP 包含菜单配置,标签页缓存,标签页刷新,一个后台管理的基本功能大体是有了
|
2
wuzhanggui OP @wuzhanggui 后面再慢慢优化
|
3
lscho 2023-10-23 18:56:19 +08:00 via iPhone vue3 了还用 Options API 我只能说是毫无意义
|
4
tlerbao 2023-10-23 19:16:43 +08:00
感觉 admin 的轮子太多了
|
5
Zwying 2023-10-23 20:43:35 +08:00
没组合式 api 简洁,差评
|
6
facebook47 2023-10-24 00:29:46 +08:00 via Android
ems-admin🈶后端
|
7
twofox 2023-10-24 08:30:11 +08:00
挺好的,就是有点不好看
|
8
wuzhanggui OP @lscho 哪儿有 vue2 的配置性写法的,我用的都是 setup 的写法吧
|
9
wuzhanggui OP @Zwying 我用的就是组合式 api 呀
|
10
wuzhanggui OP @twofox 最基础的一个架子嘛,难免样式简单了点😅
|
11
sechi 2023-10-24 09:18:40 +08:00
我感觉楼上的意思是为什么没有用 setup 语法糖,用 setup 函数的话会多出来好多行代码
|
12
Rrrrrr 2023-10-24 10:03:55 +08:00
那个 Input 的样式 就崩不住
|
13
wuzhanggui OP @sechi 不想用那东西,感觉不像写 js 代码了,写的东西是为了满足打包工具能认识,虽然很多都需要打包工具来转换,但是这里我还是觉得手写的易懂,我对代码多不多的我所谓,代码合理易读才是王道。
|
14
wuzhanggui OP @Rrrrrr 额,这是基础的架子,对于使用的 ui 库是一点没改,ui 库是啥样的就是啥样的
|
15
K120 2023-10-24 10:57:12 +08:00
这个年代配这种 UI 一言难尽
|
16
lisongeee 2023-10-24 11:00:45 +08:00
https://github.com/wurencaideli/dumogu-admin/blob/8cd6ff9a3fc80a171c7ba1eb46899f5fad102d52/web/src/http/Request.js#L35-L47
请问为什么要把 axios 的返回类型更改呢,这样 axios 的 request 返回 response 类型提示完全没用了甚至是错误的 |
17
wuzhanggui OP @lisongeee 这一块还有待优化,我请求后台的数据是想得到后台的格式数据,所以当时没考虑 axios 的 response 的类型提示,我感觉我这样写简单的业务就够了,我其他网站都是用的这么写的。
有更好的封装方式不,简洁点的。 |
18
lisongeee 2023-10-24 11:25:38 +08:00
这个更改返回值的拦截器写法应该是来自最初的某个模板,然后大家都抄它的,那个时候 ts 不是很流行,规范也没那么多,工具链也不是很完善,所以在意的人不多
解决方法是另外写 customRequest 一个函数把参数透传给 axios 然后在这个函数里返回 response.data 如果你是 js ,可能没啥用,如果是 ts ,可以给 customRequest 加上泛型 |
19
LaurelHarmon 2023-10-24 18:30:24 +08:00
为什么前端的 demo 都是后台管理,你们前端没有自己的场景吗
|
20
Cheez 2023-10-24 20:13:01 +08:00
@wuzhanggui 那个不是为了满足打包工具,而是为了可以把作用域内嵌,提升开发效率
|
21
wuzhanggui OP @LaurelHarmon 主要是也想不出做啥了
|