2023 ,0515-0521
这一期,只讲一个事情,就是刚刚上架 App Store 的全新版本的极简时钟 。

极简时钟 (App Store)
历经 50 天的设计与开发,新版本 4.3.0 终于上架了,我这就来讲讲这个版本背后的故事。
起源
如果你是一个二次元爱好者,那么相信你一定一眼就能看出来这个设计的灵感来源出自于哪一部经典动画。
我是这个动画的老粉+铁粉,一直想做一个这个主题的时钟,不过我一开始的想法很简单,就像其他联名款的设计一样,用机体的经典配色和元素组成一套表盘。
无独有偶,设计师也是这部动画的狂热爱好者,当我把我的想法告诉他后,一拍即合。
设计
起初我也以为设计师会和我的想法类似,只是根据几种机体的经典配色设计出几套数码表盘,下面这个设计就是我想象力的上限了。

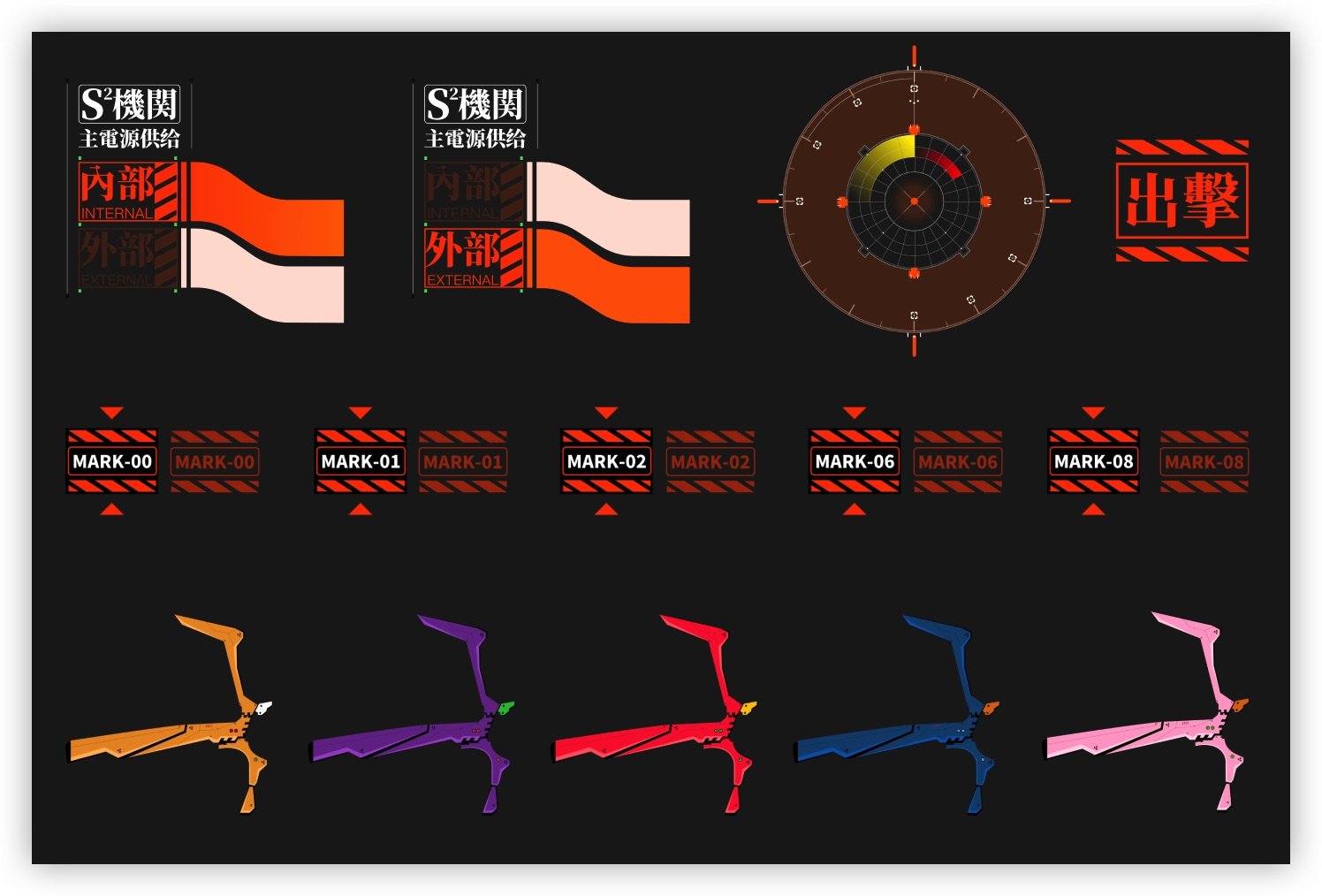
但是没想到几天后,设计师给出了让我震惊的设计方案:驾驶舱视角。这个前所未有设计把数字时钟、机体、驾驶舱 HUD 以及战斗场景都完美地融合在了一起。
细节满满
设计师为了这个版本重温了整部动画,还对里面的设计风格进行了深入的调研,力求把「那味儿」给还原出来。很多元素的细节是放大后才能发现的,可惜在 app 中因为尺寸的问题这些细节不仔细看的话是无法发现的。

除了图形上的考究,我们针对设计里面出现的汉字和数字都进行了长时间的挑选和适配。在挑选免费商用的字体上,确实一定程度上让我们对完美设计进行了一些妥协。一开始我复用了数码主题的数字字体,但是设计师感觉不搭,换了两三个后才最终确定。汉字方面,我们的最终选择就是因为这一款的衬线比较有「那味儿」。

背景图
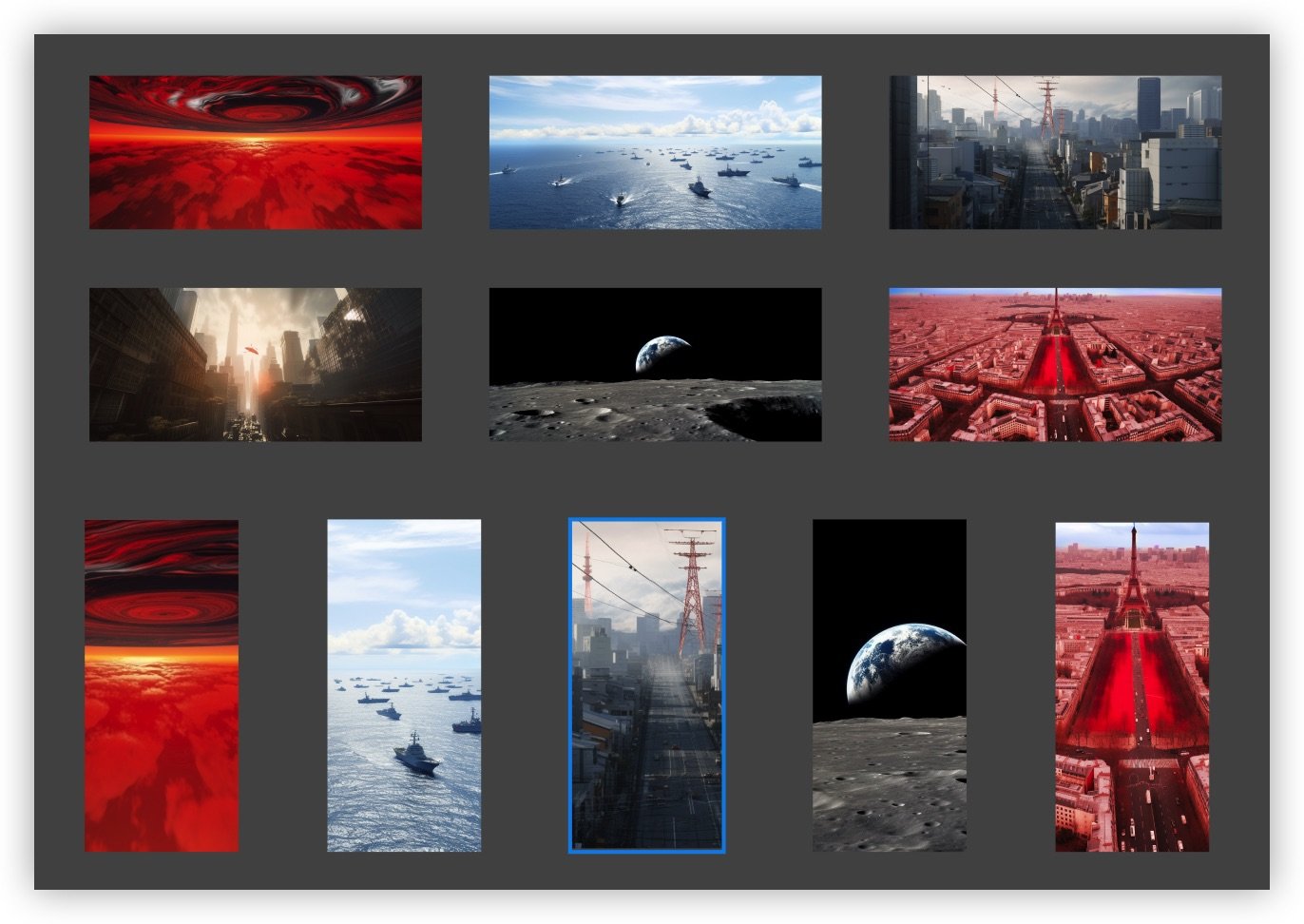
所有的背景图都是由 Midjourney 生成的。我俩为此视频会议了一晚上,根据每个机体的战斗名场面,给每个战斗场景都生成了一个对应的背景图片。
虽然我很喜欢这些图片,但是实际放到 app 才发现和驾驶舱和 HUD 并不是很搭配,最后都放弃了,现在 app 里的图片都是第二个版本了。

另外,App 内活动的背景图也是由 Midjourney 生成的,都是名场面,不知道各位是否发现了吗😜
交互
这一版的设计稿刚一出来,我就发现有很多空间可以提高这个表盘的互动性。
之前几个表盘的互动都是功能性的,比如切换 12/24 小时,显示 /隐藏秒钟等等,而这个新表盘里的互动则是为了模拟机甲驾驶员的视角和操作,所以 app 里加入了三轴陀螺仪的监测。

从上面的视频里可以看出来,背景图片可以根据设备的移动和旋转进行小幅度的移动。本来一开始的设计里还有 3D 形变,但是效果不是很理想,就去掉了。我们还设想将整个背景做成 360 度环绕的 VR 效果,但是迫于时间就没深入研究,或许以后会加入。
驾驶舱的框架可以随着设备倾斜而改变角度,还可以在手机水平旋转的时候有一些横向的位移。在切换机体的时候,驾驶舱也会有切换动画和声效。
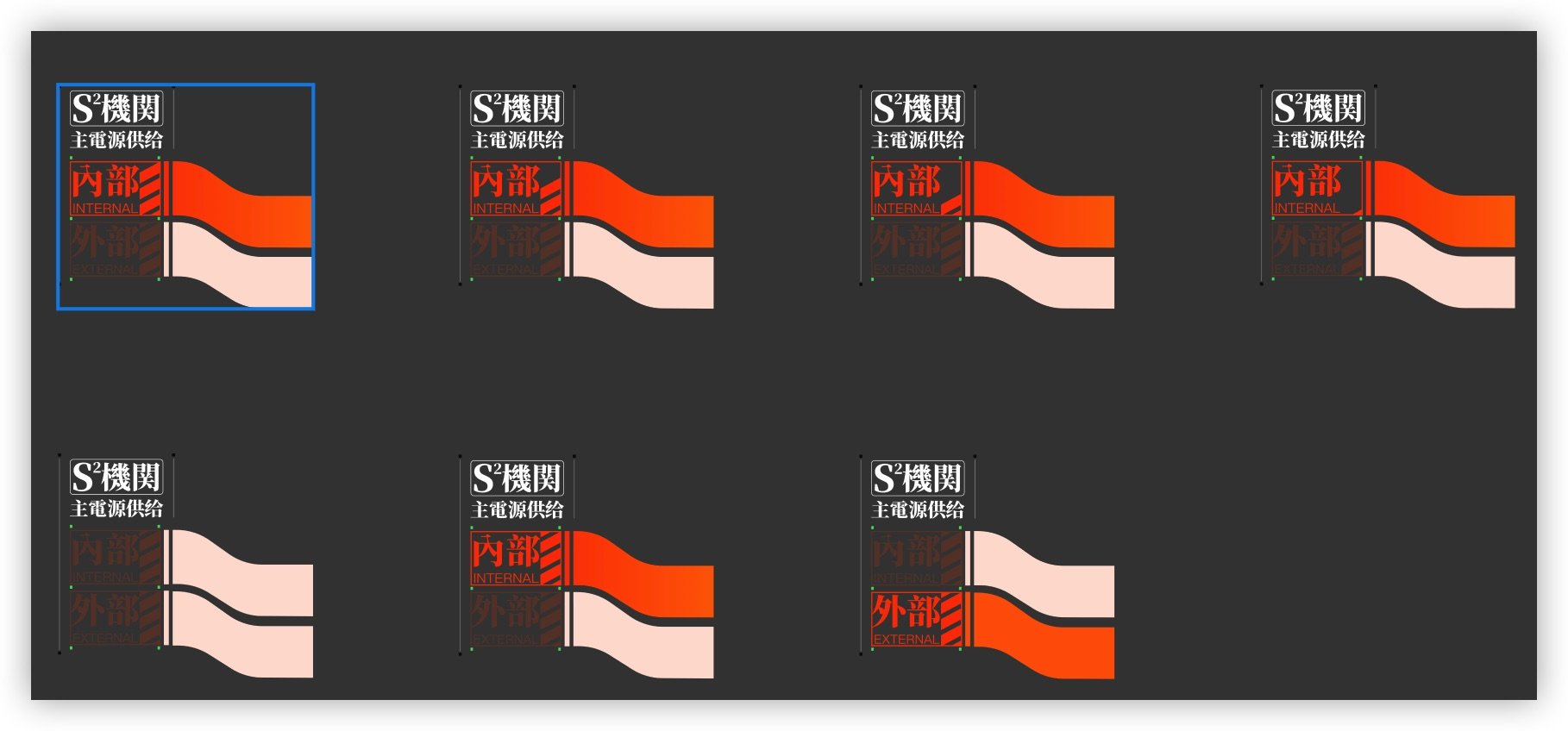
HUD 上的主要元素有出击按钮,电源指示、机体切换按钮和设置按钮。点击出击按钮会出现一个随机移动的准星。电源指示在设备接入和断开电源的时候会有相应的动画和声效,另外在未接入电源的情况下会显示当前的剩余电量和一个五分钟倒计时。

声效方面,我俩花了好几天寻找和制作各种声音:秒钟切换的声音,点击不同按钮的声音,电源切换的声音,机体切换的声音。为了进一步提高氛围感,我们计划下个版本中加入 Apple Music 。
极简呢?
或许你会问,app 名字不是「极简时钟」吗?这也不极简了啊?
答:没错,这个设计确实跟极简时钟之前的设计背道而驰了,但是这就是我们的一次任性,为了实现我们的一个梦想。
不过这一套设计里我们还是留了一个极简的设计,就是计时器的页面。

一开始番茄钟和正计时的页面也是和时钟页面一样的驾驶舱设计,只不过多了三个控制按钮和几处不同的文案,这样的设计方案对于我来说开发起来非常方便,因为我之前将整个驾驶舱页面都进行了模块化封装,每个元素都是可以复用的,所以我只花了两个多小时就把番茄钟和正计时就写完了。
但是在上周日,我觉得开发都完成的时候,设计师又给出了上面的设计稿,我一看就觉得特别适合计时器页面,于是立刻决定抛弃之前的设计。
写在最后
设计师说在一开始还以为我无法实现他的设计,我一开始心里也有点没底,好在最终成品效果还不错。
经过这个版本的设计和开发,我和设计师达成了一个共识,就是在「极简」的基础上做更多酷炫和好玩的时钟,为此我们已经提出了好几个脑洞设计了。
如果你对极简时钟这个新版本的设计感兴趣,欢迎扫描二维码下载使用极简时钟👇

1
weng1993 2023-07-11 10:51:40 +08:00
请问全职开发后,收入真的能养活自己吗?
|