这是一个创建于 674 天前的主题,其中的信息可能已经有所发展或是发生改变。
本人前端小菜鸟一枚,现在想实现这么一个口令功能:
需求逻辑:
1,用户首次复制口令进入 App
2,App 识别剪贴板并且之后用户剪贴板内容还在
3,用户切到后台
4,用户再次进 App,App 并不识别
5,用户再次复制相同的文案进入 App
6,App 又很智能地开始识别了剪切板
前端用的是 uniapp,vue 写法。
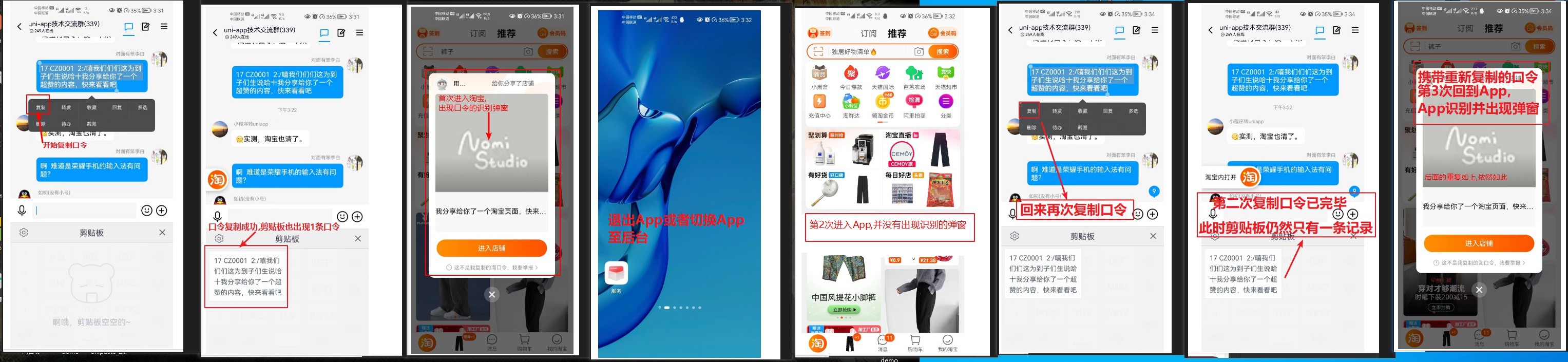
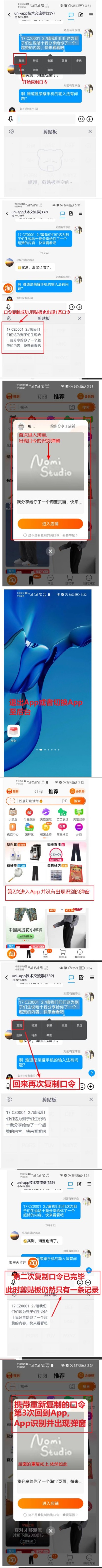
逻辑流程图(电脑端右键新标签页打开)----
1,横长图版本:

2,竖长图版本:

1
OkabeRintaro OP 为什么淘宝没有清空呢?
|
2
OkabeRintaro OP 好了 不需要了,已经解决了。上面的流程不是淘宝真的流程,而是因为手机带的输入法是百度输入法,淘宝在第一次识别到口令之后,就进行了清空剪贴板的第一条(大概),但是清空的是原生系统输入法的剪贴板,波及不到百度输入法的剪贴板。 才会造成看起来好像没有执行清空操作的样子。
|