V2EX › Vue.js
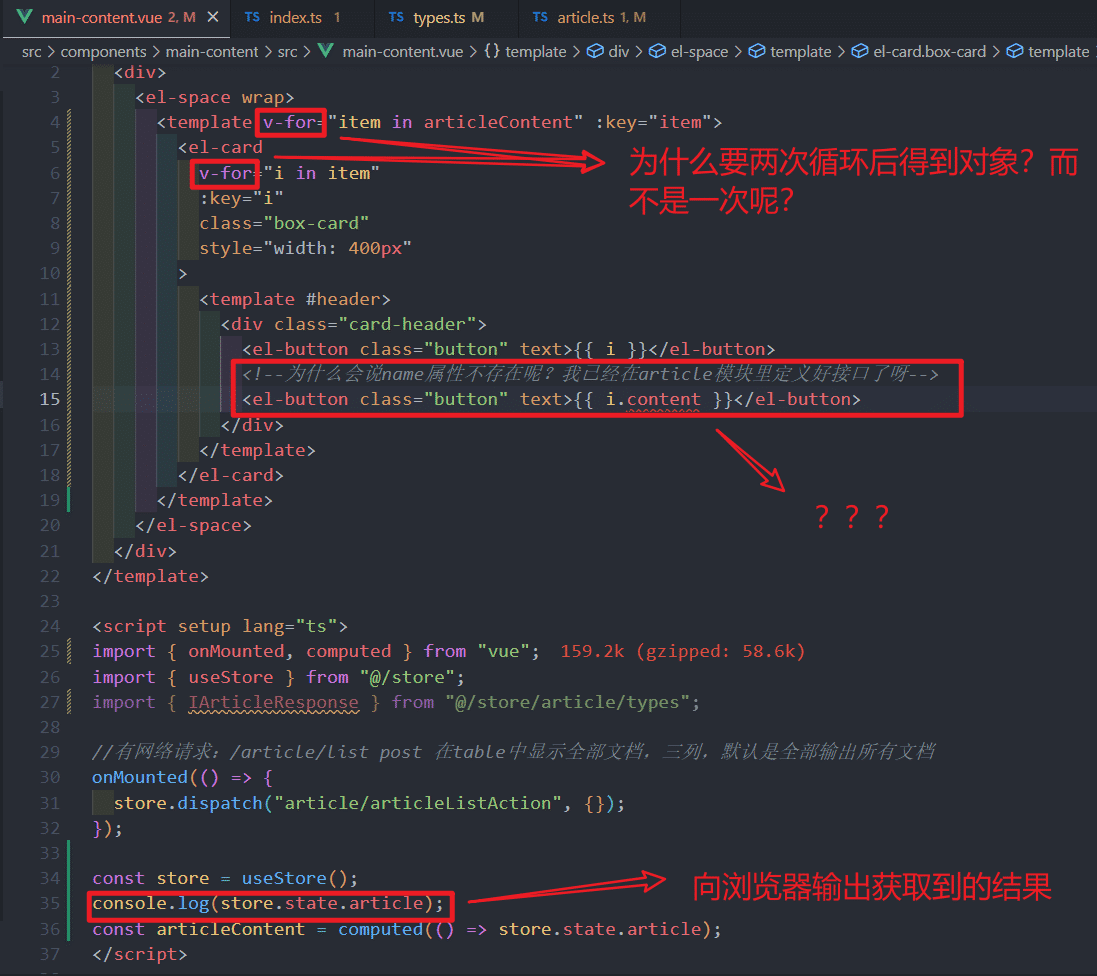
vue3 <template>里用 v-for 遍历数组对象,要用两次 v-for 循环后才能输出对象。现在只想要输出对象里的属性的值应该怎么弄?可以帮忙纠正错误吗?
slmakm · 2022-11-13 20:54:10 +08:00 · 2508 次点击这是一个创建于 777 天前的主题,其中的信息可能已经有所发展或是发生改变。
1.输出从 state 里面获取到的对象
1.1 源代码
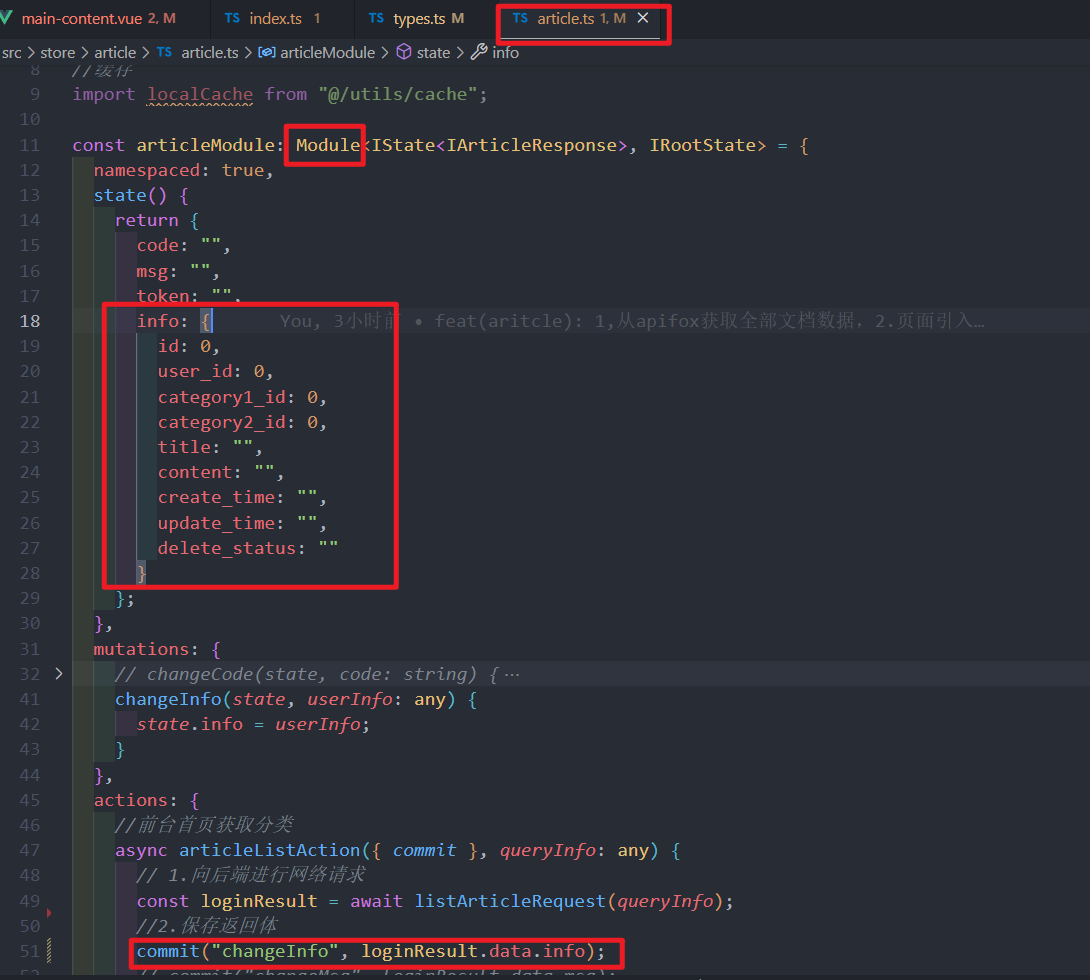
1.store (后台数据保存):用 action ,mutations 保存到 info 里

2.在组件里用 computed 获取到刚保存的数据,以及输出

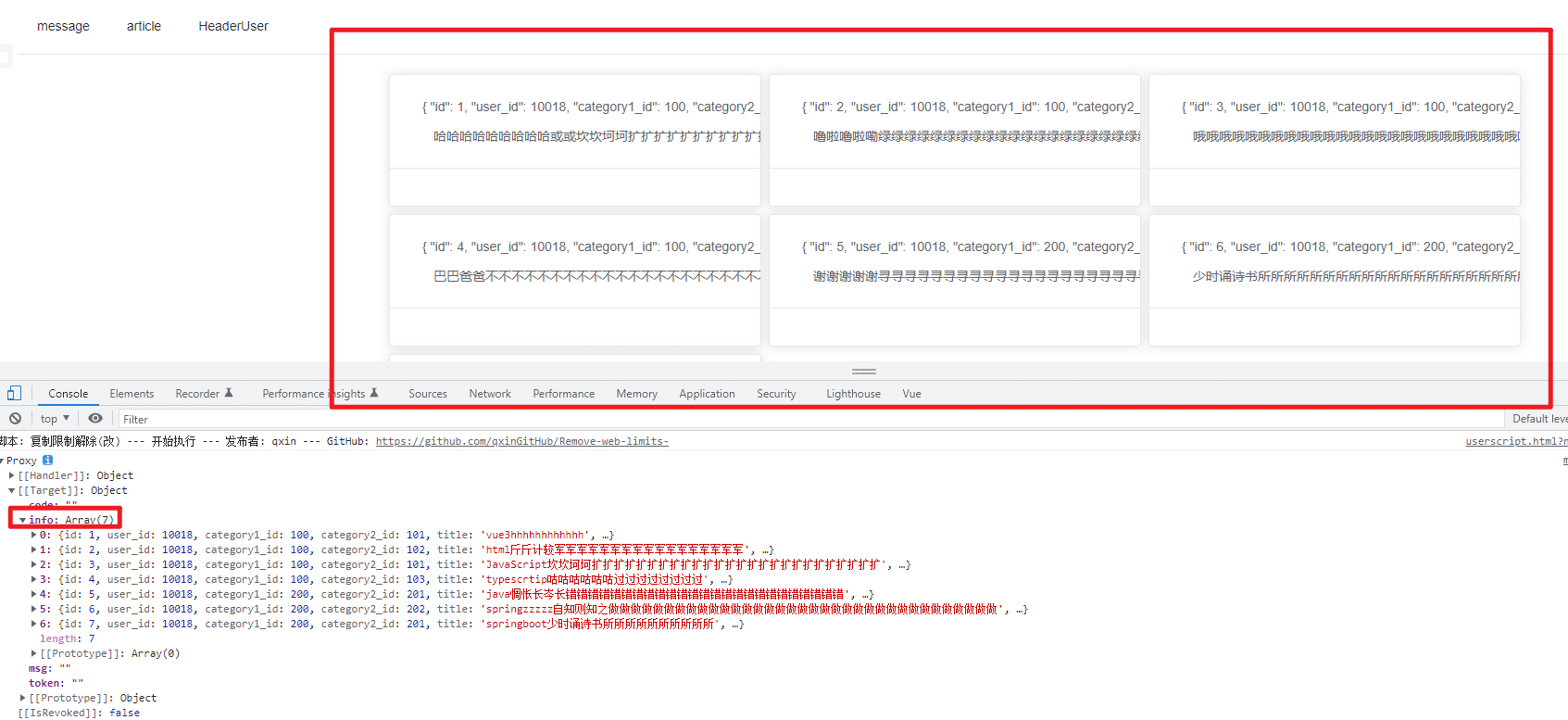
1.2 浏览器里输出的结果

1.3 我想要的效果
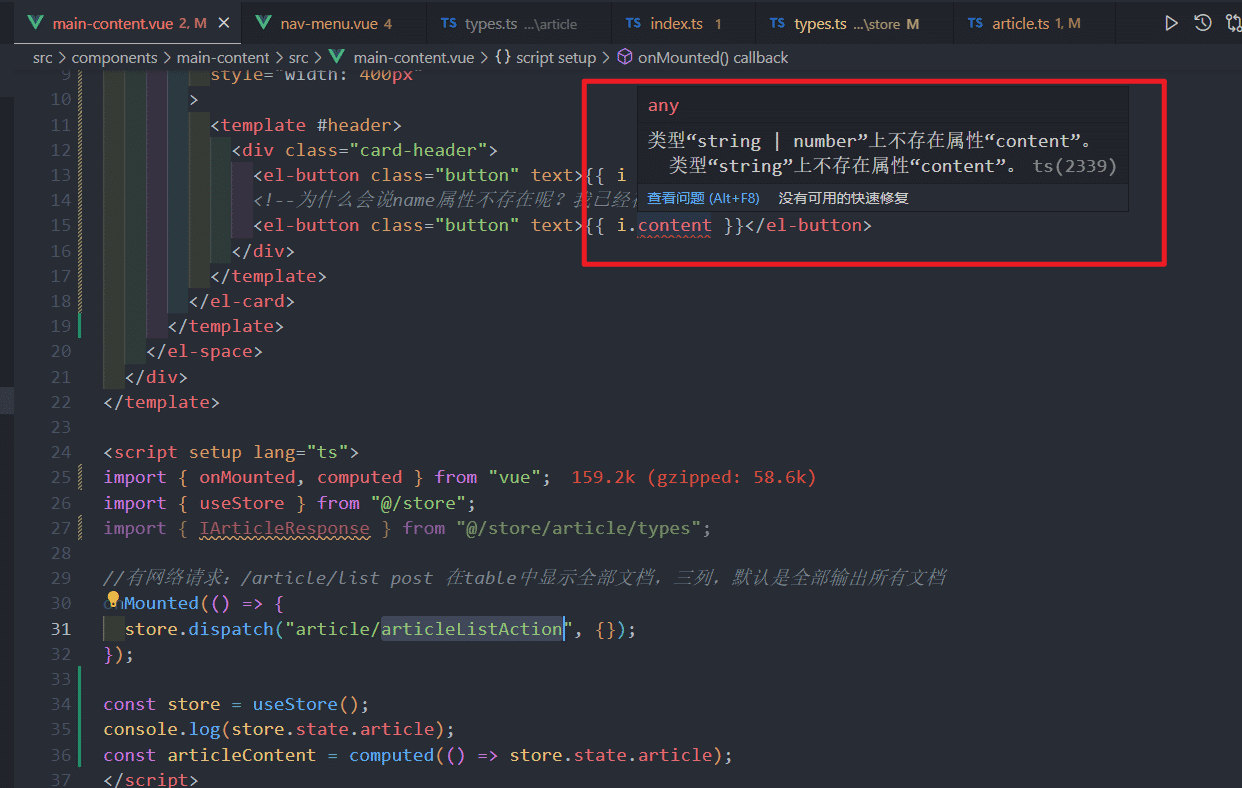
图片里面输出的都是一个一个对象,而我只想要在框框里输出对象的某一个属性的值。但是提醒说这个属性不存在

2.下方会给出所用到的部分代码
2.1 组件
<template>
<div>
<el-space wrap>
<template v-for="item in articleContent" :key="item">
<el-card
v-for="i in item"
:key="i"
class="box-card"
style="width: 400px"
>
<template #header>
<div class="card-header">
<el-button class="button" text>{{ i }}</el-button>
<!--为什么会说 name 属性不存在呢?我已经在 article 模块里定义好接口了呀-->
<el-button class="button" text>{{ i.content }}</el-button>
</div>
</template>
</el-card>
</template>
</el-space>
</div>
</template>
<script setup lang="ts">
import { onMounted, computed } from "vue";
import { useStore } from "@/store";
import { IArticleResponse } from "@/store/article/types";
//有网络请求:/article/list post 在 table 中显示全部文档,三列,默认是全部输出所有文档
onMounted(() => {
store.dispatch("article/articleListAction", {});
});
const store = useStore();
console.log(store.state.article);
const articleContent = computed(() => store.state.article);
</script>
<style scoped></style>
2.2 store
import { Module } from "vuex";
import { listArticleRequest } from "@/service/article/article";
//import localCache from "@/utils/cache";
import { IState } from "../types";
import { IArticleResponse } from "./types";
import { IRootState } from "../types";
//缓存
import localCache from "@/utils/cache";
const articleModule: Module<IState<IArticleResponse>, IRootState> = {
namespaced: true,
state() {
return {
code: "",
msg: "",
token: "",
info: {
id: 0,
user_id: 0,
category1_id: 0,
category2_id: 0,
title: "",
content: "",
create_time: "",
update_time: "",
delete_status: ""
}
};
},
mutations: {
// changeCode(state, code: string) {
// state.code = code;
// },
// changeMsg(state, msg: string) {
// state.msg = msg;
// },
// changeToken(state, token: string) {
// state.token = token;
// },
changeInfo(state, userInfo: any) {
state.info = userInfo;
}
},
actions: {
//前台首页获取分类
async articleListAction({ commit }, queryInfo: any) {
// 1.向后端进行网络请求
const loginResult = await listArticleRequest(queryInfo);
//2.保存返回体
commit("changeInfo", loginResult.data.info);
}
}
};
export default articleModule;
2.3 定义的接口
export interface IArticleResponse {
id: number;
user_id: number;
category1_id: number;
category2_id: number;
title: string;
content: string;
create_time: string;
update_time: string;
delete_status: string;
}
export interface IState<T = any> {
code: string;
msg: string;
token: string;
info: T;
}
1
DoveAz 2022-11-13 21:07:54 +08:00 恕我直言,你这代码有点拉,问题不是一个两个
|
2
weiwoxinyou 2022-11-13 21:16:03 +08:00
想知道为什么,挨个打印不就完了
|
4
shakukansp 2022-11-13 22:13:33 +08:00
const articleList = computed(() => store.state.article.info);
|
5
slmakm OP @shakukansp 这个我试过了。我感觉是类型设置错了,但不知道怎么修改。https://s3.bmp.ovh/imgs/2022/11/13/b48cb55fa75e026d.png
|
6
wunonglin 2022-11-13 22:56:23 +08:00
非常建议你不要把 vuex or pinia 当请求接口的一种方式,虽然可以,但是最好不。
|
9
slmakm OP @cs6952 是的,我已经修改好了:接口是数组类型,它就可以获取到属性了。但是数据获取不到。红红火火恍恍惚惚 https://s3.bmp.ovh/imgs/2022/11/13/cb9b9bad0f229077.png
|
10
vivipure 2022-11-13 23:43:06 +08:00
Module<IState<IArticleResponse>, IRootState> => Module<IState<IArticleResponse[]>, IRootState>
const articleContent = computed(() => store.state.article.info); |
11
lalalaqwer 2022-11-13 23:50:52 +08:00
anyscript 看得脑壳疼,代码定义的 info 是个对象,log 出来的却是个数组,看了半天也不知道你的 articleContent 是个啥
|
12
lalalaqwer 2022-11-14 00:03:05 +08:00
我算是好像明白了点,大概是后台请求的一系列数据,然后列表显示其中的某一项内容。v-for 遍历的是数组啊,其实一开始你就应该根据后台的接口规划好前端数据的存储格式,不要后台给你什么你就原封不动的存着用,甚至还把格式弄错了
|
13
leaves615 2022-11-14 08:41:36 +08:00
前端数据结构(组件需要的对象)和后端返回的数据结构(接口返回的 json ),并不一定一致。
简单的业务它们会是一致的。 某些场景下它们一定是不一致的。 需要前端在请求数据后,对数据结构进行再次封装和转换。 现在大环境的前端,要想高效地写好逻辑,就需要根据需要设计前端需要的数据结构和结构转换逻辑。 |
14
slmakm OP |
15
slmakm OP @lalalaqwer 是的,已经感受到痛苦了,哈哈哈哈。我的错误的解决方案见第 10 层的,是我把类型弄错了
|
17
huangqihong 2022-11-14 13:38:53 +08:00
加油,比我当初学习 6 多了
|
18
slmakm OP @huangqihong 感谢,一起加油
|
19
morelearn1990 2022-11-14 16:47:57 +08:00
@slmakm 单纯是个请求的话,不用 pinia 状态管理,直接在 vue setup 里面用 vueuse 里面的 useFetch 用起来就很清爽很多了
|