这是一个创建于 1206 天前的主题,其中的信息可能已经有所发展或是发生改变。
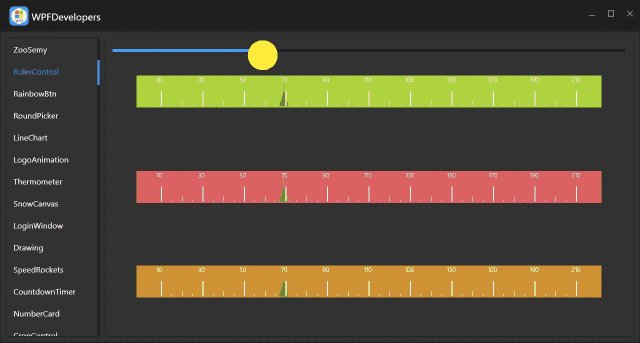
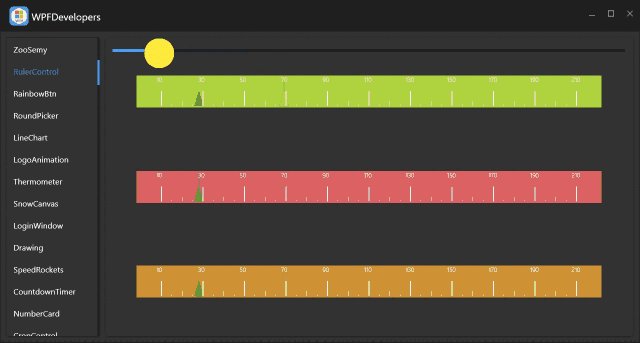
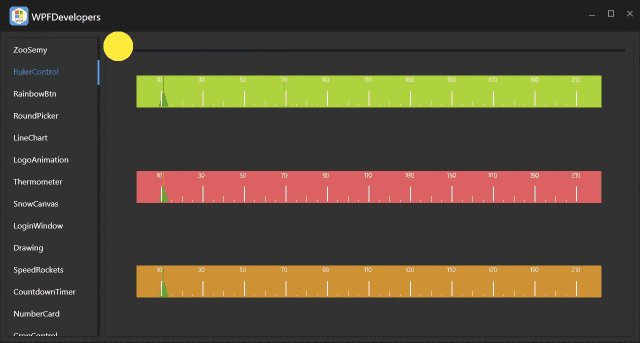
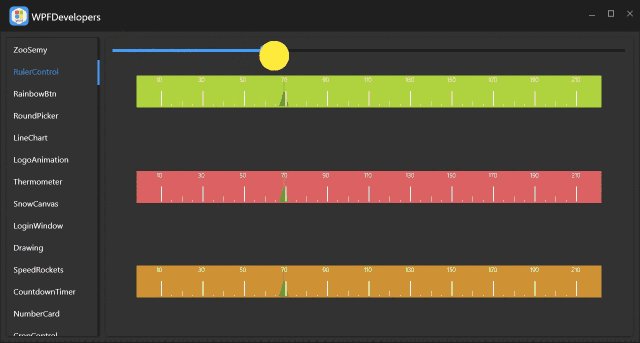
WPF 使用 DrawingContext 绘制刻度条
控件名:Ruler
作者:WPFDevelopersOrg
- 框架使用大于等于
.NET40; Visual Studio 2022;- 项目使用 MIT 开源许可协议;
- 定义
Interval步长、SpanInterval间隔步长、MiddleMask中间步长。 - 当步长
/间隔步长=需要绘制的小刻度。 - 循环绘制小刻度,判断当前
j并取中间步长的模,如果模!=零就绘制中高线。 - 从
StartValue开始绘制刻度到EndValue结束刻度。 CurrentGeometry重新绘制当前刻度的Path值。CurrentValue当前值如果发生变化时则去重新CurrentGeometry。
1 ) 准备Ruler.cs如下:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
namespace WPFDevelopers.Controls
{
public class Ruler : Control
{
public static readonly DependencyProperty IntervalProperty =
DependencyProperty.Register("Interval", typeof(double), typeof(Ruler), new UIPropertyMetadata(30.0));
public static readonly DependencyProperty SpanIntervalProperty =
DependencyProperty.Register("SpanInterval", typeof(double), typeof(Ruler), new UIPropertyMetadata(5.0));
public static readonly DependencyProperty MiddleMaskProperty =
DependencyProperty.Register("MiddleMask", typeof(int), typeof(Ruler), new UIPropertyMetadata(2));
public static readonly DependencyProperty CurrentValueProperty =
DependencyProperty.Register("CurrentValue", typeof(double), typeof(Ruler),
new UIPropertyMetadata(OnCurrentValueChanged));
public static readonly DependencyProperty StartValueProperty =
DependencyProperty.Register("StartValue", typeof(double), typeof(Ruler), new UIPropertyMetadata(120.0));
public static readonly DependencyProperty EndValueProperty =
DependencyProperty.Register("EndValue", typeof(double), typeof(Ruler), new UIPropertyMetadata(240.0));
public static readonly DependencyProperty CurrentGeometryProperty =
DependencyProperty.Register("CurrentGeometry", typeof(Geometry), typeof(Ruler),
new PropertyMetadata(Geometry.Parse("M 257,0 257,25 264,49 250,49 257,25")));
static Ruler()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(Ruler), new FrameworkPropertyMetadata(typeof(Ruler)));
}
public Ruler()
{
Loaded += Ruler_Loaded;
}
public double Interval
{
get => (double)GetValue(IntervalProperty);
set => SetValue(IntervalProperty, value);
}
public double SpanInterval
{
get => (double)GetValue(SpanIntervalProperty);
set => SetValue(SpanIntervalProperty, value);
}
public int MiddleMask
{
get => (int)GetValue(MiddleMaskProperty);
set => SetValue(MiddleMaskProperty, value);
}
public double CurrentValue
{
get => (double)GetValue(CurrentValueProperty);
set
{
SetValue(CurrentValueProperty, value);
PaintPath();
}
}
public double StartValue
{
get => (double)GetValue(StartValueProperty);
set => SetValue(StartValueProperty, value);
}
public double EndValue
{
get => (double)GetValue(EndValueProperty);
set => SetValue(EndValueProperty, value);
}
public Geometry CurrentGeometry
{
get => (Geometry)GetValue(CurrentGeometryProperty);
set => SetValue(CurrentGeometryProperty, value);
}
private static void OnCurrentValueChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
var ruler = d as Ruler;
ruler.CurrentValue = Convert.ToDouble(e.NewValue);
}
protected override void OnRender(DrawingContext drawingContext)
{
RenderOptions.SetEdgeMode(this, EdgeMode.Aliased);
var nextLineValue = 0d;
var one_Width = ActualWidth / ((EndValue - StartValue) / Interval);
for (var i = 0; i <= (EndValue - StartValue) / Interval; i++)
{
var numberText = DrawingContextHelper.GetFormattedText((StartValue + i * Interval).ToString(),
(Brush)DrawingContextHelper.BrushConverter.ConvertFromString("#FFFFFF"), FlowDirection.LeftToRight,
10);
drawingContext.DrawText(numberText, new Point(i * one_Width - 8, 0));
drawingContext.DrawLine(new Pen(new SolidColorBrush(Colors.White), 1), new Point(i * one_Width, 25),
new Point(i * one_Width, ActualHeight - 2));
var cnt = Interval / SpanInterval;
for (var j = 1; j <= cnt; j++)
if (j % MiddleMask == 0)
drawingContext.DrawLine(new Pen(new SolidColorBrush(Colors.White), 1),
new Point(j * (one_Width / cnt) + nextLineValue, ActualHeight - 2),
new Point(j * (one_Width / cnt) + nextLineValue, ActualHeight - 10));
else
drawingContext.DrawLine(new Pen(new SolidColorBrush(Colors.White), 1),
new Point(j * (one_Width / cnt) + nextLineValue, ActualHeight - 2),
new Point(j * (one_Width / cnt) + nextLineValue, ActualHeight - 5));
nextLineValue = i * one_Width;
}
}
private void Ruler_Loaded(object sender, RoutedEventArgs e)
{
PaintPath();
}
private void PaintPath()
{
var d_Value = CurrentValue - StartValue;
var one_Value = ActualWidth / (EndValue - StartValue);
var x_Point = one_Value * d_Value + ((double)Parent.GetValue(ActualWidthProperty) - ActualWidth) / 2d;
CurrentGeometry =
Geometry.Parse($"M {x_Point},0 {x_Point},25 {x_Point + 7},49 {x_Point - 7},49 {x_Point},25");
}
}
}
2 ) 使用RulerControlExample.xaml.cs如下:
<UserControl x:Class="WPFDevelopers.Samples.ExampleViews.RulerControlExample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WPFDevelopers.Samples.ExampleViews"
xmlns:wpfdev="https://github.com/WPFDevelopersOrg/WPFDevelopers"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Slider x:Name="PART_Slider" IsSnapToTickEnabled="True"
Value="40"
Minimum="10"
Maximum="210"/>
<UniformGrid Rows="3">
<Grid Background="{StaticResource CircularDualSolidColorBrush}" Height="51" Margin="40,0">
<Path Stroke="{StaticResource SuccessPressedSolidColorBrush}" StrokeThickness="1" Fill="{StaticResource SuccessPressedSolidColorBrush}"
Data="{Binding ElementName=PART_Ruler, Path=CurrentGeometry,Mode=TwoWay}" />
<wpfdev:Ruler x:Name="PART_Ruler" Margin="40,0" Interval="20" StartValue="10" EndValue="210"
CurrentValue="{Binding ElementName=PART_Slider,Path=Value,Mode=TwoWay}"/>
</Grid>
<Grid Background="{StaticResource DangerPressedSolidColorBrush}" Height="51" Margin="40,0">
<Path Stroke="{StaticResource SuccessPressedSolidColorBrush}" StrokeThickness="1" Fill="{StaticResource SuccessPressedSolidColorBrush}"
Data="{Binding ElementName=PART_Ruler1, Path=CurrentGeometry,Mode=TwoWay}" />
<wpfdev:Ruler x:Name="PART_Ruler1" Margin="40,0" Interval="20" StartValue="10" EndValue="210"
CurrentValue="{Binding ElementName=PART_Slider,Path=Value,Mode=TwoWay}"/>
</Grid>
<Grid Background="{StaticResource WarningPressedSolidColorBrush}" Height="51" Margin="40,0">
<Path Stroke="{StaticResource SuccessPressedSolidColorBrush}" StrokeThickness="1" Fill="{StaticResource SuccessPressedSolidColorBrush}"
Data="{Binding ElementName=PART_Ruler2, Path=CurrentGeometry,Mode=TwoWay}" />
<wpfdev:Ruler x:Name="PART_Ruler2" Margin="40,0" Interval="20" StartValue="10" EndValue="210"
CurrentValue="{Binding ElementName=PART_Slider,Path=Value,Mode=TwoWay}"/>
</Grid>
</UniformGrid>
</Grid>
</UserControl>
鸣谢 - 帅嘉欣

目前尚无回复