V2EX › 前端开发
[排版布局] 请求各位巨佬,获取到多张宽高不一的图片,如何按照以下布局?
OkabeRintaro · 2022-06-24 21:49:50 +08:00 · 1988 次点击这是一个创建于 1040 天前的主题,其中的信息可能已经有所发展或是发生改变。
问题:现在是要做一个以日期为锚点的成长相册,可以从后端接口那里获得到每个日期的对应的照片,以及一些文字。
然后,照片一天有可能拍了很多张或者只有 1 张。
一般来讲,一天的成长相册是 1 张照片 /2 张照片,再加点文字,直接就挤满一页了
但是有时照片有很多张,前面的图文直接布满一页,剩下的照片就要放到下一页。
要如何实现这种情况呢?
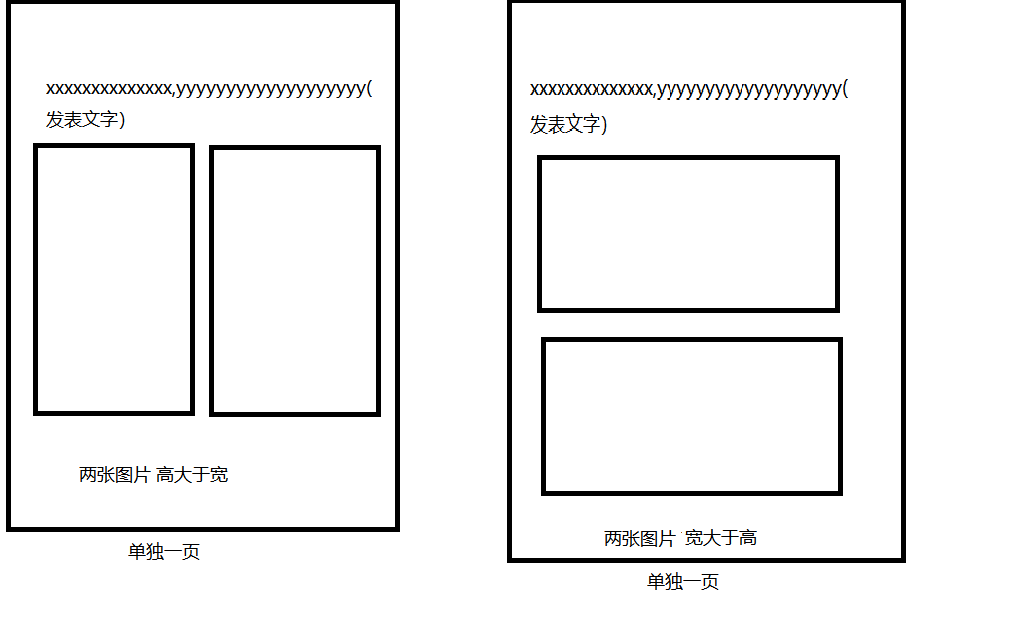
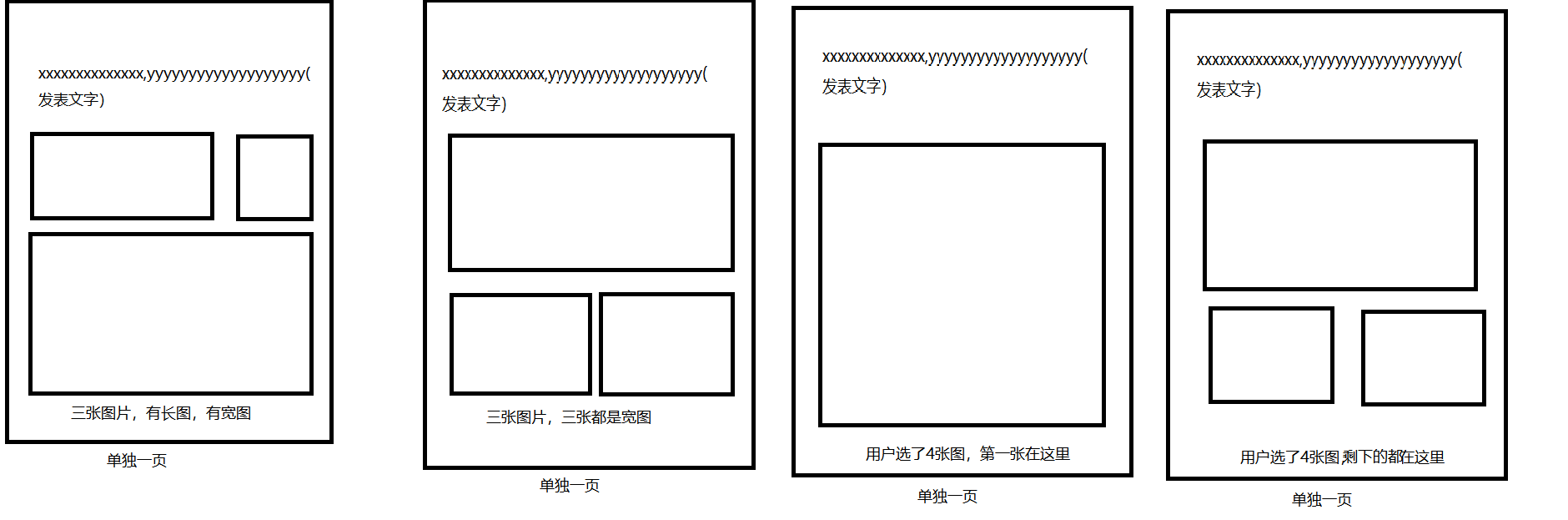
现在想要差不多想要有着这样布局(图床可能加载有点慢):


<p> 三张图,有长的也有宽的,或者全部都是宽图</p>
<p> 4 张图,有长的也有宽的</p>
5 、6 、7 、8...张图以此类推。。。。
1
Javacheng 2022-06-25 00:29:52 +08:00
哈哈,最近我也遇到了这种类似的问题,多张图片要求分页显示,并且精美合理布局。
也挺没有头绪的,不知道有没有大佬能出来解答下。 |
2
duan602728596 2022-06-25 10:48:50 +08:00
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <style> .container { display: flex; flex-wrap: wrap; margin-bottom: 16px; width: 300px; outline: 1px solid #000; } .flex-column { flex-direction: column; } .image-box { flex-grow: 1; outline: 1px solid #000; height: 50px; } .w-100px { width: 100px; } .w-200px { width: 200px; } .w-300px { width: 300px; } .w-50 { width: 50%; } </style> </head> <body> <div class="container"> <div class="image-box w-100px"></div> <div class="image-box"></div> <div class="image-box w-300px"></div> </div> <div class="container"> <div class="image-box w-300px"></div> <div class="image-box w-200px"></div> <div class="image-box"></div> </div> <div class="container"> <div class="image-box w-50"></div> <div class="image-box w-50"></div> </div> <div class="container flex-column"> <div class="image-box"></div> <div class="image-box"></div> </div> </body> </html> 单图请参考《使用 css 让图片自适应居中》: https://duan602728596.github.io/article/web/css-img-centered |
3
OkabeRintaro OP 啊啊啊
需求是这样的:用户发表了说说加图片,发了一个月,假设一天只发 1 条,都是带有文字和图片的。 要求生成一个相册,左右滑动翻页。 再比如说: 用户第一天,就发表了一点文字,和 5 张照片。那么,第一页相册的内容则就是,文字加一张图片的布局,下一页相册,却是 4 张图片的布局。 以此类推。 <img src="https://pic.imgdb.cn/item/62b707500947543129a3894a.png" /> @Javacheng |
4
OkabeRintaro OP ???
是只有创建的时候才能用 markdown 语法吗? <img src="https://pic.rmb.bdstatic.com/bjh/46cc35e791c52fa4b241aa24d72b4ec8.png"/> |
5
OkabeRintaro OP 没啥思路。。。。。。。。
|
6
OkabeRintaro OP nnd ,横向瀑布流应该可以
|
7
liushuigs 2022-06-26 17:39:17 +08:00
可以预设几种模板(上面已经预设了 6 种),然后需要知道每张图片的宽高尺寸(可以从后端接口给出,也可以由前端懒加载获取),拿到尺寸后再去匹配模板。
|
8
liushuigs 2022-06-26 17:42:32 +08:00
5 、6 、7 、8 是怎么个内推法,很多图片的话,一直翻页?
|
9
liushuigs 2022-06-26 18:08:44 +08:00
瀑布流的话,可以参考这个: https://runjs.qingting.work/#/projects/aee004b892c34105
|
10
OkabeRintaro OP @liushuigs 5,6,7,8 都是 一页放不完就推到下一页放 ,这样子的。 没错就是翻页 但不知道瀑布流可不可以
|
11
OkabeRintaro OP @OkabeRintaro 麻了 用瀑布流实现的仅仅只有部分效果,整体看起来非常拉跨!
有人做过这种类似的吗? 相当于一张长长细细的页面,就像是垂直放下的卷轴 /厕所卷纸,上面有每一条动态(标题,文字,图片),像朋友圈那样,但是是靠左右滑动翻页的。一条动态如果一页放不下,那余下部分就会在下一页。如果上条动态在本页占据空间后,还有留下足够空间,就放下一条动态。 |
12
OkabeRintaro OP 哇 服了 居然还有 场上最多允许存在渲染 5 页,每翻开下一页,5 页中的第一页就会消失;翻开上一页,5 页的最后一页就会消失。。。。。
这个是虚拟列表吗? |
13
OkabeRintaro OP @liushuigs 我靠 扒了源码 差不多 30 种模板
|
14
viewweiwu 2022-07-06 17:31:06 +08:00
可以先加载完图片,然后再布局,在此之前先随便占个位。
如下面这段代码 ```js let img = new Image() img.src = "https://img.alicdn.com/imgextra/i3/O1CN01PaQurJ1QgnAICTCgg_!!6000000002006-2-tps-1490-2984.png" img.onload = () => { console.log(img.width, img.height) // 1490 2984 } ``` |