这是一个创建于 1090 天前的主题,其中的信息可能已经有所发展或是发生改变。
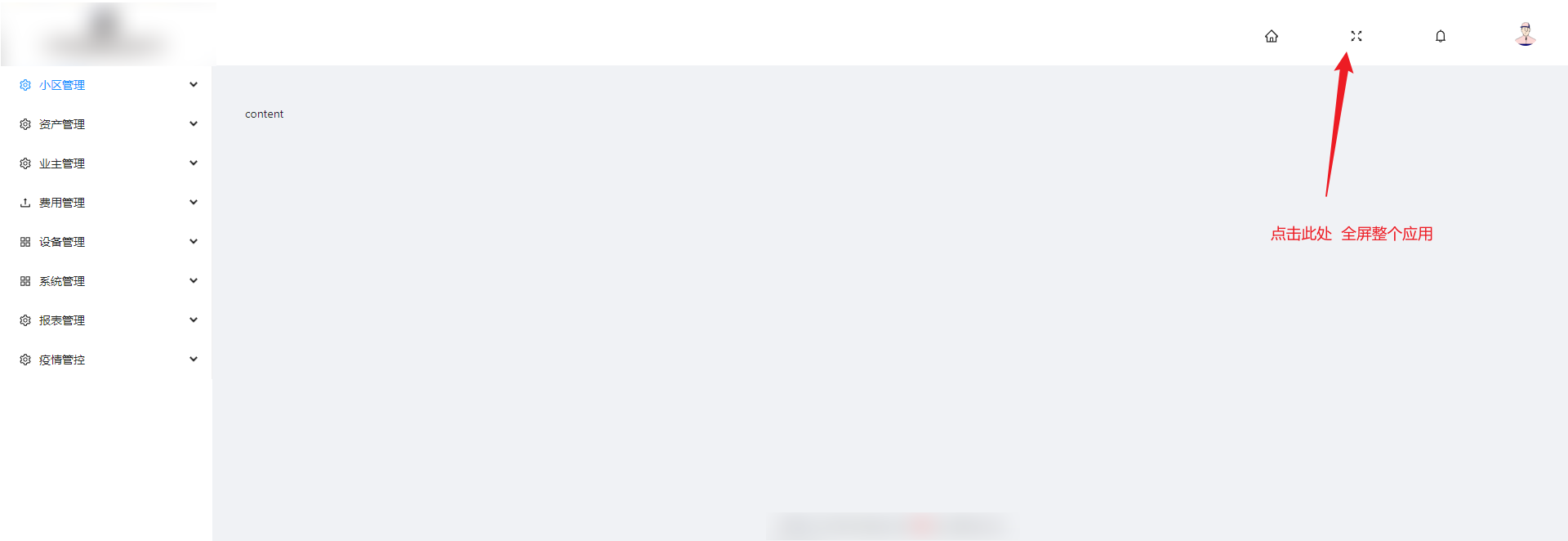
小弟最近在学习 react,在做一个 demo 的时候遇到一个问题: 点击 header 组件的 full screen 按钮,将整个应用都全屏.
使用了 ahooks 的一个useFullscreen.
现在的难点在于:我如何使用 ref 获得到最外层的组件(APP).
尝试了 forwordRef 好像只能从外往内(app-->header)也就是从 app 可以获得 header 的 ref
而不能从内往外(header-->app)不能从 header 获得 app 的 ref.
小弟也刚开始学习 React,也不知道表述的清楚不清楚.在线求大佬们解答!!!

1
SmiteChow 2022-01-11 13:40:36 +08:00
使用 context
|
2
Pastsong 2022-01-11 13:41:42 +08:00
document.getElementById
|
3
vHypnos 2022-01-11 13:48:22 +08:00
你也可以 props 传进去,不过不太好, 比较好的方案是写个 Context 包一层 Layout
|
4
shunia 2022-01-11 14:41:28 +08:00
1. 自己写一个 globalHook ,用来存取 ref
2. App 里获取到 ref 后在 effect 里存到 globalHook 里 3. 用的地方通过 globalHook 获取 ref |
5
Cosine2012 2022-01-11 16:00:53 +08:00
ref 最好不要直接传来传去。可以把全屏的逻辑写在最外层,作为回调传到里面。
|
6
duduaba 2022-01-11 16:09:11 +08:00
js 中黑魔法特别多,不想繁琐可以挂到 window 上。。。
|
7
iPhoneilike 2022-01-11 16:16:43 +08:00
const [, { enterFullscreen }] = useFullscreen(() => document.getElementById('App'));
用这个 |
8
gouflv 2022-01-11 16:47:48 +08:00 via iPhone
context 能解决层级传递的问题,不过全屏跟 react 关系不大,走 dom 就好了
|
9
unnamedhao 2022-01-11 17:05:30 +08:00
用 redux 吧
|
10
jguo 2022-01-11 17:23:32 +08:00
文档不是说了吗,DOM element or ref
|
11
me221 OP 谢谢 v 站的大佬们. context 可能是最优解决. 最后使用 ById 解决了. 之后学习到了再去重构吧😂
|