这是一个创建于 1253 天前的主题,其中的信息可能已经有所发展或是发生改变。
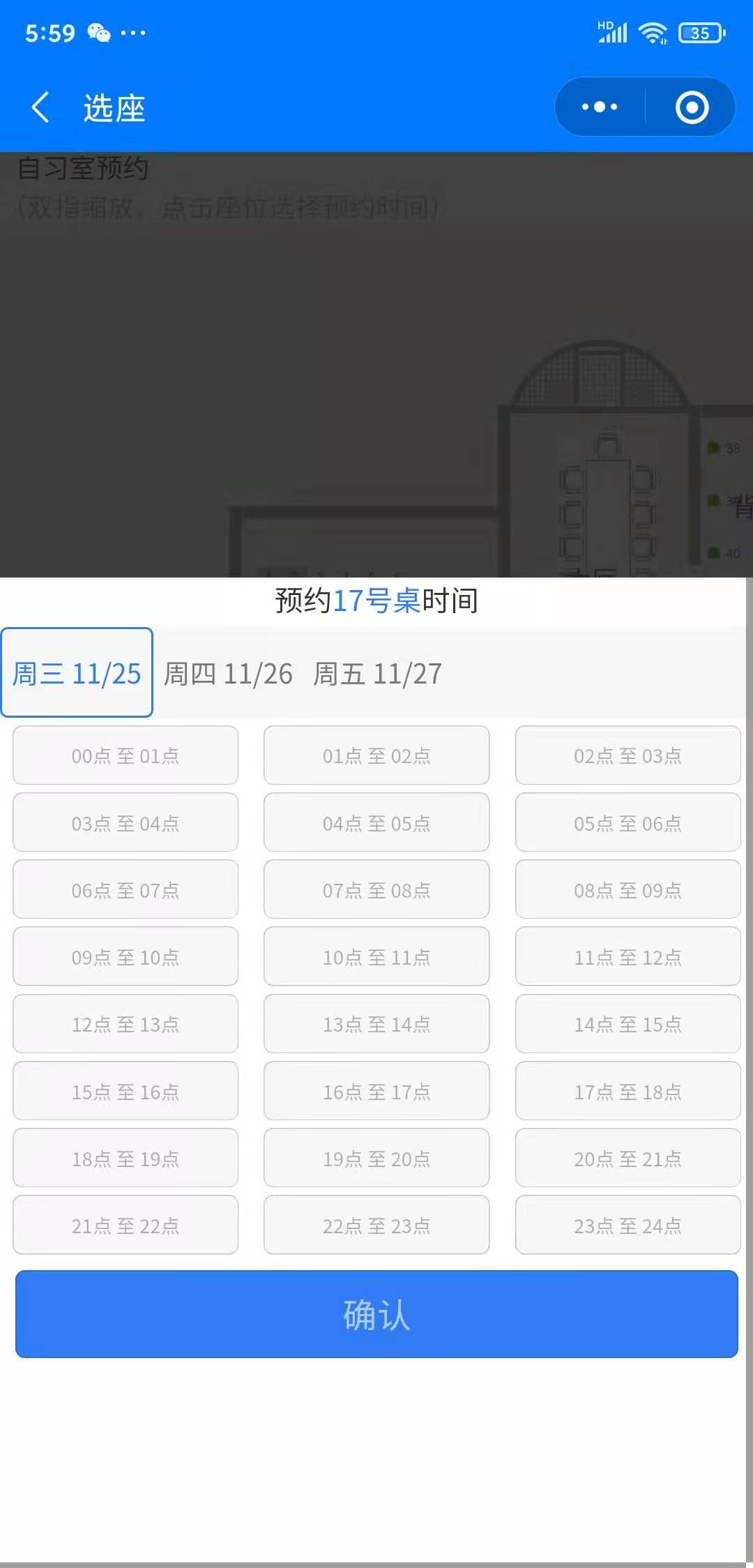
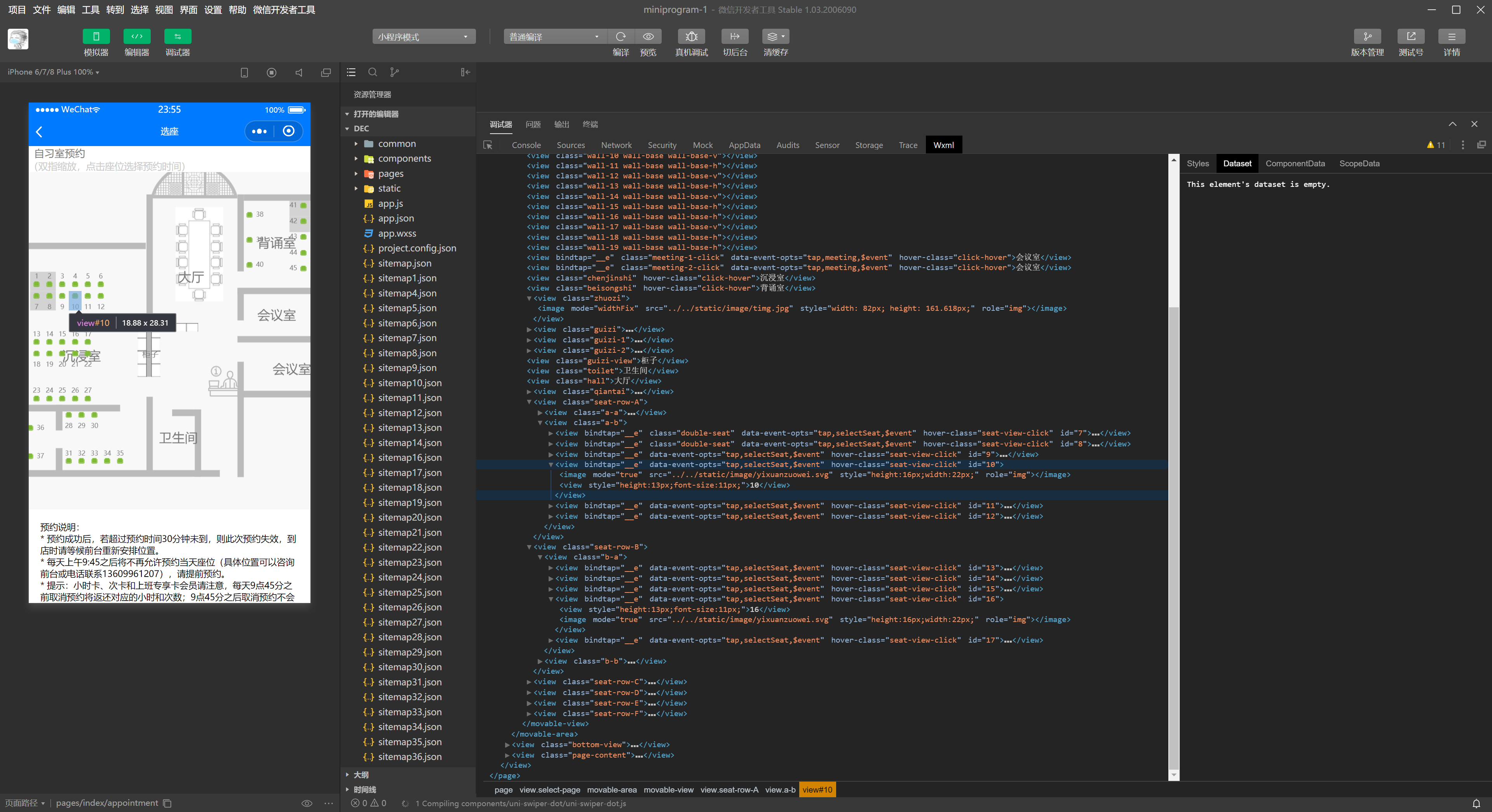
这次我找了个 demo,很好奇这种效果是怎么实现的,在选座区域可以放大和缩小,点击图片上的座位还可以进行选座,点击会议室就弹出预约会议室的电话。他的这个平面图只有这一种,我的平面图有很多种。现在我现在也想实现这样的效果,请问后台( html+css+js )应该怎么做呢?我知道小程序可以用movable-area和movable-view来实现。
如果不明白叙述的 可以去搜下这个小程序,谢谢大家了。。。




第 1 条附言 · 2020-11-26 10:34:48 +08:00
哎。。。咋就没人回答呢。。。老哥们 帮帮我这个菜鸡吧。。。
1
vone 2020-11-26 00:20:39 +08:00
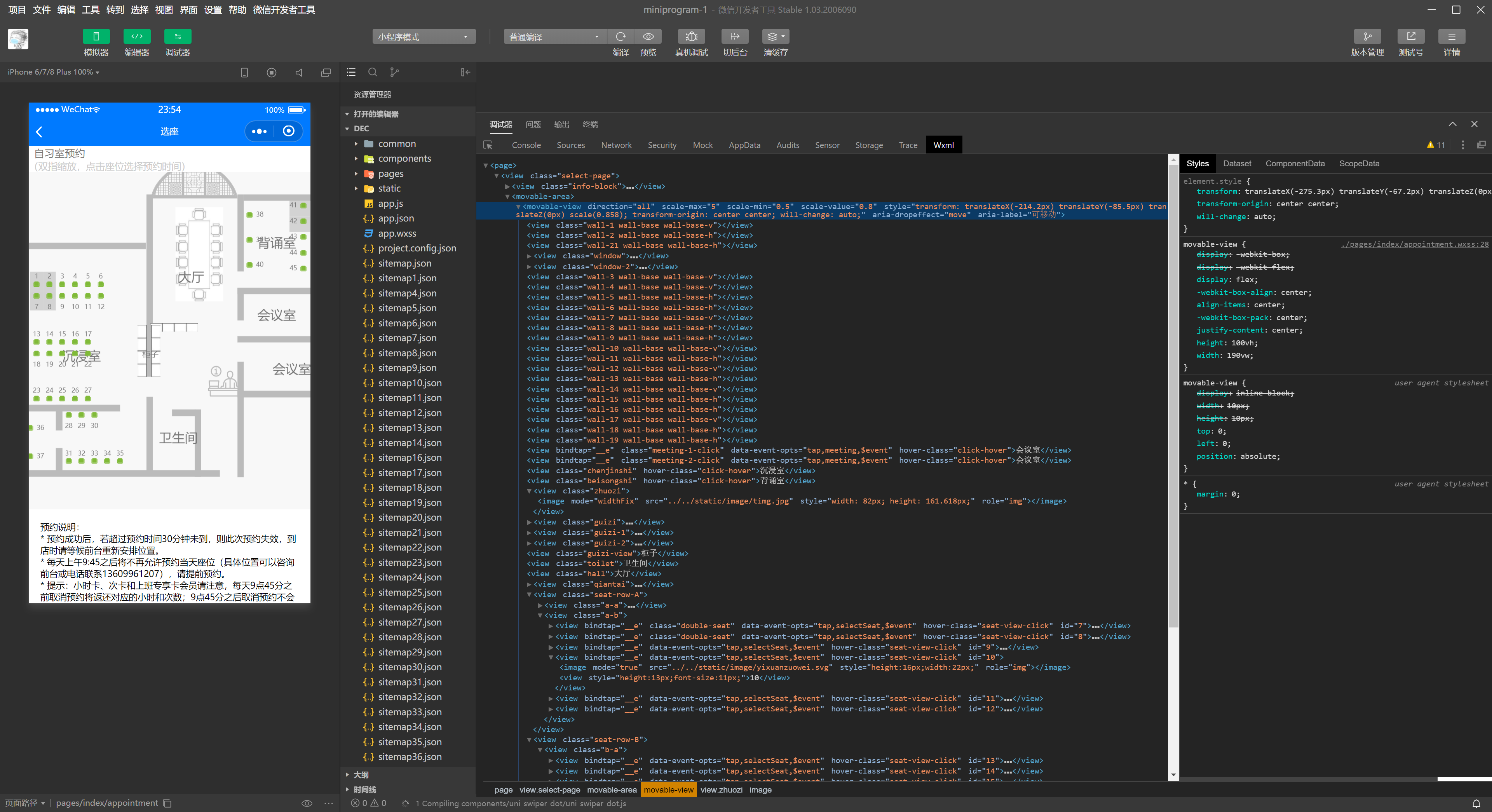
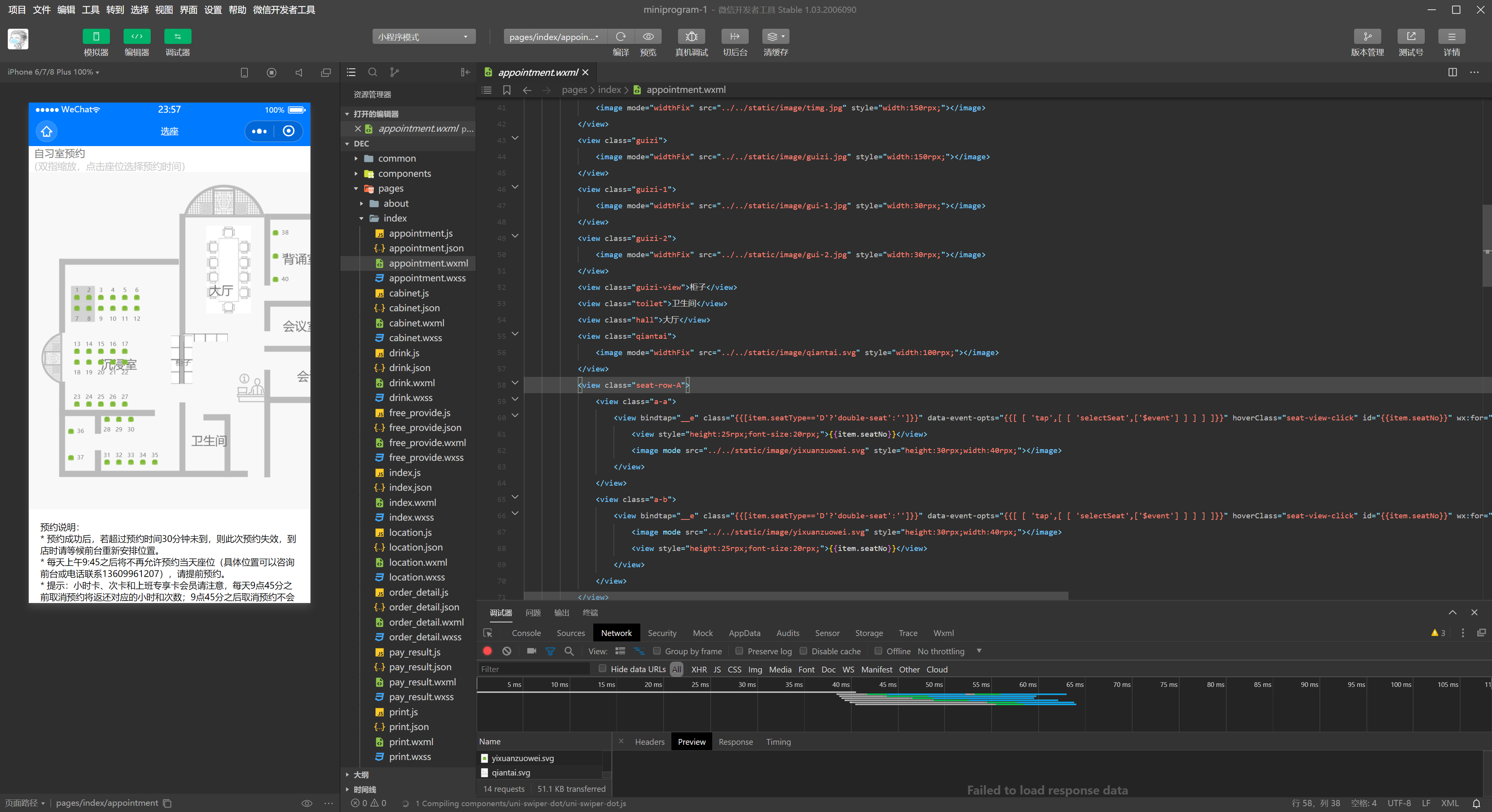
刚看了一下这个乌鲁木齐轻羽自习室的源码,里面的放大、缩小、滚动是使用 movable-view 组件配合 css 的 transform 属性实现的。让人失望的是他的室内平面图是在 wxml 文件中硬编码的,没有动态获取方面的设计。
如果你想让小程序可以动态获取后台配置的平面图的话,应该先约定一个平面图的数据格式,然后 web 后端生成数据,小程序端动态解析。 比如约定数据可以按照以下格式: ``` { "style":"background:#f00", "width":"200px", "height":"200px", "childrens":[ { "tag":"img", "width":"10px", "height":"10px", "top":"20px", "left":"20px", "style":"background:#f00", "src":"xxx.png", "childrens":[] },{ "tag":"btn", "width":"10px", "height":"10px", "top":"30px", "left":"40px", "text":"房间 1", "event":{ "type":"click", "name":"btnClickEvent", "data":{ "id":1, "name":"房间 1" } }, "style":"color:#f00", "childrens":[] } ] } ``` 小程序端获取到格式后,循环渲染每个节点。 假设第一个节点配置的是 tag=img,src=xxx.png ,坐标=( 20px,20px) ,那就按照这个配置在对应位置放一个 xxx.png 的图片。 假设第二个节点配置的是 tag=btn,event.name=btnClickEvent 。那就调用 btnClickEvent 事件把对应的 data 传入。    |
2
madpecker009 OP @vone 我去??大佬哪里的源码啊,该不会是你开发的吧。。还是说你是反编译出来的
|
3
madpecker009 OP @vone 可不可以求一份源代码啊。。。大佬
|
4
vone 2020-11-26 10:39:07 +08:00
源码反编译的,源码我已经删了,你可以自己百度下怎么反编译。
但是我建议你尊重他们的劳动成果, 参考一下实现就可以了,不要用别人的源码换个皮就上线。 还有就是你这个号好像是被限流了,换一个吧。我连 @通知都收不到。 |
5
madpecker009 OP @vone 我也找过反编译 都不可以用。可否给一份反编译的工具呢。。。我不会直接用他们的代码的,只是参考下他们实现的方式
|
