这是一个创建于 1711 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
ccliuxy 2020-07-04 17:36:11 +08:00
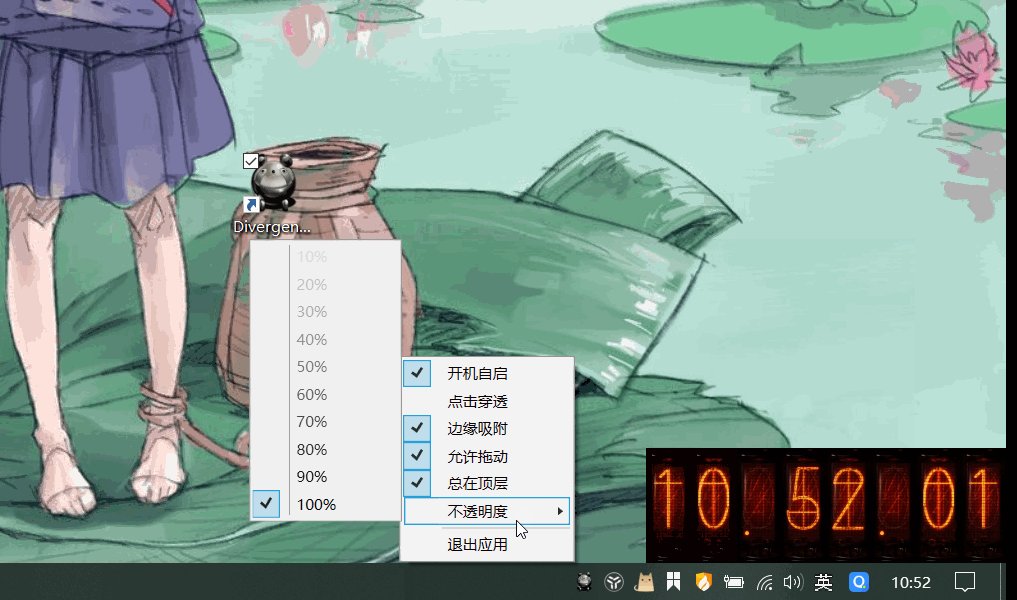
可以调整大小不
|
2
lenqu 2020-07-04 18:44:26 +08:00 学 UWP 吧,趋势
|
3
whynota OP @ccliuxy 可以, 软件目录生成的 setting.json 里面 有 width 和 height 字段, 修改这两个就行,建议比例 8:3
|
5
Keyblade 2020-07-05 00:03:24 +08:00
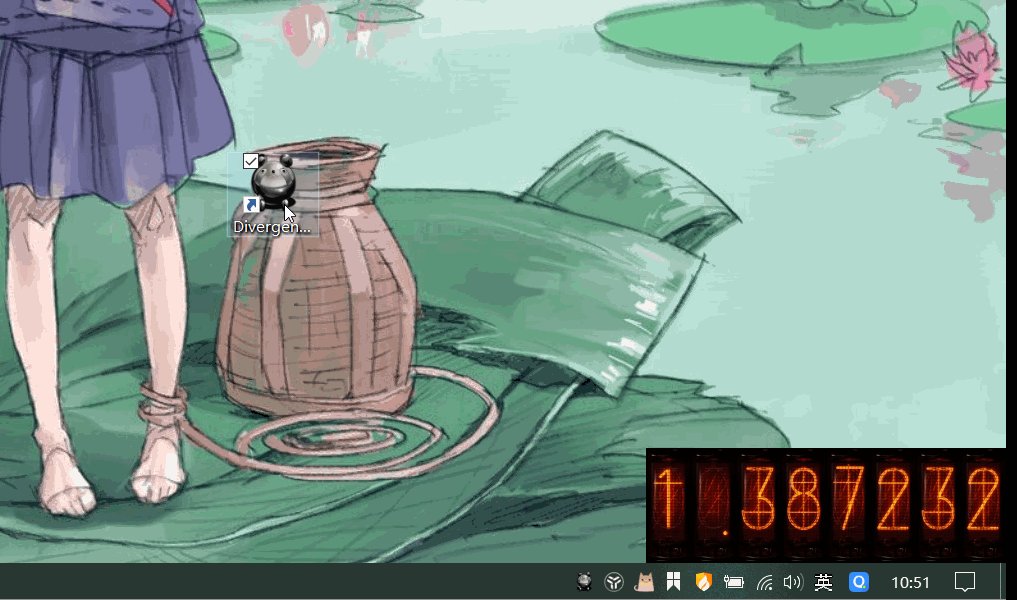
这个叫辉光钟..
|
8
hwlhwlxyz 2020-07-05 09:52:13 +08:00
这个有意思呀,star 了。不想单独为了这个挂件就装一个 rainmeter 。
|
9
zion03 2020-07-05 15:35:04 +08:00
MVVM 可以看 Prism 给的例子,当初学的时候靠这个入门的
|