V2EX › 程序员
写了一篇关于 Github Page 的博客内容管理解决方案 - 「netlifycms」
Gzp · 2020-03-23 13:30:41 +08:00 · 1722 次点击这是一个创建于 1774 天前的主题,其中的信息可能已经有所发展或是发生改变。
在使用 Github 作为博客很长一段时间在发愁,主要是有以下几个痛点:
- 每次写文章都要打开编辑器,感觉自己不是在写文章而是在写代码
- 写完只是想打个草稿,都要用
git提交以下更改,更像写代码了 - 不能随时随地的编辑,有时候我想用 ipad 修改点什么都不可以
由于以上几个痛点,每次写 Blog 感觉自己都需要费很大的力气,还不如自己写个笔记就过去了。
但是有些好的东西总是要分享出来才会有价值啊,于是我开始寻找 Github Blog 的 CMS 解决方案。
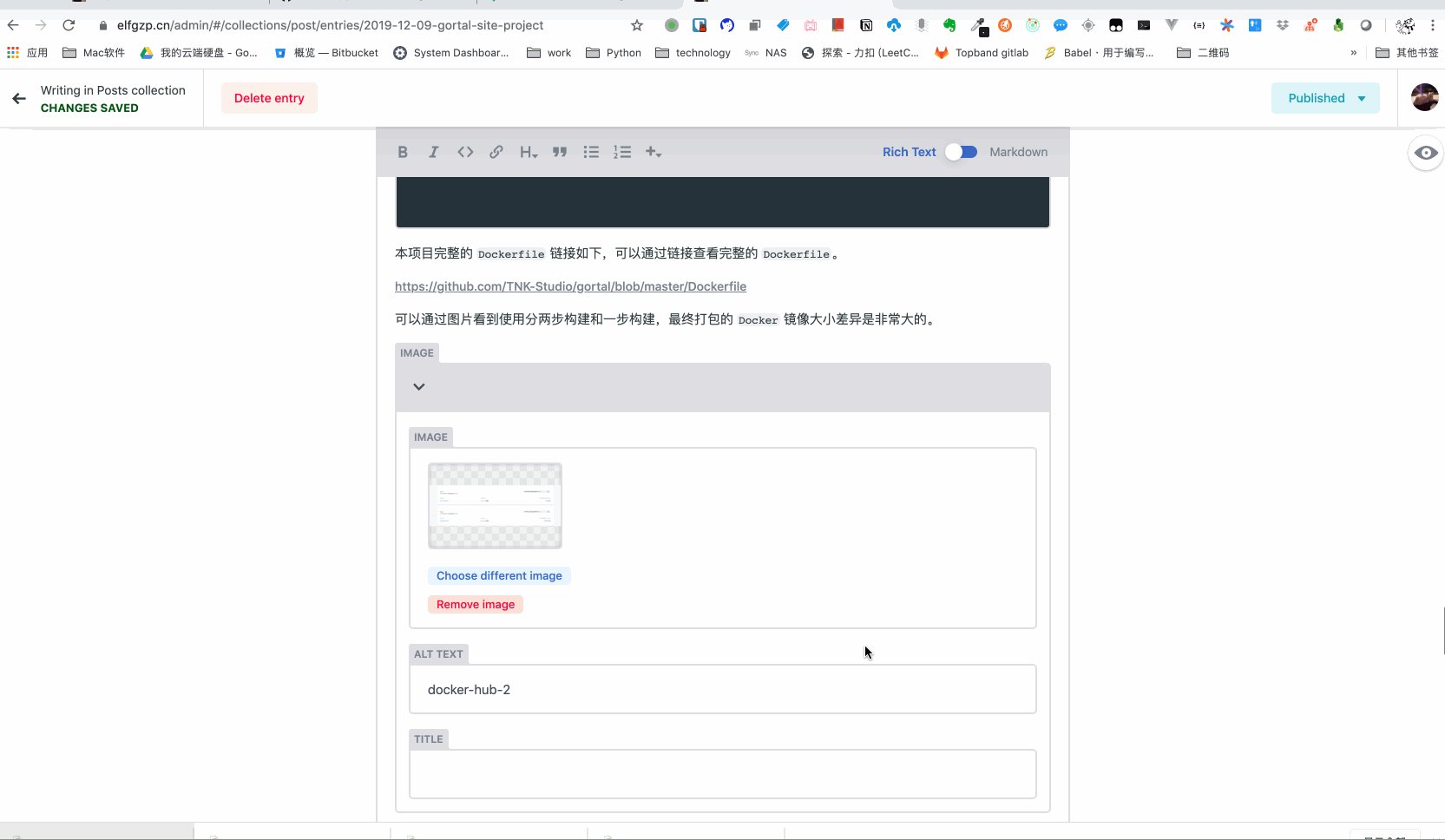
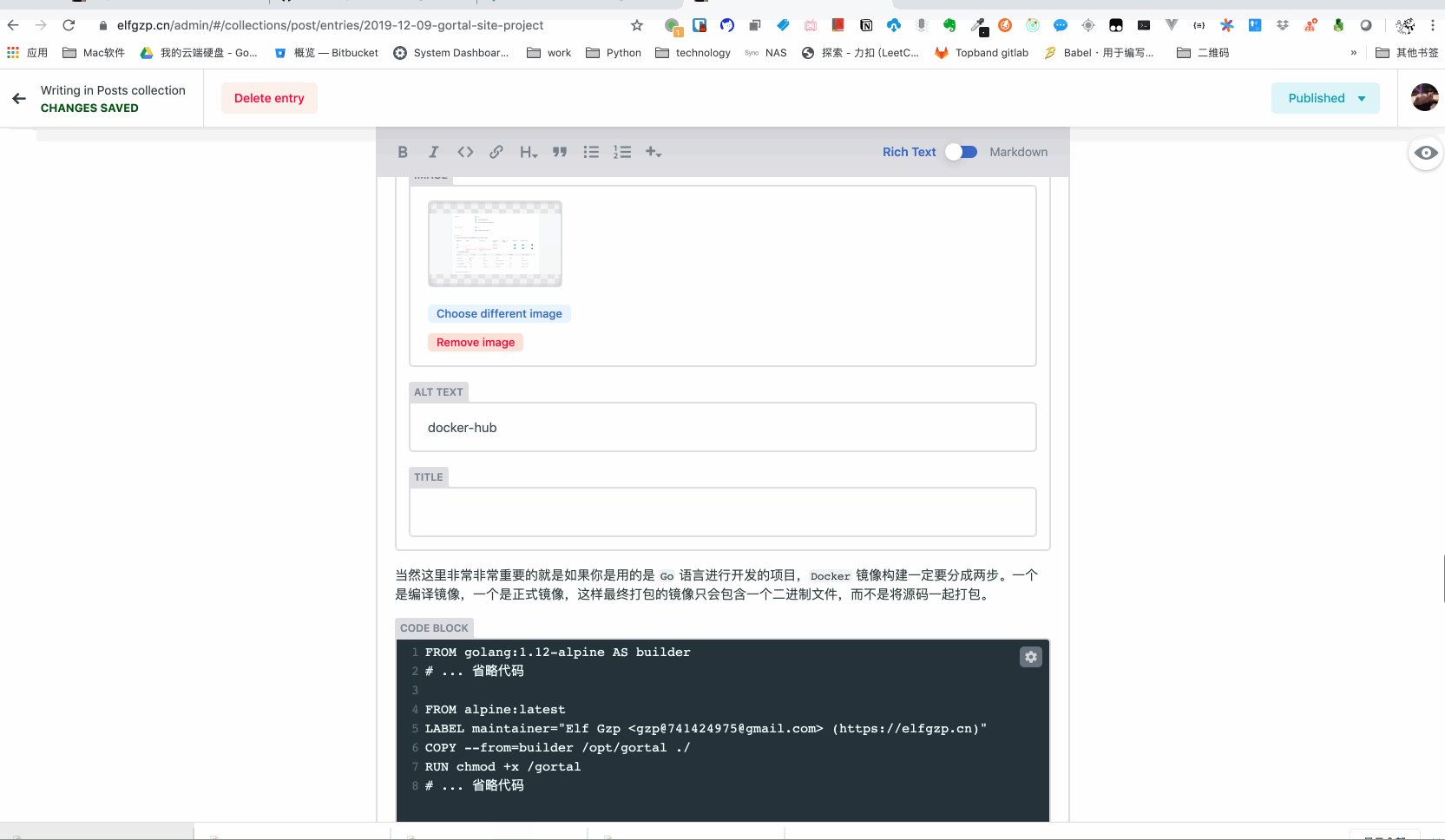
先来一张效果图。

原文地址 - 《为你的 Github 博客加个 CMS -「内容管理」》
先说明一下这个 CMS 不需要部署后端,只需要给仓库添加两个文件设置一些 Oauth 配置就可以了,墙裂推荐。
1
huhexian 2020-03-23 19:21:51 +08:00
花点钱买个好用的虚拟主机,放弃 github 就没那么多麻烦事
|
2
luhe 2020-03-23 19:32:30 +08:00
这三个痛点我居然都不觉得痛...
另:目前我使用的是 Maverick 静态博客生成器,源文件托管在 GitHub,本地修改或者直接在网页上修改,都能触发 GitHub Action 构建博客。 |