这是一个创建于 1780 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近又双叒叕决定要写微信公众号了。
秀米、135 等第三方编辑器,对于个人号而言太花里胡哨了,比较适合那些接地气的营销号。
我平常比较喜欢用 Typora 写 Markdown。某天突然想到:只要用 CSS 写个 Typora 主题,然后在 Typora 里写东西,就可以输出一篇自带排版的文章了。写完后,直接复制粘贴进公众号后台,排版可以 99%带过去。
这办法比较适合文字为主的文章,如果要插图,图片没法直接复制过去,还得一张张重插。
举个例子,下面的 CSS 就可以仿今日头条的主题模版:
p {
font-size: 18px;
color: #222222;
line-height: 1.5;
}
h1 {
font-size: 18px;
font-weight: bold;
color: #262626;
line-height: 1.5;
padding-left: 12px;
border-left: 4px #f85959 solid;
}
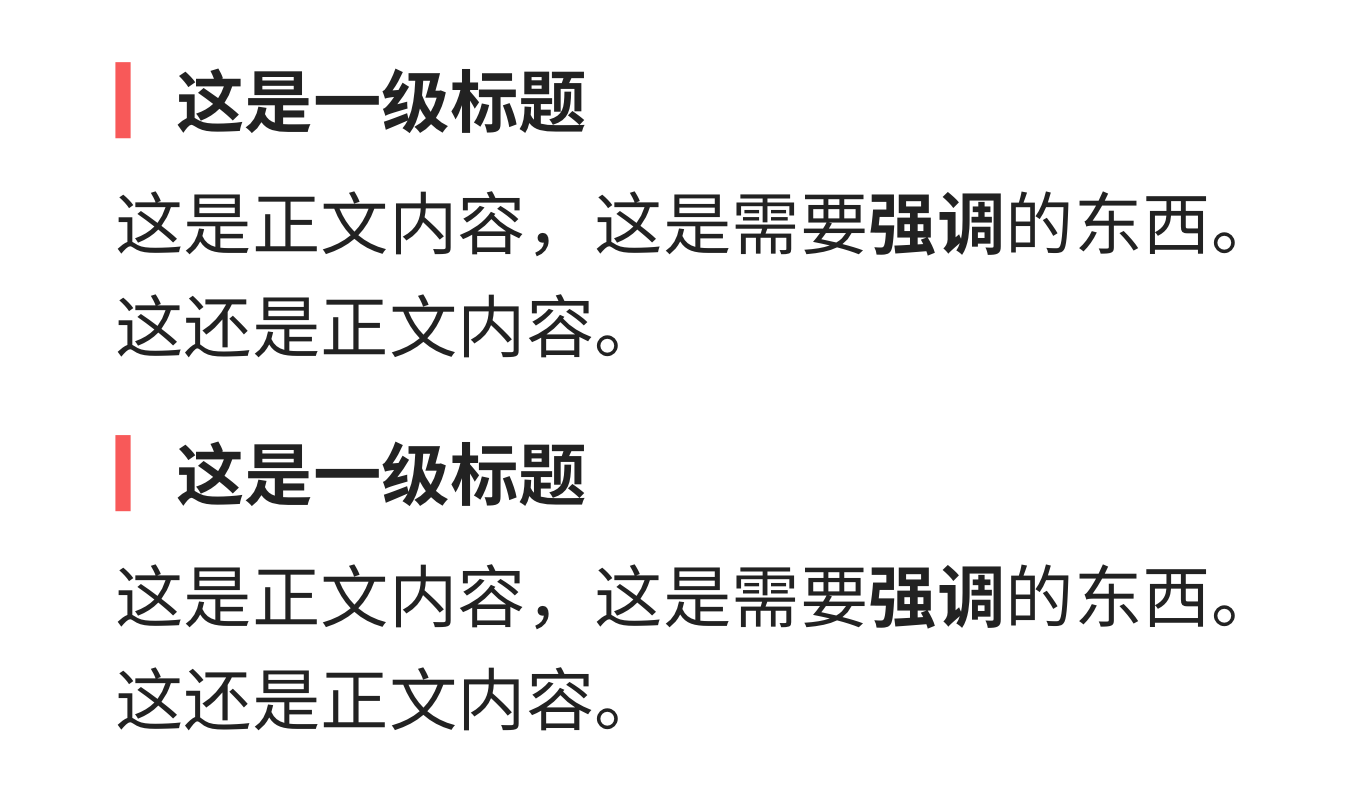
在 Typora 里,效果如下:

发现这办法可行之后,我就写了篇文详细介绍这个方法: https://mp.weixin.qq.com/s/HqJP65LmAPRAmE2IdpJsSw
欢迎大佬阅读 /围观 /拍砖。
1
yafoo 2020-02-25 17:37:14 +08:00 via Android
记得前些天有个人分享的就是 markdown 写公众号的软件,忘了名字
|
3
shuyu 2020-02-26 02:32:10 +08:00 via iPhone
不错
|
5
xshanow 2020-02-26 11:29:02 +08:00
CSS 能分享一下吗
|
6
riordanw OP |
7
purensong 2020-03-03 10:51:12 +08:00
我实际粘贴进去,怎么没有一级标题前的红竖杠
|