V2EX › 问与答
什么原因会导致本地 .html 文件和手机页面能正确渲染 katex, pc 端 url 访问则不行
bruce00 · 2020-02-19 14:47:24 +08:00 · 733 次点击这是一个创建于 1741 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在配置 Hexo 博客,想在文章中添加数学公式,用的 katex 插件。
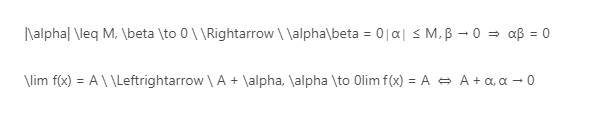
pc 上访问 url 和 localhost:4000 是这样的:

本地点开生成的文章 index.html 是这样的:

都是 chrome 80。
手机 chrome 上没有显示前面的公式源码,但格式有些错位。
不是很懂前端,应该是 css 没有正确加载吧,css 的 cdn 是: https://cdn.jsdelivr.net/npm/katex@latest/dist/katex.min.css
1
bruce00 OP 对比了下网页的源代码和本地生成的文件,网页确实没加载 katex.min.css
刚才在主题中选择了全局加载 katex (之前是指定文章的 front-matter 中的 katex: true ),并启用公式的 scrollbar,已经能在 localhost 正确显示了 |
2
bruce00 OP 羞耻。。
继续控制变量法调试了一下之后发现, 配置中有这么一条: ```yaml enable: true # true 表示每一頁都加載 katex.js # false 需要時加載,須在使用的 Markdown Front-matter 加上 katex: true per_page: false ``` 我 tm 一直把注释的对象看成了 `enable`。。。 昨天折腾了一晚,实在没招了才到 v2 上来发帖,结果发帖过程中经过一番思路整理,一步步找到了原因。。。 额。。不过为什么之前手机上又能正确渲染呢(狡辩中) |
3
bruce00 OP 沉了沉了。。太羞耻了
|