这是一个创建于 1806 天前的主题,其中的信息可能已经有所发展或是发生改变。
需求: 需要将正负数据放到一张图表进行显示
问题: 正负数据相差很大,比如说正数时[0-100],负数是[10000-20000],针对 y 轴刻度进行不同的划分,正数是以 20 为单位,负数是以 1000 为单位,看了一下 echarts,不提供这样的属性进行操作
求教: 请问一下大家有遇到过类似的实现嘛,给一下其他思路也行,非常感谢!
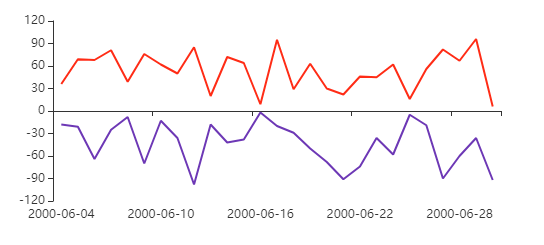
想要的效果:

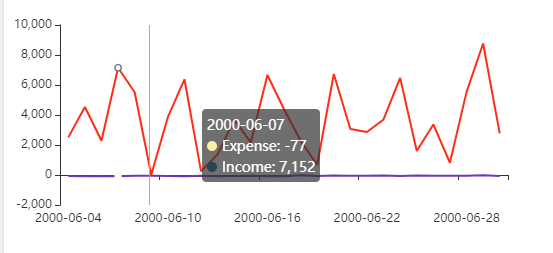
实际的效果:

第 1 条附言 · 2020-01-15 17:14:13 +08:00
貌似只能这样了,多个grid修改一下位置
grid: [{
left: 50,
right: 50,
height: '35%'
}, {
left: 50,
right: 50,
top: '44%',
height: '35%'
}],

1
ccsulzf0627 OP 正负数据相差太大,又要放到一起显示,大家有什么好的思路可以提供,感激不尽
|
2
temporary 2020-01-15 16:54:20 +08:00
用两个 grid 一个只有正的数据一个只有负的数据
|
3
Kusoku 2020-01-15 16:57:16 +08:00
多 Y 轴你参考一下,我记得这样的可以写出来,https://www.echartsjs.com/examples/zh/editor.html?c=grid-multiple
|
4
ccsulzf0627 OP 貌似只能这样了,然后控制一下位置
|
5
temporary 2020-01-15 17:24:23 +08:00
还可以这样 负值乘以一个倍数 然后 设置 axisLabel 的 formatter 再除回去,tooltips 也自定义 formatter
就可以放在一个 grid 了 |
6
robinlovemaggie 2020-01-15 17:44:39 +08:00
定义双 Y 轴,series 里配置每个数据项的 Y 轴 ID。这样 Y 轴刻度可以分别细化。
|
7
ccoming 2020-01-15 17:46:15 +08:00
没用过 Echarts,不过负数放次坐标轴应该是有的吧?
|