最近开发了一个小程序动态仪表盘组件,并以第三方小程序组件的形式发布到 npm,任意小程序项目都可以安装这个模块,从而获得仪表盘功能。
组件功能目前还非常简单,先来预览一下效果:

项目源码及使用介绍可参考项目主页: https://github.com/tower1229/weapp-plugin-dashboard
开发第三方小程序自定义组件的方法,微信官方文档有一个简单的介绍,我在开发过程中遇到一些坑,在这里记录一下,希望对大家有所帮助。原文地址: https://refined-x.com/2019/07/22/weapp-plugin-dashboard/
如何开发微信小程序自定义组件
官方提供了一个 CLI 工具专门用于开发小程序自定义组件,首先全局安装这个工具:
npm install -g @wechat-miniprogram/miniprogram-cli
然后用它初始化一个自定义组件项目:
miniprogram init --type custom-component
这一步会下载一个前端工程模板到本地,这个模板是一个基于 gulp 的前端自动化工程,使用前需要先安装依赖:
npm i
有可能你会像我一样发现这个项目的默认依赖版本有点老,然后习惯性的在 VSCode 里用Npm Dependency自动升级了一下,重新安装,然后就傻逼了,新版 babel 插件会让项目跑不起来。
还原到默认版本重新安装,启动开发服务:
npm run watch
这时自动化工程会将src/里的代码构建到miniprogram_dev/文件夹,这里面是一个标准的小程序目录结构,是可以用微信开发者工具导入并运行的,导入的时候注意使用测试 appId。
然后这边我们编辑 src 里的源码文件,另一边就会同步构建到 miniprogram_dev,微信开发者工具检测到文件变动也会自动重新编译项目,目前为止很美好。
但就我的亲身体验来看,这个自动化工程有点小毛病,偶尔会把个别文件给编译“丢”,比如突然样式没了,或者 js 编译不通过,那么 js 文件也就没了,微信开发者工具这边就会报错。
最坑的是,这个工程的编译过程集成了 eslint 代码检查,检查不通过 js 文件就不编译,任由开发者工具报错。默认的 eslint 配置是有多变态?起码对我来说这是个很难忘的经历,一下午都在咬牙切齿的查各种 eslint 报错是什么意思,怎么关掉。
不过 eslint 也有一些有意义的要求,比如parseInt()方法的第二个参数通常我都不传,严格来说这样确实不算好的实践。
canvas 在小程序组件中的使用
开发过程中遇到最坑的问题,是我自己看文档不仔细导致的,但我觉得更大的责任在于小程序官方文档太乱了。
初始化 canvas 实例的wx.createCanvasContext()方法,其实有两个参数,第二个参数通常也是都不传,仅在组件内使用时这个参数才需要传this,之前一直没在组件里用过 canvas,导致忘了还有这么个参数,也不报错,就是 canvas 死活画不出东西,查了好半天才发现是这个原因。
这种情况完全可以在开发工具中给个报错,为什么不?
查文档的过程中,真心觉得小程序的文档组织太 TM 乱了,知识点是全的,但同一个东西的知识点散落的到处都是,比如说单独看 [框架] 这个栏目的内容,你根本不可能掌握小程序框架是怎么一回事,再看看“指南”才能知道个大概,然后再看组件和 API,才能写出个 hello world 项目。
就说自定义组件的开发吧,自定义组件的接口、开发、发布、安装每个环节的内容,被分别散落在 [框架] 、 [指南] 、 [工具] 的不同篇幅里,也就是第一次开发自定义组件的时候,需要把整个文档都翻腾一遍,才能找到所有我需要知道的东西,你说扯不扯。
发布与安装 npm 包
自定义组件开发完了就要发布到 npm,发布过程是全程最愉快的部分了,一点坑没有,开发环境测试没问题,运行构建命令:
npm run build
这时会产出一个miniprogram_dist/文件夹,整个项目的.gitignore和.npmignore都预置好了,如果你把代码提交到 GitHub,将只提交源码和必要的工程文件;如果要发布到 npm,在已经登录 npm 的前提下只要执行:
npm publish
就会按小程序支持的格式(包含miniprogram_dist/)将代码发布到 npm,然后就可以在其他小程序项目里安装并使用了。
小程序项目安装 npm 包有点麻烦。
首先在小程序代码根目录( project.config.json 中 miniprogramRoot 配置的目录)中依次执行:
npm init
npm i weapp-plugin-dashboard -S --production // 此处以安装 weapp-plugin-dashboard 模块为例
只有这样安装的模块才算数,一开始我随手创建了个package.json文件写上依赖包名称,然后执行npm i,虽然模块也下载了,但会在下一步的开发者工具中报错,提示找不到 npm 包,可能是因为package.json文件不规范,但是文档没有告知怎样的package.json才算规范。
安装完毕后,在开发者工具中看不到node_modules/这个目录,因为此时这些模块小程序还并不支持,需要再构建一下才能用。
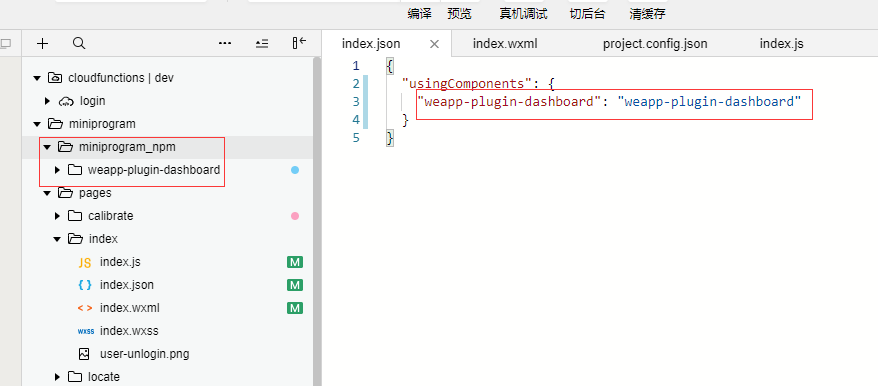
首先,在开发者工具的项目配置里开启使用 npm 模块,然后执行“工具-构建 npm ”操作,成功后会产出一个miniprogram_npm/文件夹,这个文件夹是可以在开发者工具中看到的,到这一步 npm 包才算真的安装成功,可以在小程序项目中正常调用了。

最后
再放一下项目地址吧,
https://github.com/tower1229/weapp-plugin-dashboard
欢迎感兴趣的朋友一起参与开发。