
本文作者:CODING 用户 - xfly
身边经常会有小伙伴问我有没有办法不买服务器也能上线自己的个人项目,比如不少同学都非常喜欢搭建一个属于自己的博客站点或者小游戏等。
目前相对比较简便的且不花自己一分钱的方法就是 Pages 服务。这类服务在国外比较知名的如 GitHub Pages 服务,在国内虽然能访问到,不过访问速度不尽人意。那么我们国内自家的有没有这类服务呢?当然是有的,也就是今天要向大家推荐的 CODING Pages。
CODING Pages 是一个提供免费静态网页托管的服务平台,你可以使用 CODING Pages 托管博客、项目官网等静态网页。
今天教大家如何通过 CODING Pages 服务快速搭建一个 HTML 小游戏,非常方便。本文以 HTML 版的 2048 小游戏为例,完整地带大家走一遍搭建流程。
提前准备
1. 腾讯云开发者平台账号。因为要使用 CODING Pages 服务,所以我们需要一个腾讯云开发者平台账号,如果已经有了可以跳过该部分,如果没有请前往 腾讯云开发者平台 | 技术助力开发 官网进行注册。
2. 一些基本的 Git 命令行知识。 比如初始化本地仓库、提交代码到本地仓库、提交代码到远程仓库等。
3. 本地需要安装好 Git 开发环境。 你可以选择使用方便的 GUI 客户端,也可以下载官方的 Git 命令行,点击前往下载页面。
注意:以下对腾讯云开发者平台均使用「平台」作为简称。
创建 CODING 项目
首先我们在平台上新建一个项目,填写一些必要信息,如下图所示:

创建完成后,会进入我们的项目首页,复制右下角的远程仓库链接,以 HTTPS 协议头为例,为克隆项目到本地做准备。本示例项目的远程仓库链接是: https://git.dev.tencent.com/dtid_1d9eee295ed8d822/html_2048.git
 至此我们在 CODING 上的项目就初始化完成了。
至此我们在 CODING 上的项目就初始化完成了。
克隆项目至本地
我们可能会有两种情况:
-
本地没有任何代码,属于新项目。那么我们把项目克隆下来后就可以开始在项目目录下进行开发工作了。
-
本地已有代码,只需要绑定远程仓库。
第一种情况
我们需要先将远程仓库中的项目克隆到本地开发环境,可以借助 Git GUI 客户端来操作,也可以使用 Git 命令行来完成。笔者以命令行为例: 假设在现有目录下克隆项目,打开命令行,输入如下命令,其中 clone 后面的参数即为我们上一步骤中复制的远程仓库链接。
$ git clone https://git.dev.tencent.com/tuercun/html_2048.git
Cloning into 'html_2048'...
remote: Enumerating objects: 4, done.
remote: Counting objects: 100% (4/4), done.
remote: Compressing objects: 100% (3/3), done.
remote: Total 4 (delta 0), reused 0 (delta 0)
Unpacking objects: 100% (4/4), done.
需要注意的是,如果在平台创建项目的时候未勾选公开源代码选项,此时克隆命令执行的时候会提示你输入平台的账号和密码,输入按回车即可。 接下来只需要在这个项目下进行代码的开发,或者你也可以将写好的代码拷贝到该目录下。
第二种情况
假设我们本地已经有 html_2048 这个项目了(不需要和远程仓库的项目名一致),那么我们只需要对这个项目进行 Git 仓库初始化,并绑定远程仓库链接即可,具体操作如下:
1.进入已有项目进行 Git 仓库初始化。
$ git init
Initialized empty Git repository in ~/2048/.git/
2.绑定远程仓库链接。
$ git remote add origin https://git.dev.tencent.com/tuercun/html_2048.git
提交代码至远程仓库
你可以选择在任何时候提交代码,为方便讲解,我们假设到这已经开发完成我们的小游戏了。 每一次提交的步骤都是类似的,我们这里只涉及最基本的提交流程,对于 tag、release 等操作就不拓展开来说明了。
# 将修改过的代码文件全部提交到暂存区( stage )
$ git add .
# 将暂存区的修改记录推送到本地仓库,并包含提交备注
$ git commit -m "init"
# 将本地仓库更改记录推送到远程仓库
$ git push origin master
Enumerating objects: 43, done.
Counting objects: 100% (43/43), done.
Delta compression using up to 8 threads
Compressing objects: 100% (39/39), done.
Writing objects: 100% (41/41), 291.76 KiB | 11.22 MiB/s, done.
Total 41 (delta 2), reused 0 (delta 0)
To https://git.dev.tencent.com/tuercun/html_2048.git
2f8c4d9..42196b8 master -> master
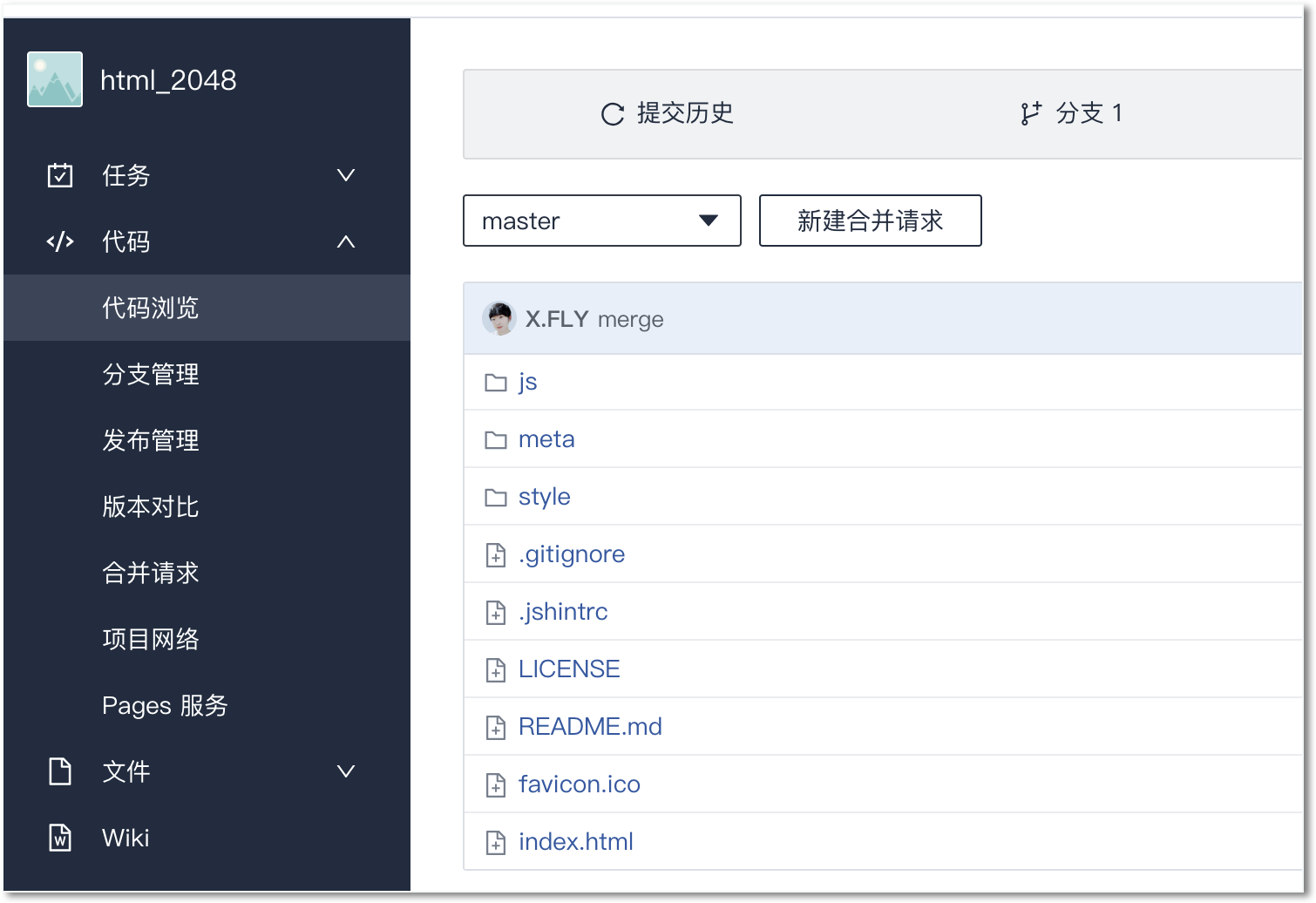
此时我们回到平台,前往代码浏览页面,可以看到我们刚才提交的代码已经在远程仓库里面了。

部署 Pages 服务
接下来我们就要进入最激动人心的步骤 —— 部署 Pages 服务了,其实到这里只需要在平台上鼠标点几下就能完成。
首先我们进入 Pages 服务页面,入口如下图所示:

勾选 我已阅读 《 Coding Pages 服务声明》,点击 一键开启 Coding Pages,然后你会发现最神奇的事情发生了。

CODING Pages 服务已经搭建完成了,访问提供的地址:
http://tuercun.coding.me/html_2048,完美运行。

到这里有些同学会感到奇怪, CODING Pages 服务怎么知道要访问哪一个文件呢? 其实这里 Pages 服务有一个限制, 默认只能识别项目根目录的 index 文件,在本示例中就是根目录下的 index.html 文件。
配置 Pages 服务
到这里其实已经完成了 Pages 服务的搭建,有些同学就想能否不使用 CODING Pages 服务提供的默认域名,改成自己的域名呢?贴心的 CODING Pages 服务知道会有不少同学有这种需求,所以答案自然是可以的。 我们点击 Pages 服务页面的 设置,如下图所示:

在绑定新域名部分填写自己想要绑定的域名,在绑定前需要前往自己域名的 DNS 域名解析商提供的解析工具上增加一条 CNAME 记录,其中记录类型为 CNAME、主机记录为你要绑定的域名,本示例为 2048.starcode.cn 、记录值为 CODING Pages 服务提供的 tuercun.coding.me 。绑定好以后的效果如下图所示:

其中 首选 和 跳转至首选 的区别是:前者不会将原先的 http://tuercun.coding.me/html_2048 废弃,仍可以访问,同时也可以访问自己的域名;后者是强制将原先的访问地址自动跳转到自定义的域名地址上。
还有一个需求: 能不能使用 HTTPS 访问?答案是能,而且是会给你的自定义域名自动配置一个相应的 HTTPS 证书。这个功能真的是很让人感动。

如图笔者开启了强制 HTTPS 访问,意味着访问 2048.starcode.cn 这个地址会强制使用 HTTPS 访问,保证了数据传输的安全。
小结
至此我们通过使用 CODING Pages 服务快速搭建了一个 HTML 版的 2048 小游戏,除去小游戏的开发时间,搭建过程非常便捷快速。各位小伙伴们还不赶紧来“薅羊毛”!
点击链接阅读原文,还有更多实用教程等你发现!
1
MonoLogueChi 2019-04-26 21:47:27 +08:00 via Android
等下,小游戏在哪,为啥我看到的是静态页面部署方法,走错片场了嘛?
|
