本文作者:CODING 用户 - 廖石荣
关于持续集成的概念
持续集成的过程
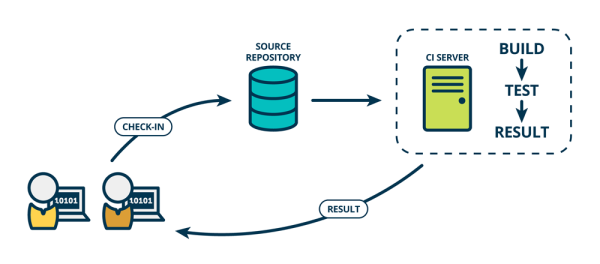
如图所示:

- CI 过程:代码编写 -> 源代码库( GitHub or gitlab )-> CI 服务器(代码构建、自动化测试、结果反馈 [构建结果] )
- 涉及 CI 工具:Jenkins、Travis CI、TeamCity、Gitlab CI、CircleCI、Codeship 等,相关资料可以查询对应的官网,其中应用广泛的 Jenkins 和 Travis CI,Gitlab CI 是开源的 Rails 项目 GitLab 的一个组成部分,GitLab CI 能与 GitLab 完全集成,可以通过使用 GitLab API 轻松地作为项目的钩子。
关于持续集成的优点
持续集成服务的选择
关于网上集成服务的工具很多,其中尤其以 Jenkins 服务最受欢迎,但是 Jenkins 服务需要在自己服务器上进行配置安装,以及安装各种插件,对于刚上手的小白来说,可能存在一定的门槛,操作步骤繁多,操作不够智能,不是真正的自动化运维,缺少一键发布构建服务。所以我们选择了「 CODING 持续集成」。
CODING 提供的集成服务是什么
CODING 推出的持续集成服务,「 CODING 持续集成」是基于 Jenkins 的,兼容 Jenkinsfile 配置文件,如果您之前有使用过或者写过 Jenkinsfile 相信您会很快上手。
如何使用 CODING 持续集成服务
「 CODING 持续集成」是基于 Jenkins 的,通过 Jenkinsfile 配置文件完成 CI 的步骤,接下来将引导您一步步创建一个持续集成示例。
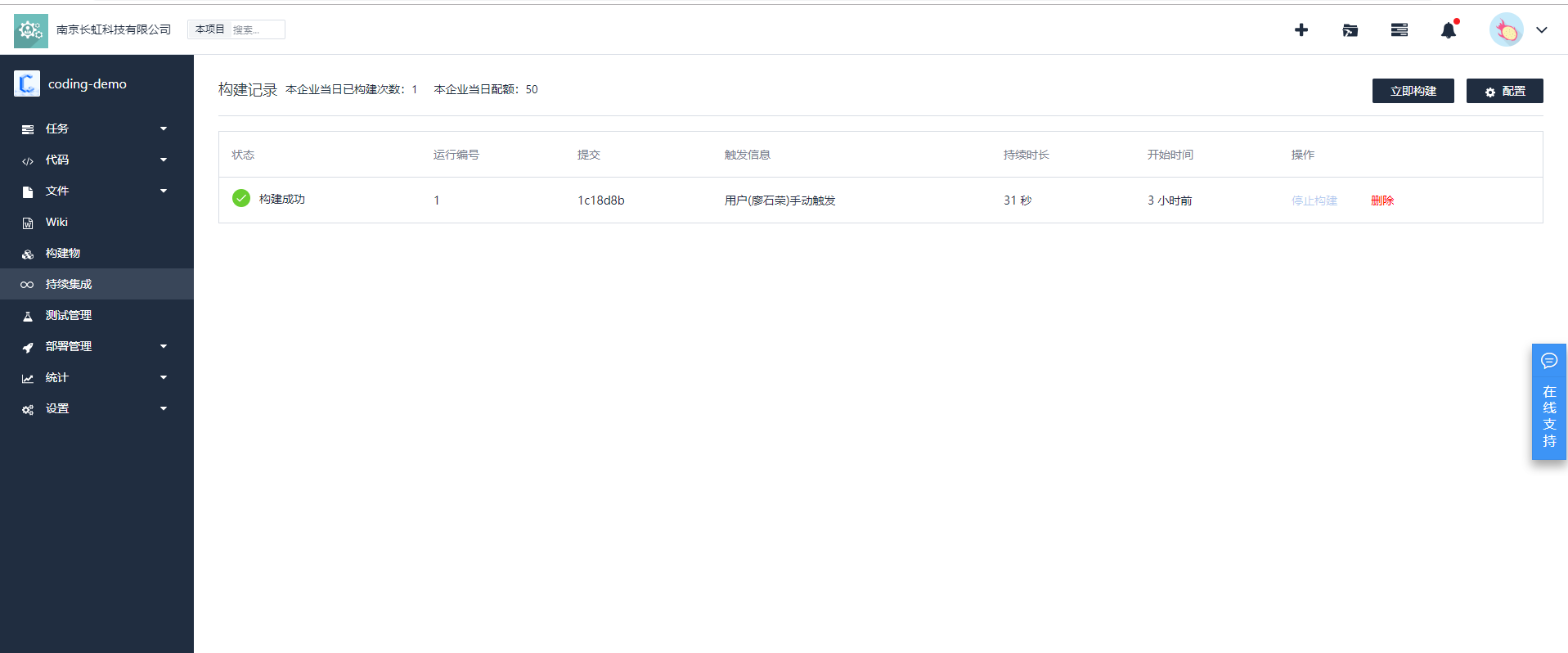
- 登录 coding,进入项目中心,点击左边菜单集成服务,开通集成服务,配置完成之后会手动触发第一次构建过程

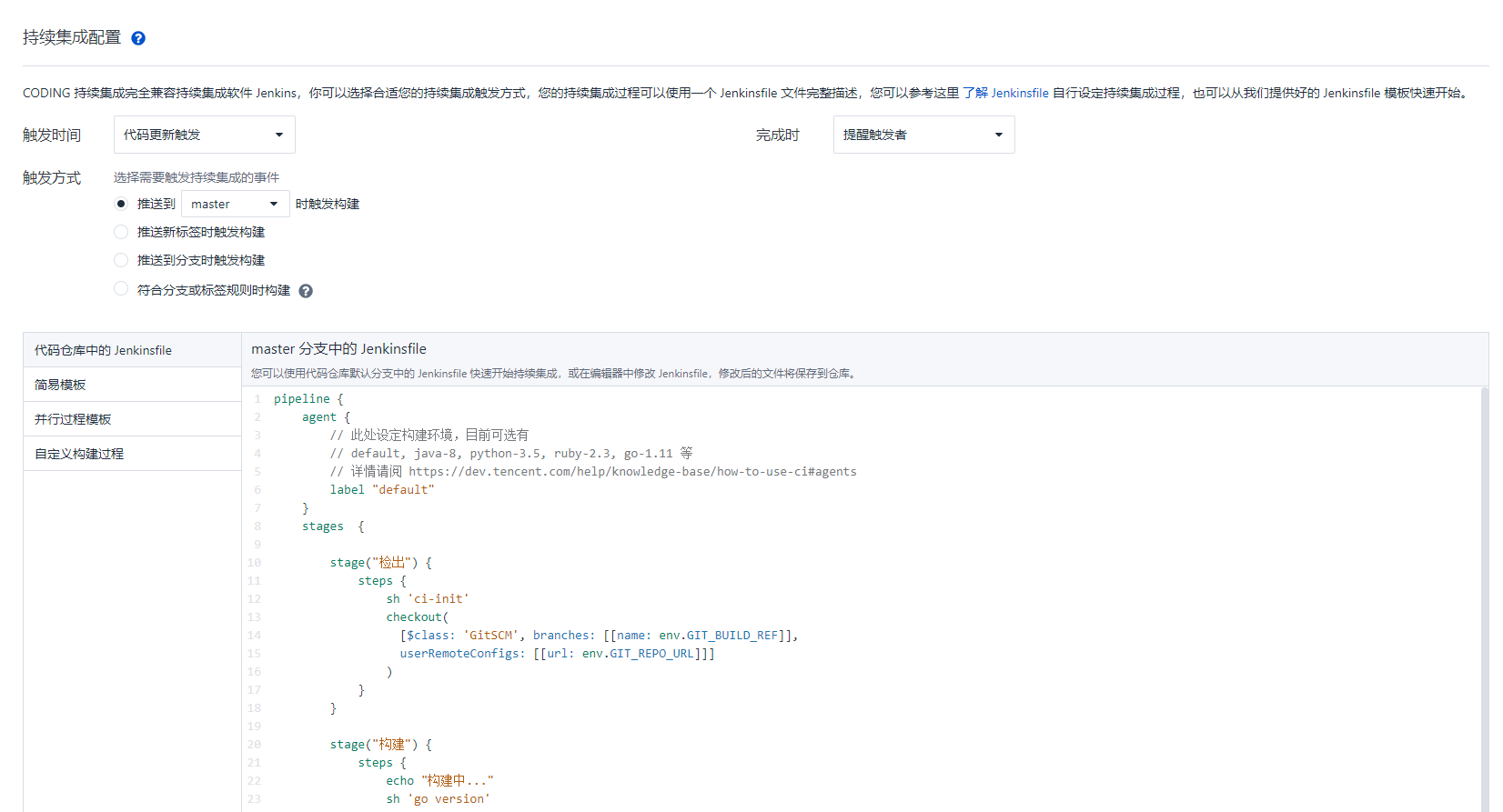
- 找到或者创建 Jenkinsfile,如果你对于 Jenkins 比较熟悉的话,可以自己编写 Jenkinsfile 配置文件,也可以采用 CODING 提供的模板文件,如下我就采用了 Jenkinsfile 模板文件来实行自动化持续集成服务,您可以在修改 Jenkinsfile 的时候修改触发方式,您可以自行选择是推送到某个标签或者某个分支时间触发构建。jenkins 以及能够为 agent 默认配置好 timezone 和 localtime (默认中国上海)

- 配置好 Jenkinsfile 文件以及配置好环境变量,点击保存,便可以进行持续集成项目了
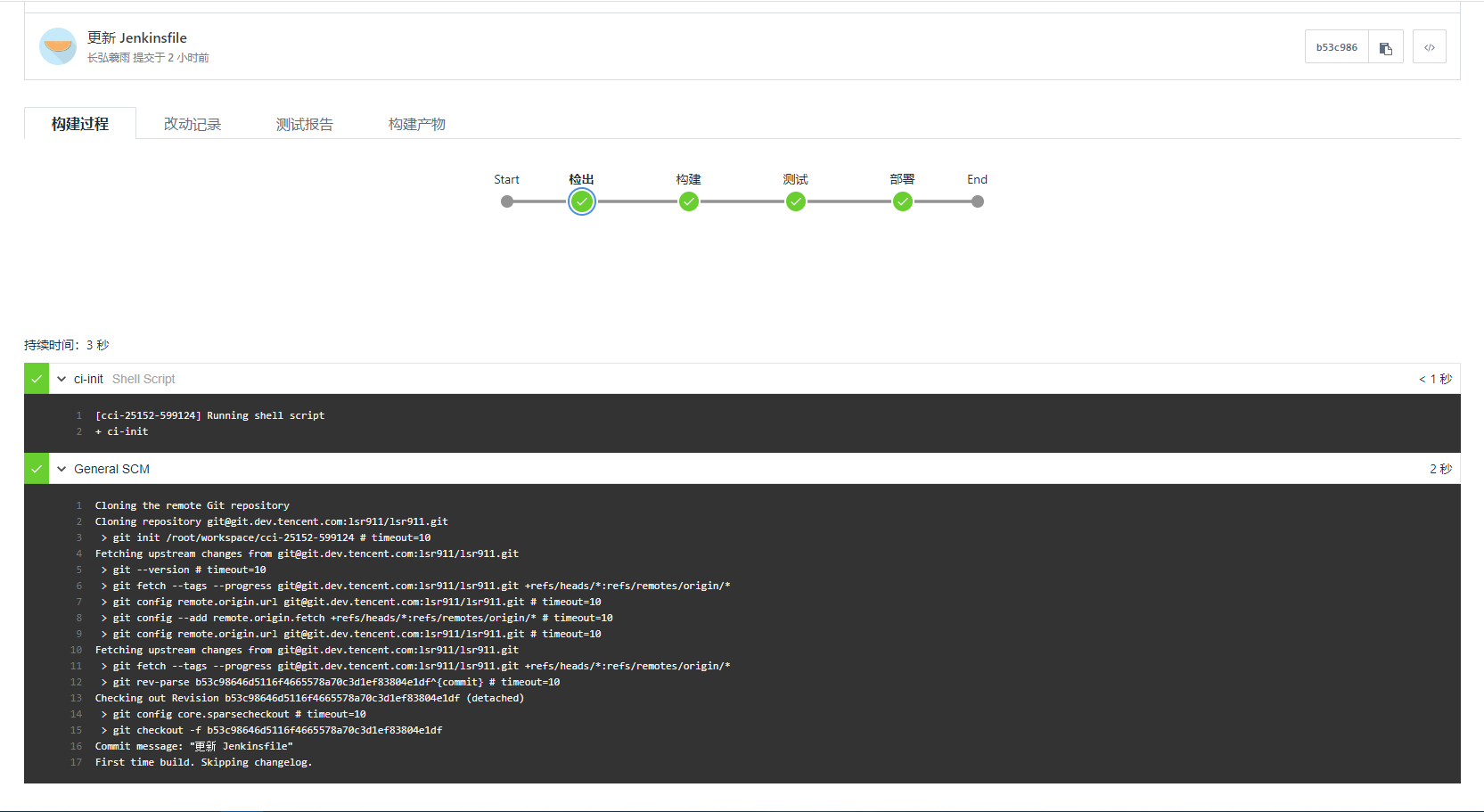
如图所示,集成步骤分为拉取代码-》构建-》测试-》部署等步骤,点击每个步骤可以看到相应的命令执行情况,下面来一个一个步骤配合 Jenkinsfile 文件解释命令的一些执行情况:
1.检出项目,如下所示 Jenkinsfile 配置文件第一步通过 Git 检出在远程仓库分支的代码,至于哪个分支可以通过环境变量配置读取 REF 这个环境变量
stage("检出") {
steps {
sh 'ci-init'
checkout(
[$class: 'GitSCM', branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL]]]
)
}
}

如上图所示,第一步主要是执行从 Git 仓库远程拉取代码,所以命令都是 Git 里面的,包括读取 Git 配置的环境变量包括更新 Jenkinsfile 文件
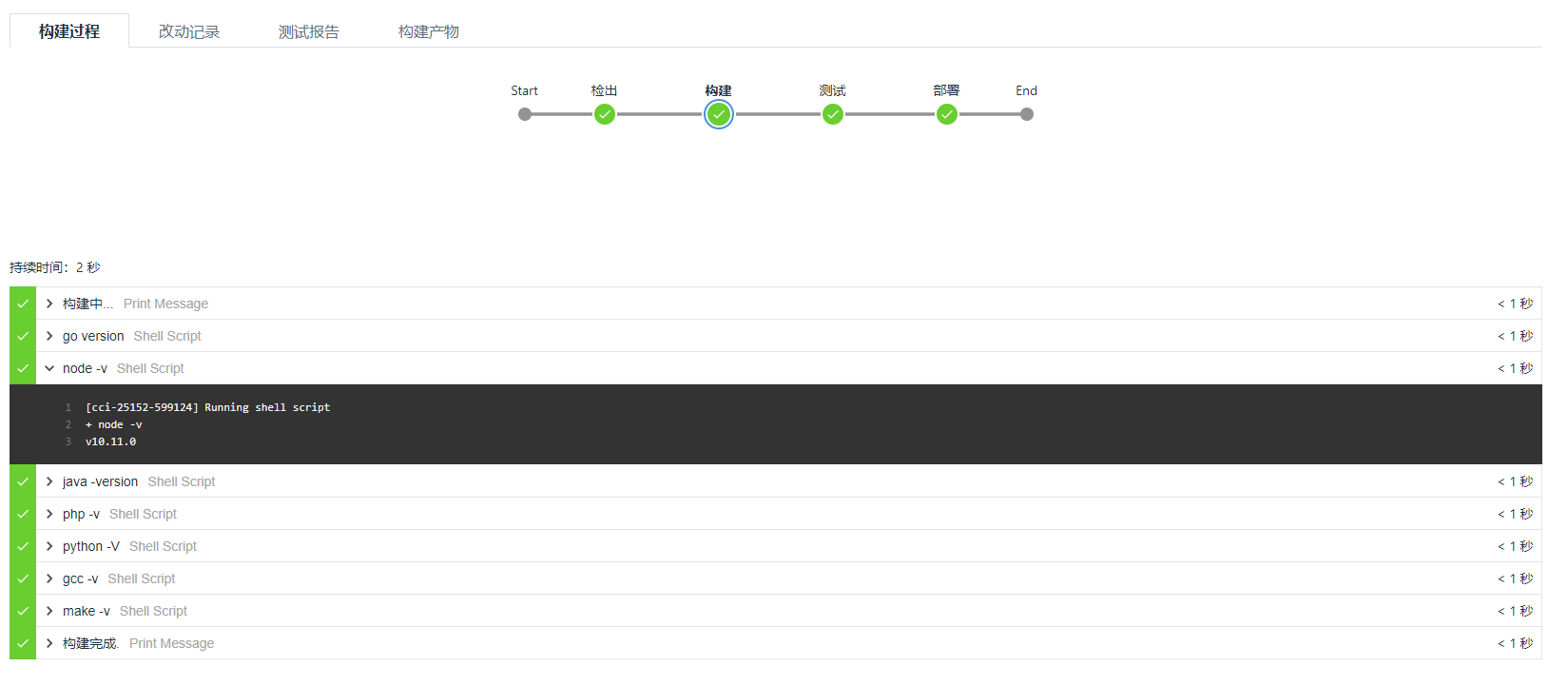
2.构建项目,如下命令所示构建这一步主要是初始化代码和打包代码,因为我们这个工程是以 Node.js 为主要开发语言,所以重点关注 Node.js 版本和 安装 hexo 脚手架命令即可打包,目前 Coding 提供的语言环境包括了 java-1.8.0_181, go-1.7.4, node-10.11.0, php-7.0.30, ruby-2.3, python-2.7.13 等。如有需要可以联系客服进行开通其它语言环境。
stage("构建") {
steps {
echo "构建中..."
sh 'go version'
sh 'node -v'
sh 'java -version'
sh 'php -v'
sh 'python -V'
sh 'gcc -v'
sh 'make -v'
// 请在这里放置您项目代码的单元测试调用过程,例如:
// sh 'mvn package' // mvn 示例
// sh 'make' // make 示例
sh 'npm install -g hexo-cli' //安装 hexo 脚手架
echo "构建完成."
// archiveArtifacts artifacts: '**/target/*.jar', fingerprint: true // 收集构建产物
}
}
 因为这个 Hexo 项目是以 Node.js 为主的项目,所以在 Jenkinsfile 文件命令里面其实可以把其它语言的检查版本命令去掉,只需要执行 node - v 命令即可
因为这个 Hexo 项目是以 Node.js 为主的项目,所以在 Jenkinsfile 文件命令里面其实可以把其它语言的检查版本命令去掉,只需要执行 node - v 命令即可
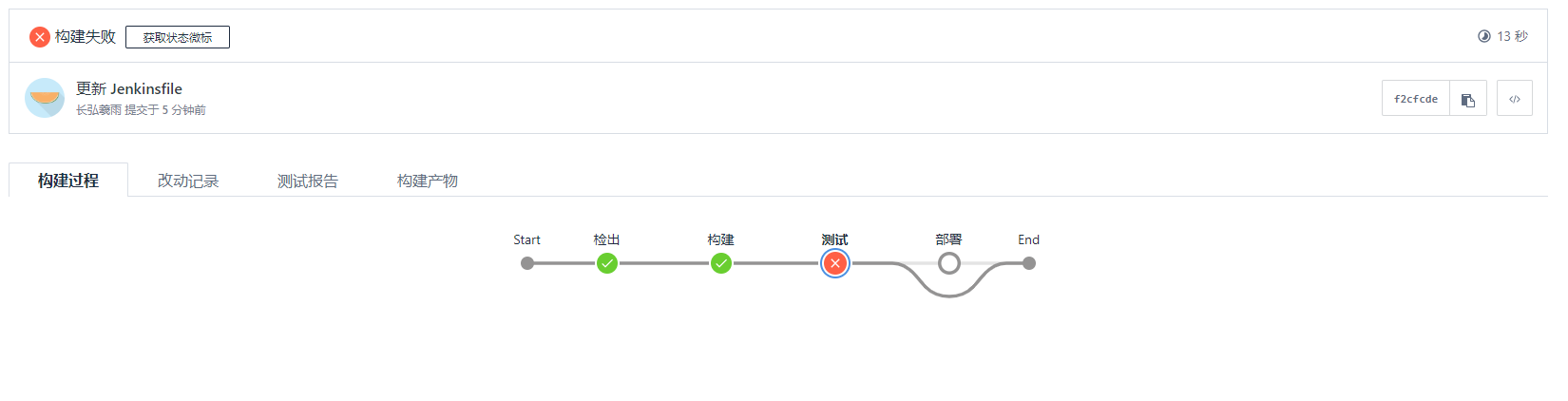
3.测试项目,如下所示,如果是 maven 项目可以通过 mvn 命令执行测试语句,我们 Hexo 这个工程通过 hexo 脚手架构建测试命令即可,如果单元测试不通过则会显示不通过,( hexo 对文件格式存在要求,如果文件格式不符合正规 MarkDown 语法,则会抛出错误)
stage("测试") {
steps {
echo "单元测试中..."
// 请在这里放置您项目代码的单元测试调用过程,例如:
sh 'hexo clean' //清除缓存
sh 'hexo g ' // 将 md 文件构建为 html 页面示例
echo "单元测试完成."
// junit 'target/surefire-reports/*.xml' // 收集单元测试报告的调用过程
}
}
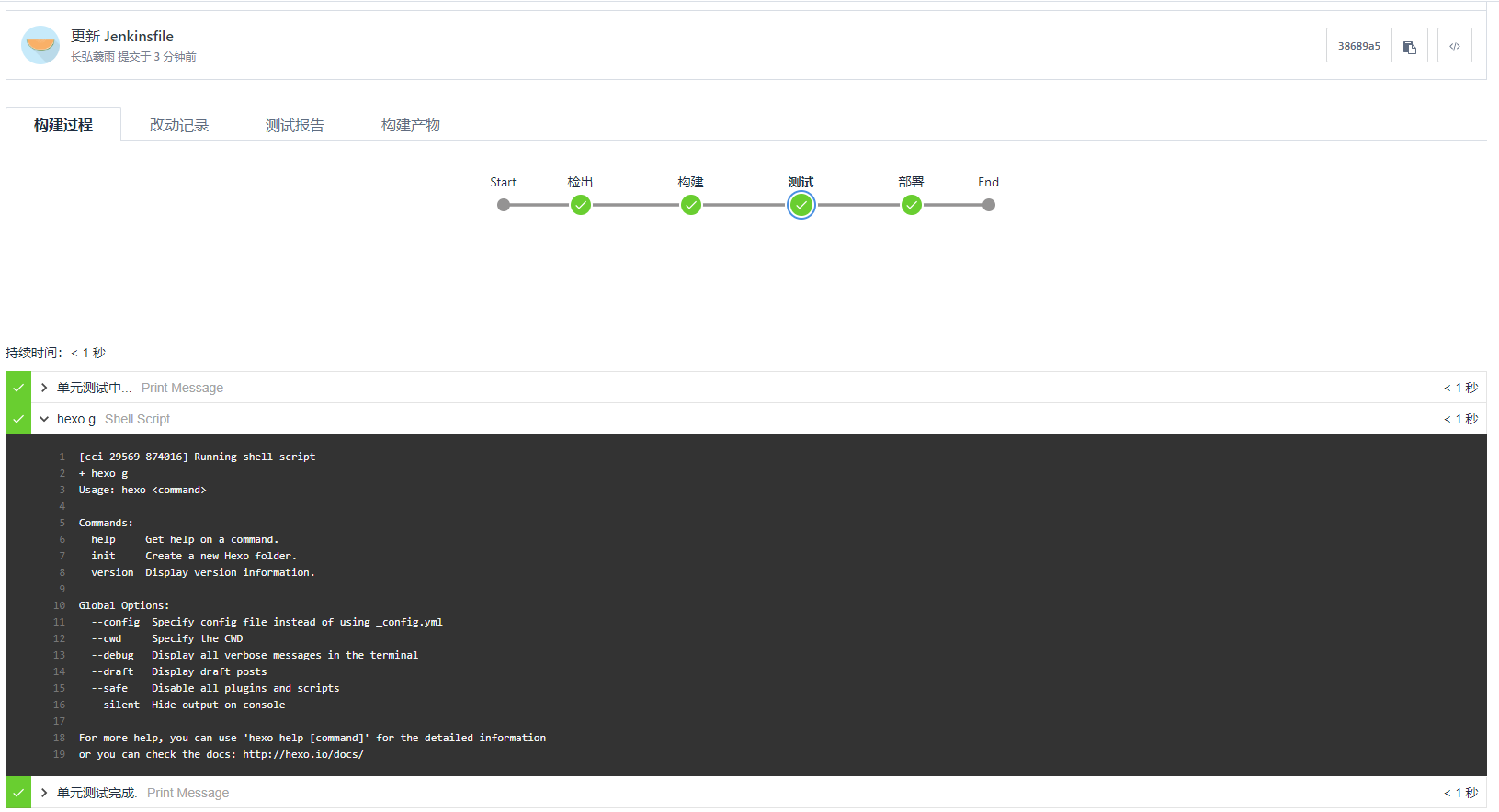
 *正确构建测试结果如下图:
*正确构建测试结果如下图:

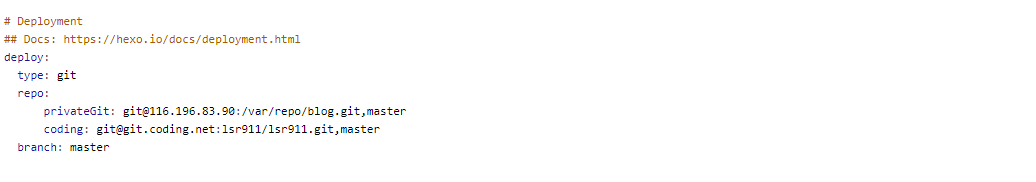
4.部署项目 如下所示,部署项目命令可以执行自己写的部署脚本文件,也可以配置好“_config.yml ”文件之后直接执行 hexo 脚手架自带的命令 如何配置
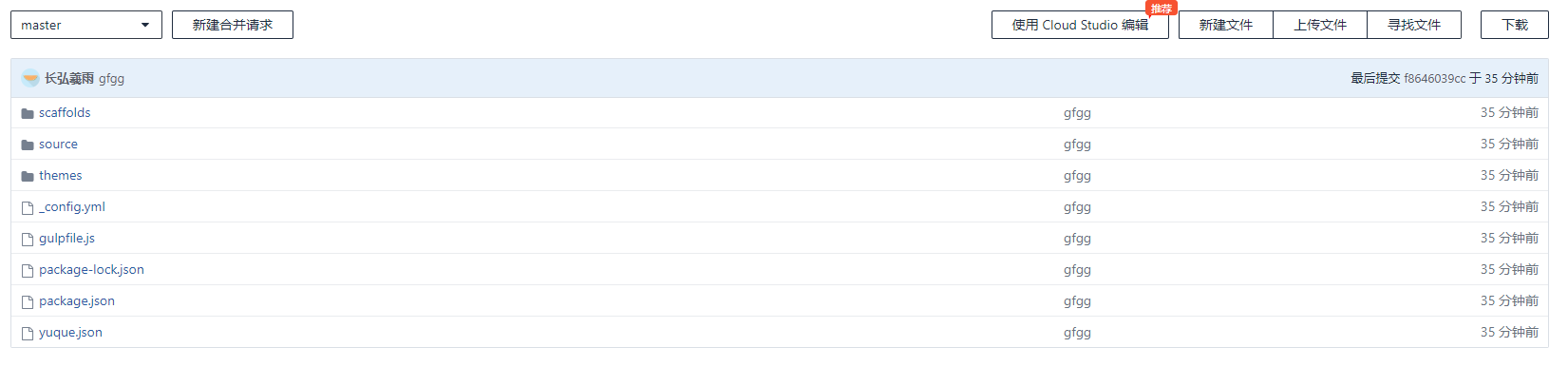
如下图整个代码结构图:

配置文件部分截图:

部署命令:
stage("部署") {
steps {
echo "部署中..."
// 请在这里放置收集单元测试报告的调用过程,例如:
// sh 'mvn tomcat7:deploy' // Maven tomcat7 插件示例:
// sh './deploy.sh' // 自研部署脚本
sh 'npm install hexo-deployer-git --save' // 安装 deploy 脚手架
sh 'hexo deploy' // 部署
echo "部署完成"
}
}
服务启动展示
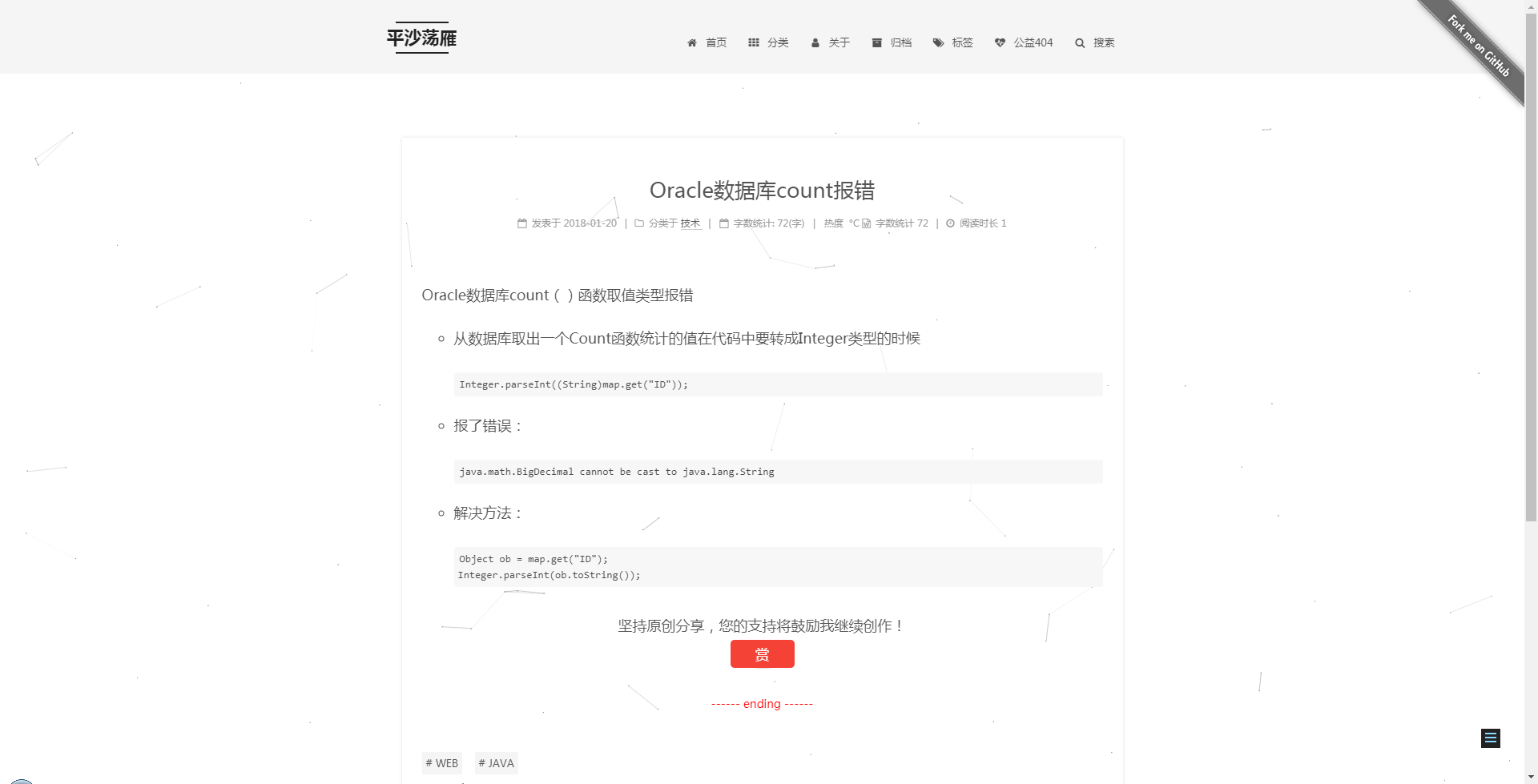
系统主页,可以作为团队以及小型公司共享文件的社区论坛,hexo 构建速度快,采用纯静态框架,语法采用纯 markdown 语言,适合编写文档。
页面详情,可以通过配置是否开启评论功能以及可以添加赞赏功能,并且可以统计字数,建议时长等功能,分类标签等适合文档归集等功能
总结
CODING 是一个面向开发者的云端开发平台,提供 Git/SVN 代码托管、任务管理、在线 WebIDE、Cloud Studio、开发协作、文件管理、Wiki 管理、提供个人服务及企业服务,其中「 CODING 企业版」实现了 DevOps 流程全自动化,为企业提供软件研发全流程管理工具,打通了从团队构建、产品策划、开发测试到部署上线的全过程。 集成了 Jenkins 等主流企业开发流程工具,如上所示,这个 Hexo 博客便可以在 CODING 上面实现团队协作开发,一键部署作为团队以及公司文档共享社区论坛等作用。
本文适量引用:阮一峰的博客
