推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 2169 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
ywisax 2019-01-19 17:36:45 +08:00
这个好玩
|
2
CEBBCAT 2019-01-19 19:26:51 +08:00
|
3
EarthChild 2019-01-19 21:03:31 +08:00
@CEBBCAT #2 小精豆……
|
4
EarthChild 2019-01-19 21:07:20 +08:00
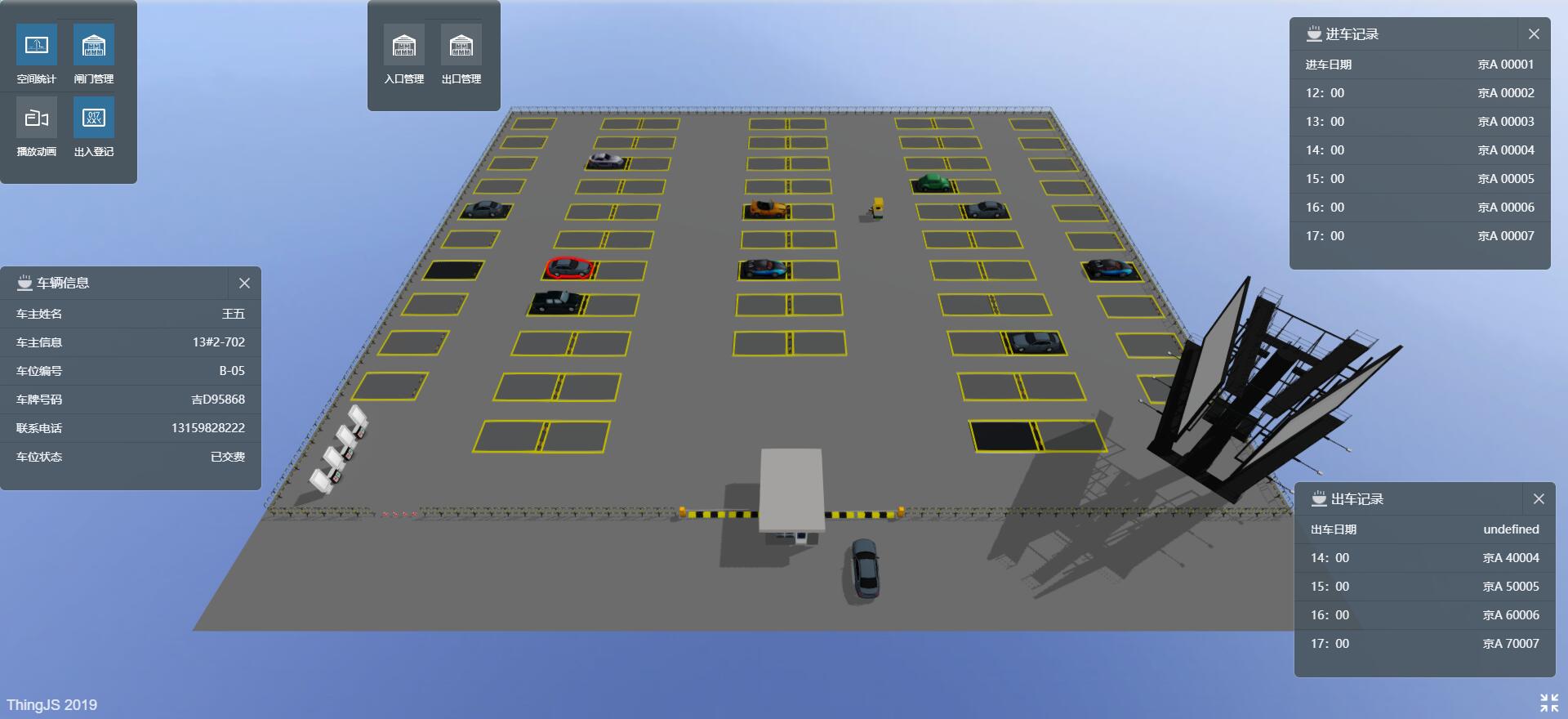
还有一个 BUG 就是 2 楼说的那个位置。点了空间统计,明明没车停,还被标识已停车的黑色底纹
|
5
dixeran 2019-01-20 15:36:28 +08:00 via Android
播放动画的同时做闸门管理也会有 bug😂
|
6
xiangbulala OP @CEBBCAT 模型加在过程中会显示成方块...
|
7
xiangbulala OP @EarthChild 黑色底纹的含义其实是车位已售出,表达的不太明显
|
8
xiangbulala OP @dixeran 嗯,确实
|
9
xiangbulala OP 花一千个铜币!
|
10
hinate 2019-01-21 09:57:11 +08:00
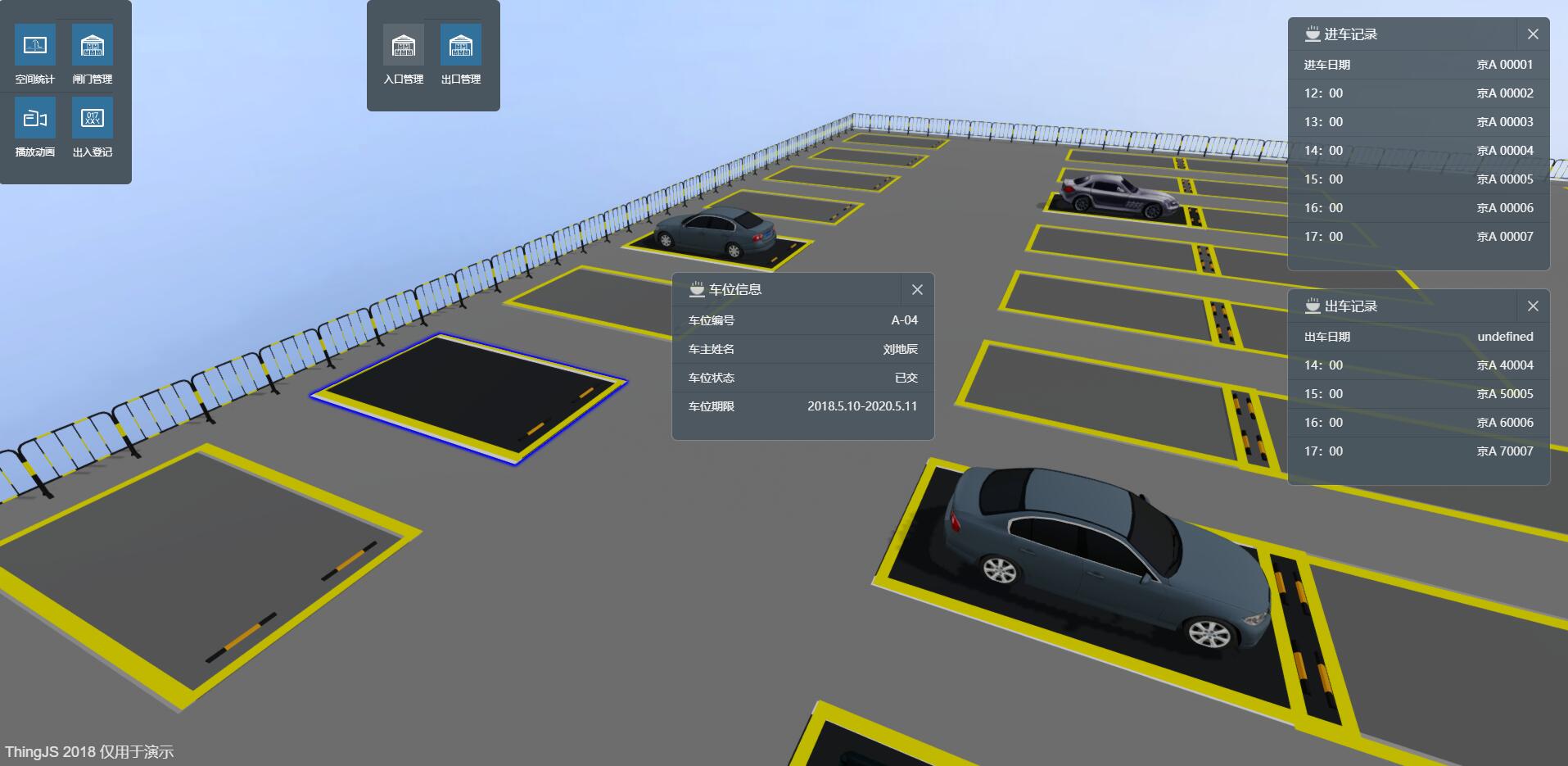
第四张图,左侧停车位是不是画反了...
|
11
xiangbulala OP @hinate 哈哈哈 真是画反了,这尼玛怎么停进去啊
|
13
zhuoyan 2019-01-21 10:03:13 +08:00
厉害
|
14
xiangbulala OP @swordne 下回画停机坪了...
|
15
zarte 2019-01-21 10:11:42 +08:00
这个项目貌似不错呀,看了几个 demo 了。
|
16
xiangbulala OP @zarte 主打物联网可视化管理
|
17
frylkrttj 2019-01-21 10:22:55 +08:00
这是造游戏世界的人才吧
|
18
miniwade514 2019-01-21 10:32:46 +08:00
厉害。在浏览器里玩 GTA 指日可待😄
|
19
seven777 2019-01-21 10:37:31 +08:00
瞎说一点:
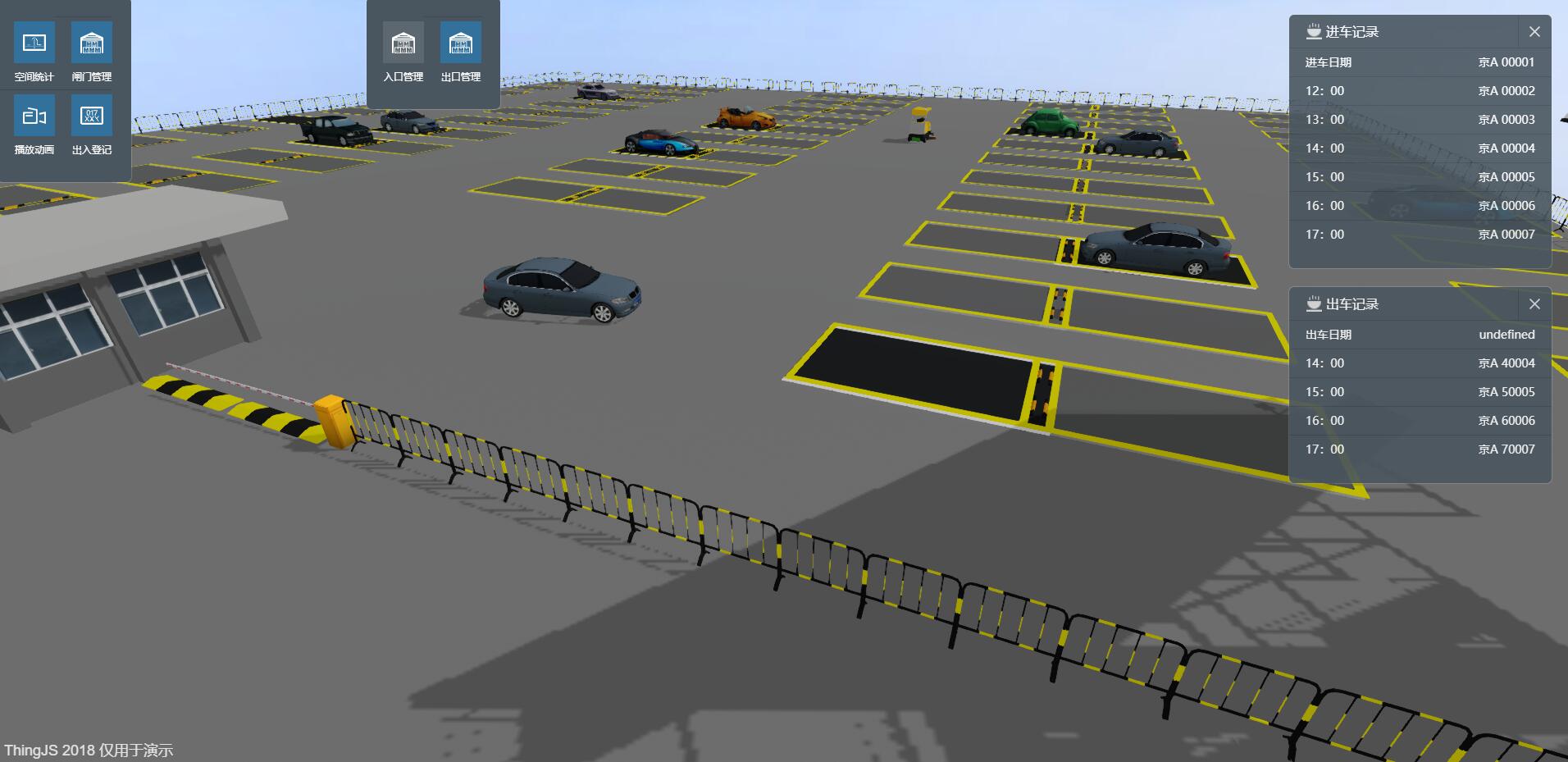
停车位上的阻拦器,是为了限位轮胎的最深位置的,防止相邻位置停车相撞。 涂上画的不对,实际中也有很多停车场是瞎弄的。 |
20
iyour 2019-01-21 10:47:43 +08:00
感觉真实场景下不太能够解决所有车型的模型,以及车主的个性化装饰问题。
|
21
xiangbulala OP |
22
xiangbulala OP @seven777 嗯嗯 工程师准备重新画了...
|
23
xiangbulala OP @zarte 现在 demo 做的比较烂,年后会做一个精致全面得 DEMO
|
24
zanzhz1101 2019-01-21 11:09:41 +08:00
感觉和我现在学的 bim 有点相似,虽然没什么关系哈哈
|
25
nezumi85757 2019-01-21 11:14:07 +08:00
@iyour 要做其实也能做,终归还是模型 json 化然后传到页面上来,只是可能实用意义没有那么大 ,充其量按照不同车型区分下,轿跑 suv mpv,然后车标车牌标一个真实的就 ok 了
|
26
guanhui07 2019-01-21 11:17:49 +08:00
厉害
|
27
xiangbulala OP @zanzhz1101 有些时候会被认为是 BIM 轻量化
|
28
zanzhz1101 2019-01-21 11:24:42 +08:00
@xiangbulala #27 感觉其实只是比较像,国内 bim 刚刚起步,最近也没啥大的进展,仅仅停留在建模预算层面上
|
29
zhenizhui 2019-01-21 11:28:25 +08:00
打开 demo,mac 卡了
 |
30
xiangbulala OP @zanzhz1101 bim 侧重施工过程吧,thingjs 侧重建造完成后的可视化管理
|
31
zanzhz1101 2019-01-21 11:42:59 +08:00
@xiangbulala #30 是的
|
32
NonClockworkChen 2019-01-21 12:29:44 +08:00
iphone 6sp 播放动画,蓝色的柱子闪了一下,然后就消失了。 什么都没有了。
这是 bug 吗,我们最近要做一个类似大富翁的 html5 的宣传小项目,有点慌,对 html5 3D |
33
xuboying 2019-01-21 13:06:40 +08:00
新鲜有趣的事物,不过有个疑问,如果这是个实用的管理系统,是否需要加载云层和灯塔,是否需要做灯塔的阴影,只是为了好看还是别的,比如云层,是否要和实际天气关联呢?
|
34
xiangbulala OP @xuboying 云层和灯塔是指?
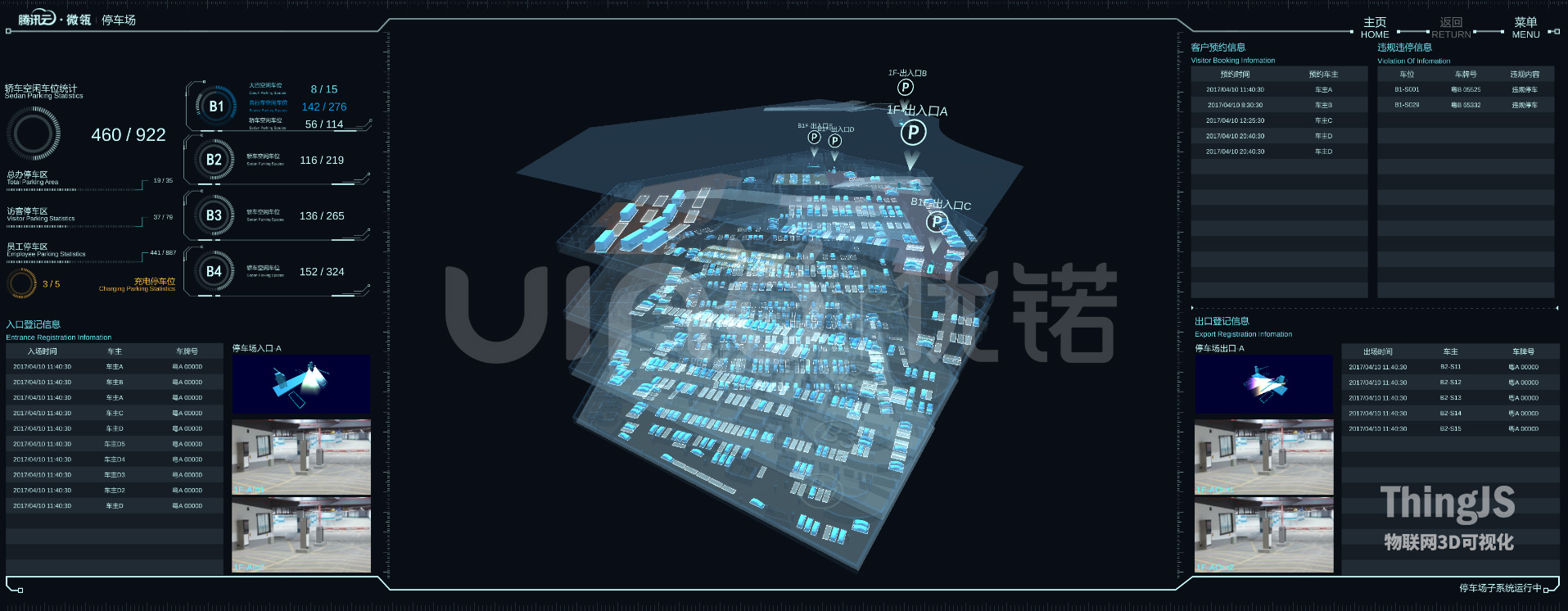
thingjs 提供了多种天空盒,也包括动态天空和雾效果,当然也可以用粒子系统模拟天气,看需求了 实际的停车场管理项目中主要是对接停车场相关的物联网传感器数据,做可视化管理,我在 21 楼上传的图片为实际项目的截图 |
35
wxsm 2019-01-21 15:41:00 +08:00
MacBook Pro (15-inch, 2017) 卡到怀疑人生,实用性存疑
|
36
txwd 2019-01-21 16:21:30 +08:00
三维视觉效果是很震撼,但卡...
|
37
vibbow 2019-01-21 16:35:59 +08:00
windows + firefox + i5-7400 + 1066
卡到怀疑人生 |
38
vibbow 2019-01-21 16:37:48 +08:00
firefox 显示帧率在 5fps (播放动画) - 10fps (静止状态) 之间波动
|
39
Nioooo 2019-01-21 16:51:08 +08:00
chrome 运行起来还是很流畅的 换个浏览器试试效果还是棒棒哒
|
40
canglaoshi 2019-01-21 17:00:17 +08:00
点赞 能帮我问问,这是什么样的软件画出来的 demo
|
41
xiangbulala OP |
42
xiangbulala OP |
43
soulsomuns 2019-01-21 18:09:18 +08:00 via iPhone
厉害了👍
|
44
blue0125 2019-01-21 19:11:01 +08:00
一般车头 朝外 0.0
|
45
lyseky 2019-01-22 09:11:45 +08:00 via Android
可以
|
46
lenville 2019-01-22 10:16:52 +08:00
@xiangbulala ThingJS 最近推得厉害哇,知乎广告位几乎全是你们家的
|
47
x86 2019-01-22 10:17:10 +08:00
不实用,你要考虑到使用人群就明白了
|
48
vera0707 2019-01-22 11:07:40 +08:00
给大神跪了~
|
49
xiangbulala OP @lenville 可能你上班刷知乎刷的比较多...
|
50
xiangbulala OP @x86 21 楼截图是腾讯滨海大厦应用实图
|
51
xiangbulala OP @blue0125 哈哈哈可能工程师没有驾照,看来要做个倒库么...
|
52
fox0001 2019-01-22 12:14:04 +08:00 via Android @x86 #47 这个界面很讨好领导,一看就是高大上。
感觉最需要的功能是空余车位导航、我的停车位置导航,但这个系统应该不是给司机用的吧。 对于停车场管理员,二维图会不会更高效? 另外,如果一辆车占了两个车位,这个系统会否识别到? 纯粹好奇问问… |
53
xiangbulala OP @fox0001 三维只是一个人机交互的界面,一般来说,三维更符合人对世界的直观认知,智慧停车场还需要车位引导系统、占道停车系统、智能车位锁、NB 地磁等系统以及物联网设备支持
|
54
lamada 2019-01-22 14:05:06 +08:00
风格不用这么写实,是不是就可以降低一些模型的面数达到更流畅的效果
|
55
chenlang 2019-01-22 15:10:50 +08:00
这个是用什么写的啊
|
56
Deville 2019-01-22 15:19:52 +08:00
卧槽。。。玩儿完 demo 晕 3D 了。。。
|
57
xiangbulala OP @lamada 是的,你看腾讯滨海大厦实际应用中,都是简化模型,这个 demo 只是为了演示一下哈
|
58
xiangbulala OP @Deville ...想起当时变相金刚第一部上映的时候,坐在第一排看 3D,一起看的小姐姐看吐了....
|
59
xiangbulala OP @chenlang 公司自己的 ThingJS 平台 http://www.thingjs.com
|
60
blessme 2019-01-22 20:51:33 +08:00
浏览器卡得一币
|
61
xiaoshu 2019-01-22 21:12:58 +08:00 via iPhone
和 three.js 相比优势在哪?
|
62
xiaoshu 2019-01-22 21:13:31 +08:00 via iPhone
这个手机浏览器打开直接崩溃呀
|
63
lenville 2019-01-23 09:46:21 +08:00
@xiangbulala 可能你们广告费给得比较足( or 我是目标人群?
|