这是一个创建于 2221 天前的主题,其中的信息可能已经有所发展或是发生改变。
我有个作孽的功能,联动查询
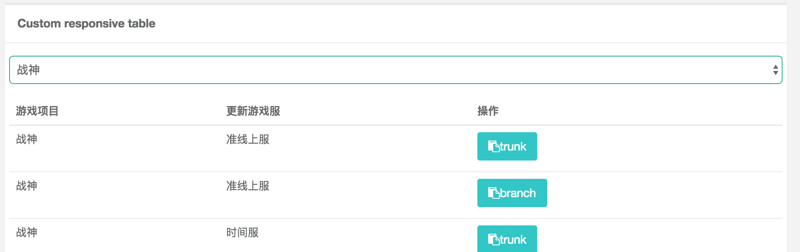
下拉选择服务器之后,把所符合的内容查询出来,通过 ajax 回填回去
其中 ajax 代码
$('#group_id').change(function () {
var group_id = $("#group_id").val();
$.ajax({
data: {'group_id': group_id, csrfmiddlewaretoken: '{{ csrf_token }}'},
type: 'POST',
url: '/pro1/gamebuild/' + group_id + '/',
success: function (data) {
var json_data = JSON.parse(data);
var content = '';
$.each(json_data, function (i, item) {
content += ' <tr> <td>' + item.groupname + '</td> ' +
'<td>' + item.game_name + '</td> ' +
'<td><div class="font-bold">' +
'<button class="btn btn-info" action_id="' + item.id + '" version_value="trunk" game_name=' + item.game_name + ' groupname=' + item.groupname + ' type="button" onclick="BuildFun(this)">' +
' <i class="fa fa-paste"></i>' + item.version+'</button>'+
'</div></td></tr>'
});
$("#ossfile-tab-body").html(content)
}
})
});
content 这里就是回填的
那我现在想要在这里里面添加 jinja2 的语法,试了几种都不行的
{%if xxx %}{% endif %}
类似这样的,但都没法生效
content += ' <tr> <td>' + item.groupname + '</td> ' +
'<td>' + item.game_name + '</td> ' +
'<td><div class="font-bold">' +
'<button class="btn btn-info" action_id="' + item.id + '" version_value="trunk" game_name=' + item.game_name + ' groupname=' + item.groupname + ' type="button" onclick="BuildFun(this)">' +
' <i class="fa fa-paste"></i>' + {% if item.version == "trunk" %}item.version {% elif item.version == "branch" %}ddd{% endif %}+'</button>'+
'</div></td></tr>'
像这种的应该怎么写法。
1
Trim21 2018-11-18 17:51:35 +08:00
item 是个 js 变量, 你只能用 js 拼接, 没法用 jinja
if 后面的 item 是 jinja 传进去的 context, 而不是你函数参数里面的那个 item |
4
fanne OP @Trim21 #3 我现在用 js 的 if 语法
content += ' <tr> <td>' + item.groupname + '</td> ' + '<td>' + item.game_name + '</td> ' + '<td><div class="font-bold">' + '<button if ('+item.status +'== 1) {disabled="disabled"} class="btn btn-info" action_id="' + item.id + '" version_value='+ item.version+' game_name=' + item.game_name + ' groupname=' + item.groupname + ' type="button" onclick="BuildFun(this)">' + ' <i class="fa fa-paste"></i>' +item.version +'</button>'+ '</div></td></tr>' item.status typeof 打印出来的类型是 number 的,数据库中有值为 1 的,但貌似没有起作用。 |
6
Trim21 2018-11-18 18:47:38 +08:00
你这里的 item 是在 jinja2 渲染完模板,在浏览器运行这段 js 代码的时候才会创建的一个变量。
所以对 item 属性的判断只能用 js 而不能用 jinja。 你虽然是在修改模板,但这里实际上是在修改会在用户浏览器运行的 js 代码,所以这里写的是纯粹的 js 代码,不能用 <button if ('+item.status +'== 1) {disabled="disabled"} 这样看起来像是模板语句的写法。 应该是 '<button ' + item.status == 1 ? "disabled " : '' + 'class="btn btn-info"' |
7
fanne OP @Trim21 #5 了解一些,不是很熟,我查了,大致是这样的,所以才有上面的写法。
if (条件) { 只有当条件为 true 时执行的代码 } 现在其他的都搞完了,就一个 item.status 状态判断为 1,那 button 的状态为 disabled,不可点击,卡了我一个周末了 大佬,能否基于这个帮忙搞一下。 |
9
fanne OP 回复提示 有外链
贴图片  页面错乱了  |
13
ticotico 2018-11-19 04:23:28 +08:00 via Android
搜一下 varbatim ?
|
14
sunshengkai27 2018-11-19 09:08:58 +08:00
#13 +1, 同时使用 js_render 代码要好看的多
|
16
fanne OP @sunshengkai27 #14 这个是 vue 的用法么
|
17
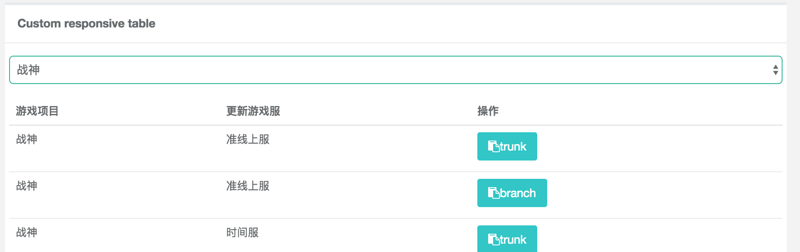
fanne OP   这样就正常了。 |
18
sunshengkai27 2018-11-19 14:00:26 +08:00
|



 建议先看看 javascript
建议先看看 javascript
