这是一个创建于 2337 天前的主题,其中的信息可能已经有所发展或是发生改变。
经常看到很多博客的系统架构示意图画的很好看,自己画的示意图就很烂,感觉影响了博客的美感和直观性。
随便翻了两张别人画的:
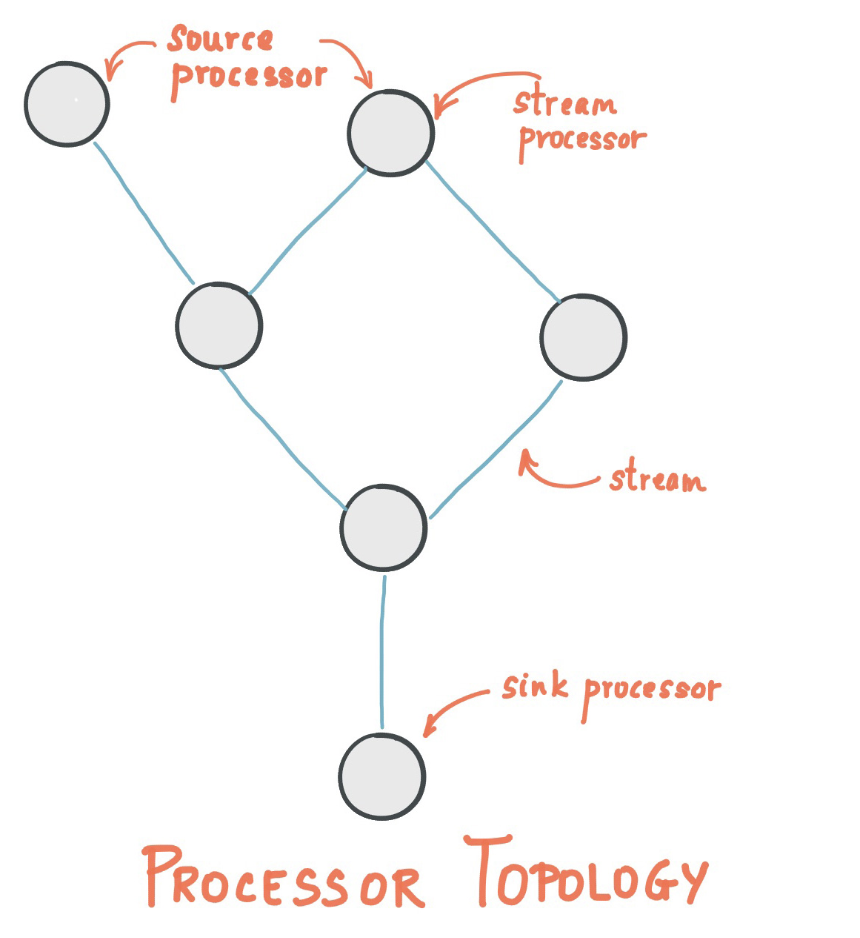
图一:

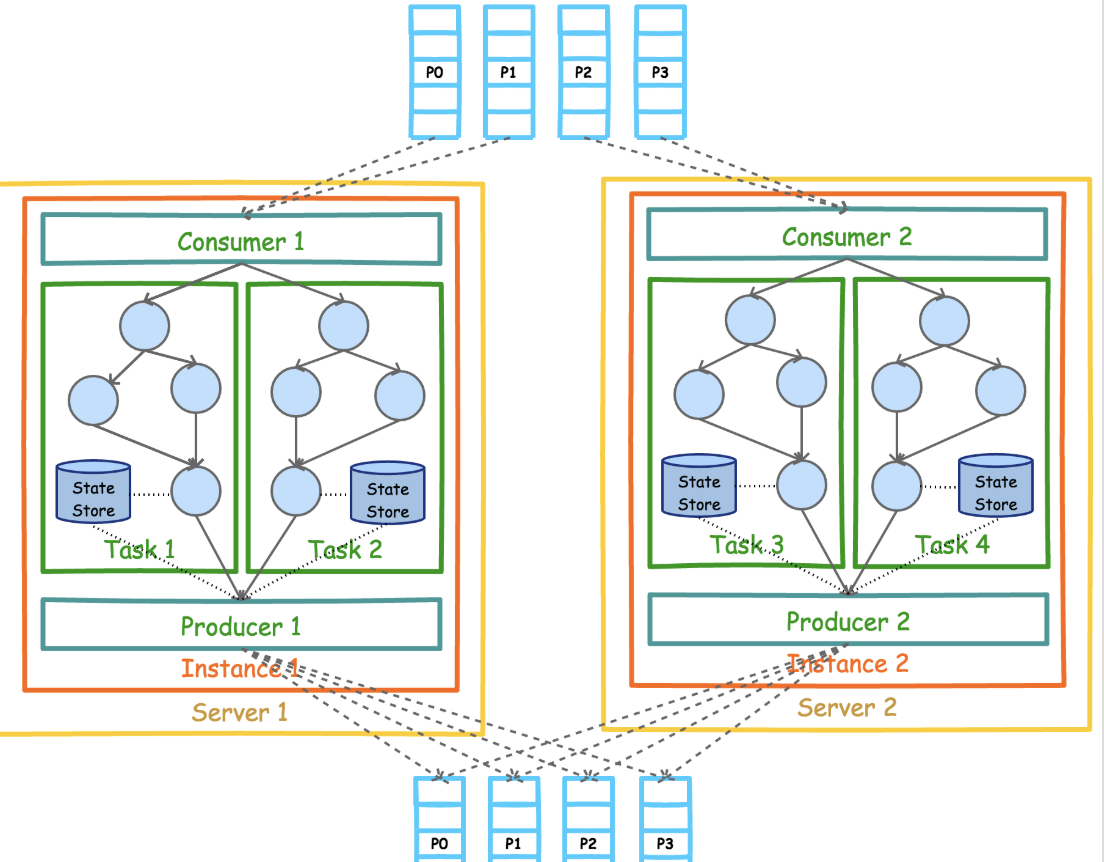
图二:

1
hsfzxjy 2018-11-16 17:58:58 +08:00 via Android
现在尝试在 ipad 上画,用 dropbox 中转
|
2
hourann 2018-11-16 18:02:06 +08:00 via iPhone
图一好像是手绘的?两个 stream 字形有些差别
|
3
skycitygalaxy OP @hourann 对呀,看起来很像是,但是手绘怎么画成这样的呢?用的什么软件有点好奇啊
|
4
skycitygalaxy OP @hsfzxjy 有发布到哪么,我围观一下效果
|
5
loongwang 2018-11-16 18:07:49 +08:00
processon
|
6
tyzrj766 2018-11-16 18:08:49 +08:00
画图.exe
|
7
yingfengi 2018-11-16 18:10:15 +08:00 via Android
用 visio 画拓扑
|
8
gclove 2018-11-16 18:11:36 +08:00
一看这就是手绘的, 拿 ipad 或者 手绘板 画就行
|
9
holdmybeer 2018-11-16 20:08:52 +08:00 https://www.draw.io
也是之前在 v 站看到别人安利的 |
10
jamlee 2018-11-16 20:58:04 +08:00
processon +1
|
11
allanzhuo 2018-11-16 21:05:57 +08:00 via Android
visio
|
12
mmdsun 2018-11-16 21:27:01 +08:00 via Android
visio,xmind
|
13
liuxu 2018-11-16 21:33:36 +08:00
linux 下只能 dia。。。
|
14
OhYee 2018-11-17 00:11:36 +08:00 via Android
画图,ppt,onenote ( surface
|
15
geelaw 2018-11-17 02:35:50 +08:00
不是大佬。我一般用 PowerPoint,但偶尔也用 OneNote,甚至用过 Excel。Paint 是用来删除图片里敏感信息的。
在 appbar-button-localisation 中的图是 PowerPoint 画的。 在 slyish-method-for-bounding 中的函数图像是 Excel 画的,聊天记录截图是 HTML/CSS 画的。 在 wrong-prod-sum-arrows 中的交换图是 PowerPoint 画的,额外特性是这个图是适配我的 blog 主题的(亮色是黑色字,暗色是白色字,高对比度也有对应的版本)。 在 brain-teaser-lock-key-gift 中的图是 PowerPoint 画的。 在 watch-movies-ua-flights 中的题图是 OneNote 手画之后用 PowerPoint 组合出来的。 以上的 <id> 是指 geelaw.blog/entries/<id> |
16
xiaojie668329 2018-11-17 09:18:52 +08:00
|
17
345161974 2018-11-17 11:12:37 +08:00
@skycitygalaxy Wacom Bamboo Folio 了解下,你主题里的图片就这个工具做出来的。
|
18
skycitygalaxy OP @345161974 这个看起来不错,打算试一下
|
19
345161974 2018-11-19 14:23:26 +08:00
|
20
skycitygalaxy OP @345161974 这个太关键了!等我整理一个完整的测试效果图看看
|