这是一个创建于 2244 天前的主题,其中的信息可能已经有所发展或是发生改变。
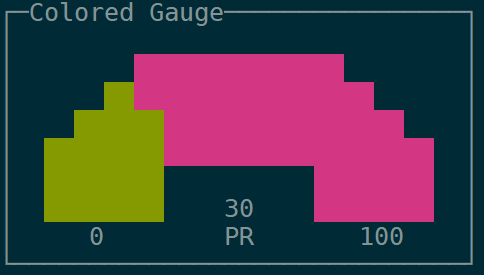
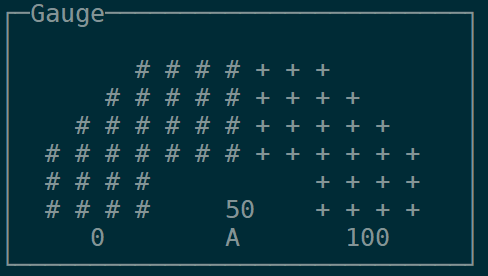
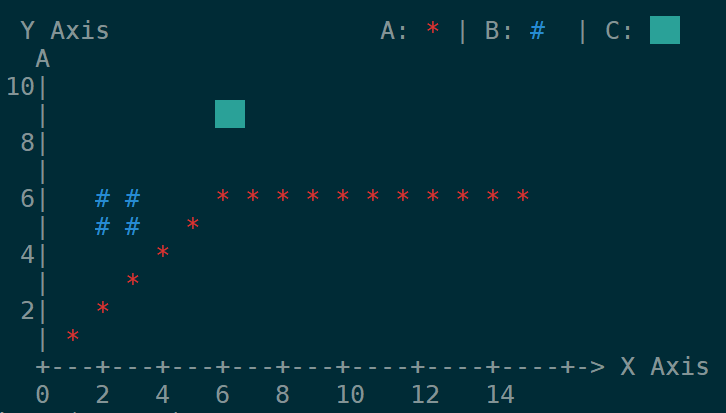
一直想造个可视化数据的轮子,可是又觉得现在的轮子已经够多好用了,使用 Canvas、SVG 或者 DOM 渲染图表的框架一抓一大把,跟风也没什么意思。直到我了解到有关 ANSI escape code 的知识,才发现可以用光标作笔,以字符为墨,在终端中绘制图表,虽然有些简陋,不过也有那么点 ASCII art 的意思,希望大家喜欢。
链接
网站: https://www.chunqiuyiyu.com/ervy/
Github: https://github.com/chunqiuyiyu/ervy
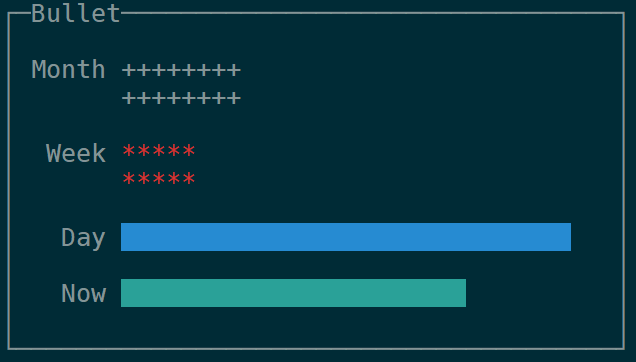
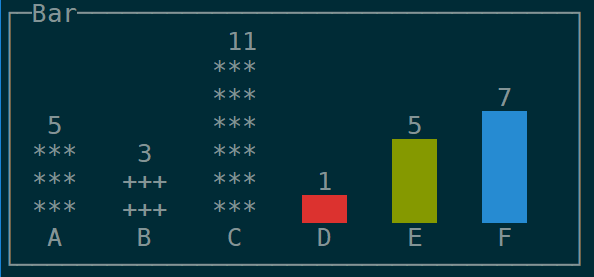
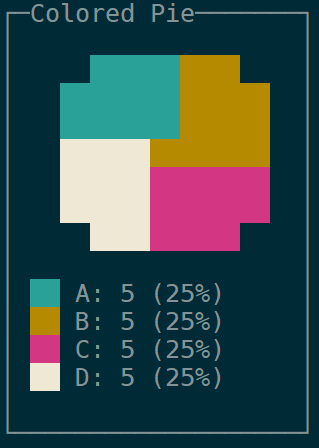
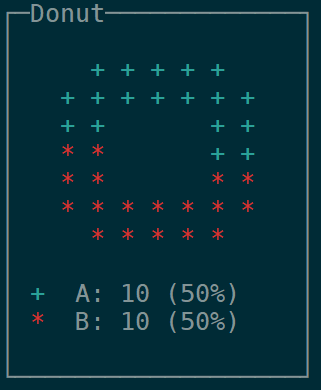
预览







1
majinjing3 2018-11-01 09:02:28 +08:00 via Android 很棒~已点赞~
|
2
zealinux 2018-11-01 09:17:06 +08:00 棒极了🎉
|
3
abmin521 2018-11-01 09:19:01 +08:00 via Android 果然是 nodejs 然而曲线图还是浏览器看着舒服
|
4
renyijiu 2018-11-01 09:27:37 +08:00 已 star,请教一下,这种颜色是怎么画出来的?
|
5
tt67wq 2018-11-01 09:42:10 +08:00 怒 star !
|
6
Exin 2018-11-01 09:50:40 +08:00 人才!
|
7
whileFalse 2018-11-01 09:54:54 +08:00 哈哈哈哈楼主真无聊!点赞。
|
8
bengol 2018-11-01 10:02:37 +08:00 via iPhone 很漂亮,点赞
|
9
A3m0n 2018-11-01 11:51:55 +08:00 这个饼图也太喜感啦。
|
10
chunqiuyiyu OP |
11
chunqiuyiyu OP @abmin521 肯定的呀,不过字符界面就要的这种粗粒感,浏览器中的图表会非常光滑。用 Nodejs 的原因是因为自己比较熟悉 JS。
|
12
chunqiuyiyu OP @renyijiu 你可以查查 ANSI escape code 有关的知识。
|
13
chunqiuyiyu OP @whileFalse 生活如此艰难,找点无聊的事做做让自己开心一下,哈哈。
|
14
chunqiuyiyu OP @A3m0n 上了色之后,饼图表示:我有点方。
|
15
dacapoday 2018-11-01 13:32:02 +08:00 对终端的字体,字符集有没有什么要求?
|
16
chunqiuyiyu OP @dacapoday 没有,只要终端能正确显示字符,你就可以用它绘制图表。
|
17
renyijiu 2018-11-01 20:41:14 +08:00 via Android
@chunqiuyiyu 好的,感谢
|
18
kenshin 2018-11-02 18:50:11 +08:00 via Android 好棒的项目! 👍
|
19
maemolee 2018-11-03 00:32:05 +08:00 牛逼,感觉贼 GEEK。
|
20
chunqiuyiyu OP |