这是一个创建于 2372 天前的主题,其中的信息可能已经有所发展或是发生改变。

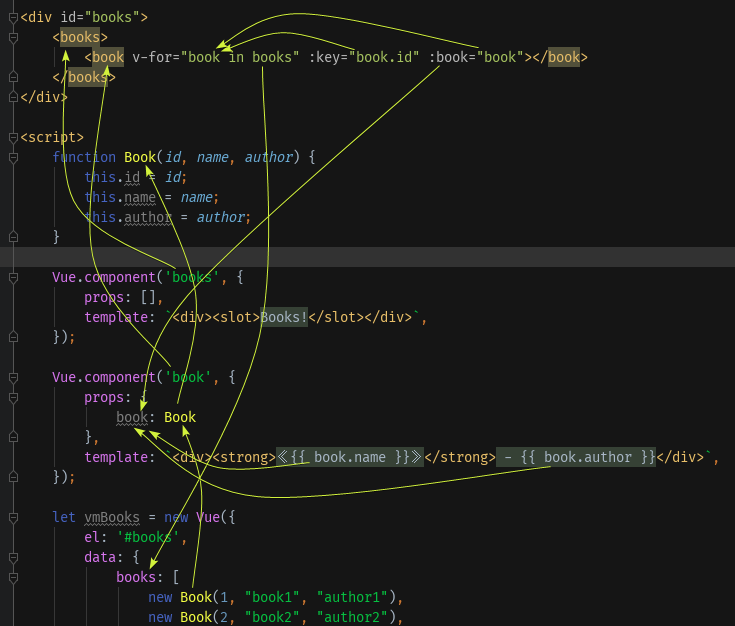
各种绑定关系调试了好久才成功,不画箭头出来我都看不出这个 book 跟那个 book 有什么区别。各位前端大佬,怎么才能习惯这种开发方式呢?
1
Athrob 2018-10-27 21:37:50 +08:00
确实花眼了, 建议直接上手 vue 单文件组件模式. 非前端专业, 看的开源代码慢慢会用的.
|
2
loy6491 2018-10-27 22:10:45 +08:00 via iPhone
组件、构造函数和数据全用一样的变量名,那是会晕的啊。
|
3
mokeyjay 2018-10-27 22:54:10 +08:00
我觉得这是名字没起好的关系
|
4
0044200420 2018-10-27 23:03:41 +08:00
这命名会被同事打死,建议先去补课编程基础吧
|
5
asdf123101 2018-10-27 23:07:46 +08:00 via Android
你这个名字都一样的肯定会晕啊。component 实在没什么好名字就用 book-comp 呗。另外数据最好放在 data 或者 props 里面。
|
6
kslr 2018-10-27 23:20:18 +08:00
这个命名出不了公司
|
7
kernel 2018-10-27 23:37:35 +08:00
对 vue 欣赏不来,还是 react 纯粹
|
8
FakeLeung 2018-10-27 23:47:57 +08:00 via Android
那是因为你的命名有问题,和 vue 无关好吗?
|
9
o0 2018-10-27 23:53:09 +08:00
脑阔疼
|
10
AltairT 2018-10-28 02:59:34 +08:00 via iPhone
哈哈哈,看笑了,最近也想学点 vue
|
11
matsuijurina 2018-10-28 06:30:44 +08:00 via Android
可以说是很喜欢 book 了
|
12
songpengf117 2018-10-28 07:38:08 +08:00 via iPhone
画箭头的工具不错啊
|
13
stanley0black 2018-10-28 08:24:34 +08:00 via Android 人为的增加学习难度
|
14
zxcvsh 2018-10-28 08:47:08 +08:00 via iPhone
不错,命名还可以在省点, book -> b
|
15
Everyman 2018-10-28 08:56:02 +08:00 单文件组件(.vue 文件)才是最好的入门 vue 的姿势,有前端经验的人甚至先不用太仔细看文档,直接 fork 简单的练手 demo 下来瞎折腾。它就像一个没有背景铺垫的游戏,很容易理解它的规则。然后才去看文档,理解会深刻很多,会比一上来就死磕文档轻松好玩太多。
|
16
hjdtl 2018-10-28 09:09:54 +08:00
一堆 book 命名当然脑阔疼
|
17
873681136 2018-10-28 10:14:57 +08:00
变量没起好,官方风格指南里强调了组件名应该始终是多个单词的 (eg: books-component),这样做除了结构清晰外,还可以避免跟现有的以及未来的 HTML 元素相冲突。
https://cn.vuejs.org/v2/style-guide/ |
18
qa2080639 2018-10-28 10:59:34 +08:00
习惯写 template 渲染 易读
|
19
feverzsj 2018-10-28 11:34:49 +08:00
前端界就是这样的,不是蛇精病的,用用算了,不要深究
|
20
likaka 2018-11-01 14:37:58 +08:00
这个结构很复杂吗,这都看不懂你以后怎么 copy 别人的代码
|