V2EX › 分享创造
使用 React+TypeScript+Firebase 实现的 Chrome Extension 总结
sparkle2015 · 2018-10-08 08:18:34 +08:00 · 2634 次点击这是一个创建于 2349 天前的主题,其中的信息可能已经有所发展或是发生改变。
粗略记录用 React+TypeScript+Firebase 实现一个用来统计 Gitlab Spent Time 的 Chrome Extension 的过程。
内容包括:
- 背景
- 功能介绍
- 如何使用
- 用 Webpack 配置多个 js 入口
- 使用 TypeScript
- 把它变成 Chrome Extension
- 使用 Firebase Auth 实现注册登录
- 使用 Firestore 存取数据
6 条回复 • 2018-10-09 09:17:29 +08:00
1
troyerwang 2018-10-08 09:28:56 +08:00
不错哦,加油 O(∩_∩)O 哈哈~
|
2
Hilong 2018-10-08 11:15:33 +08:00 via Android
star 一下,我其实对 react+typescript 比较感兴趣,回头研究一下你的配置
|
3
TabGre 2018-10-08 19:33:28 +08:00 via iPhone
回去也要学习下,同感兴趣 React 和 Ts
|
4
vHypnos 2018-10-09 03:34:43 +08:00
东西是好东西,mark 下。
最大的疑问是 如果自己不记得 做了多久 怎么办 |
5
sparkle2015 OP @vHypnos , good question!
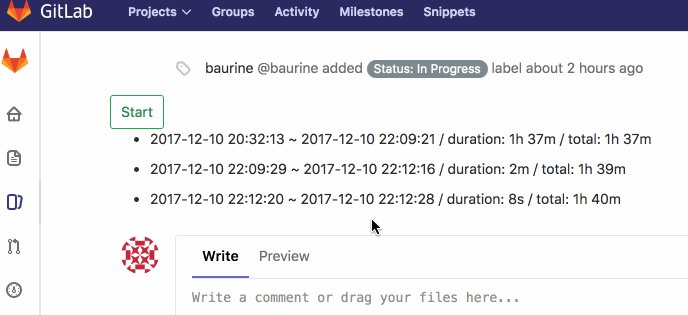
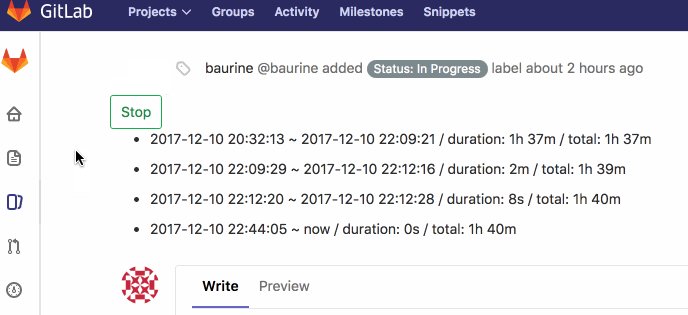
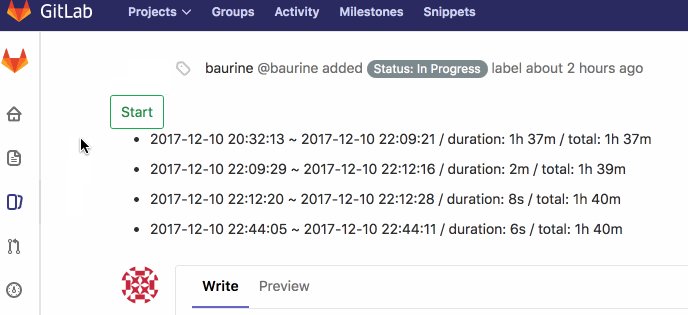
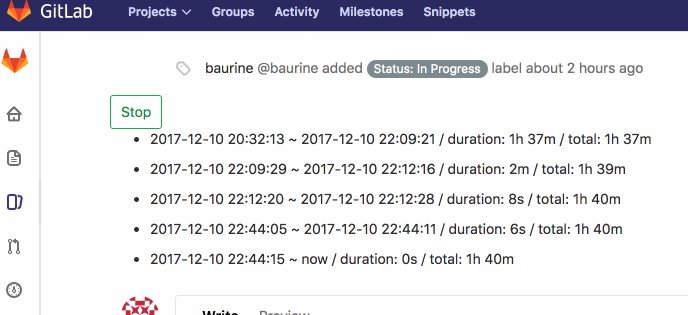
所以,我还写了一个插件 (早于上面这个插件,不然的话应该是可以集成到一个插件里的): https://github.com/baurine/gitlab-issue-time-tracker-ext  我现在的流程一般是这样的 1. 准备开始做一个 issue,点击插件的 "start" 按钮开始计时 1. 点击 "Create merge request" 自动创建分支及 Merge request 1. 在分支上修改代码,提交,等待 review 1. 点击插件的 "stop" 按钮停止计时 1. log 所用时间 |
6
sparkle2015 OP @vHypnos , 不过偶尔我也还是会忘的,但也没什么,log 的时间不用很精确,有时你可以根据你创建分支的时间来计算。
|