这是一个创建于 2245 天前的主题,其中的信息可能已经有所发展或是发生改变。

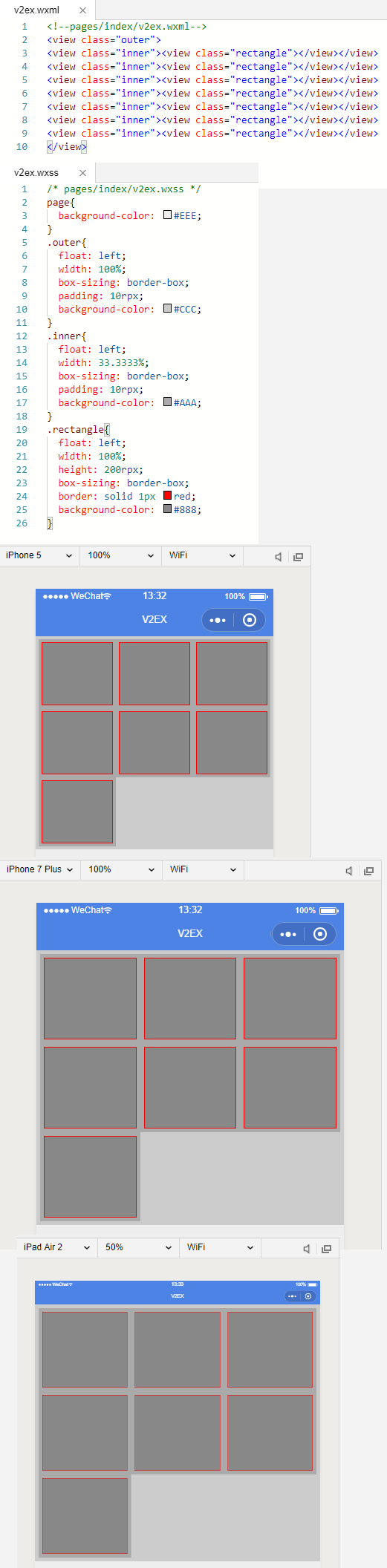
外面一个大框 里面各个小框是正方形 大框宽度是手机宽度 所以不同手机可能不一样 里面小框都用一个数组循环出来 如何做到控制间距。还要平分。。
1
Egg 2018-09-13 11:28:35 +08:00
|
2
xiaochou 2018-09-13 11:29:04 +08:00
flexbox 布局
|
3
wozhizui 2018-09-13 11:29:12 +08:00
flex
|
4
libertyWhitney 2018-09-13 11:29:39 +08:00
CSS3 的 Grid 布局
|
5
0nlyy0u 2018-09-13 11:29:40 +08:00
uicollectionview
|
6
janus77 2018-09-13 11:33:48 +08:00 via Android
你说的是 app 还是网页,如果是 app 是什么系统
|
7
jokercoplay 2018-09-13 12:40:29 +08:00
flex
|
8
qwertyzzz OP |
9
yggd 2018-09-13 13:14:04 +08:00
|
10
qiayue 2018-09-13 13:37:08 +08:00 |
11
laxenade 2018-09-13 15:03:29 +08:00 via Android
Flex space – around
|
12
fengmumu 2018-09-13 15:36:22 +08:00
浮动不好吗
|
14
xrr2016 2018-09-14 08:11:55 +08:00
grid 很方便
|