推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 2643 天前的主题,其中的信息可能已经有所发展或是发生改变。
作为一个对 js、css 一无所知的菜鸟,只想做一个 bookmarklet,实现对页面上表单的自动输入。
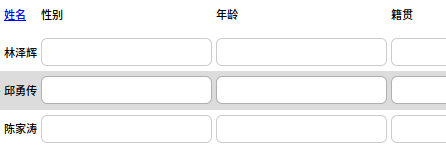
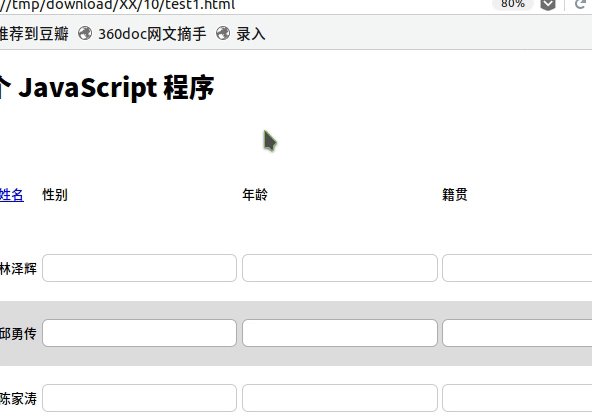
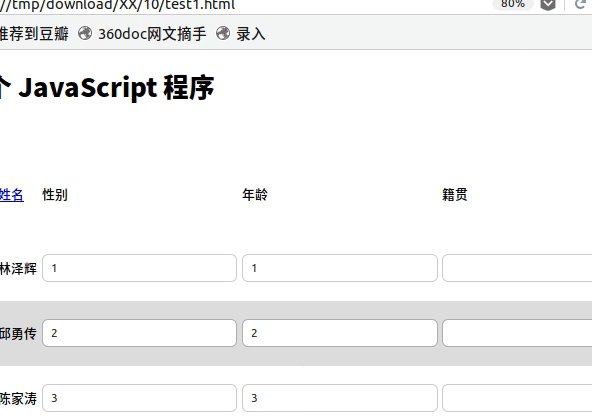
表单长下面这样,待输入的数据很多,都在 excel 文件里。

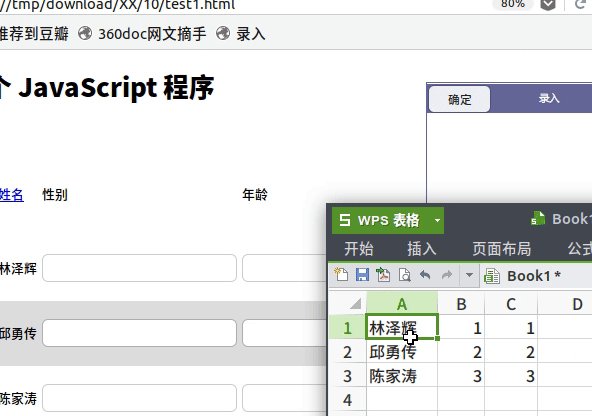
我的思路:直接弹出一个输入框,把 excel 里的数据复制进去,点确定后,自动把数据解析、填写到表单对应的地方。如果要更可靠一点,需要把表头也复制进去做对比,匹配到正确的列才输入,因为数据一旦提交,非常不方便修正。
下面就是从抄袭到跑路的过程
被抄袭的二手代码:javascript 弹出层输入框,是在菜鸟教程在线编辑器里调试的
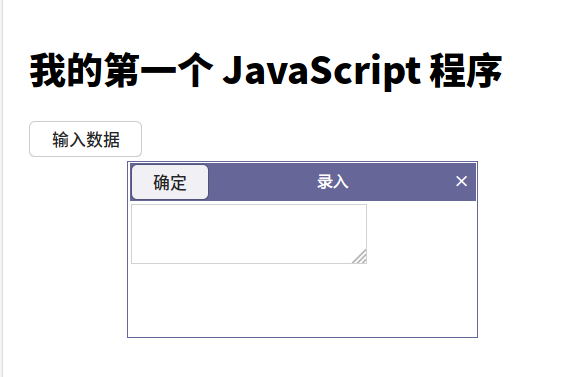
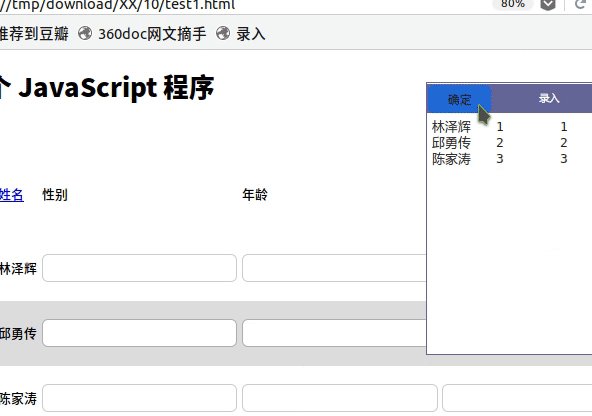
经过一下午的魔改,填鸭式的了解各种概念,整容为了这样:

**问题:怎么把那个输入框的大小扩充到整个弹出层上?如何点确定后获得输入数据? **
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function alertWin(title, msg, w, h) {
var titleheight = "22px"; // 窗口标题高度
var bordercolor = "#666699"; //窗口的边框颜色
var titlecolor = "#FFFFFF"; // 窗口的标题颜色
var titlebgcolor = "#666699"; // 窗口的标题背景色
var bgcolor = "#FFFFFF"; // 内 容背景色
var iWidth = document.documentElement.clientWidth; //这个窗口的宽度
var iHeight = document.documentElement.clientHeight; //这个窗口的高度
//创建一个弹出层
var msgObj = document.createElement("div");
//设置弹出的层的样式
msgObj.style.cssText = "position:absolute;font:11px '宋体';top:" + (iHeight - h) / 2 + "px;left:" + (iWidth - w) / 2 + "px;width:" + w + "px;height:" + h + "px;text-align:center;border:1px solid " + bordercolor + ";background-color:" + bgcolor + ";padding:1px;line-height:22px;z-index:1001;";
document.body.appendChild(msgObj);
//创建一个 table 用于容纳层上的内容
var table = document.createElement("table");
//将 Table 放到弹出层上
msgObj.appendChild(table);
//设置 table 的格式
table.style.cssText = "margin:0px;border:0px;padding:0px;";
table.cellSpacing = 0;
//插入一行用于显示标题
var tr = table.insertRow(-1);
//插入一个单元格用于容纳动作按钮
var submitBtn = tr.insertCell(-1);
submitBtn.style.cssText = "text-align:center;background-color:" + titlebgcolor;
submitBtn.innerHTML = "<input type='Button' value='确定' id='saveHeader' onclick='return GetCark()' />";
//插入一个单元格用于容纳标题
var titleBar = tr.insertCell(-1);
titleBar.style.cssText = "width:100%;height:" + titleheight + "px;text-align:center;padding:3px;margin:0px;font:bold 13px '宋体';color:" + titlecolor + ";border:1px solid " + bordercolor + ";background-color:" + titlebgcolor;
titleBar.style.paddingLeft = "10px";
//设置标题
titleBar.innerHTML = title;
//关闭按钮
var closeBtn = tr.insertCell(-1);
closeBtn.style.cssText = "cursor:pointer; text-align:right;padding:2px;background-color:" + titlebgcolor;
closeBtn.innerHTML = "<span style='width:100%;height:100%;font-size:15pt;color:" + titlecolor + ";'>×</span>";
closeBtn.onclick = function() {
document.body.removeChild(msgObj);
}
//层上模板名称的内容
var nameBox = table.insertRow(-1);
var nametext = nameBox.insertCell(-1);
nametext.colSpan = 3;
nametext.style.cssText = "font:12pt '宋体';text-align:Left; margin-left:0px";
nametext.innerHTML = "<textarea id='modalName'>";
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<button type="button" onclick="alertWin('录入','',300,150);">输入数据</button>
</body>
</html>
第 1 条附言 · 2018-01-10 17:47:51 +08:00
论起对标题的重要性 [沉思中。。。]
第 2 条附言 · 2018-01-11 19:09:32 +08:00

代码已整理好,贴在了码云上:https://gitee.com/mrH/codes/cypzwhjuifmvgae15x49k33
至于如何将 js 转化为 bookmarklet,可以先压缩再转,参考:
然后,把这个 bookmarklet 添加为书签即可,点击便能使用,非常轻便。
个人感受:
- js 比 python 难用多了,哈哈
- 显示效果在不同网站上不太一样,有的网站惨不忍睹,可能是受到了网站 css 的影响,不知道怎么解决,但能用
- 若引入库,代码应该可以更简洁,显示效果更好,功能更强。我都不会
- 做界面真头痛
- 若有人觉得有用,并做了改进,请通知我,我直接拿来用,感激不尽!
1
nuxt 2018-01-10 17:15:12 +08:00 第一次就写的这么牛逼,有发展!
下来该学 es6、typescript、node、webpack、sass、stylus、vue、react 了,good luck |
3
charexcalibur 2018-01-10 17:33:14 +08:00
厉害,我第一次都是`console.log(hello world)`来的。。。
|
4
omph OP @charexcalibur 为什么没有人关注我的问题呢?忘了在标题里加“求助”两个字了
|
5
aaronzjw 2018-01-10 17:35:34 +08:00
厉害,我第一次都是`sudo rm -rf ~/*`来的
|
6
charexcalibur 2018-01-10 17:35:49 +08:00
啊,蓝瘦,注释后带空格有的不带。。。要死了。。
|
7
geelaw 2018-01-10 17:36:42 +08:00 via iPhone
我感觉我在看 VBA ……
|
8
wangt21 2018-01-10 17:43:29 +08:00 via Android
@charexcalibur 我是 document.write("hello,world")
|
9
Tenma 2018-01-10 17:47:39 +08:00
你要用 CSS 来控制啊,如果 CSS 不能控制就想其他办法——来自一位 Android 程序员。
|
11
Tuisku 2018-01-10 17:51:34 +08:00 第一个问题, 我的思路是 => 不要用 table 布局, dialog 的 div 下包含标题和下面的 textarea 两个 div, 放置 textarea 的 div 设置固定高度
然后 textarea 的 css: padding: 0; border: 0; width: 100%; height: 100%; 第二个问题, 用 js 获得数据: const getValue = document.getElementById("modalName").value |
12
holysin 2018-01-10 17:52:24 +08:00
导入到 jxbox 客户端( IOS )跑跑看
|
13
dannywu1991 2018-01-10 17:53:16 +08:00
@aaronzjw 你电脑怎么还能启动
|
14
ryanhui 2018-01-10 17:53:27 +08:00 给 <textarea> 设置 css 样式 height:100% width:100% 能够填满父元素
|
15
Pastsong 2018-01-10 17:55:10 +08:00
这很不纯 JS 啊,还用到了 HTML CSS 和 DOM API ..
(Just kidding. 还是很赞的 |
16
holysin 2018-01-10 17:55:30 +08:00
[Line: 2] SyntaxError: Unexpected token '<'
|
19
oswuhan 2018-01-10 18:11:47 +08:00
帮大家扫清视觉盲区 —— 作者写了这么多就是想问个 CSS 的问题,具体问题大家仔细找找看,找达到的
|
20
OhIAmFine 2018-01-10 18:13:09 +08:00 <textarea rows=’ 123 ‘ cols=’ 123 ‘>加上这两个属性值试试
|
21
OhIAmFine 2018-01-10 18:14:40 +08:00
nametext.innerHTML = "<textarea id='modalName' rows='123' cols='123 ' >";
|
22
aaronzjw 2018-01-10 19:25:55 +08:00
@dannywu1991 换一台继续
|
23
a342191555 2018-01-10 19:45:18 +08:00
@aaronzjw 你少打了一个空格
|
24
hareandlion 2018-01-10 19:49:28 +08:00 via iPhone
@nuxt 你看不起 angular1、2 和万物起源 jquery 吗 :-b
|
27
dd0754 2018-01-11 00:02:33 +08:00 table.style.cssText = "margin:0px;border:0px;padding:0px; width:100%; height:100%;";
nametext.style.cssText = "font:12pt '宋体';text-align:Left; margin-left:0px; width:100%; height:100%;"; nametext.innerHTML = "<textarea id='modalName' style='width:100%; height:100%; box-sizing:border-box; border:none; padding:5px; outline:none;'>"; |
29
wukongkong 2018-01-11 06:31:46 +08:00 via Android
有个解析 xml 的库的啊,直接上传文件回填到表格中
|
30
BillionWang 2018-01-11 10:41:48 +08:00
楼上都是表扬的?? 那我也表扬下。
css 和 html 别和 JS 混在一起好么。看着特别难受 |
31
kingcc 2018-01-11 10:46:13 +08:00
我不太喜欢在 JS 里面看到 element.style,尤其是你还把 HTML 放出来的时候
|
32
focusheart 2018-01-11 16:44:53 +08:00
界面简单一点嘛……不要弹出了~
<!doctype html> <html> <head> <title>Hi omph</title> <style> #data-area { width: 100%; height: 200px; } </style> </head> <body> <h1>omph js form</h1> <p>I can .. <button onclick="toggleArea('inline');">Show Area</button> | <button onclick="toggleArea('none');">Hide Area</button> | <button onclick="getData();">Get Data</button></p> <textarea id="data-area"></textarea> <script> function toggleArea(display) { document.getElementById('data-area').style.display = display; } function getData() { var data = document.getElementById('data-area').value; // do something to your value alert(data); } </script> </body> </html> |
33
omph OP @focusheart 感谢。不过我是在别人的网站上做这个输入功能的,网页代码控制不了
|