作为小程序开发者,您是否遇到过这样的需求:
- 用户注册后,想要自动发一封邮件提醒用户注册成功。
- 用户购买商品后,需要发送微信模板消息提醒用户购买成功。
以前为小程序开发模板消息推送功能,开发者必须编写复杂的后端代码:
- 前端需要获取 formId、prepayId,有了它,小程序才能发送模板消息。
- 后端进行存储,还要进行有效性校验。
- 还得处理模板消息的动态配置和发送。
- 当然,别忘了你还要处理 ticket 的生命周期。
但是,有了知晓云,你不用再头疼如何开发模板消息模块。只需要几步简单的操作,就可以轻松实现模板消息推送。
通过知晓云(cloud.miapp.com)的 Trigger 功能,您可以快速接入邮件模板、微信模板,轻松实现通知推送,和用户高效互动。
那么,知晓云的 Trigger 功能用起来简单吗?该如何使用呢?
接下来,知晓程序(微信号 zxcx0101 )就来手把手教你快速掌握 Trigger 功能。
初识 Trigger
在开始一切步骤之前,不妨先来认识一下 Trigger 的相关页面,看看知晓云的 Trigger 功能是怎么执行的。
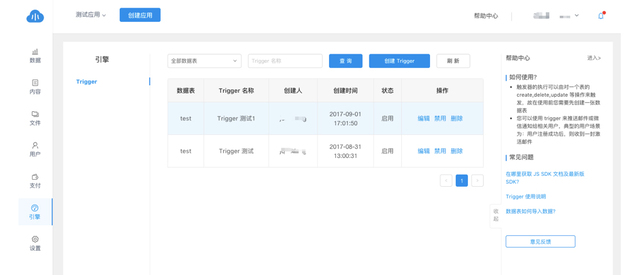
1. Trigger 管理页面
打开应用的引擎模块,默认就进入到了 Trigger 管理表格页面。这个页面,可以让我们快速进行查询、编辑,禁用 Trigger 等操作。

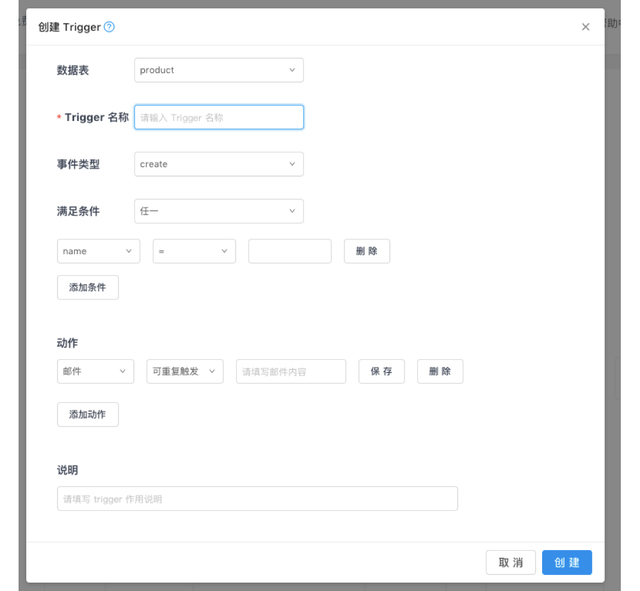
2. 编辑 Trigger
点击创建 Trigger 按钮,进入到编辑 Trigger 页面。在这里,我们可以组合不同的满足条件,灵活地设置 Trigger 触发条件和触发动作,实现消息推送。 需要注意的是,目前 Trigger 触发条件字段,所支持的数据类型有 array、boolean、date、integer、number、string。

用邮件触发功能体验 Trigger
熟悉了 Trigger 功能之后,接下来就是实战阶段,亲身感受 Trigger 的威力。
在这里,我们先以邮件模板为例子,来测试、讲解 Trigger 功能。
1. 准备数据表
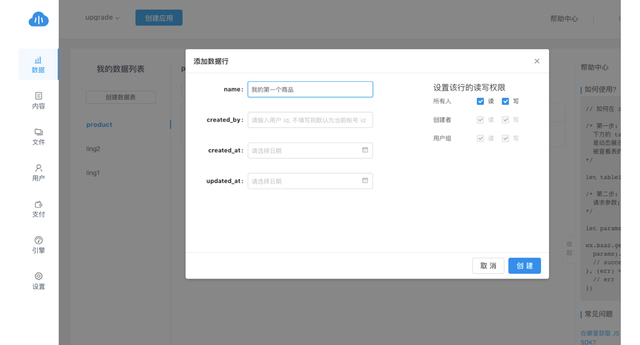
你需要先在数据页面,创建一个 product 表,然后添加如下字段。

2. 尝试触发邮件
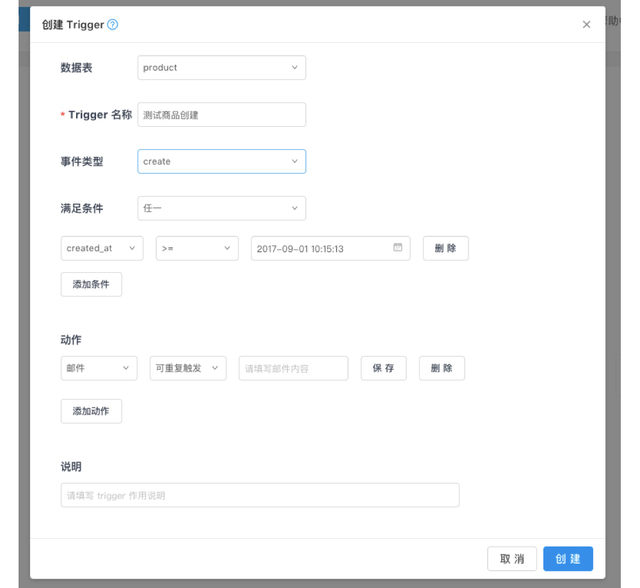
Trigger 打开 Trigger 创建页面,按照下图的格式,填充参数。

数据表如下。

需要注意的是,Trigger 里包含「动作」的概念,它代表「当某个动态条件符合要求」时,所需要执行的操作。
- 在「动作类型」中,选择「邮件」。
- 由于用户可以重复生成订单,所以第二个选项应该是「可重复触发」。
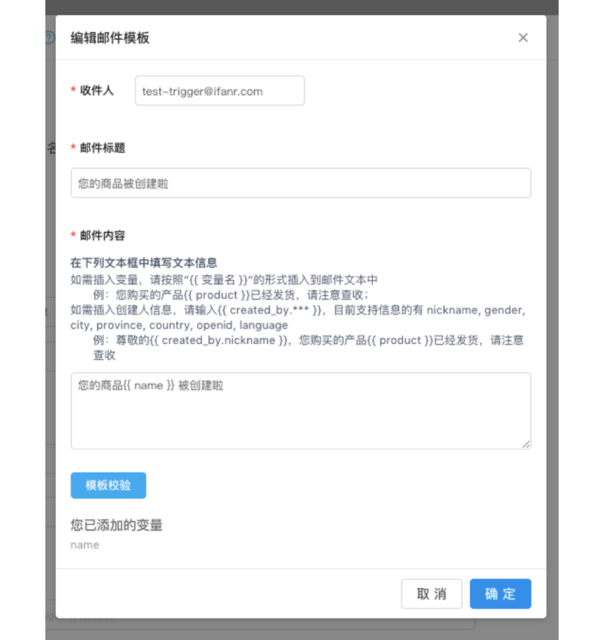
- 然后,你编辑需要发送的邮件具体的模板、内容。

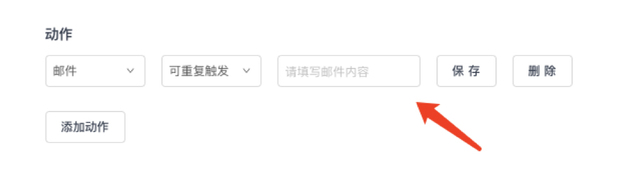
点击「请填写邮件内容」的输入框后,你就可以具体编辑邮件模板的具体内容了。

按照提示编辑模板,完成后保存。

接下来,回到数据表,创建一条数据。

然后查看邮箱,发现已经收到知晓云发送来的邮件了。

用 Trigger 完成微信模板消息发送
学会了用它触发邮件,接下来,我们就要来讲讲如何触发微信模板消息——毕竟,小程序发送通知,最有效的就是模板消息了。
1. 准备工作
想要触发模板消息,你需要先做这样的操作:
- 了解 BaaS JS SDK 的使用方法。
- 绑定小程序:进入知晓云后台(cloud.miapp.com),前往应用设置页面绑定小程序。
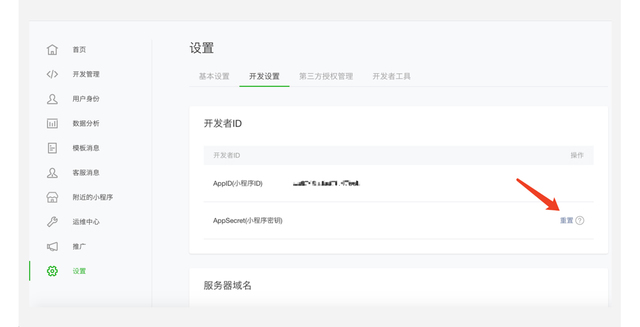
- 获取 AppSecret:进入微信公众平台( mp.weixin.qq.com ),使用小程序帐户登录,在「开发设置」中获取。
- 在小程序后台,选择微信消息模板。
- 准备用于测试的小程序代码。
需要注意的是,你可以在公众平台的「开发设置」中,重置并重新获取 AppSecret。

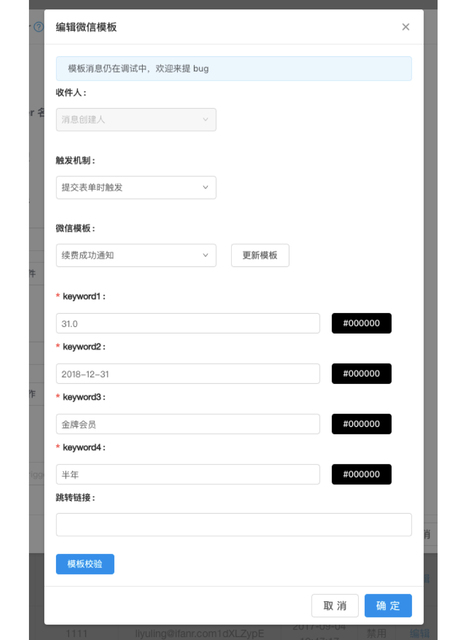
搞定 AppSecret 之后,记得在左边的「模板消息」里,从模板库里新建一个消息模板。

2. 知晓云后台配置
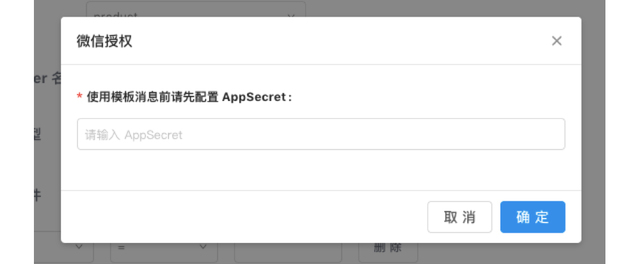
搞定微信后台后,你需要在知晓云创建一个 Trigger。这次,在「动作类型」一项中,选择微信。
然后,你需要在新对话框中,输入小程序的 AppSecret。

配置完 AppSecret,你就可以进入编辑动作页面,填写参数。

3. 小程序代码撰写
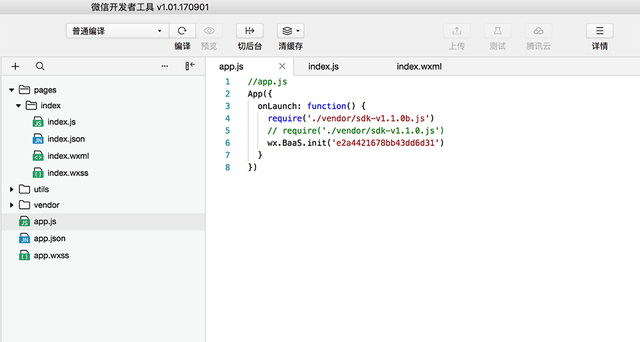
保存后,你需要进入微信 Web 开发者工具,开始编写(极少量的)小程序代码。 首先,你需要在 app.js 中,引入 BaaS JS SDK。

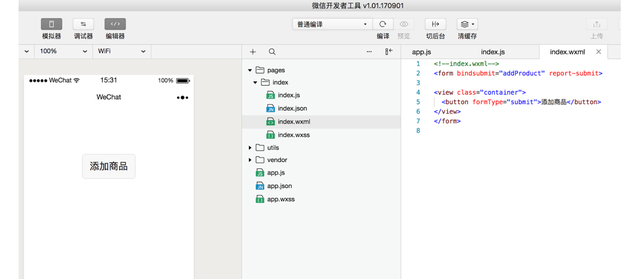
引入完毕后,在 index.wxml 中添加一个 form 组件。
需要注意的是,form 组件需要添加 report-submit 属性,用于获取「推送码」 formId,否则,知晓云是无法帮你进行模板消息推送喔!

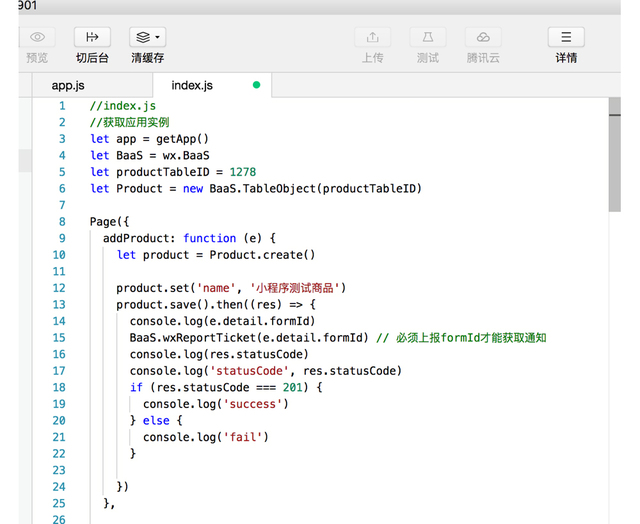
做完这两步,还要记得在 index.js 文件中添加 AddProduct 回调、保存数据行,同时提交 formId。

最后一步,预览小程序,然后执行添加商品的操作。不一会,你的微信就可以收到模板消息啦。

看到这里,有没有发现这个过程中,是完全不涉及后端开发的?
没错,借助知晓云,编写 Trigger 来发送模板消息的开发工作量,被降低到动动鼠标,以及极少的编码工作,是不是很简单?
想要体验如此省心的 Trigger 功能,现在注册知晓云就能享受。快来为你的小程序注册知晓云吧!
如果你看了文章,还不清楚如何实现小程序模板消息推送,可以添加小云妹子的微信( ID:minsupport),加入知晓云新手群,会有技术大神,手把手教你使用 Trigger 功能噢。

1
demos 2017-09-19 09:30:18 +08:00 via iPhone
真复杂,比微信官方的好复杂,有啥意义
|
2
michaelchs 2017-09-19 10:22:05 +08:00
@demos 加入知晓云呀
|
3
think2011 2017-09-20 09:53:17 +08:00
看起来挺不错的,先注册
|
4
mogutouer 2017-09-20 15:52:20 +08:00
我们是第三方的第三方,可以再用你们的第三方服务吗,你那边支持接口创建关联小程序然后接口获取知晓云服务的 key 和 秘钥吗?
|
6
wangxiaoer 2017-09-22 16:31:51 +08:00
我有一种错觉,在推广小程序上 ifan 比腾讯还要卖力啊
|