iOS 开发实用技术导航
NSHipster 中文版
› http://nshipster.cn/
cocos2d 开源 2D 游戏引擎
› http://www.cocos2d-iphone.org/
CocoaPods
› http://cocoapods.org/
Google Analytics for Mobile 统计解决方案
› http://code.google.com/mobile/analytics/
WWDC
› https://developer.apple.com/wwdc/
Design Guides and Resources
› https://developer.apple.com/design/
Transcripts of WWDC sessions
› http://asciiwwdc.com
Cocoa with Love
› http://cocoawithlove.com/
Cocoa Dev Central
› http://cocoadevcentral.com/
NSHipster
› http://nshipster.com/
Style Guides
› Google Objective-C Style Guide
› NYTimes Objective-C Style Guide
Useful Tools and Services
› Charles Web Debugging Proxy
› Smore
这是一个创建于 3087 天前的主题,其中的信息可能已经有所发展或是发生改变。
#DEMO 下载 下载链接
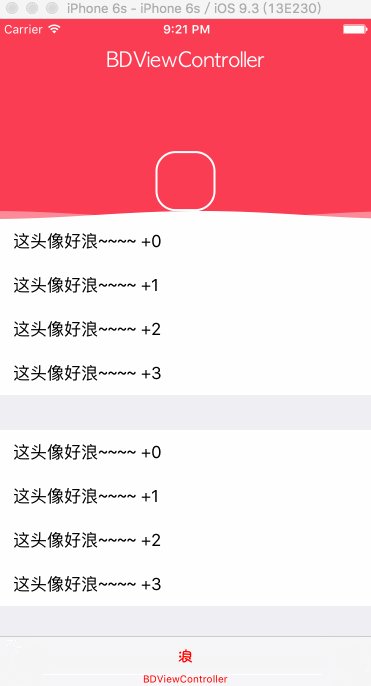
效果演示

你需要知道的
CADisplayLink
简单的说就是一定时器,其根本利用刷帧和屏幕频率一样来重绘渲染页面. 其创建方式:
CADisplayLink *timer = [CADisplayLink displayLinkWithTarget:self selector:@selector(wave)];
[timer addToRunLoop:[NSRunLoop currentRunLoop] forMode:NSRunLoopCommonModes];
CAShapeLayer
CALayer 的子类,通常结合 CGPath 来绘制图形. 其创建方式:
CAShapeLayer *Layer = [CAShapeLayer layer];
Layer.frame = self.bounds;
Layer.fillColor = self.realWaveColor.CGColor;
Layer...等属性
[self.view.layer addSublayer:Layer];
其优点
- 渲染效率高渲染快速。 CAShapeLayer 使用了硬件加速,绘制同一图形会比用 Core Graphics 快很多。
- 高效使用内存。一个 CAShapeLayer 不需要像普通 CALayer 一样创建一个寄宿图形,所以无论有多大,都不会占用太多的内存。
- 不会被图层边界剪裁掉。一个 CAShapeLayer 可以在边界之外绘制。你的图层路径不会像在使用 Core Graphics 的普通 CALayer 一样被剪裁掉。
- 不会出现像素化。当你给 CAShapeLayer 做 3D 变换时,它不像一个有寄宿图的普通图层一样变得像素化。
三角函数


思路实现
UIView --> 2 个 CAShapeLayer --> imageView.frame.orgin.y 调整
主要代码实现
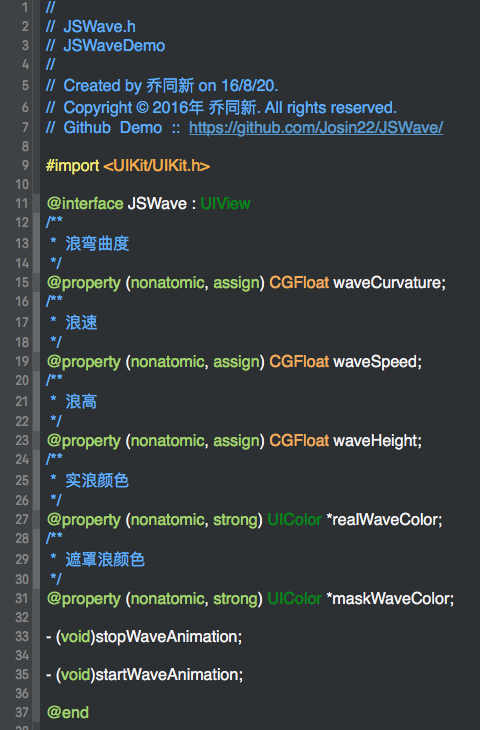
头文件

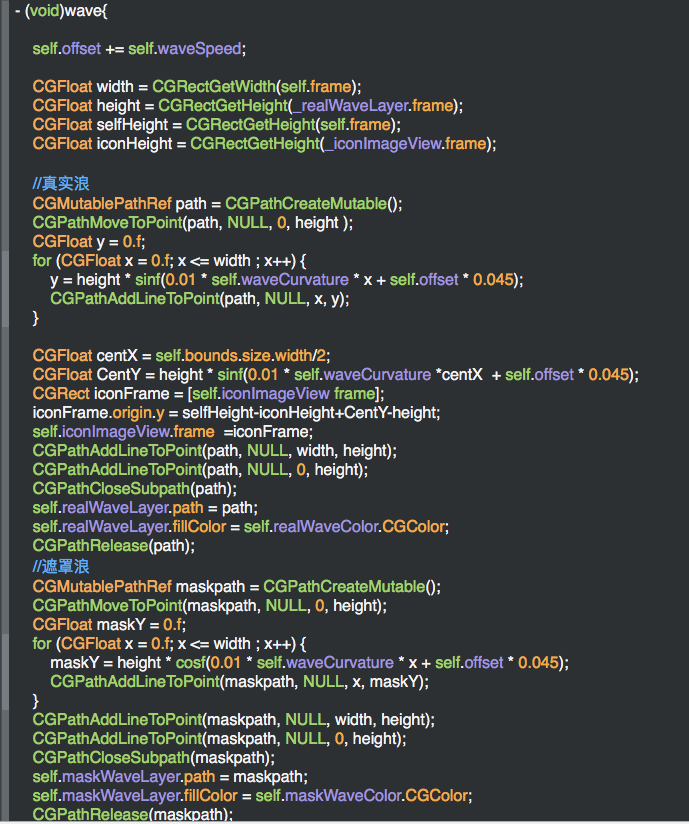
实现

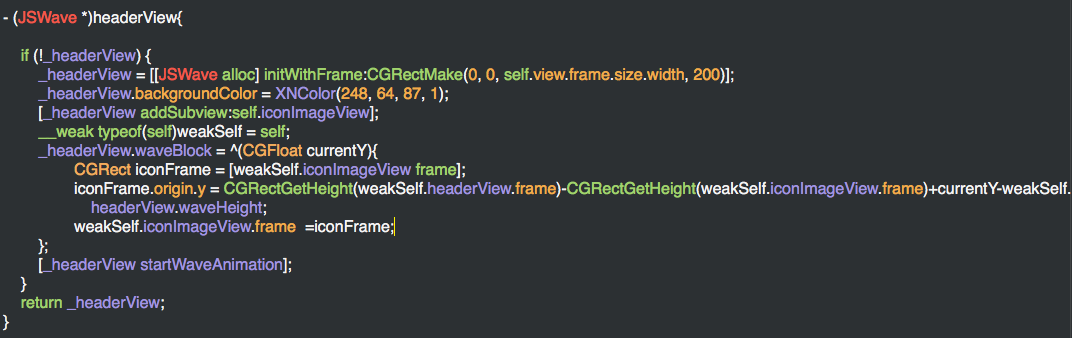
调用

12 条回复 • 2016-09-22 09:54:43 +08:00
1
ELLIA 2016-09-06 09:06:18 +08:00
这个创意很不错!点个赞!
|
2
designer 2016-09-06 09:12:00 +08:00 via iPhone
很棒!
|
3
Olive 2016-09-06 09:31:11 +08:00
好看,但头晕
|
4
badcode 2016-09-06 09:43:57 +08:00
|
5
hqdmy 2016-09-06 09:50:58 +08:00
够浪!
|
6
megatron 2016-09-06 09:53:37 +08:00
-好像发错节点了?
-头像是一艘小船就非常有意思了。 |
7
kengsir OP demo 下载均有原文出处,感兴趣的可以到 github 观摩,或者 code4app 也有其他好玩的东西,都是学习的地方 http://www.code4app.com
|
8
jiane 2016-09-06 17:18:40 +08:00
有创意。。
|
9
hei1000 2016-09-06 20:08:02 +08:00
啊,代码字体受不了 T_T
|
10
free9fw 2016-09-07 00:02:47 +08:00
代码字体太丑
|
11
newkengsir 2016-09-21 09:21:03 +08:00
- -
|
12
newkengsir 2016-09-22 09:54:43 +08:00
哈哈哈 好的建议不
|