之前架构设计的文中有简单提过,在推流过程中,用户总是希望在不同网络情况下推流端不能卡,画质要好,而且手机不能太烫。
这次我们就来介绍下金山云推流端的实现。推流端设计的原则总结下来就是自适应,推流谁都可以做,开源的也很多。但是为什么有的做得好,有的做得不好呢?就是看自适应做的好不好。

总结下来有三点自适应:
1.帧率和码率自适应:
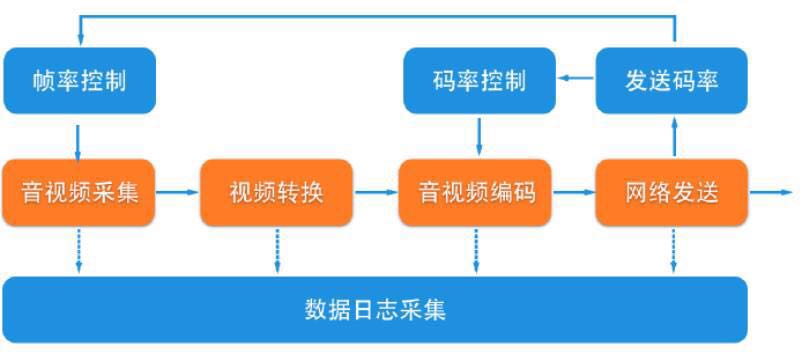
这是大家都能想到的。我推流,如果网络卡了,我就降点帧率或者降一点码率,把这个事情做好,把流能正常推上去,不要卡顿。也是这张图里画到的,在发送网络的时候,我们做了一个 QS 模块,我们团队除了做工程化的人之外,还会有四五个博士专门做算法的。
在这里就有一些体现,我们在码率自适应的时候,是直接可以回馈给编码器的,让编码器动态调整自己的码率,尽量保证质量无损,传出来的视频码率下降,视频平滑。帧率的控制就比较简单了,当我们发现网络卡顿了,我们就会反馈给帧率控制模块。
在采集的时候做一些丢弃的操作,目的就是把我们发送的带宽降下来。这个我们是基于 TCP 做的,肯定没有 UDP 的效果好, UDP 是我们下一步的尝试,现在还没有开始。因为 UDP 还涉及到源站的一些架构重构,我们还没有来得及做,现在基于 TCP 的效果其实已经不错了。后面除了这种简单的自适应之外,我们还加了一个算法类的,那个效果就会更明显。
2.自适应是软硬自适应:
这个很好理解,像硬件编码的优点就是手机不烫,缺点一大堆,用 MediaRecorder 的话,音视频很难同步,用 MediaCodec 的话,版本兼容有问题,现在还不太好普及。用软编的话码率低,画质好,除了 CPU 特别烫,别的都是优点。
怎么能把这两个结合起来?我们现在在做的一些策略性的东西,这个就是个体力活,就我们在自己这边来配置黑白名单,有一些 Top50 到 Top100 的高端机型我们用人来测,性能没有问题的话,我们就上软编。因为刚才也听到了软编都是优点,除了烫。
热门机型有一些低端的,软编受不了的就改成硬编。因为硬编是体力工作,所以适配的机型肯定是有限的,没有谁敢保证能够全平台、全机型适配硬编,所以下面的一些非热门机型,我们来不及适配就软编。这样做下来的话,基本能达到 99%以上的适配率。在一些大用户那边已经验证过了这个数据。
3.算法自适应:
我们是真正的第一家能够把 h.265 做成商业化的公司。现在所有的都在提 h.265 ,不知道大家对 h.265 了不了解,有没有人听说过 h.265 可以商业化在 Web 端无插件播放?我们现在做到了在赛扬机器上可以播 30FPS 的 720P 视频,在浏览器上不用装任何插件,这是我们持续优化的结果。当然这个不适合移动的场景,是我们在接另外一个场景的时候用到的。
在移动端我们做到了 IOS 手机 720P 编码,做到 15FPS ,然后 CPU 不会打满,可能是 50%到 70%之间。之前数据是打满一个核。这是因为我们之前有很多做算法的团队,最开始是做技术授权,后来想在一些产品上落地,移动直播其实是 h.265 的一个很好的落地的场景,为什么这么说呢?
推流端的任务是把更好的画质推上来,网络有限的情况下,我怎么能推上来更好的画质? h.265 相对 h.264 来说能把带宽省掉 30%。 30%的概念是在视频点播类的应用里能省点钱,在初创应用来说根本就不在乎,因为主播更贵,谁在乎这样 30%的带宽。
但是在移动推流就不一样了, 30%是从 480P 到 720P 的变化,就是你本来只能推 480P 上来的画质,经过 h.265 这种编码之后能推上来 720P 的,主播的需求就是网络够好, CPU 够好,我为什么不推更好的视频上去呢?这就是 h.265 的一个场景,我用算法的优势,你的机器只要能够让我做到用 265 来自适应,我就可以推上去更好的画质。
更多内容,请关注金山云官网(www.ksyun.com)
1
ixinshang 2016-07-14 14:52:13 +08:00 via Android
惊现我们客户 祝生意兴隆 为大家提供好的服务!
|