V2EX › 分享创造
js-code-structure: 分析 js 项目中文件的依赖关系
timqian · timqian · 2016-07-12 18:58:48 +08:00 · 2790 次点击这是一个创建于 3117 天前的主题,其中的信息可能已经有所发展或是发生改变。
What is js-code-structure?
js-code-structure 是一个分析 js 项目中文件的依赖关系的工具。
Why js-code-structure?
在网页上展示文件间的依赖关系(被依赖与依赖别人)可以帮助你直观的了解项目的结构。
How to use js-code-structure?
Install
$ npm install -g js-code-structure
Usage
- 打开命令行
- 来到项目根目录
- 输入
jss
一个描述项目结构的 html 将会在浏览器中打开
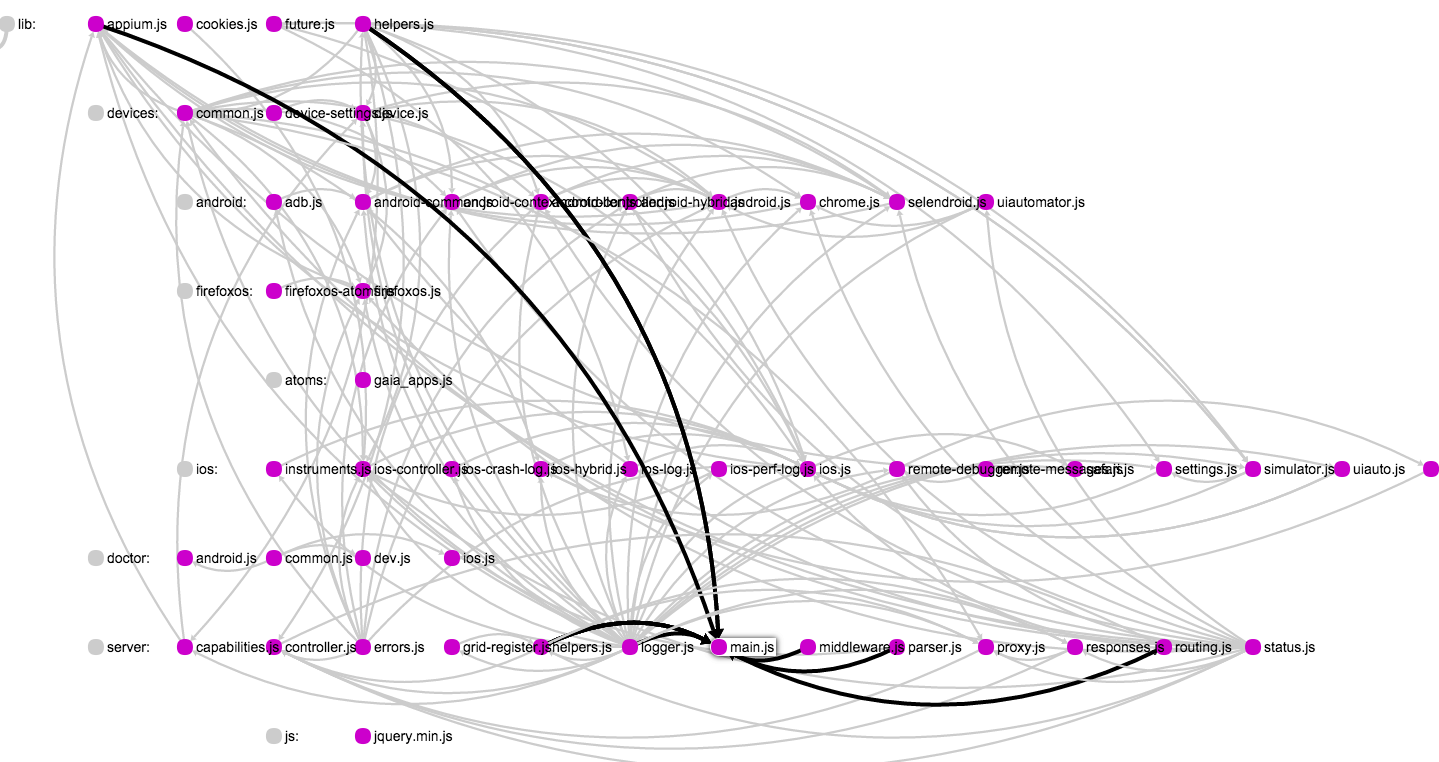
例子: appium 项目的代码结构:

8 条回复 • 2016-07-14 17:23:25 +08:00
1
fhefh 2016-07-12 20:38:28 +08:00
这个不错 mark
|
2
zhangshu 2016-07-14 08:37:56 +08:00 via Android
点个赞
|
3
bigfei 2016-07-14 12:19:59 +08:00
顶一记。。
|
4
Tankpt 2016-07-14 13:21:51 +08:00
类似 webpack 的那种分析模块么
|
7
zhouyg 2016-07-14 16:19:07 +08:00
看了下,是不是通过检测 import 和 require 的关键字实现的吧。
|