 › fir.im 平台更新日志
› 快速获取 UDID
› 1 - 3 分钟发布应用
› 同时支持 iOS 和 Android
› 灵活设置应用权限
› 实时查看应用动态消息
› 自定义显示历史版本
› 随时了解应用下载情况
如果你也喜欢简单快速又美观的工具平台,就用 fir.im 吧!
› fir.im 平台更新日志
› 快速获取 UDID
› 1 - 3 分钟发布应用
› 同时支持 iOS 和 Android
› 灵活设置应用权限
› 实时查看应用动态消息
› 自定义显示历史版本
› 随时了解应用下载情况
如果你也喜欢简单快速又美观的工具平台,就用 fir.im 吧!

在互联网的产品开发时代,产品迭代越来越频繁,“从功能开发完成直到成功部署”这一阶段被称为软件开发“最后一公里”。很多开发团队也越来越认识到,自动化测试和持续部署可帮助开发团队提高迭代效率和质量。
那么,如何更好地解决“最后一公里”这一问题呢?
一切从自动化测试开始,让自动化测试贯穿在整个项目开发-集成-部署-交付的-开发流程中。
如果你的团队还没有开始自动化测试,推荐从经典的测试金字塔开始。
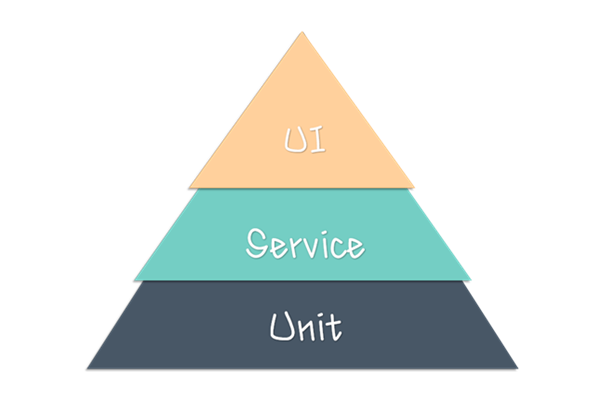
自动化测试
 在这个分层自动化测试金字塔中, Unit 代表单元测试, Service 代表服务集成测试, UI 代表页面级的功能测试。不同的产品层次都需要自动化测试,投入的精力和工作量会有所不同。下面我们仔细看下每个层次的测试:
在这个分层自动化测试金字塔中, Unit 代表单元测试, Service 代表服务集成测试, UI 代表页面级的功能测试。不同的产品层次都需要自动化测试,投入的精力和工作量会有所不同。下面我们仔细看下每个层次的测试:
1.1 Unit 单元测试
“凡是不能量化的工作都是不可考量的”
目前很多公司已经意识到了单元测试的重要性,但国内坚持写单元测试的团队并不多,其中一个难点在于没有考量,没有很好地执行单元测试覆盖率检测。
想想,如果没有单元测试覆盖率检测,单纯的只写单元测试,时间长了也许开发人员会产生惰性,比如:今天任务太紧了,就不写单元测试了,以后再补,反正写不写也没有人知道。引入单元测试覆盖率检测之后,开发人员会更主动地写单元测试,就算补写单元测试也更有成就感。单元测试覆盖率检测有现成的第三方工具,比如 code climate 、 Coveralls 等等,针对不同的语言也有还有一些定制化的检测工具, 比如前端常用的 Eslint , Python 常用的 PEP8 等等。整个项目的单元测试覆盖情况百分比,看上去一目了然。
相比其他层级的测试,单元测试发现并解决问题付出的成本相对来说最低,而投入产出比最高。单元测试的责任主体一般来说是开发人员,写单元测试也是开发人员对自己的代码进行检查的过程。
1.2 Service 集成测试
“多数应用和产品都需要与外部资源交互,有时候多数 Bug 并不来源于程序本身,而是由从外部输入的数据所引起的。”
这时候,就更需要集成测试。
集成测试是在单元测试的基础上,将所有模块按照设计要求(如根据结构图)组装成为子系统或系统,进行集成测试。这个集成测试阶段主要解决的是检查各个软件组成单元代码是否符合开发规范、接口是否存在问题、整体功能有无错误、界面是否符合设计规范、性能是否满足用户需求等等。
集成测试与单元测试最大的区别在于,它需要尽可能地测试整个功能及相关环境。如果不经过单元测试,那么集成测试的效果将会受到很大影响,大幅增加单元代码纠错的代价。
这一层的被测对象是抽离了展现层的代码(前端以及部分后端展现层逻辑),主要是由测试人员进行,是测试人员大展身手的地方。
1.3 UI 系统测试
“一份永远都运行成功的自动化测试用例是没有价值的。一切都在变化中。”
在做好上面两层的测试覆盖之后,最顶端的是 UI 层的自动化测试。目前, UI 层的自动化覆盖正在逐渐转变为页面展示逻辑及界面前端与服务展现层交互的集成验证。 UI 层自动化做的方式很多,根据不同的系统,不同的架构可能会用到不同的框架或者工具,比较主流的有 QTP , Robot Framework 、 watir 、 selenium 等。
怎么选择合适的工具?每个测试工具都有它的优缺点,每个被测试的项目也有自己本身的特点。比如,项目是用什么语言编写的, C, C++, Java, PHP , Python or C#? 项目是什么类型, Desktop , Web or Mobile Application? 很难说一种工具就可以搞定所有或者大部分的项目,也很难说一个项目就能单纯的靠一种工具来搞定。
UI 层是直接面向用户的,需要测试人员放入更多的时间和精力。如今的互联网公司大多需求变化大而快,迭代频繁,所以很多团队做 UI 自动化测试投入较大精力,却迟迟见不到效果,自动化测试人员每天奔命于维护脚本,追赶进度。有 2 点 UI 层自动化覆盖的原则非常有必要提下:
-
能在底层做自动化覆盖,就尽量不在 UI 层做自动化覆盖;
-
只做最核心功能的自动化覆盖,脚本可维护性尽可能提高。
综上所述,分层自动化测试侧重不同,效果不尽然完美的,而最快速高效发现 bug 的方法是将自动化测试包含到构建过程中。谨慎周全的自动化测试可以进一步保证持续部署的稳定与安全,提高持续部署的成功率。
持续部署

对于持续部署,@湾区日报 这样评论:
一个团队工程技术水平高低,直接反映在部署代码上。我碰到其他公司的人,都喜欢问你们怎么部署代码的,非常大开眼界。你很难相信,很多(有一定规模的)公司仍然是人肉 SSH 到十几、二十台机器上 git pull 、手动重启服务器,部署一次代码几个小时 -- 这么原始,活该加班:)
持续部署( continuous deployment )是通过自动化的构建、测试和部署循环来快速交付高质量的产品。某种程度上代表了一个开发团队工程化的程度,毕竟快速运转的互联网公司人力成本会高于机器,投资机器优化开发流程化相对也提高了人的效率,让 engineering productivity 最大化。
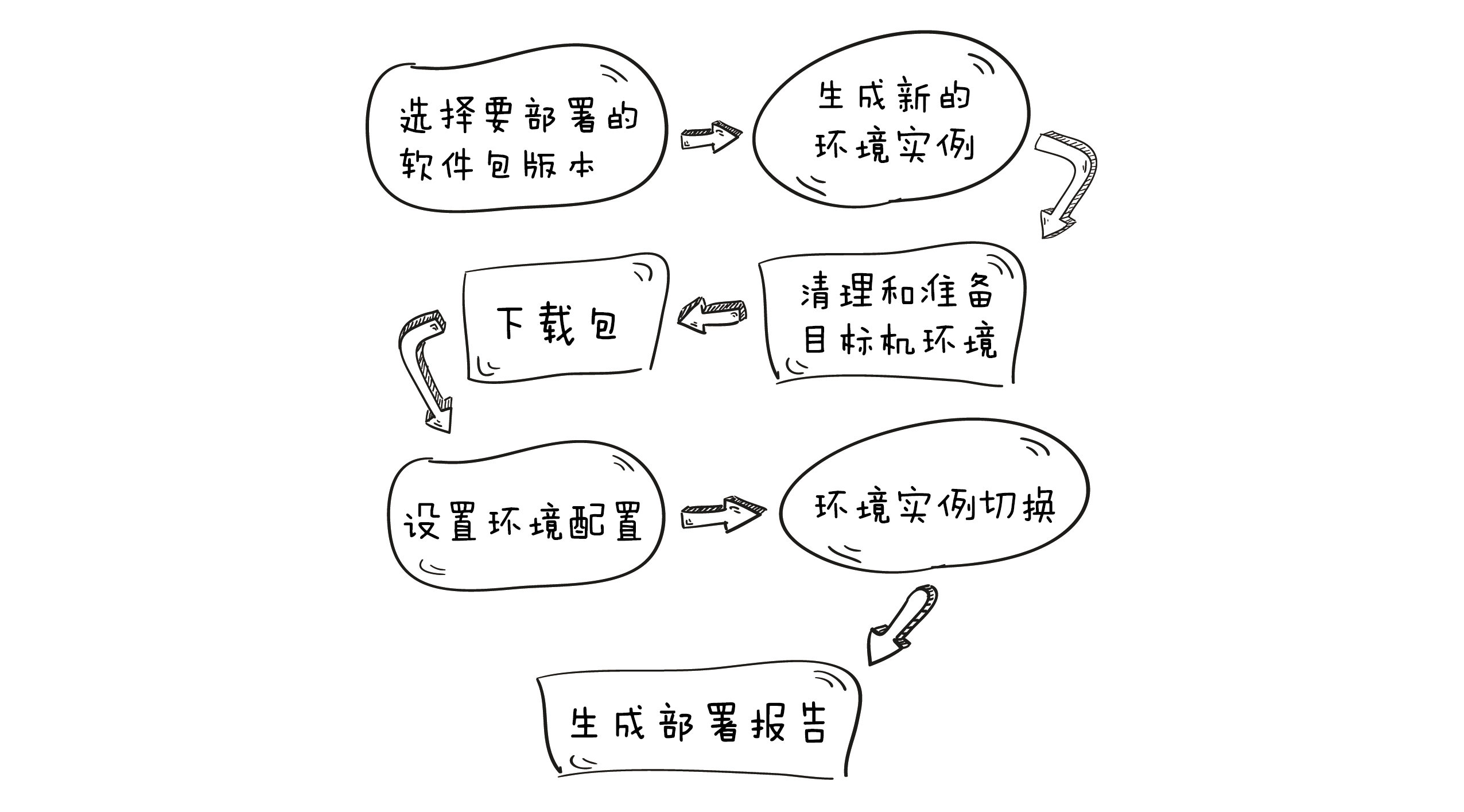
2.1 持续部署的步骤
“持续部署”的痛苦源于部署时的各方面,比如需要部署到哪些环境,测试环境?灰度发布?正式环境?还有其依赖包的版本,环境配置管理等等,都需要考虑在其中。对于一个标准的部署——安装软件包并启动环境,可能的步骤将会是:

2.2 CI 工具的选择与使用
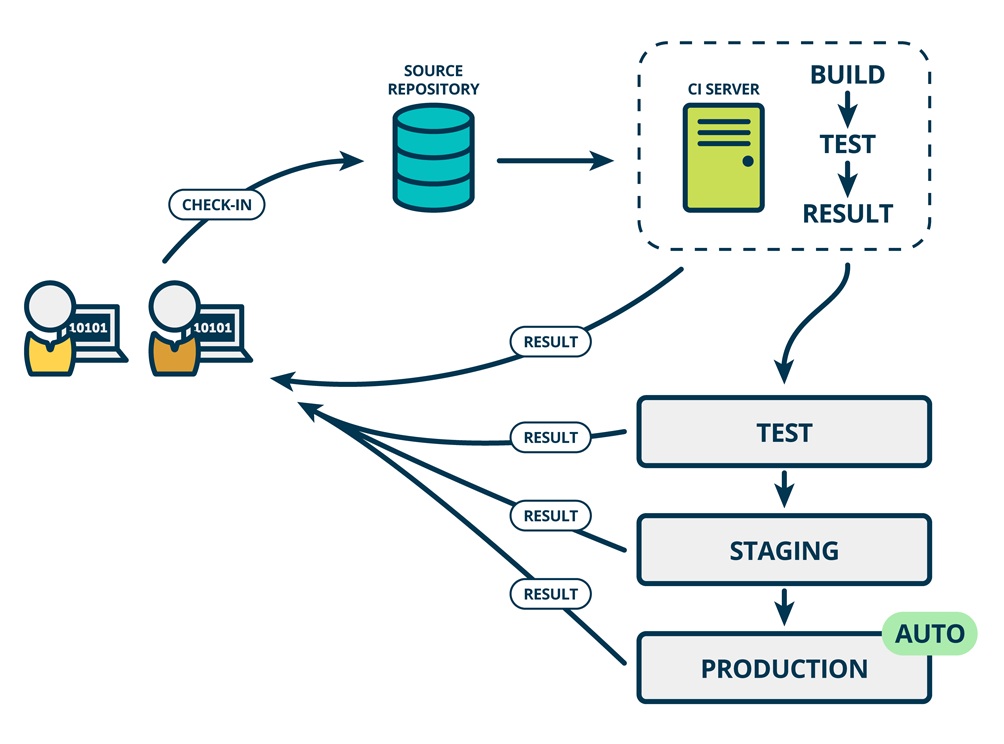
imothy 写过一篇文章介绍了 IMVU 是如何进行持续部署。 IMVU 的做法是,在持续集成构建过程中进行大量的、覆盖范围广的、非常可靠的自动化测试,保证在 10 分钟内跑完整个测试套件。所有测试通过后,部署便开始了。
在这个过程中,持续集成工具的选择和系统的搭建显得尤为重要。面对众多的 CI 工具,我们将其分为 Hosted CI 和 Self Hosted CI :
- Self HostedCI 指的是将软件部署在公司的机房或内网中,需要提供多台服务器来完成 CI 系统的运转,同时需要对不同机器之间进行环境配置。主流工具有 Jenkins ,其他受欢迎的工具比如 Baboom 及 TeamCity 等。
- Hosted CI 指的是由 SaaS 型的 CI 服务,全程在线进行构建配置,不需要考虑装机器,装软件,环境搭建等成本。常见的有 CircleCI , Codeship 和 TravisCI 等。
我们对比一下这两种 CI 服务:
-
Self Hosted CI 对构建环境有完全的控制权,能够实现完全定制。但需要搭建环境和配置、维护成本高,需要买专门的机器,花费人力物力且更新迁移风险高;
-
Hosted CI 无需额外机器,几分钟就可以用起来。可以根据你的需要动态调度资源。省时,省心,省力。
我们做了一款 Hosted CI 产品—— flow.ci ,它是融入了 workflow 机制的持续集成( CI )服务,也可以理解为自动化流程平台,除了集成代码、编译、测试之外,还可以集成常用的工具、灵活自定义流程。 1 分钟即可完成开发测试环境搭建,开启第一个 Build 。
 flow.ci 更侧重于工作流的设置,默认的工作流可以自动编译测试代码,进行单元测试覆盖率,代码质量检测等工具以插件的形式进行集成;并加入了 Webhook 功能。从自动化测试到持续部署,一切简单灵活。
flow.ci 更侧重于工作流的设置,默认的工作流可以自动编译测试代码,进行单元测试覆盖率,代码质量检测等工具以插件的形式进行集成;并加入了 Webhook 功能。从自动化测试到持续部署,一切简单灵活。
2.3 让持续部署成功的要点
一个持续集成 & 持续部署的自动化系统并不是那么简单的事,如果不选用其他 CI 服务,其开发工作量和一个标准的大型互联网业务系统没什么两样。如果没有持续部署的经验,要想成功地进行持续部署要注意这些:
- 充分而广泛的自动化测试覆盖;
- 尽可能短的测试反馈时间;
- 部署过程自动化;
- 部署过程要保证数据安全;
- 在稳定的前提下,尽早部署;
- 完善的风险缓解措施;
- 将同样的产物部署到不同的环境中
2.4 持续部署习惯的养成
持续部署真正困难的不是技术的实现,也不是工具的选择和使用,最难的是培养团队持续部署的习惯以及工程文化。可以参考下Instagram 的持续部署工程文化。
总结
不论是自动化测试,还是持续部署,都只是一种实现手段;他们真正存在的价值在于提高代码质量和提高产品的持续交付能力。关于如何进行更好地进行自动化测试和持续部署,可以多参考下其他公司的持续部署实践案例与经验。
如果你有更加深刻的见解,欢迎留言交流!
[参考链接]
1
Mush 2016-06-14 13:10:34 +08:00
过度使用工具是一种罪
|
2
songjiaxin2008 2016-06-14 13:17:36 +08:00
注册了还没收到邀请邮件 0.0
|
3
Imshaha OP @songjiaxin2008 稍等,邮箱是什么?
|
4
songjiaxin2008 2016-06-14 14:43:32 +08:00
@Imshaha id # vip.qq.com
|
5
Imshaha OP @songjiaxin2008 已经通过了 :)
|
7
songjiaxin2008 2016-06-14 17:49:25 +08:00
@Imshaha 谢谢!我先体验一下
|