这是一个创建于 3205 天前的主题,其中的信息可能已经有所发展或是发生改变。
H5 页面形式丰富,传播范围广速度快,成为大家都喜爱的传播形式。而用户对 H5 页面的性能要求也更高。本 H5 的渲染性能就不及 native 的 app ,如果不把性能优化做起来,将极大地影响用户使用产品的积极性。

透视宝 Webview 性能分析是对 H5 页面性能的分析,包括页面加载性能分析和 Ajax 性能分析。新鲜出炉,免费体验中。 前往免费体验: www.toushibao.com
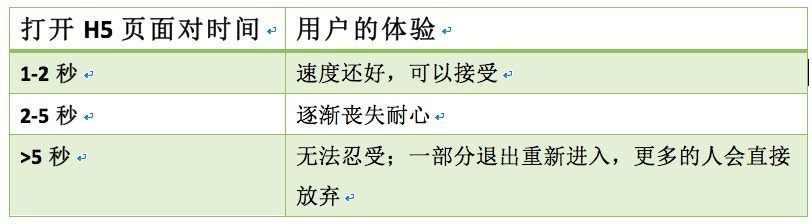
 图 1:透视宝 webview 的慢页面加载列表
图 1:透视宝 webview 的慢页面加载列表
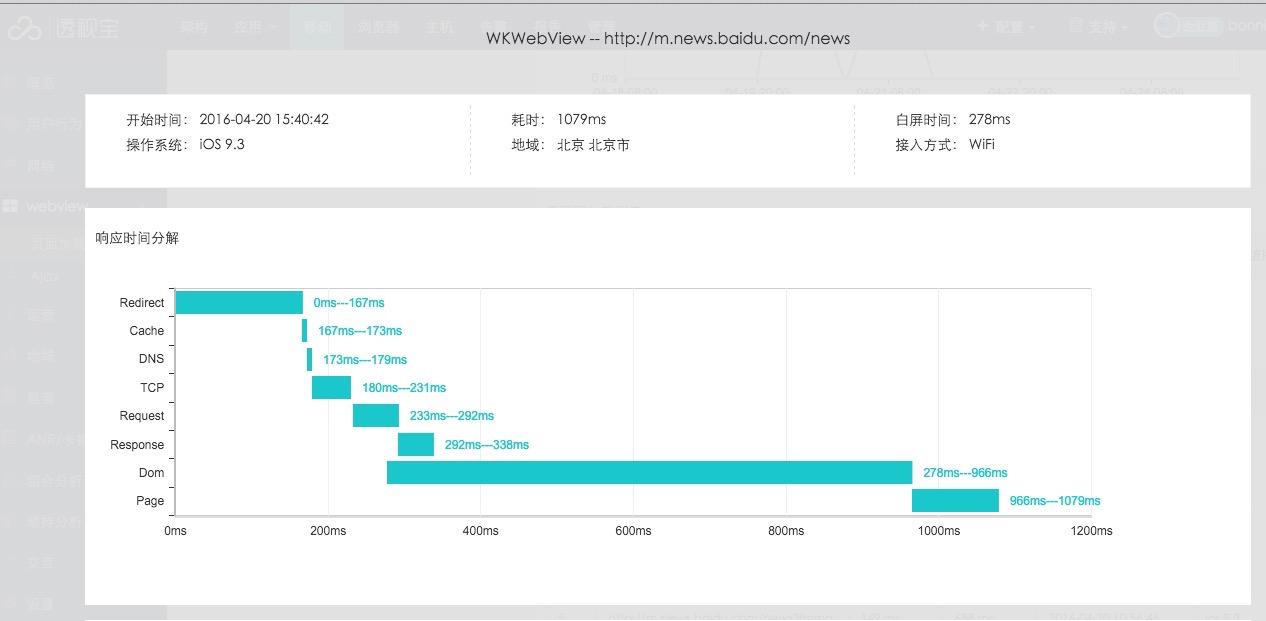
 图 2 : H5 页面响应时间分解图
图 2 : H5 页面响应时间分解图
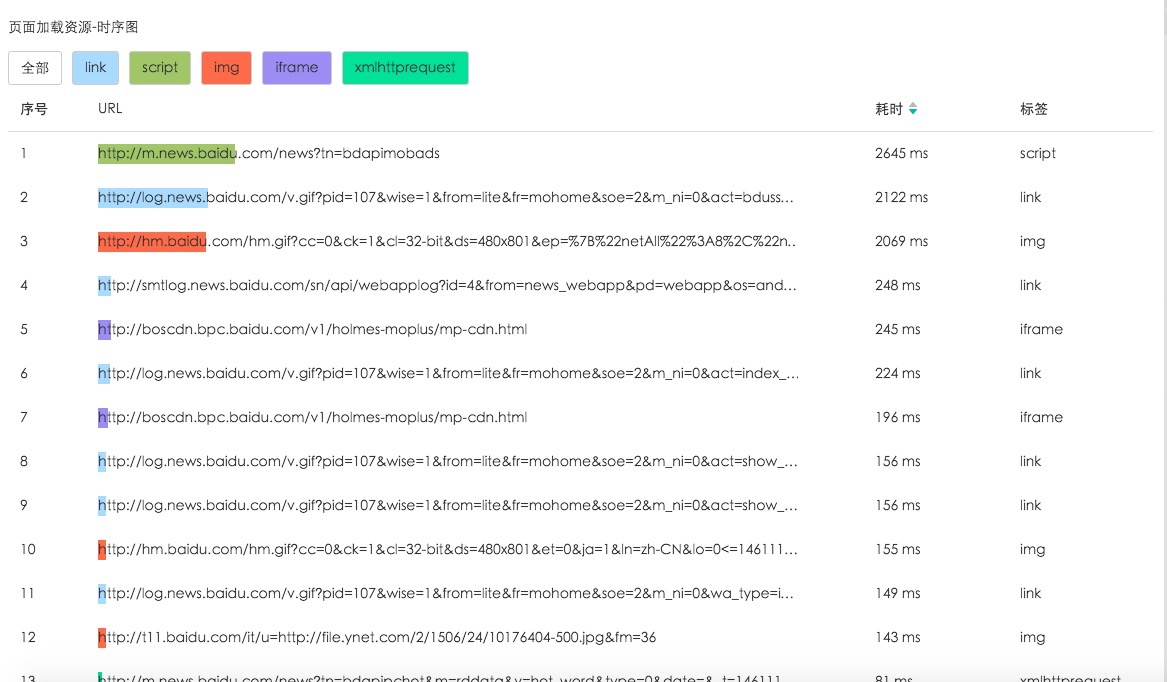
 图 3:透视宝 webview 页面加载资源时序图
图 3:透视宝 webview 页面加载资源时序图
前往免费体验: www.toushibao.com
1
miao 2016-04-26 15:32:25 +08:00
楼下怎么看 H5
|
2
haker 2016-04-26 15:54:28 +08:00
基本不看
|
3
cst4you 2016-04-26 16:04:38 +08:00 h5 {
display: none; } |
4
yoa1q7y 2016-04-26 16:06:47 +08:00
第一次见右侧放四个点,需要用户手动点去看的。。
|
5
Light3 2016-04-26 16:27:19 +08:00
H5 是啥阿 哥们讲讲
|