这是一个创建于 3401 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2015-11-12 17:47:04 +08:00
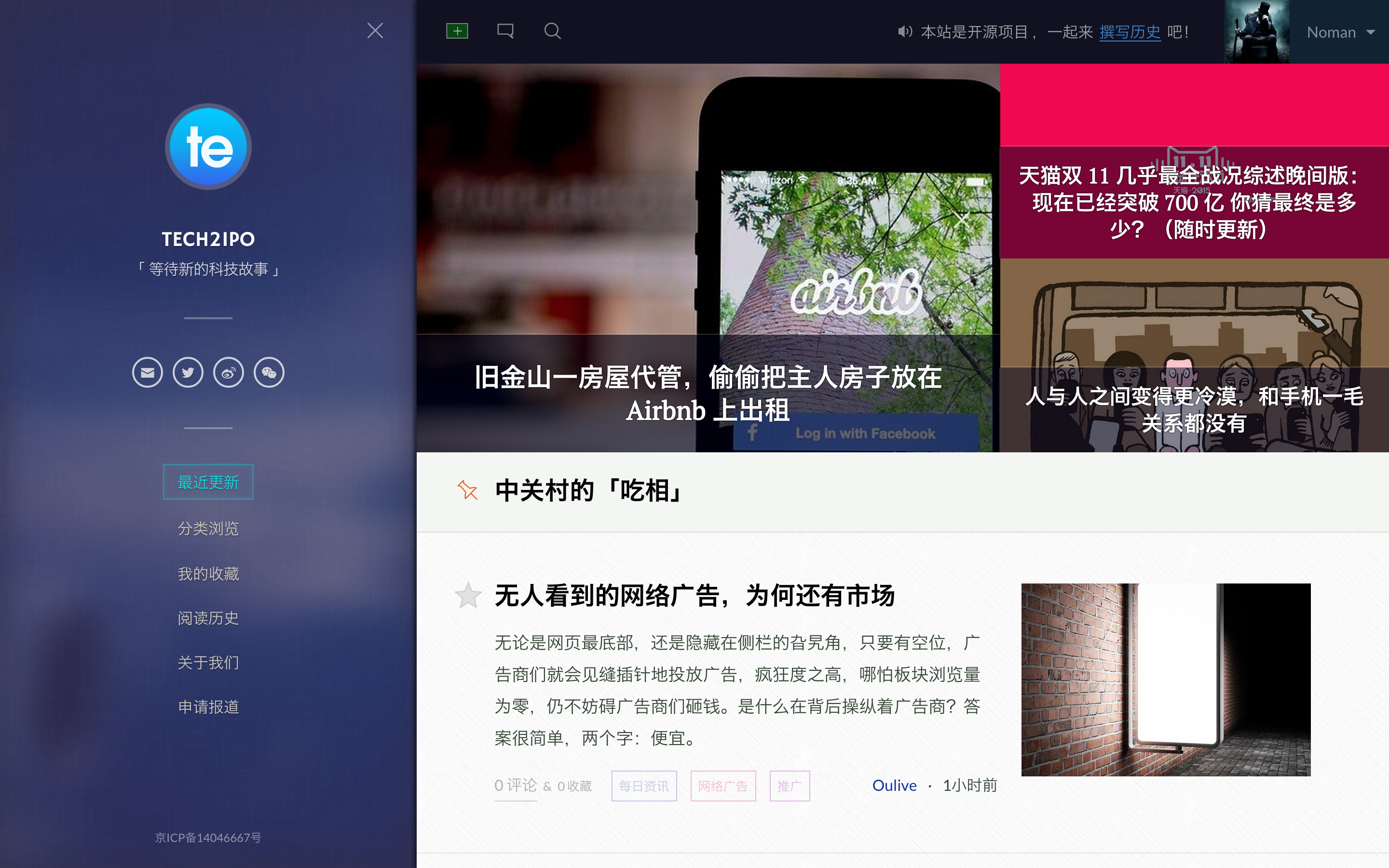
鉴于大家的吐槽已经转向了配色,我修改了顶部导航的配色,大家看看新的配色如何?
PS ,我们还在招聘的程序员进行进一步的开发
这是一个基于纯前端技术架构的网站(也就是整个网站就一个静态的 html )
我们用到的技术有 leancloud , nodejs , coffeescript , fis , avalon, jquery , docker , 七牛, plim 等等
欢迎投递简历到 noman@798.space
PS ,我们还在招聘的程序员进行进一步的开发
这是一个基于纯前端技术架构的网站(也就是整个网站就一个静态的 html )
我们用到的技术有 leancloud , nodejs , coffeescript , fis , avalon, jquery , docker , 七牛, plim 等等
欢迎投递简历到 noman@798.space
1
shuax 2015-11-11 19:27:04 +08:00
反人类
|
2
Kuro 2015-11-11 19:28:17 +08:00
我觉得很不错
|
3
Daddy 2015-11-11 19:32:43 +08:00
要访问的网站包含恶意软件
目前 gg.jtertp.com 上的攻击程序可能会试图在您的计算机上安装危险程序来窃取或删除您的信息(例如:照片、密码、通讯内容和信用卡信息)。 自动向 Google 报告可能出现的安全事件详情。隐私权政策 |
4
wy315700 2015-11-11 19:33:41 +08:00
感觉左边太大了 正文不突出
|
6
blacktulip 2015-11-11 19:34:39 +08:00
首页侧栏和右边上半部很糟糕,首页右边下半部往下拉的部分和内页都还 OK ,另外页面体积太大,首次载入等待时间太长。
|
10
aalska 2015-11-11 19:39:42 +08:00
乍一看是 wordpress
|
11
mailunion 2015-11-11 19:53:17 +08:00
单屏幕内内容太少了,往下拉好麻烦
|
12
istark 2015-11-11 20:06:11 +08:00
14 寸的屏幕,网站的大概不错,但是需要调小字体,缩小左侧栏,就像楼上所说,单屏内容少,影响阅读速度。
|
13
plqws 2015-11-11 20:06:50 +08:00
顶栏那个折进去的效果太奇葩(或者说太丑
顶烂的图标也很丑 整体配色古怪 整个网页动画很卡 侧边栏右阴影太深 其他还不错,就酱 |
14
plqws 2015-11-11 20:09:32 +08:00
文章内容页
段落首行应该 2em 缩进 小贴士应该小一点,字也太粗犷了一点 正文字体颜色可以调淡一点 正文字体可以调小一点 其他还不错,就酱 |
15
blacktulip 2015-11-11 20:13:54 +08:00
@noman “可以关掉“ 是没有用的,完全没用,默认关掉可以打开还差不多
|
16
mfaner 2015-11-11 20:16:11 +08:00
小屏幕挤得我心里难受心跳加速卧槽,这网页有毒……
|
17
yanleijava 2015-11-11 20:26:01 +08:00
不错
|
18
kn007 2015-11-11 20:27:23 +08:00
不好。。提个建议左侧栏占位太大了,比例不好看
|
19
kn007 2015-11-11 20:27:47 +08:00
感觉一堆 X 堆在一起,难看。
|
20
aksoft 2015-11-11 21:18:59 +08:00
这不能算网站。。。只能算个人博客。。。
|
21
Slienc7 2015-11-11 21:44:55 +08:00
左边:
太大了,看着不爽 最大化有拖动条,窗口拉小还是有,这算是 bug 吧 整体: 看着不爽,说不清。有点挤? 可能字太大? 感觉重点不突出。 |
22
yvanhe 2015-11-11 22:04:34 +08:00
感觉颜色配的有点乱
|
23
qiayue 2015-11-11 22:30:24 +08:00
|
25
qiayue 2015-11-11 22:36:40 +08:00
@noman 点击 tech2ipo 首页右上角 “本站是开源项目 ,一起来 撰写历史 吧!” 进入 docs.798.space
再点击 “ 798.SPACE - 打造你自己的垂直社区。” 既然链接放出来了,就一定会有人点击,所以要么就不要放出来 |
26
learnshare 2015-11-11 22:38:59 +08:00
左侧过重,而且没什么内容;
右侧不饱满, tags 列表对比度不够 |
27
ichou 2015-11-11 22:44:13 +08:00
细节其实很粗糙 追求新鲜感的设计多于优化用户体验的设计
所以你做的是自己喜欢的网站,而不是一个 “好看” 的网站 |
28
Exin 2015-11-11 22:54:12 +08:00
内容太多,没有重点
|
29
zaishanfeng 2015-11-11 23:01:56 +08:00
我建议你就白底黑字大量留白就可以了 没必要花里胡哨的
|
30
edwardaa 2015-11-11 23:49:37 +08:00
不是和简书一个样子么
|
31
TTry 2015-11-11 23:51:51 +08:00
不能说丑,但是设计上只模仿了表象没有真正的思路,细节十分些粗糙,不能给高分就是了
|
32
liangguan5 2015-11-11 23:55:50 +08:00
@mfaner 哈哈,看笑了
|
33
noman OP http://tech2ipo.com/
根据大家的反馈,调整了一下左右布局,这样显得更加重点突出 大家看看如何? @aalska @aksoft @blacktulip @Daddy @edwardaa @Exin @ichou @istark @kn007 @Kuro @learnshare @liangguan5 @mailunion @mfaner @noman @plqws @qiayue @shuax @TTry @wy315700 @xgowex @yanleijava @yvanhe @zaishanfeng |
34
aluo1 2015-11-12 06:00:38 +08:00
登陆界面的颜色我不是很喜欢,感觉太沉闷了点,另外我觉得表格的 size 太大了点
为什么我的 drawer 在右边,不是左边 :-) |
35
hqs123 2015-11-12 08:57:18 +08:00
排版有点乱,看了给人有种累赘感觉,需要优化啊
|
36
moonshile 2015-11-12 09:53:40 +08:00
不是专业人员,不过感觉上确实不舒服
|
37
ooTwToo 2015-11-12 09:56:53 +08:00
有一种 压抑的赶脚。 还是简洁点儿吧
|
38
wuliao49 2015-11-12 11:30:08 +08:00
3 个字就足够了:不好看。
顺便说一句,一看就是程序员兼职了美工的工作。 |
40
WenJimmy 2015-11-12 12:05:26 +08:00
好大块
|
41
leer561 2015-11-12 12:19:01 +08:00
27 的 imac 看着挺好的,不过放大 200%后就是分辨率变小后,的确如上述各位所言, sidebar 能否根据分辨率调整百分比。然后就是 sidebar 的关闭和打开按钮,持续点击了 4 次,就消失了。
一个 post 里,字体颜色好多变,看不出规则 |
42
yuanzz 2015-11-12 12:28:03 +08:00
Ghost 模板?
|
43
pengfei 2015-11-12 12:41:47 +08:00
导航为什么在右边呢
|
44
heaton_nobu 2015-11-12 12:44:40 +08:00
拽着滚动条走了一段,滚动条就任性的隐身了,也许我拽疼它了
|
45
DualWield 2015-11-12 13:03:38 +08:00
我觉得应该在左边的东西就应该在左边,符合人类阅读习惯
|
46
Jimrussell 2015-11-12 13:35:02 +08:00
不像商业网站,看起来完全是个人博客站,好不好看已经不重要了,这个 UI 给人很业余的感觉。
|
47
nnxxnx 2015-11-12 13:35:10 +08:00
左边确实太大了 一些,明明一页的东西还需要滚动条,而且上面的登录注册为什么往下滑就没了,往上滑就出现,这是出于啥的考虑?用户往上滑才会想要登录 /注册?
|
48
LancerComet 2015-11-12 13:41:06 +08:00
算不上难看,就是需要适应,另外字体太大了。
|
49
bk201 2015-11-12 13:48:44 +08:00
颜色太多,就和你穿衣服帽子绿色,衣服红色,鞋子黄色,裤子黑色一样。
重点区域会被左边影响,左边做成上面栏一样自动缩放的比较好,要么就颜色淡些,突出右侧文章区域。 配图与文字描述高度不一致。 总的来说就像一个前端练手的东西,而没有去把握细节部分。 |
50
Elethom 2015-11-12 13:51:53 +08:00 via iPhone
以是否「好看」為標準評價設計,說明你連設計的門都沒入。
|
51
huijiewei 2015-11-12 13:57:03 +08:00
卡的没法看,直接关了
|
52
TONYHEAD 2015-11-12 13:59:04 +08:00
域名好眼熟,哪里见过的样子。
|
54
lcxz 2015-11-12 14:04:21 +08:00
现在对特效网站不兴趣,没法集中看内容
|
55
my101du 2015-11-12 14:06:19 +08:00
这就是我曾经以及现在很喜欢的那个订阅源 tech2ipo ?
幸好一直没看过网站,都是订阅…… |
56
heylogo 2015-11-12 14:07:59 +08:00
个人觉得,边栏太宽,边栏 20%、内容栏 80% 阅读起来更舒服
|
57
Bluecoda 2015-11-12 14:21:35 +08:00
好看是挺好看,但是用起来不舒服,左边太宽了,影响了主要阅读区域
|
58
angkec 2015-11-12 14:34:20 +08:00
感觉挺不错的啊, 会很适合 iPad.
|
59
noman OP 我把侧栏调整小了,再看看?
@aalska @aksoft @aluo1 @bk201 @blacktulip @Bluecoda @Daddy @DualWield @edwardaa @Elethom @Exin @heaton_nobu @hei1000 @heylogo @hqs123 @huijiewei @ichou @istark @Jimrussell @kn007 @Kuro @LancerComet @lcxz @learnshare @leer561 @liangguan5 @mailunion @mfaner @moonshile @my101du @nnxxnx @noman @ooTwToo @pengfei @plqws @qiayue @shuax @TONYHEAD @TTry @WenJimmy @willvvvv @wuliao49 @wy315700 @xgowex @yanleijava @yuanzz @yvanhe @zaishanfeng |
60
istark 2015-11-12 14:45:42 +08:00
@noman 上一次有人也是让大家对自己的网站提意见,可惜根本听不进去,最后啪啪啪了。
看了你很用心,我个人建议你右侧的内容屏占比调小。字体大有时候并不是好事。 参考下 http://36kr.com/ http://www.jianshu.com/ |
62
wintercomming 2015-11-12 14:54:17 +08:00
难看
|
63
kurtrossel 2015-11-12 14:55:23 +08:00
哈哈哈哈哈哈哈,顶栏会翻盖儿,有意思
左边栏好像并没有太大必要 可能是我网速慢,加载时间有点长,整体感觉很好,加油加油! |
64
aluo1 2015-11-12 14:57:41 +08:00
我挺喜欢 header 和 draw 的现在,但是内容直接占据 100%的宽度感觉好不习惯,我比较喜欢分三份,虽然并不知道旁边俩能干嘛
|
65
huijiewei 2015-11-12 15:00:05 +08:00
除了 Chrome 下面可以看着流畅一些, Firefox 和 Safari 动画太卡了。系统 OSX EI Capitan
|
66
alexkh 2015-11-12 15:22:47 +08:00
左侧默认隐藏比较好,用户习惯看页面左侧。
|
67
hei1000 2015-11-12 15:30:40 +08:00
改了吗? 个人感觉还是大了
|
68
xiaoyao 2015-11-12 15:51:48 +08:00
感谢各位楼上的意见,作为楼主旁边的人现在已经把他关起来重做了。
|
69
Neytoph 2015-11-12 16:00:00 +08:00
点进文章之后的导航方块让我不小心把文章关了= =,还有感觉文章字体太大了,看着没法集中注意力
|
70
hei1000 2015-11-12 16:03:40 +08:00
看看这个网站 http://www.makeuseof.com/
|
71
d7101120120 2015-11-12 16:04:41 +08:00
= =配色能温柔一点吗?看着好刺眼,对比太强烈了
|
72
sunchuo 2015-11-12 16:05:00 +08:00
反人类+1
|
73
cutehalo 2015-11-12 16:07:21 +08:00
配色太不搭了 在首页配图很大的情况下 最好能把控下图片的风格色彩 尽量与页面一致 不然太突兀了
|
75
XianZaiZhuCe 2015-11-12 16:10:42 +08:00
阅读起来很累
|
76
dotpig 2015-11-12 16:11:40 +08:00
先把配色弄一致了吧。布局其实还可以,而且每个人的习惯、品味也不一样。色系其实每个人的爱好也不一样,但是有一点是全人类统一的:配色要协调一致。你现在的配色就是乱七八糟。
|
77
niaoren 2015-11-12 16:13:49 +08:00
阅读起来很别扭,不习惯。所以我的答案是:不好看
|
80
watzds 2015-11-12 16:20:49 +08:00 via Android
不会访问第二次,用的手机
|
81
zhuliangliang 2015-11-12 16:29:29 +08:00
只有喷才会显示出特别
|
82
unknownservice 2015-11-12 16:29:32 +08:00
配色太奇葩了。。。
|
83
youngyezi 2015-11-12 16:29:56 +08:00
太花哨,刺眼,不友好
|
84
toboy 2015-11-12 16:42:08 +08:00
这个网站也有好几年了吧, 2010 年的一波国内科技博客了,跟 techcrunchchina 一个时代,居然还活着。
|
85
WenJimmy 2015-11-12 16:42:17 +08:00
色调最好和左边菜单栏一个系,橘黄太刺眼了
推荐文章的标题字号可以再小点或者精致点?或者副标题小字体外加正常的行间距和字间距。看着眼睛涨 右上角登录注册真的很丑 |
86
willvvvv 2015-11-12 16:42:50 +08:00
@noman
1. 左侧栏的风格还可以,但是右侧的风格实在太不统一了啊,特别是登录注册按钮 2. 已有注册按钮了,搞个深绿色的+号干嘛。 3. 图片滑动上去后的橙色太突兀了 4. 首页 3 图的配色不搭,然后就导致眼睛看起来好累 |
87
LoongT 2015-11-12 16:50:36 +08:00
花
卡 |
88
wawehi 2015-11-12 17:04:40 +08:00
配色渣
|
89
blacktulip 2015-11-12 17:13:25 +08:00
@noman 现在感觉好多了,只是一定要这么多色块么
|
90
noman OP 鉴于大家的吐槽已经转向了配色,我修改了顶部导航的配色,大家看看新的配色如何?
PS ,我们还在招聘的程序员进行进一步的开发 这是一个基于纯前端技术架构的网站(也就是整个网站就一个静态的 html ) 我们用到的技术有 leancloud , nodejs , coffeescript , fis , avalon, jquery , docker , 七牛, plim 等等 欢迎投递简历到 noman@798.space @aalska @aksoft @alexkh @aluo1 @angkec @bk201 @blacktulip @Bluecoda @cutehalo @d7101120120 @Daddy @dotpig @DualWield @edwardaa @Elethom @Exin @heaton_nobu @hei1000 @heylogo @hqs123 @huijiewei @ichou @istark @Jimrussell @kn007 @Kuro @kurtrossel @LancerComet @lcxz @learnshare @leer561 @liangguan5 @liberize @LoongT @mailunion @mfaner @moonshile @my101du @Neytoph @niaoren @nnxxnx @noman @ooTwToo @pengfei @plqws @qiayue @shuax @simo @sunchuo @toboy @TONYHEAD @TTry @unknownservice @watzds @wawehi @WenJimmy @willvvvv @wintercomming @wuliao49 @wy315700 @xgowex @XianZaiZhuCe @xiaoyao @yanleijava @youngyezi @yuanzz @yvanhe @zaishanfeng @zhuliangliang |
91
lyz1990 2015-11-12 17:20:20 +08:00
semantic-ui ?
|
93
fengxing 2015-11-12 17:24:20 +08:00
字体太大,老年人专用网站?(本人 14 寸笔记本)
侧边栏还是太大,严重影响阅读视线 条目间隔也太大,一页只能显示两条 现在还是太花哨了 |
94
hantsy 2015-11-12 17:35:16 +08:00
整体还不错。。。
1. 侧栏可以默认关闭,或者使用 https://www.atlassian.com/git/ 弹出效果 2. 字体应该再大些,能够适应手持设备需要。 3. 感觉动画速度太慢了点,至少在 FF 中,是 CSS 实现的吗?如果是 CSS 应该很流畅的。 |
95
JerseyGood 2015-11-12 17:38:53 +08:00
字体不仅仅是大小的问题吧 难道就我看到的是 Serif 的字体么?满眼大大的宋体看起来好难受,仔细一看 top left 和 center-right 的字体还不一样
|
96
JerseyGood 2015-11-12 17:42:52 +08:00
啊 原来是我本地的问题, ubuntu 14+chrome 看到的是宋体~ http://imgur.com/jqYSwLi
|
97
JerseyGood 2015-11-12 17:43:31 +08:00
|
98
twor2 2015-11-12 17:47:02 +08:00
交互性还好
|
99
enqoo 2015-11-12 17:58:23 +08:00
看完后,整个人都不好了,不像媒体 blog ,像个人临时用的。
http://www.enqoo.com/ |
100
dopppler 2015-11-12 18:08:09 +08:00
感觉很累赘,每个地方都占得挤挤的,往下拉居然没有回到顶部按钮,而且页面流畅性不够好,略卡。
|