V2EX › 分享创造
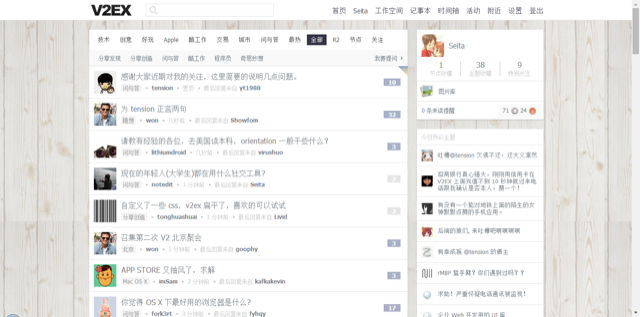
自定义了一些 css,v2ex 扁平了,喜欢的可以试试
tonghuashuai · tonghs · 2014-05-22 10:53:08 +08:00 · 4960 次点击这是一个创建于 3882 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2014-05-22 11:27:09 +08:00
1
Livid MOD Welcome.
|
2
Livid MOD 有图更好。
|
3
Seita 2014-05-22 10:57:34 +08:00 |
4
tolbkni 2014-05-22 10:59:25 +08:00
用上了,赞!
|
5
alexapollo 2014-05-22 11:01:52 +08:00
@Seita flat_is_bad.png
|
6
tonghuashuai OP @Seita 多谢补图
|
7
Ellison 2014-05-22 11:24:55 +08:00
已Star~
|
8
Cee 2014-05-22 11:26:51 +08:00
好棒ww
|
9
paloalto 2014-05-22 11:33:18 +08:00
|
12
lijsh 2014-05-22 12:06:19 +08:00
用上了,挺好的,谢谢!
就是回复数字那里也变方了,一下子不太习惯... |
13
karvinchen 2014-05-22 13:04:27 +08:00
有意思,我也用了,感觉挺好,挺舒服的。感谢作者
|
14
luoyou1014 2014-05-22 13:57:50 +08:00
@paloalto 侧边栏放左边感觉略奇怪, 可能习惯主要内容在左边了.
|
16
steptodream 2014-05-22 14:12:00 +08:00
感觉很不错呀! 想要类似的风格的社区源码
|
18
Yooguo 2014-05-22 15:20:52 +08:00
用上了 谢谢!
|
19
breeswish 2014-05-22 20:20:15 +08:00
感觉像是开了Opera Mini看v2ex
|
20
asca 2014-05-23 08:32:01 +08:00
不错,比我现在用的扁平 CSS 好看。
|
21
lintiven49 2014-05-27 10:00:01 +08:00
#wrapper{margin-top:43px;}
#Top{ position: fixed; width: 100%; top:0; } 话说这样实现标题栏一直在上面ok不? |
22
tonghuashuai OP @lintiven49 (21楼) ok,代码已经修改了
|
23
iamgtskk 2014-05-28 13:39:50 +08:00
支持,已用上了。。。。
|