从七月份以来我们对这个在线代码编辑器了一次重构,并且在一个月之内完成了一个基础版本,两个月之后我们对编辑器的核心功能:协同。

在开始之前,先来贴一下相关的地址,如果对你有帮助,欢迎 star:
因为本项目使用的是 WebContainer ,所以部署的必须在 HTTPS 的情况下才能使用,然而 Vercel 提供了 HTTPS 的方式来部署,但是我们的后端服务没有 HTTPS , 如果用 Vercel 部署的话就访问不了我们的后端服务,所以要想体验最好的效果我的建议是直接拉取本仓库代码然后直接启动。
技术选型
要编写一个开源项目,首先最重要的肯定少不了技术选项了,前端这边采用的是 NextJs ,而后端这边采用的是 NestJs 。
首先我比较喜欢 NextJs 的一个点就是它的文件路由( File-based Routing )系统简单直观,能够根据文件夹结构自动生成路由,减少了我们手动配置的工作量,开箱即用了。
Next.js 集成了 React 和 Node.js 环境,开发者可以通过熟悉的 React 语法快速上手,同时无需配置复杂的构建工具。在对后端依赖较小的项目,完全可以使用 NextJs 来实现全栈项目,而不需要额外的后端来编写。
其次就是对远程比较友好,从我接触过的人当中,还是有部分的朋友倾向于找一份远程的工作的,在我面试过和工作的远程岗位当中,基本使用的技术栈都是 NextJS ,这首先得益于它提供了服务端渲染的功能,对 SEO 比较友好。另外一个点就是生态也很完善,例如 tailwindcss 、shadcn 、zustand 、swr 等等,他还提供了 vercel 来免费部署,还有 supabase 这些免费的数据库。
至于为什么选择 NestJs ,应该就不用解释了吧。
功能实现
接下来我就和大家分享一下他的一些功能,以便大家对这个项目有一个全面的了解:
首页


首页的话就一个流星的动画,加上后面的内容,整体还算协调。
控制面板
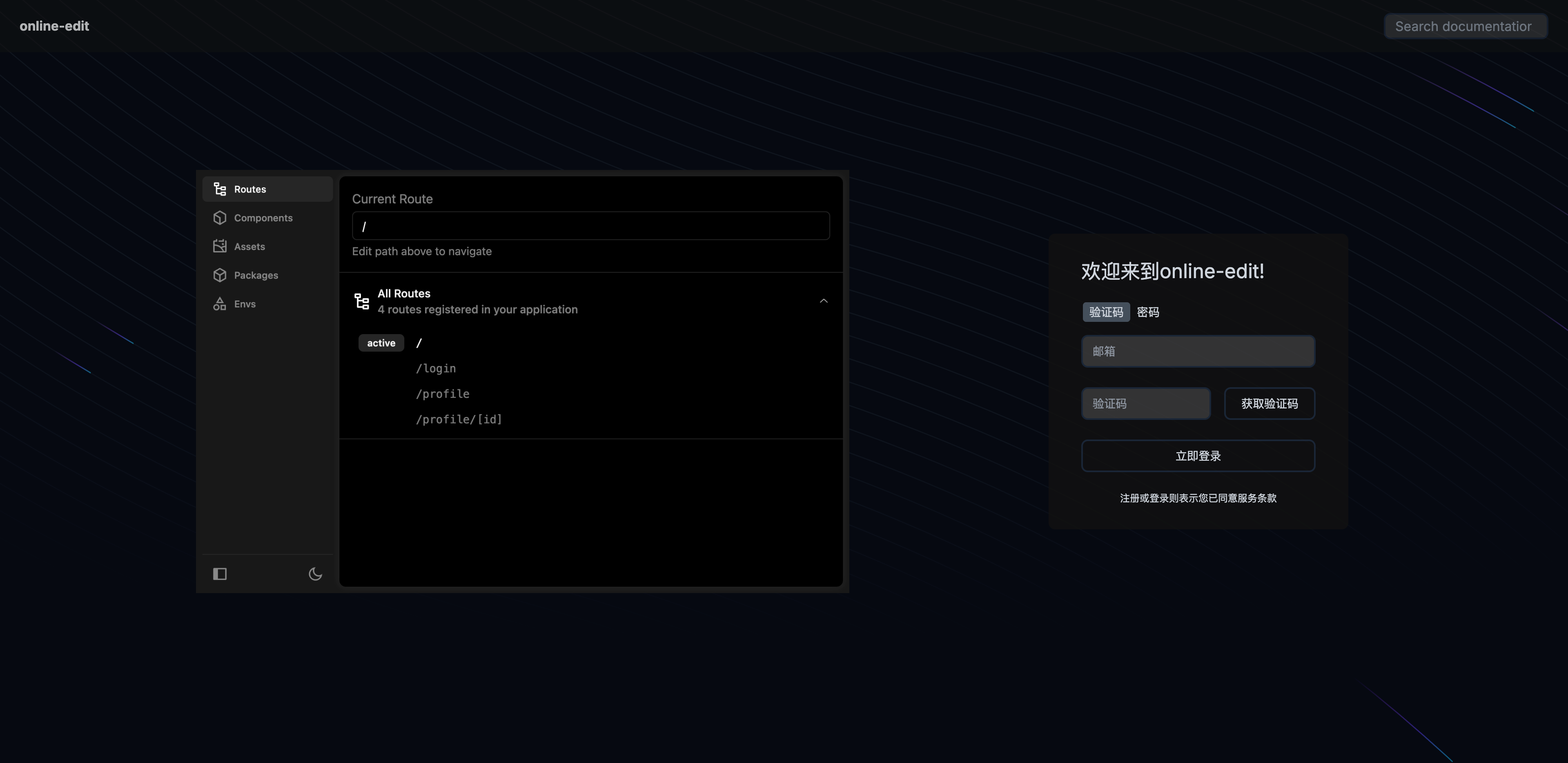
点击控制面板之后会进入到 dashboard ,如果没有登录的话会跳转到登录页面:

这里不需要额外注册,直接获取验证码,没有账号的话会直接注册一个新的。

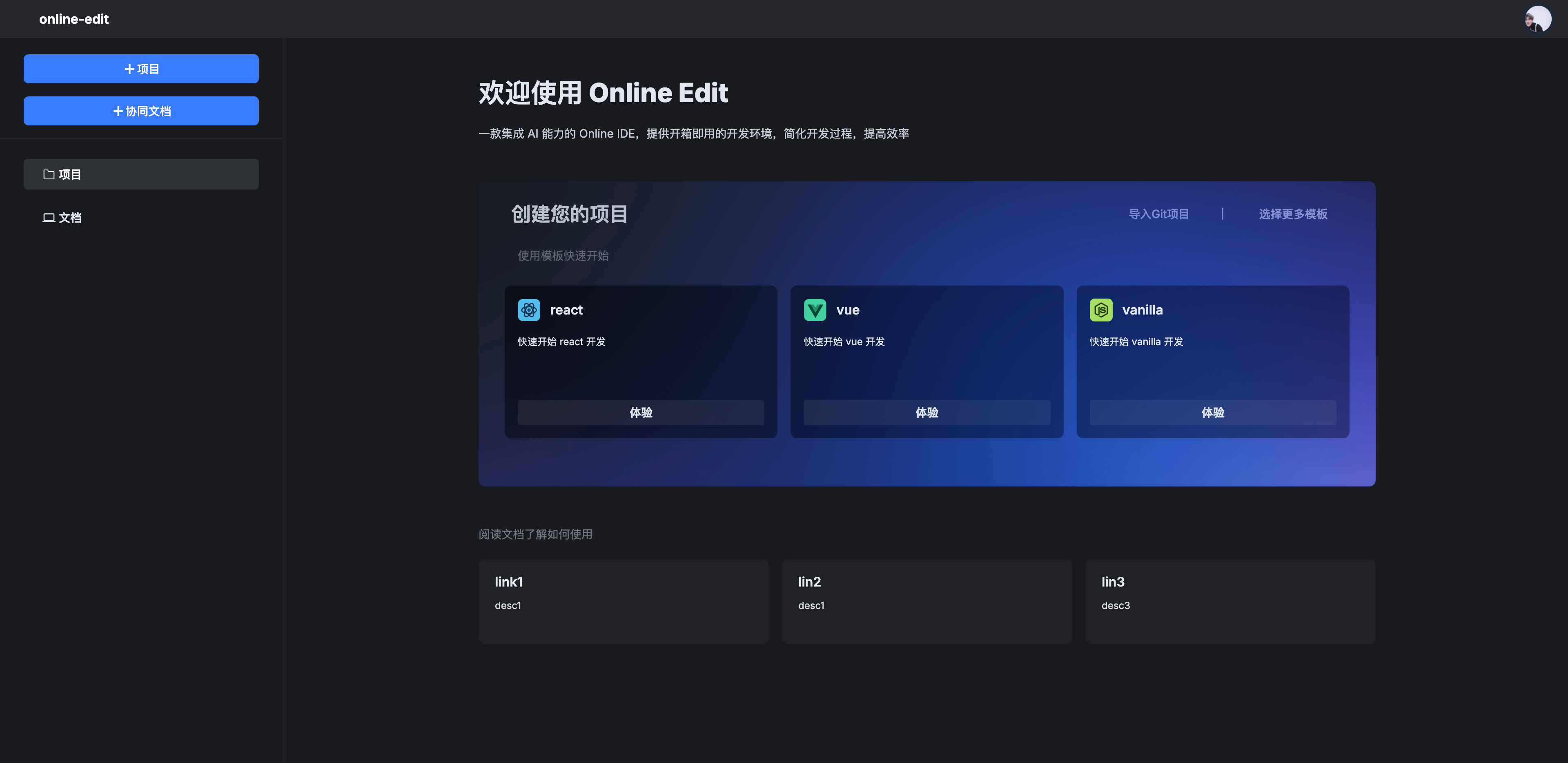
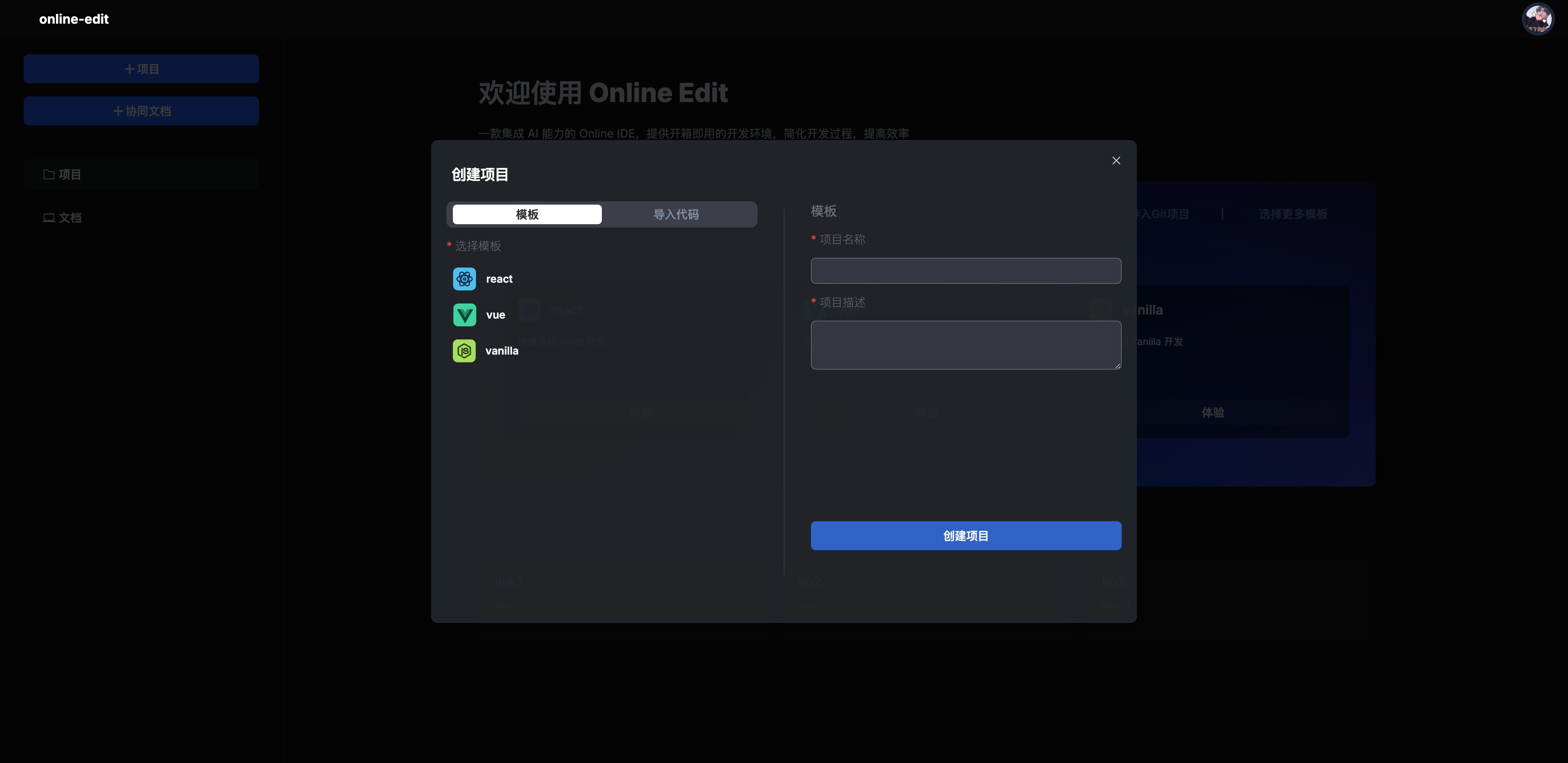
进入到控制面板,这里我们可以选择创建项目或者创建一个协同文档:

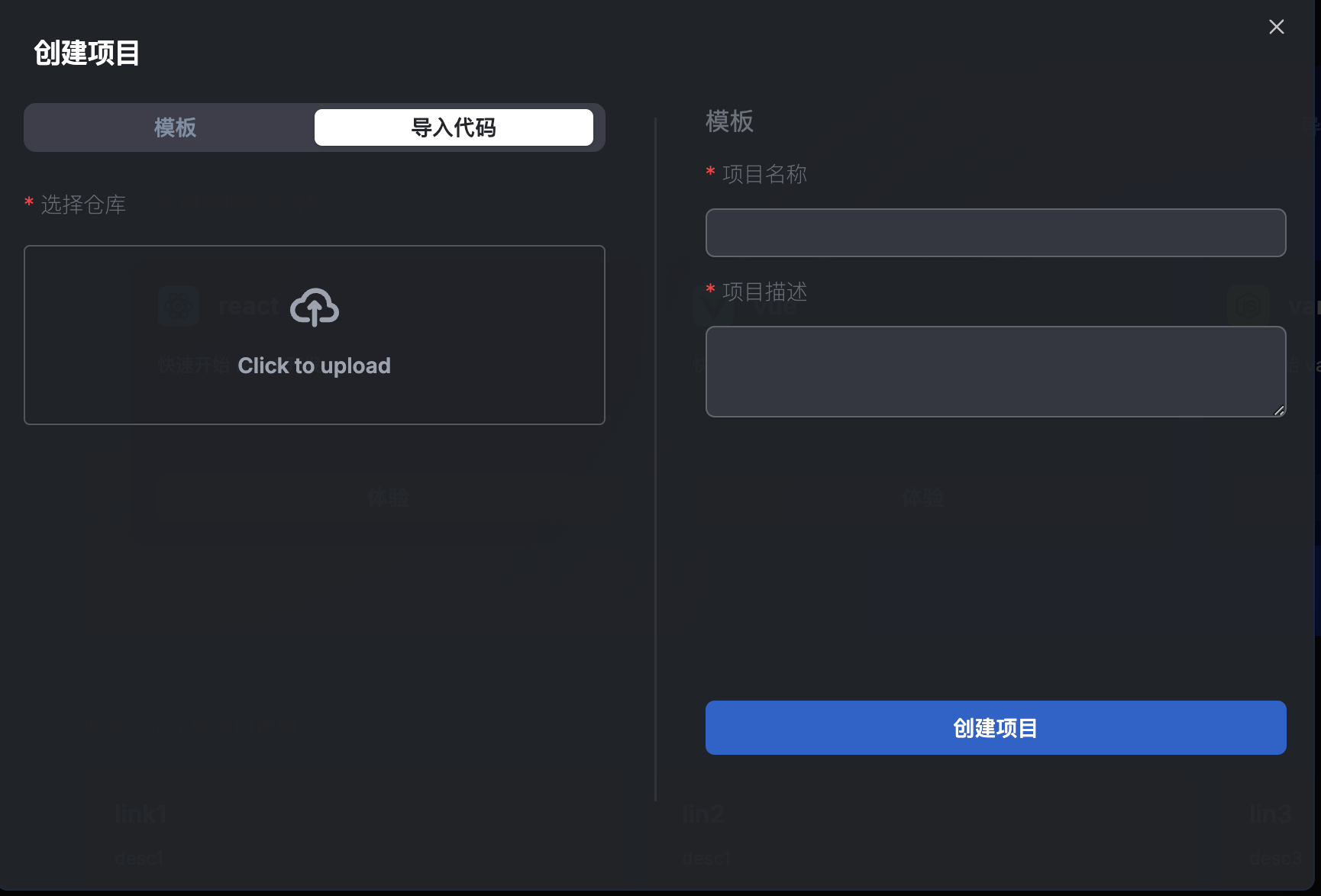
在这里提供了多种不同的框架来进行初始化,除了使用原有的模板之外,我们也可以直接导入本地的代码来进行开发和编辑:

这里有个头像还挺好看的,我很喜欢:

代码编辑
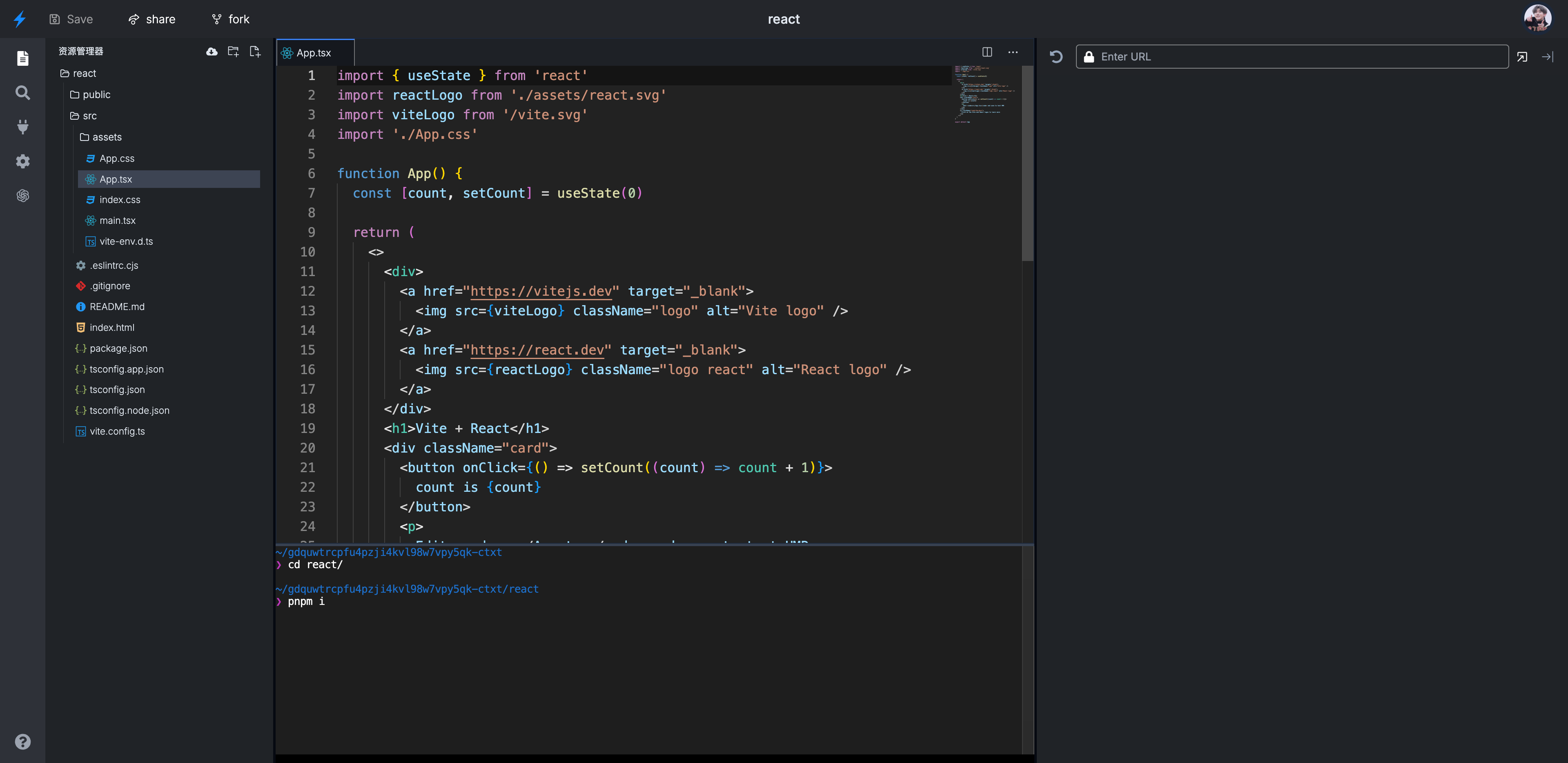
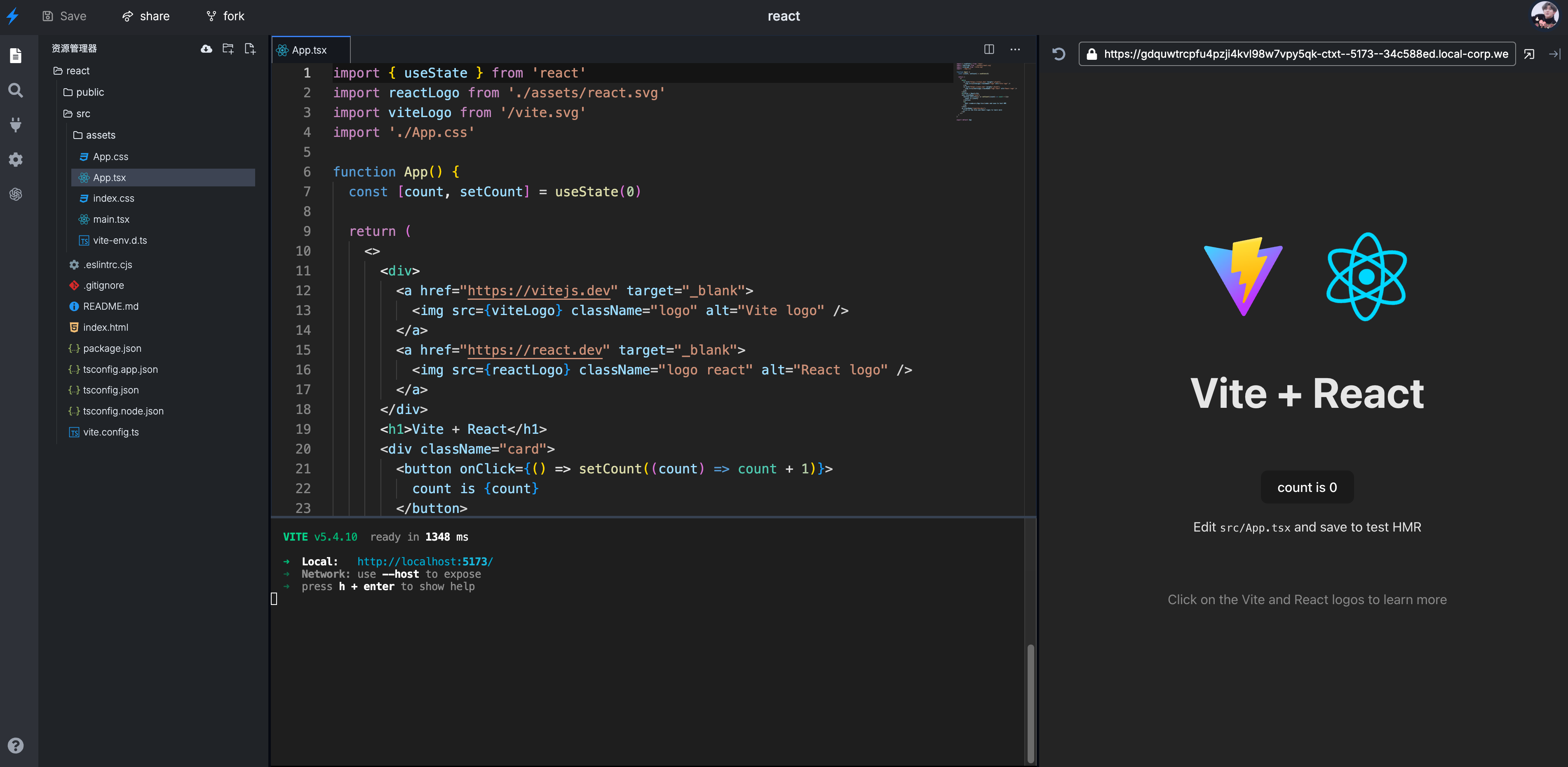
点击创建之后我们会进入到这样的一个页面,首先左边是一个文件栏,整体布局跟 vscode 一样,下面的是控制台,在这里我们可以直接执行 npm 和 pnpm 的一些命令,还有一些 NodeJs 的命令,

现在我们就是给这个项目执行 pnpm 来安装了相关的依赖包,并执行了 pnpm dev 来把这些项目启动了起来:

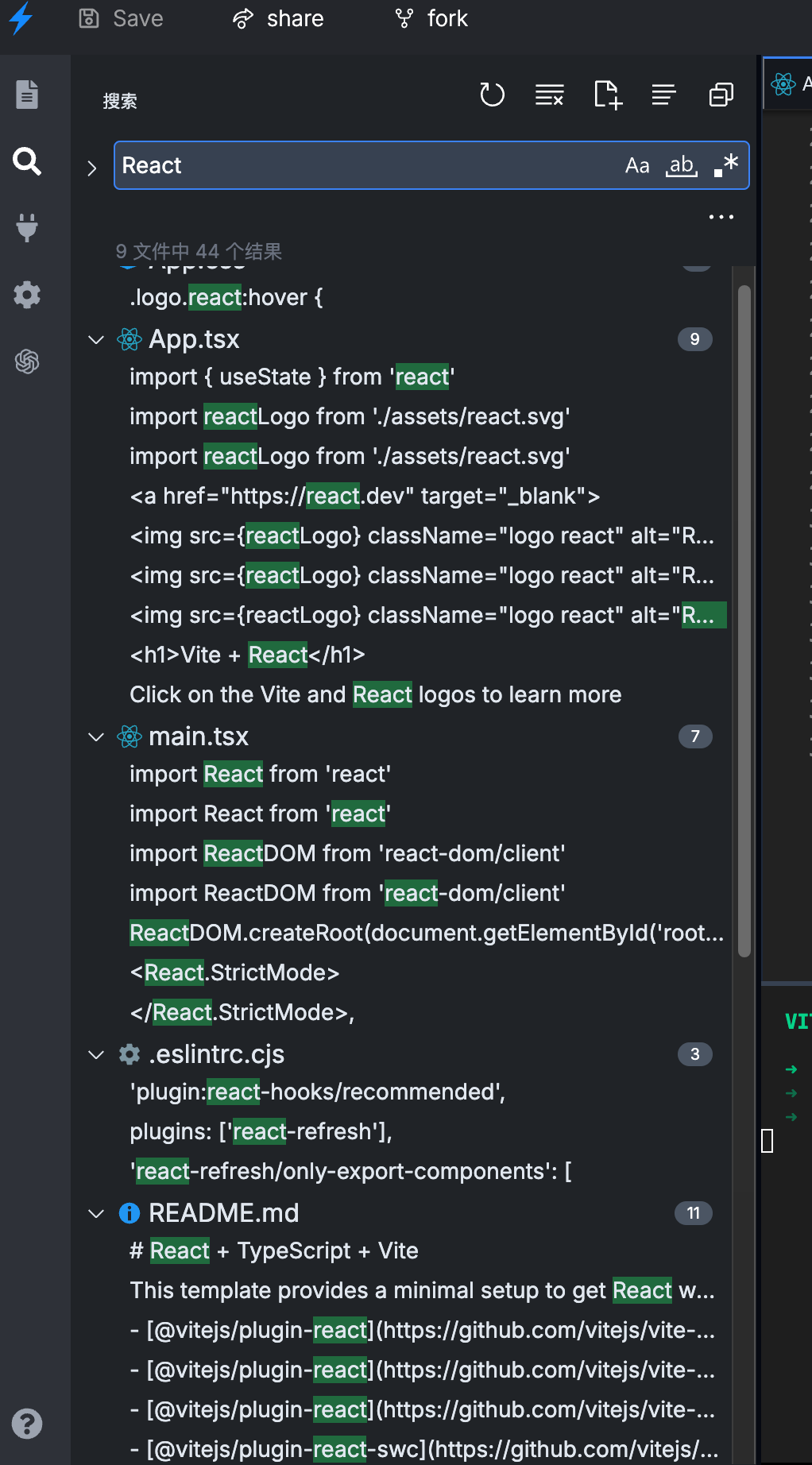
文件搜索
除了文件树之外,我们还提供了跟 Vscode 差不多的功能,文件搜索:

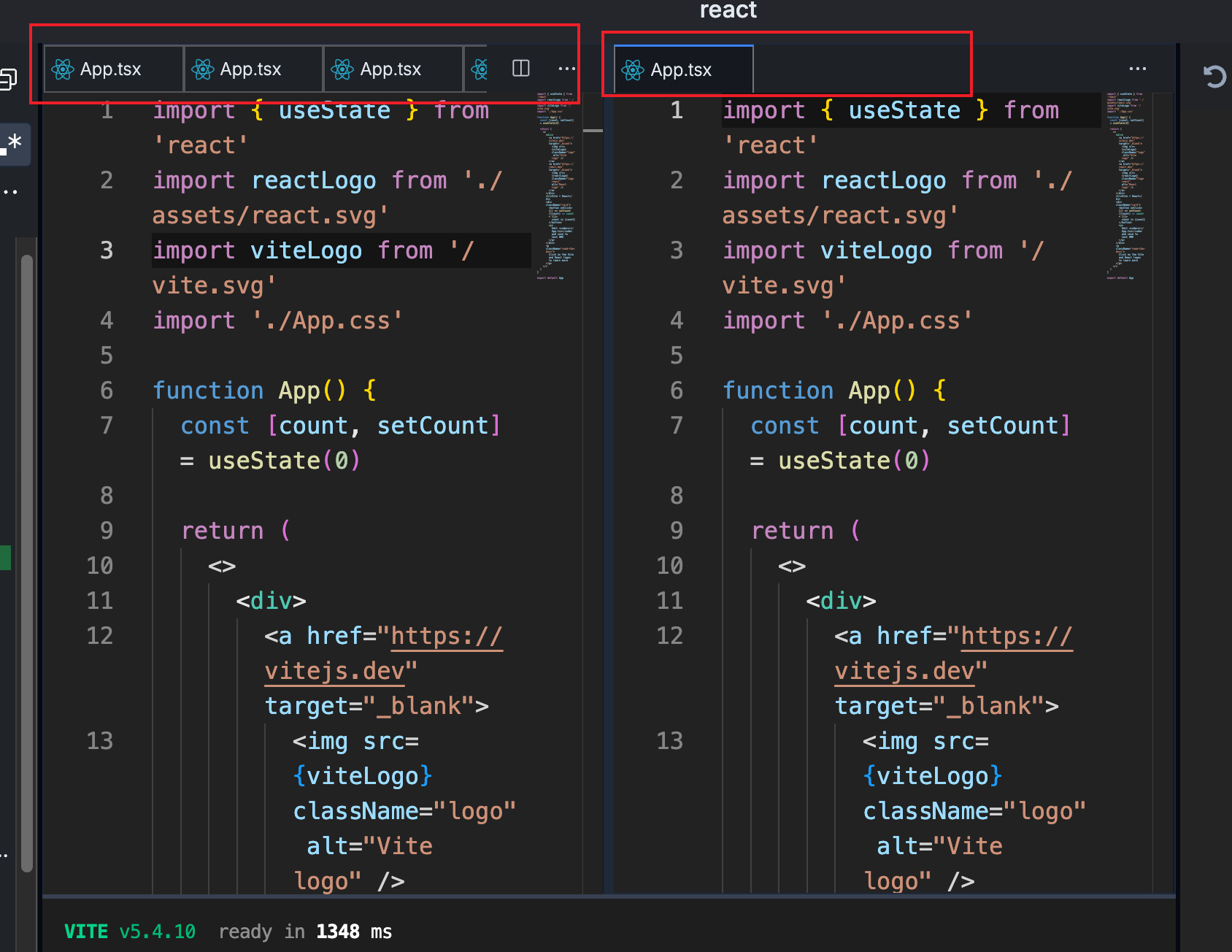
还可以分屏编写:

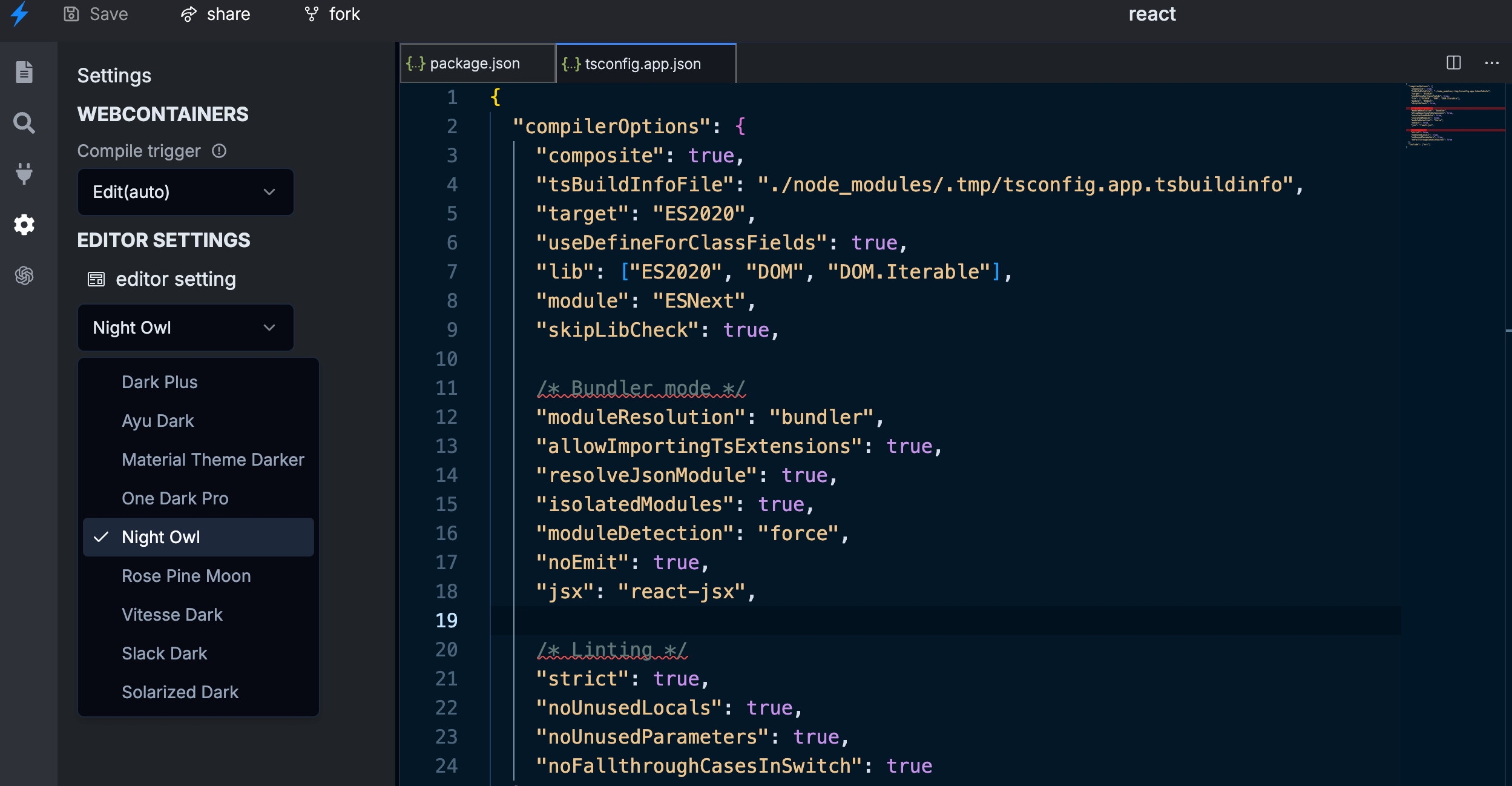
切换编辑器主题
在这里我们还可以切换编辑器的主题,在这里提供了多个主题可以选择:

协同编辑
这回我们要回到了我们的核心功能:协同编辑上了,首先要到 dashboard 控制面板上创建一个文档:

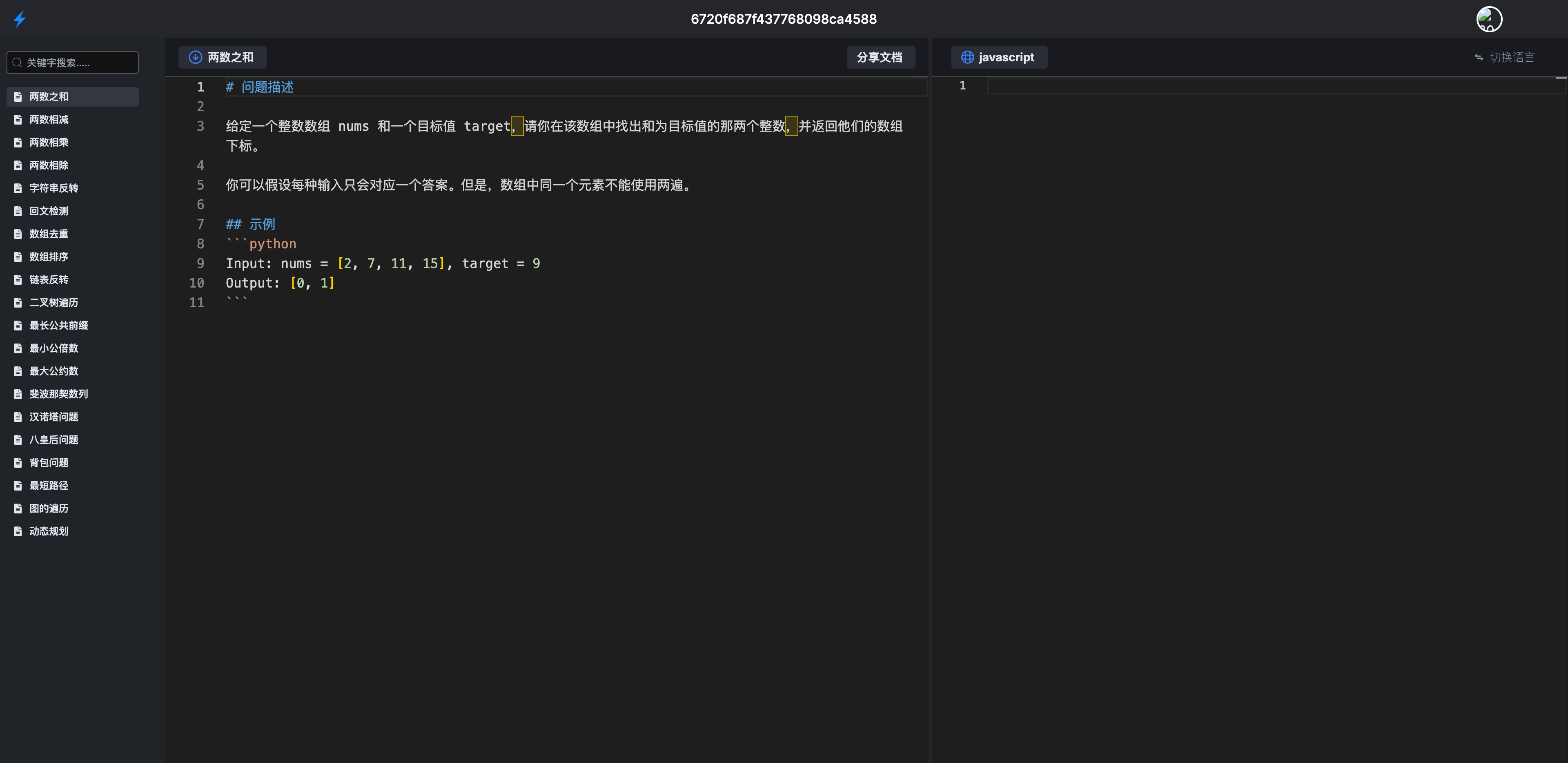
创建完成之后你会看到这样的效果:

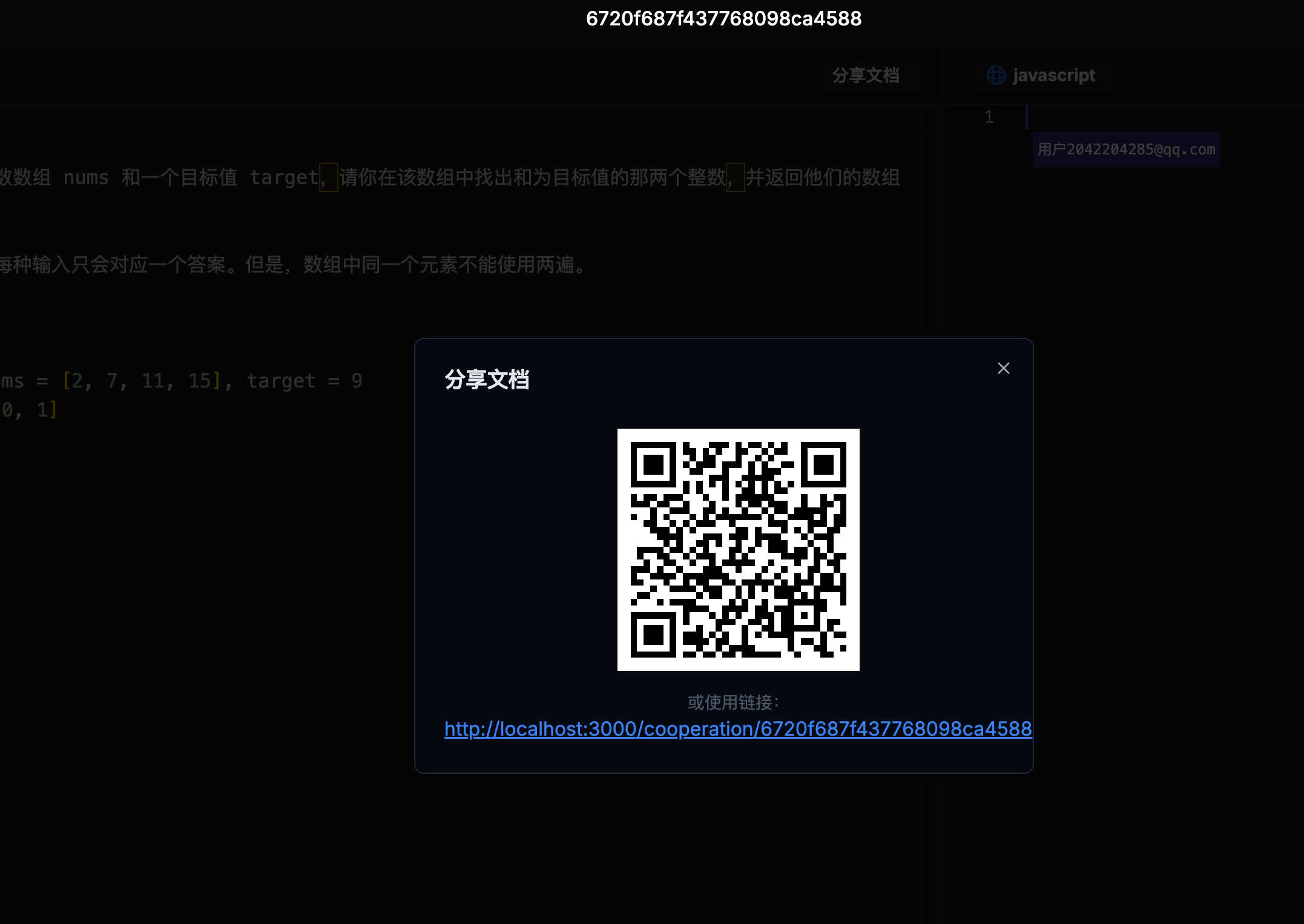
点击分享文档,可以分享该文档给其他的朋友来一起编辑:

最终协同编辑的效果:
协同如何实现的?
关于协同编辑这块,就来分享一下这前后端所涉及到的技术栈吧
-
前端
-
y-monaco: 将 Yjs 的实时协作功能与 Monaco Editor 集成,提供了默认的协同编辑数据同步与协同 ui 效果.
-
y-websocket: Yjs 的 WebSocket 适配器,提供实时数据同步功能,允许多个客户端通过 WebSocket 进行协作编辑。
-
yjs: 高性能的 CRDT 框架,支持实时协作和离线编辑,通过共享类型自动合并变更处理冲突,适用于大型文档和无限用户的场景。
-
perfect-cursors: 提供平滑的鼠标移动效果.
-
-
后端
-
y-websocket:yjs 封装了协同逻辑
-
y-mongodb-provider:持久化存储
-
贡献者
感谢所有为这个项目做出贡献的人!
如果该项目对你有帮助或者对这个项目感兴趣,欢迎 Star⭐️⭐️⭐️
最后再来提一些这两个开源项目,它们都是我们目前正在维护的开源项目:
如果你想参与进来开发或者想进群学习,可以添加我微信 yunmz777,后面还会有很多需求,等这个项目完成之后还会有很多新的并且很有趣的开源项目等着你。
4
LHRUN 48 天前
发现个问题,在 demo 中误触了删除,直接就删了,没有提示信息,而且找不到撤回删除的操作
|
6
NevadaLi 48 天前
@Livid #2 额抱歉让你产生了不好的体验,其实我在点回复之前犹豫过,最开始写的是“@Livid 转推广”,足够简洁,但可能会让你感觉不明所以,之后改成了现在的“请将该贴转推广”,本质是觉得这么写能让你一眼看到需要做什么,而无需对此费太多时间。
有什么建议么?下次怎么说可以让对方感觉好些? |
8
NevadaLi 48 天前
@Livid #7 我的 line manager 在分配任务时就是这样的,at 之后不写内容。
这么看起来并非我文字表述的问题,只是不同的表述方式罢了,今后我还是会使用原有的。而且我也不认为我的表述有命令的语气,还请不要过分解读。 |
10
flmn 48 天前
至于为什么选择 NestJs ,应该就不用解释了吧。
解释解释? |
11
moment082 OP @flmn 作为一名前端,想要接触后端,那么 NodeJs 无疑是一个非常不错的选择,而 NestJs ,可以看看我写的这篇 https://juejin.cn/post/7359821247680675892#heading-35
|