前言
大家好,我是 LeaferJS 的创始人万超。
盛夏的绿叶在雨后阳光的照耀下熠熠生辉,正如 Leafer 的寓意:看见希望,不断成长。

在此,我很高兴的向大家宣布,经过我们 3 年多开发的 LeaferJS 开源引擎终于打磨成熟,迎来了正式版的发布~ 🎉🎉🎉
这距离我们上次公测版的发布,已经过去了整整一年。
与用户相互成就
在过去的一年里,无数的用户需求和反馈如潮水般涌来,不断地滋润和雕琢着这款产品,使其功能更加丰富,且更贴合实际使用场景,同时我们的文档也变得更加通俗易懂。即使期间产品还不完善,我们依然无法阻挡用户的热情!通过口碑传播的用户源源不断的涌来~
感谢每一位撰写文章、教程、传播、提 Bug 、建议、开发产品、Demo 、插件、慷慨赞助的用户~
随着正式版的发布,更多的企业可以将 LeaferJS 用于生产环境,其周边生态也将迎来蓬勃发展。

由浅入深带你了解 LeaferJS
熟悉我们的朋友都知道,我们一直在朝着一个极具吸引力的伟大愿景迈进。我们的引擎能在短短的 1.5 秒内创建 100 万个可交互矩形,仅占用 350MB 内存。在继续保持这一优势的同时,正式版带来了众多实用的功能,拓宽了使用场景。
下面让我由浅入深,从前端开发的视角,带你看看 LeaferJS 可以如何应用在你的工作中。
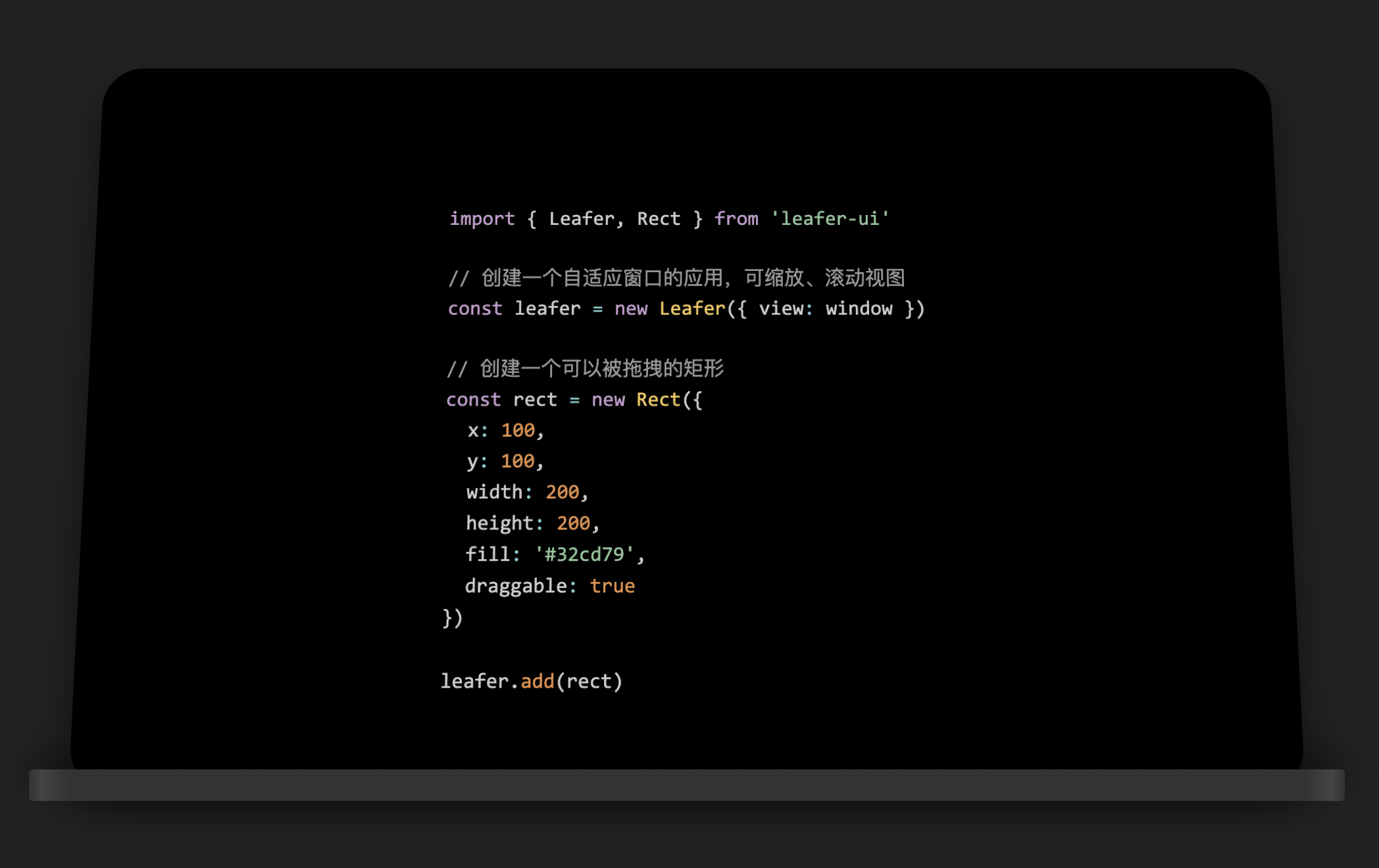
首先,让我们通过代码看看 LeaferJS 是如何工作的:

接下来,我们会从以下三个入门场景开始说起:

最后,再聊一聊压轴的高级场景以及我们的愿景。
高效绘图
相信每家公司的产品都有生成长图、产品海报进行分享的需求,尤其是在小程序中。
我们提供了易于上手的自动布局功能(类似 Flex 但更简洁),以及按中心点绘制的功能。这将为绘制海报带来一种全新的开发体验,应对频繁变化的需求,无需再手动测量文本进行布局。此外,通过简单易控的渐变、内外阴影、遮罩、擦除等功能,能够轻松实现各种专业的设计效果。
我们还提供了一支神奇的 Pen ,可以像绘画一样,快速画出不同样式的路径和元素组合。

此外,你还可以在我们官网的设计工具中提前编辑内容,将其导出为 JSON 文件,随后调整变量并导入,即可自动生成图片。更重要的是,我们支持在小程序环境中生成海报图片,并且支持多倍图导出。
UI 交互
组态、流程图
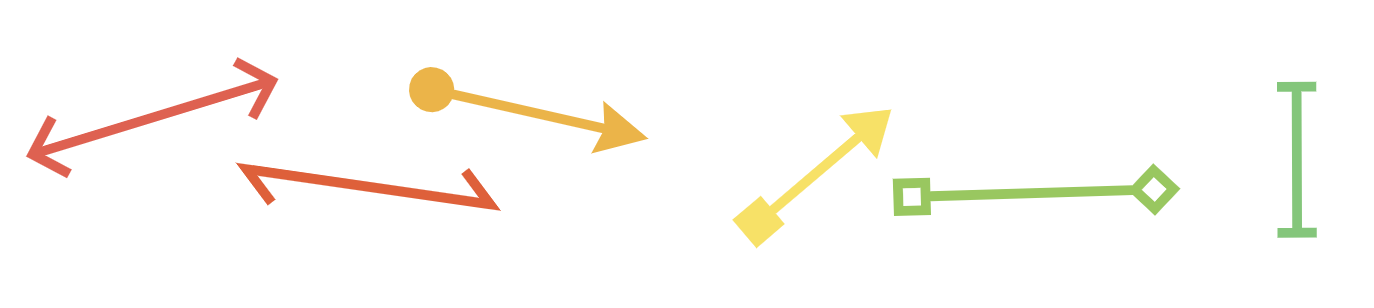
我们提供了丰富的箭头样式和元素状态,结合用户提供的连线插件,你可以快速的搭建一个组态、流程图软件。

UI 交互界面
在 Canvas 环境中实现一套 UI 交互界面一直是业内的挑战,我们用极少的代码初步实现了这一目标,并提供了丰富的跨平台交互事件和手势,以及类似 CSS 的交互状态样式和光标样式。
结合自动布局的功能,使你能够快速在组态、游戏开发、数据可视化、富媒体和创意设计等场景中集成高性能的 UI 交互界面功能。未来可以朝着更高效的可视化编程方向发展。
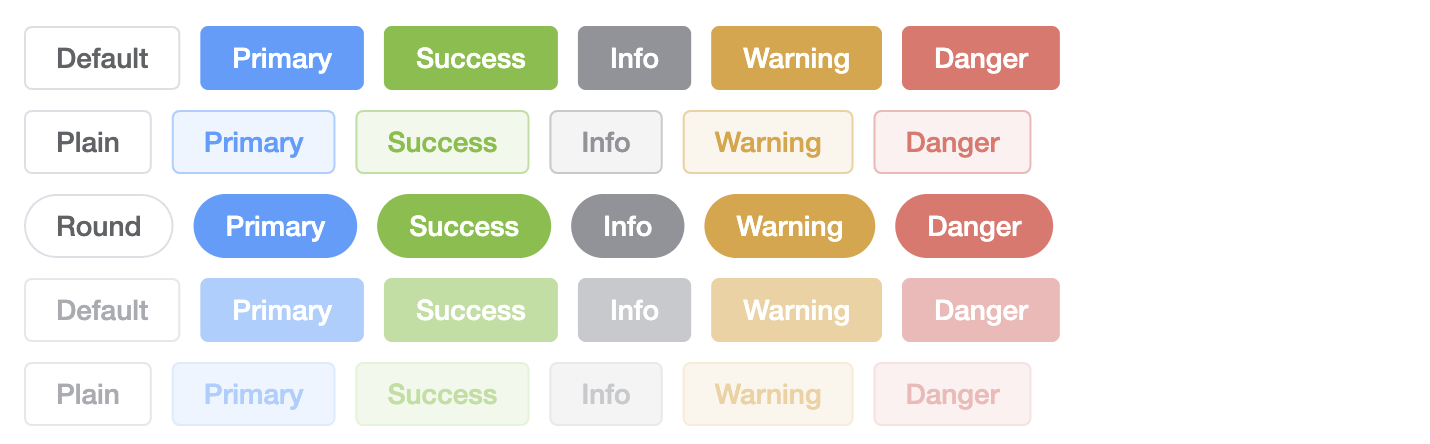
以下是我们社区的用户正在开发的 element-plus-leafer UI 组件:

小游戏
我们有丰富的绘图、交互功能,再结合你喜欢的动画库、物理引擎,可以将 LeaferJS 用来开发一些好玩的小游戏。
以下是我们社区的用户正在开发的小游戏合集:

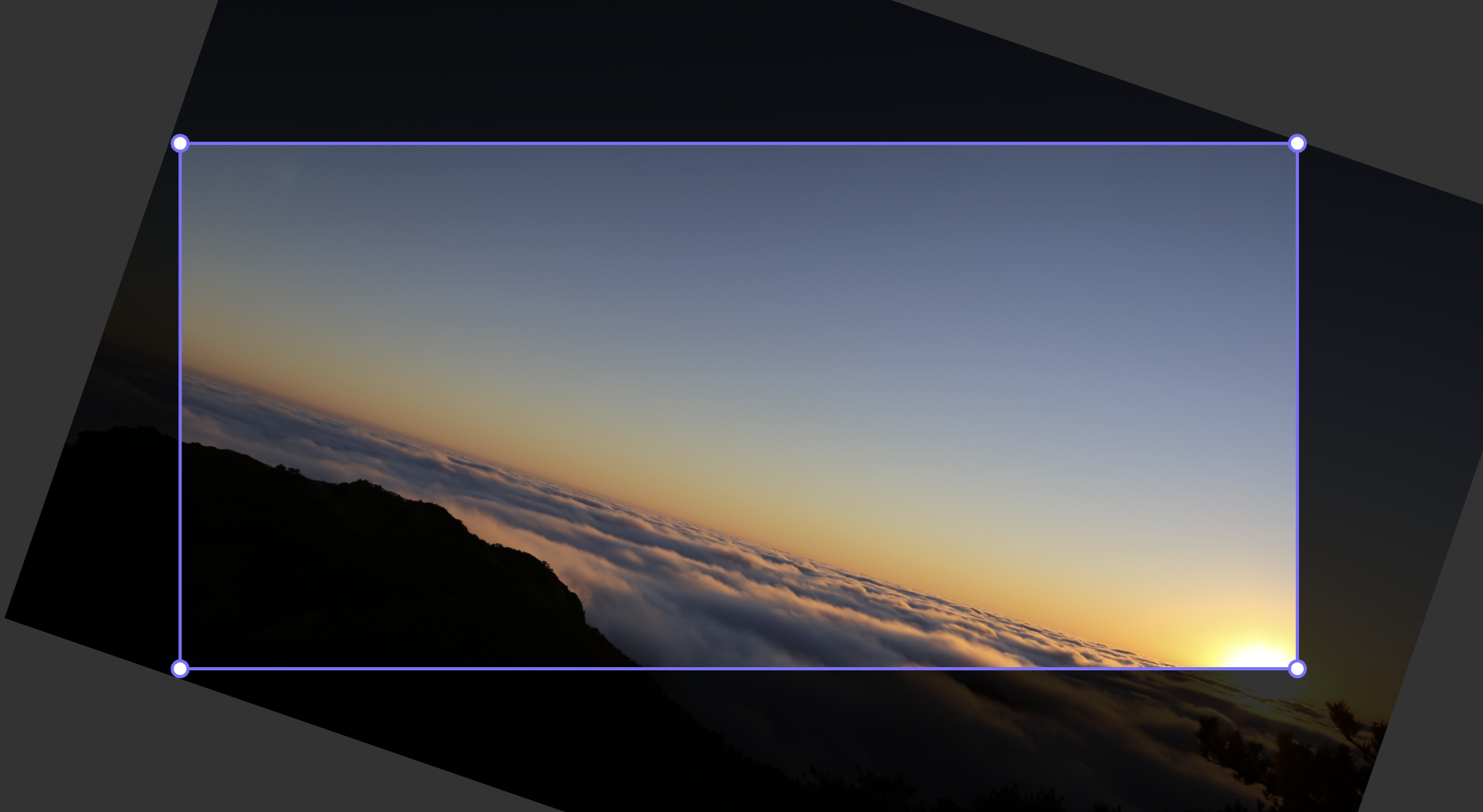
图形图像编辑
图片裁剪
相信每家公司的产品都有裁剪头像和图片的需求。
我们提供了完善的图形编辑功能,并为图片裁剪场景准备了贴心的配置,例如裁剪遮罩、手机端手指缩放和旋转,让你可以通过最简单的代码搭建起一个属于自己的图片裁剪工具。

图片编辑器
相信你用过各种各样的图片编辑器,自己开发一套绝非易事,而我们让每个人都可以上手尝试。
我们为图片编辑器的开发,提供了丰富的功能和 自定义编辑器样式配置, 可移动、缩放、旋转、倾斜,支持多选、框选、打组、 双击进组,锁定、层级。支持自定义编辑工具和内部编辑器。
我们还与第三方开发者携手提供了开箱即用的插件,如标尺、视窗控制、滚动条、文本编辑,对齐吸附、SVG 导出插件也即将开发,这些插件可以节省你大量的开发工作。
短视频
如今已是短视频横行的时代,可以通过开源的 canvas 转视频库,将 LeaferJS 的动画、编辑内容导出视频,帮助企业快速批量生成短视频。
深入了解 LeaferJS
相信通过以上三个入门场景的了解,你已经对 LeaferJS 有了初步认识,但我们能做的事情绝对不仅仅于此,接下来我将带你了解一些高级场景,以及我们的愿景。
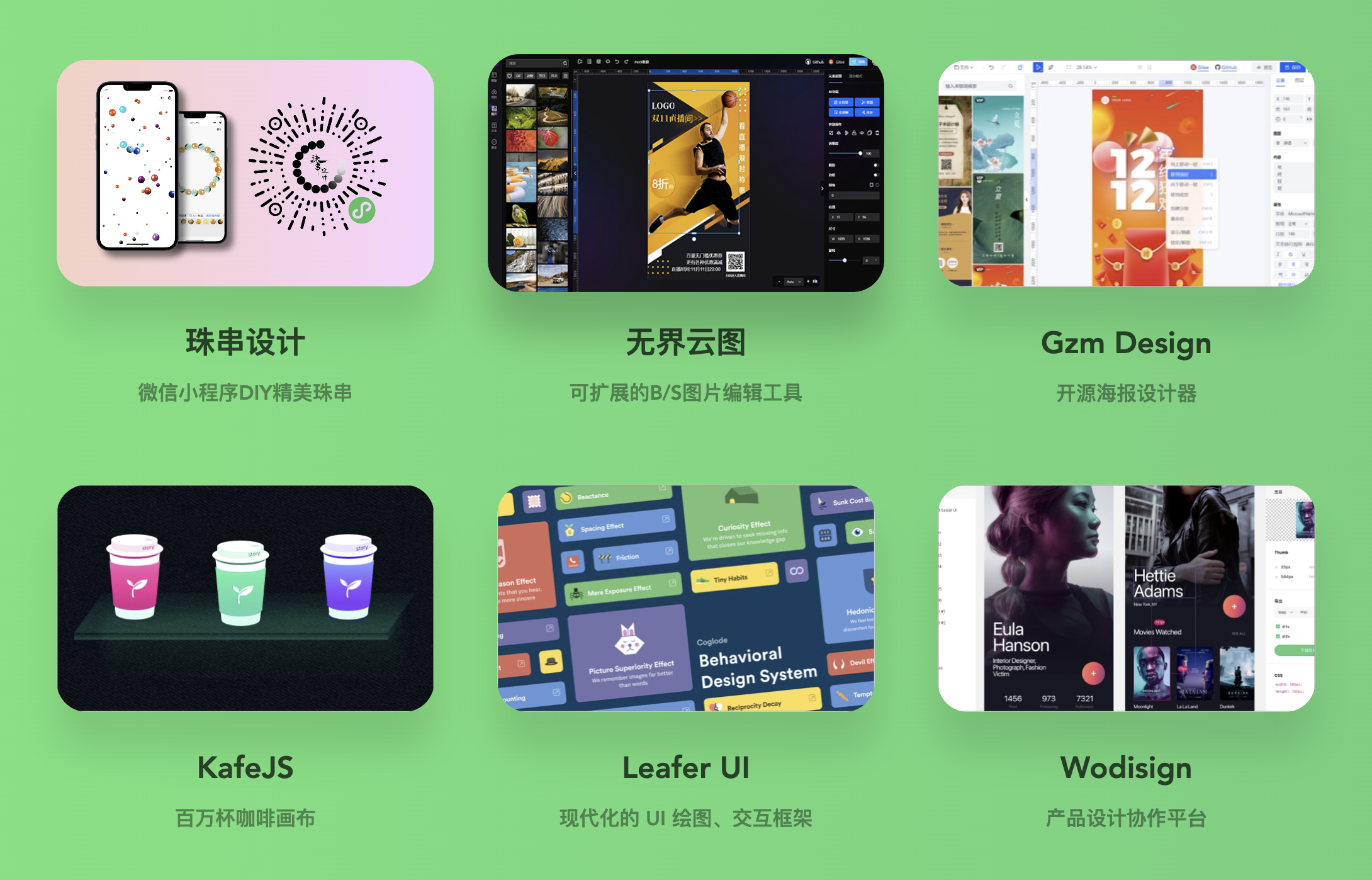
在线设计
如果你希望打造一款专业的在线设计软件,如矢量设计软件、UI 设计软件、白板软件、流程图设计软件,低代码编辑软件、矢量雕刻软件、CAD 建筑设计软件、EDA 电路设计软件、视频剪辑软件等, 我们可以帮助你节省这 3 年的创业时间。
我们的底层正是为开发专业级的图形图像编辑软件而架构的(因为它能创造出一切的场景),提供了开箱即用的功能和优秀的扩展能力,你可以站在 LeaferJS 的肩膀上前行,快速打造出可以改变人们生活方式的数字产品。
以下是我们官方收录的部分产品,期待未来你的产品也能出现在这里。

大型场景
以下是我们官网列举的一些大型应用场景(远不局限于此),可以作为你启动新产品的参考。

逐步开放
我们通过核心包+场景插件的设计,来逐步满足不同场景的需求,每一个场景成熟后会集成为一个场景包,方便用户快速安装使用。第三方开发者也可以参与补充场景。
我们现阶段仍主要专注于绘图、编辑器场景(核心场景),之后会开始训练 AI 绘图和提升性能。

使命与愿景
我们致力于通过 LeaferJS 实现一套简洁、开放、现代化的 UI 绘图语言标准,便于 AI 理解,人类可视化使用,并为数字化产品开发提供跨平台、轻量化、高性能的运行时。
我们希望不同的软件之间能够沟通、协作、共享绘图数据与数字界面,通过不断革新的图形技术和配套支持, 吸引更多的开发者加入使用,建立起一个开放的生态环境,沟通有无,以推动行业的快速发展,并诞生出更多有创意的技术和产品,尤其是 AI + 可视化编辑方向的产品。
我们的性能优化目标是想实现流畅操作 百万级静态元素 和 十万级动态游戏元素( GPU 加速)。

热爱与勇气,让梦想成为现实
我们不仅在用心创造一款有意义的开源产品(降低创业者的研发成本,推进技术的进步,改变未来产品的开发方式),更是在践行传播一种人人所向往的、有人文关怀的卓越文化。
创业、创新的道路是艰难和孤独的,正是这样的文化和使命感,帮助我们度过了漫长的 3 年时光,日复一日的精进,并克服了重重难关,不断的凝聚起了更多的人,一起朝着愿景前进。
随着正式版的发布,我们找到了愿意在财务上持续帮助我们的人(非投资),这让我们可以心无旁骛的持续推动 LeaferJS 这个飞轮,共同打造我们喜爱的开源社区,设计可加速发展的上层应用商业模式,让 LeaferJS 能够走向世界,惠及到更多的人。
恭喜 🎉🎉🎉
至此,你已完成了对 LeaferJS 全貌的了解,你又多了一个实用的提效工具,而我们也多了一位熟悉的朋友,欢迎访问我们的官网,还有很多好用的功能和有趣的故事等待你去探索发现。
1
putyy 264 天前
这个可以的!!!
|
3
gnakzz 264 天前
非常好用,支持一波
|
4
danbaixi 264 天前
感谢作者,很优秀的开源项目!
|
5
q2316367743 264 天前
确实好看,在 canvas 库中属于最好看的库了
|
6
shuangxunian 264 天前
很好用,用 leafer 做了很多东西,有问题老哥解答的也很清楚
|
7
LeaferJS OP @q2316367743 [抱拳]
|
8
LeaferJS OP @shuangxunian [抱拳]
|
10
14 264 天前
非常好用,已经用在几个项目上了,还有些老的 fabricjs 项目准备替换掉
|
12
nihaojob 264 天前
支持大佬 力挺 LeaferJS 👍
|
15
thinkinside 264 天前
感觉挺不错
|
16
LeaferJS OP @thinkinside [抱拳]
|
17
superliwei 264 天前
非常优秀的项目,力挺~!
|
18
LeaferJS OP @superliwei 感谢支持 ~[抱拳]
|
19
pixcai 264 天前
好看,感觉不错哇!准备拿来做点东西试试!
|
20
shunia 264 天前
webgl 都没用上?那说啥性能啊。。。。。。
"在 Canvas 环境中实现一套 UI 交互界面一直是业内的挑战" 啊?挑战在哪里?做游戏的谁没有自己开发过一套呢,而且我看你的库里好像没几个组件啊?你的文本组件支持多行吗?支持多行多样式吗?怎么代码里还有 if (italic) b.width += fontSize * 0.16 这种 magic number 而且不带解释的?实现了虚拟列表吗? 代码看来其似乎写的挺规整的,但是逻辑很乱,而且完全是过度继承、过度实现了呀。就 canvas 绘图这么个事儿,绝大部分图形一个方法就写好了,这中间也基本没有可以复用和优化的部分,整那么复杂是干啥呢?两个关键项目,几十个包相互引用,会不会有点小题大做? 看这回复一水儿的好评,我都有点忐忑了,是我太菜? |
21
jethroX 264 天前
咖啡画布那个,试了下百万杯画布,滚动卡得要死。性能也就这样吧
|
25
qnsh 263 天前
支持一波,关注好久了,没想到还在持续发力。
|
27
leokun 263 天前
上面那个 Gzm design 的效果相当不错啊
|