V2EX › 分享创造
为前端程序员准备的收藏神器,轻松重构任意站点全部或部分 UI,得到可维护性高的 html/css,支持转 tailwind css。
liushuigs · 2023-12-19 21:48:18 +08:00 · 2007 次点击这是一个创建于 437 天前的主题,其中的信息可能已经有所发展或是发生改变。
应用场景
有的时候,看到一个漂亮的网站,很想 [收藏] 一下。通常的做法有两种:
1 、右键保存该网页,将所有资源都下载到本地的文件夹,然后移除不要的 JS 和样式。
2 、打开浏览器调试窗口,一点点地搬运 html 和 css 。
方法一适合拿来直接使用,不做任何修改,否则清理原站大量的 css/js ,是个不小的工作量;方法二呢,只取所需,但是比较低效。
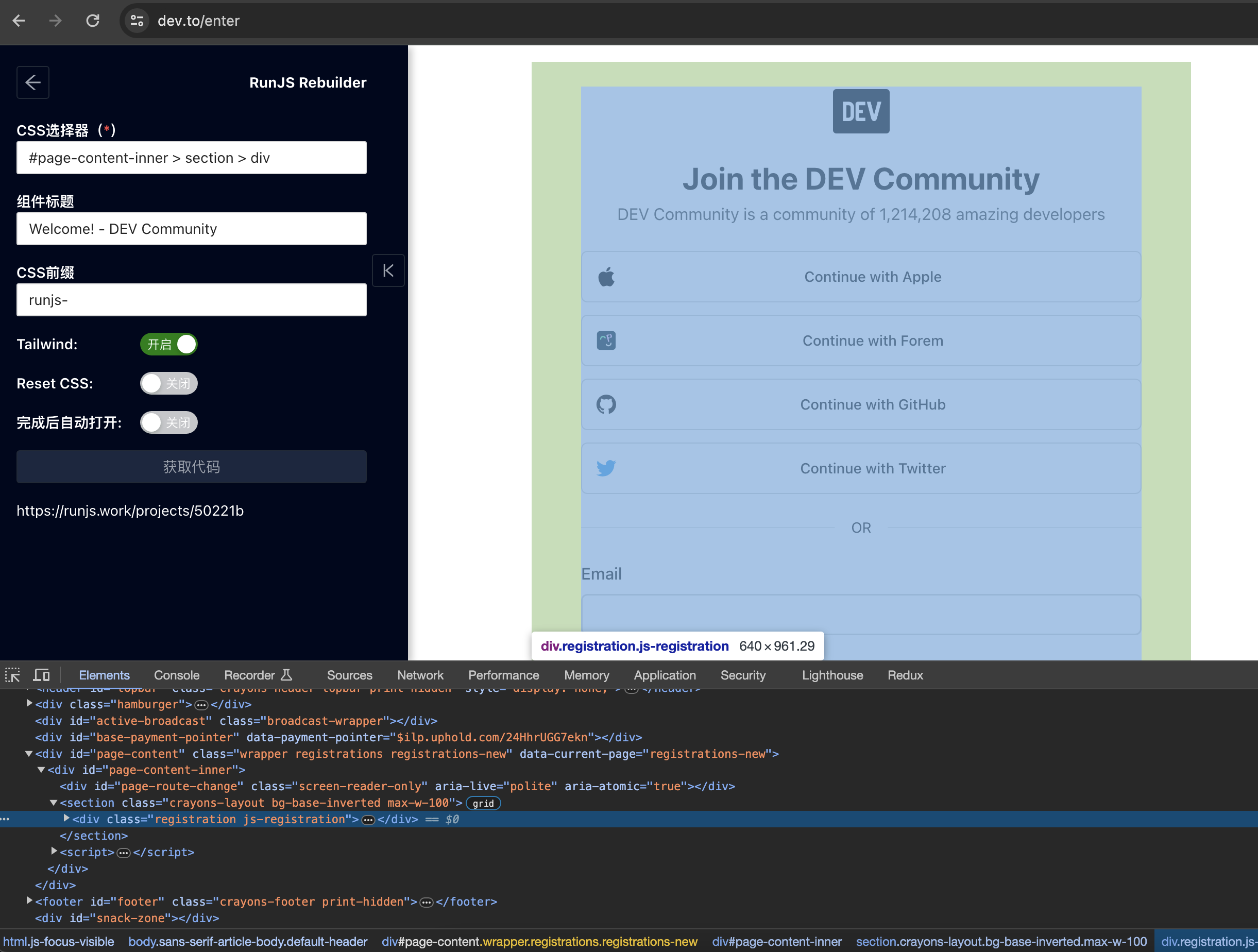
本文给大家介绍的 RunJS Collect (原名:RunJS rebuilder ),能兼顾效率、灵活度和可维护性。让你随时收藏重构后的具备较高维护性的 html/css 。
客户端版-Demo
查看视频演示:https://www.bilibili.com/video/BV1Xi4y1v7cD?t=3.0 (b 站阅读量 8000+)
下载地址:
百度网盘:(链接 内含 windows 和 Mac 版本)
插件版-已发布(推荐使用)
相比客户端,插件版更符合大家的使用习惯。不管是 Mac ,还是 Windows ;不管是 Edge/Chrome ,只要是支持 Chrome 插件格式的浏览器,都可以使用。以下为预览图。

视频效果如下:
<iframe src="//player.bilibili.com/player.html?bvid=BV1P94y1P7Vs&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width: 100%; height: 400px;"> </iframe>安装插件:https://runjs.work/article/de24a39a73704cfa
有任何使用上的问题,可联系客服微信:qingtingwb
网站版-已发布
云端版本无需安装。体验地址:https://runjs.work/rebuilder. 目前只支持国内站点,登录后可用。如果需要获取国外站点的代码,建议使用插件版。
联系我们
微信号:qingtingwb
1
b4115Z4mRAz9P8EA 2023-12-19 22:16:46 +08:00
赞
|
2
totoro52 2023-12-19 22:28:18 +08:00 实名制登录, 打扰了
|
5
liushuigs OP @dcsite 这个插件主要功能是做插件版的 codepen ,有附件管理功能(用到了 OSS)。这个收藏功能是新增的。
|
6
flingyp 2023-12-21 11:07:34 +08:00
牛
|
7
liushuigs OP 插件已重构升级到 V1.1.9 ,对原站的还原度大幅提升,欢迎大家更新使用。这是用插件一键保存的 vuejs 官网效果: https://runjs.work/published/ac907a
|