V2EX › 程序员
Chrome 控制台 Network 显示 Provisional headers are shown 是什么原因
mytry · 2018-12-04 10:39:18 +08:00 · 8964 次点击这是一个创建于 1960 天前的主题,其中的信息可能已经有所发展或是发生改变。
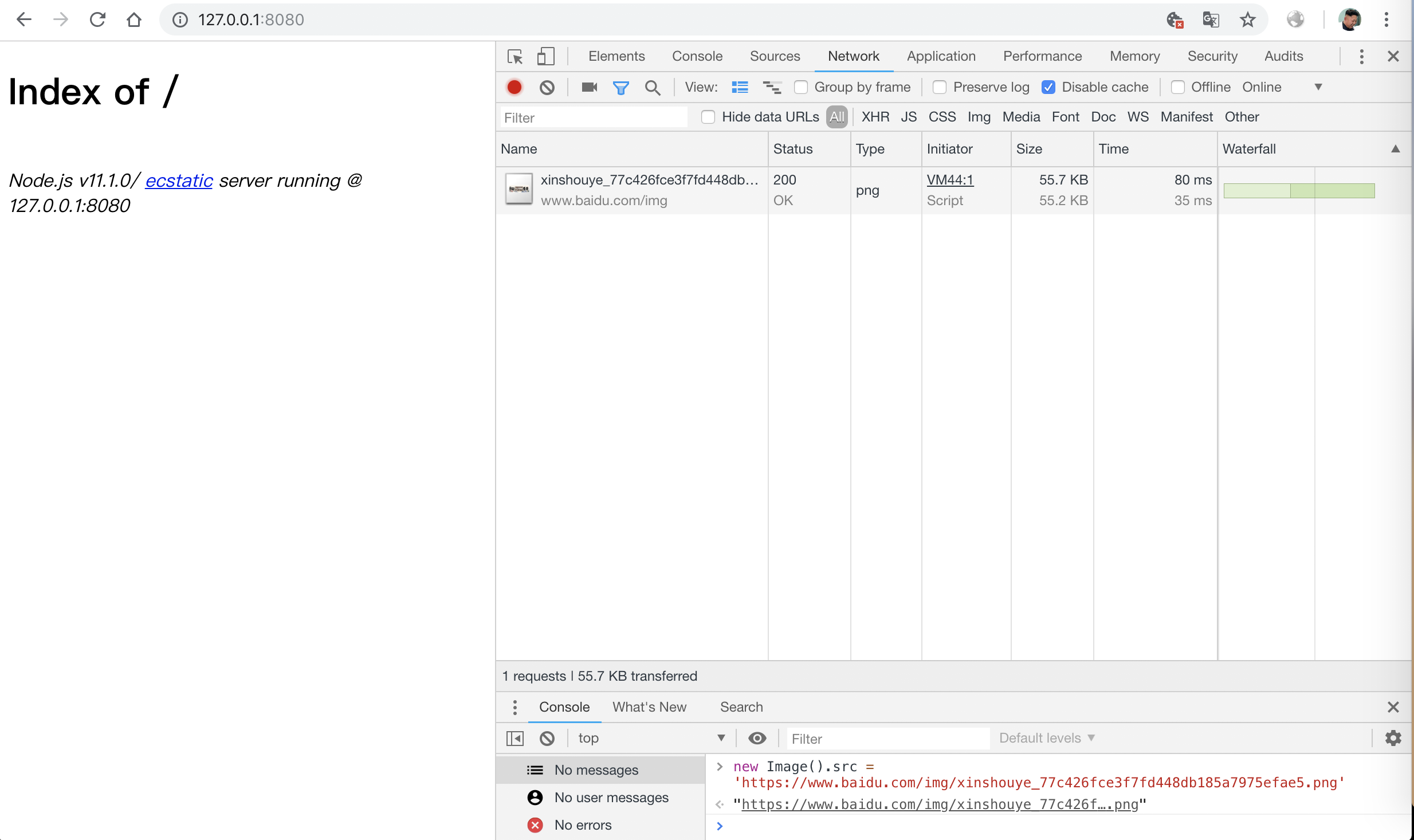
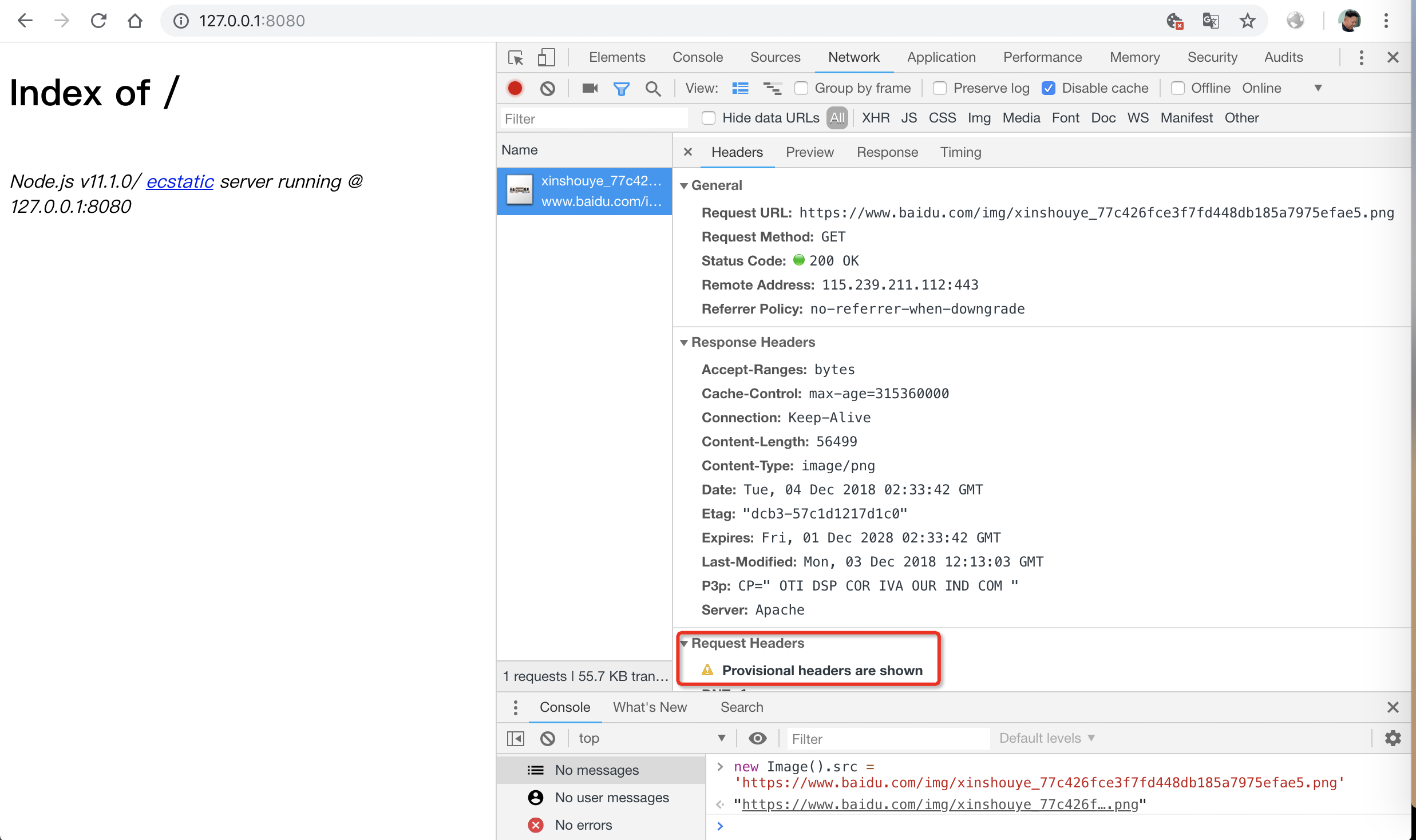
跨源请求的图片会显示这个,但是请求是发送出去的:


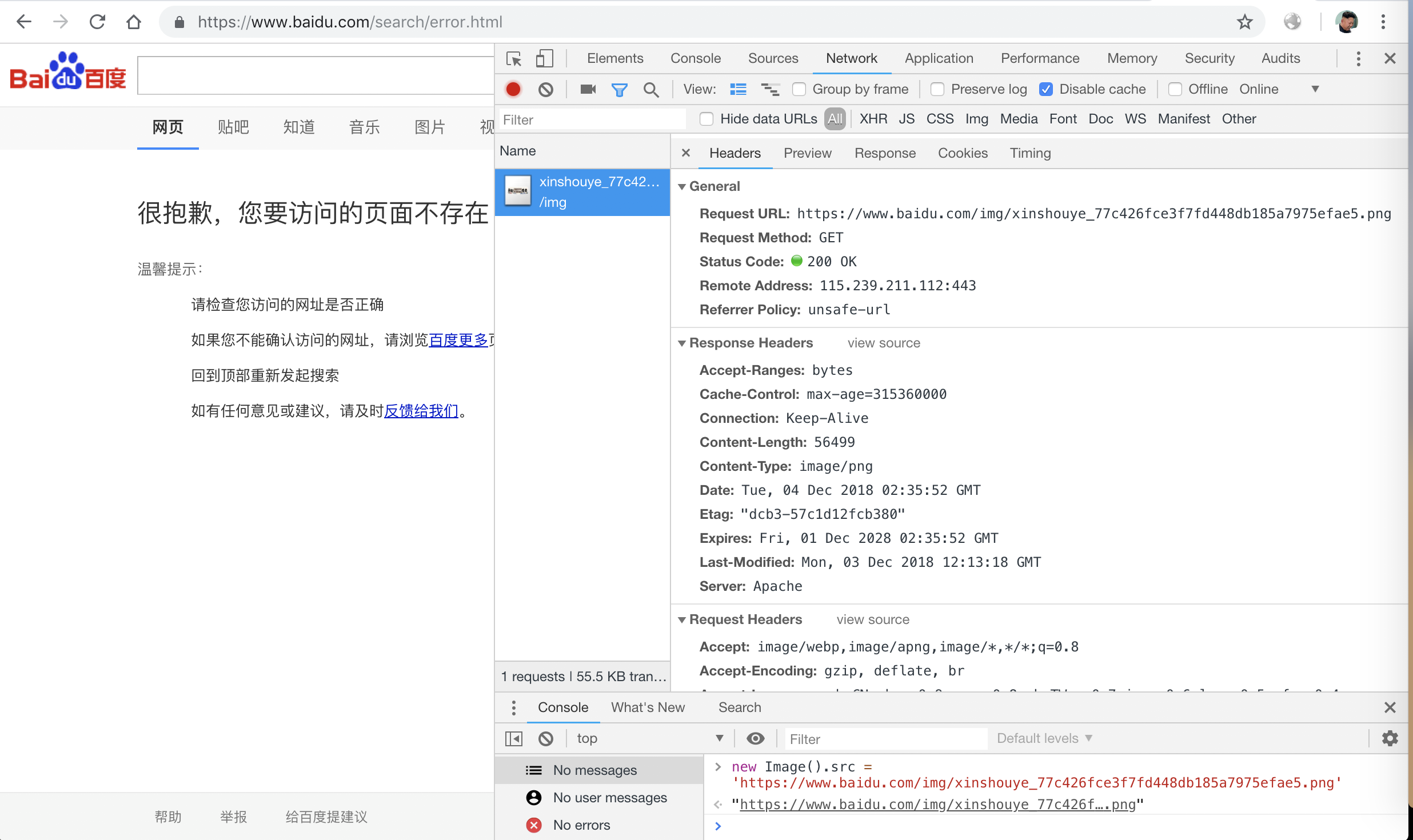
同源就不会有:

1
yusip 2018-12-04 14:28:06 +08:00
response header 的 Access-Control-Allow-Origin 配了么
|
2
lhx2008 2018-12-04 14:30:42 +08:00 via Android
一般这个头是设置了 max-age 之后,本地缓存了,导致根本没有发请求到服务器,所以只显示之前的请求
|
3
lhx2008 2018-12-04 14:31:15 +08:00 via Android
试试 ctrl + f5 看看
|
6
liuxu 2018-12-04 15:22:18 +08:00
|
7
lhx2008 2018-12-04 17:24:35 +08:00
@Trim21 我刚刚试了下,好像也有这个问题,很多网站的 F12 都是 Provisional headers are shown,之前我记得应该是没有这么多的。不知道是 Chrome 70 的问题还是 HTTP/2 的问题
|
8
lhx2008 2018-12-04 18:05:09 +08:00
我发了个帖子,发现这个问题可以稳定出现: https://www.v2ex.com/t/514283
|
