V2EX › 分享创造
Porter Plug - 在 GitHub 页面中嵌入显示当前项目的成长历史及相关新闻
adieu · adieu · 2015-02-25 10:59:41 +08:00 · 3030 次点击这是一个创建于 3350 天前的主题,其中的信息可能已经有所发展或是发生改变。
大家好,一月初在V2EX上发布了我们最近在开发的新项目 Porter.io 收到了很好的效果,吸引到了不少同学注册成为我们最早期的用户。今天给大家带来了我们最新的产品 Porter Plug.
Porter Plug使用Chrome插件以及Userscript,当用户在访问GitHub的项目页面时,自动嵌入显示当前项目的成长历史以及相关新闻。让大家在浏览GitHub时获得更多的项目相关信息。同时也让Star数较少的Porter Digest用户或者暂时不想通过电子邮件接收订阅新闻的同学方便的获取Porter.io上海量的项目相关信息。
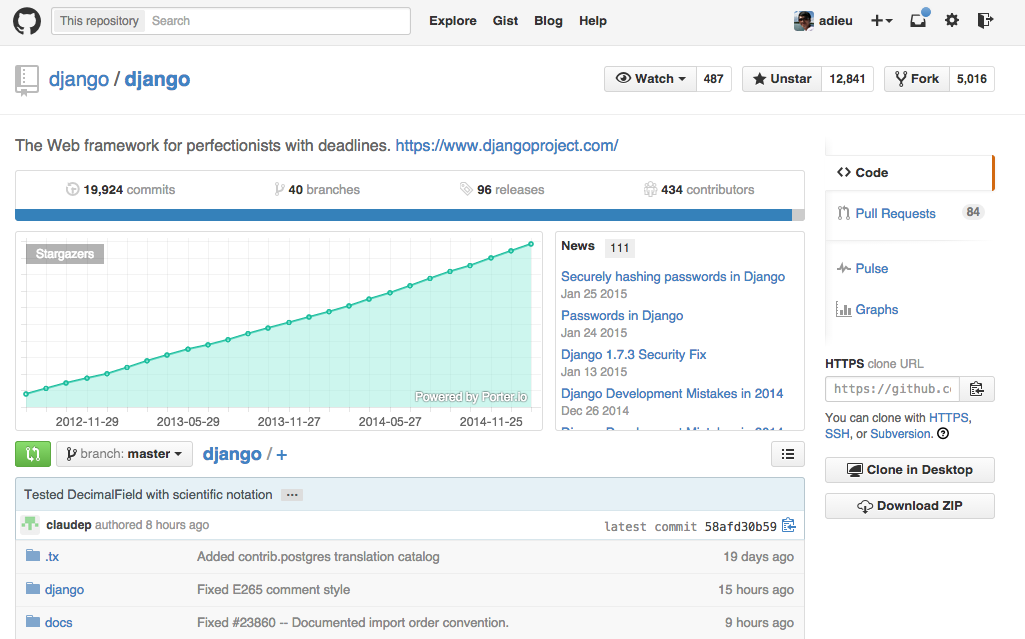
这里有一个截图,演示了插件运行的效果

希望大家喜欢。如果有任何的意见或者建议,可以在本贴留言,或者在 https://github.com/porter-io/feedback 进行反馈。非常感谢。
注:
1. Porter Digest是我们最早提供的功能,可以根据你在GitHub上Star的项目的清单,将当天与这些项目有关的Hacker News新闻以及个性化的推荐新闻和热门项目等信息,通过每日电子邮件的形式推送给你。
2. 我们最早在V2EX上的发布贴在 http://www.v2ex.com/t/159010
3. 在发布之后,我们写了一篇经验总结,在 如何有效的在 V2EX 上发布新产品
4. Porter Plug的地址在 https://porter.io/plug/ 如果漏掉了上面的链接的话 :)
1
9hills 2015-02-25 11:15:14 +08:00
porter.io在墙内貌似不太顺畅,装上插件后影响了GitHub的展现
|
2
adieu OP @9hills 估计是cloudflare受干扰的原因。你是用的Chrome插件还是Userscript?应该是异步加载不影响GitHub才对。
|
3
9hills 2015-02-25 11:24:59 +08:00
|
5
trimleo 2015-02-27 13:30:17 +08:00
click.porter.io 好像也有点不太顺畅 手机端无法打开。。
|